Создайте текстовый эффект длинной тени с помощью Photoshop
Подготовка документов
Вот документ, с которого я начинаю. Я добавил белый текст на простой серый фон. Мы добавим цвет к эффекту после того, как создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, скачанный с Adobe Typekit:

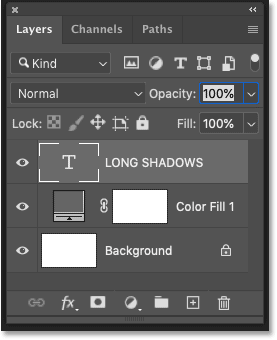
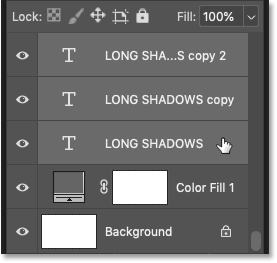
На панели «Слои» мы видим, как настроен документ.
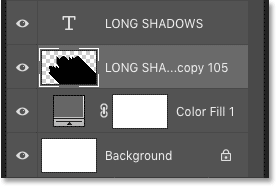
Внизу находится фоновый слой, уже залитый белым. Чтобы сделать фон серым, я добавил Слой заливки сплошным цветом Над фоновым слоем. В палитре цветов я выбрал серый цвет, установив значение H (Хюэ) вкл. 0 лет и значение S (Насыщенность) до 0 процента и значение B (яркость) вкл. 40 процента .
Выше этого на текстовом слое пишем:

Шаг 1. Создайте копию текстового слоя.
Первое, что нам нужно сделать, чтобы создать длинную тень, — это сделать копию текста.
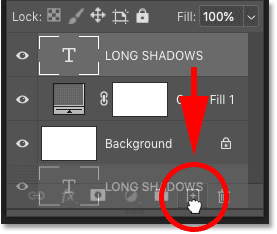
В Панель слоев , Нажмите Слой письма И перетащите его вниз к значку Добавить новый слой Внизу:

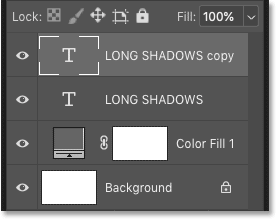
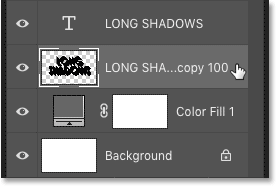
Копия слоя перезаписи появится поверх оригинала:
Читайте также:Как сделать текст с огнем в фотошопе
Шаг 2. Измените цвет копии на черный.
Далее выберите инструмент для письма Из Панель инструментов Если еще не выбрано:

Затем на панели параметров нажмите хромофор :

В палитре цветов измените цвет текста на черный Регулируя значение B (яркость) вкл. 0 процента :

Нажмите «ОК», чтобы закрыть палитру цветов, и черный текст теперь блокирует отображение исходного белого текста:

Шаг 3. Перетащите копию под оригинал.
Мы будем использовать черный текст для создания тени, а это значит, что нам нужно переместить его за исходный текст. Итак, вернувшись на панель «Слои», щелкните слой копии и перетащите его под слой исходного типа:

Теперь мы снова видим белый текст, за которым скрыт черный текст:

Шаг 4. Установите масштаб документа на 100 %.
Чтобы создать эффект длинной тени, мы сделаем серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвинуть каждую копию от предыдущей на один пиксель.
Но чтобы это работало, нам нужно просмотреть наш документ с масштабом 100%. Это потому, что Photoshop использует пиксели. экран , а не пиксели изображения, когда мы нажимаем на содержимое с помощью клавиш со стрелками. Таким образом, если уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут неровными.
Чтобы этого не произошло, убедитесь, что документ отображается на 100 %, перейдя в меню. عرض В строке меню и выберите 100 ٪ :

Шаг 5: выберите команду «Свободное преобразование».
Затем, выбрав слой копирования текста, перейдите к « Выпуск и выберите бесплатное преобразование :

Вокруг текста появится поле преобразования и маркеры. На самом деле речь идет о черном тексте, хотя кажется, что речь идет о белом тексте. Но это не имеет значения, потому что мы все равно не будем использовать дескрипторы. Вместо этого мы будем перемещать текст с помощью клавиш со стрелками:
Читайте также:Как сделать текст с огнем в фотошопе
Шаг 6. Нажмите стрелку вниз и стрелку вправо на клавиатуре.
На клавиатуре нажмите Клавиша со стрелкой вниз Один раз. Это сдвинет черный текст на один пиксель вниз. Затем нажмите Клавиша со стрелкой вправо Один раз, чтобы сдвинуть текст вправо на один пиксель. Еще раз убедитесь, что вы просматриваете документ с масштабом 100%, иначе это не сработает.
Шаг 7: Примите и закройте бесплатный перевод
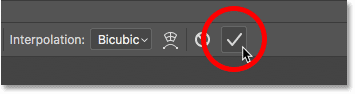
Поскольку мы перемещаем текст по одному пикселю, вы можете ничего не заметить. А пока просто примите его и закройте бесплатный перевод, нажав галочка В панели параметров:

Шаг 8. Сделайте копию текста и снова преобразуйте его.
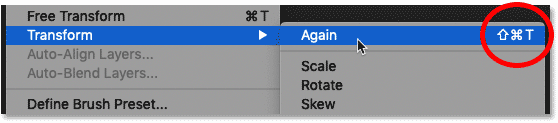
В Photoshop есть несколько скрытая команда под названием Преобразовать снова , что, как вы можете себе представить, позволяет вам снова применить то же преобразование.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, перейдя в раздел « Выпуск «И выбирай». перевод . И еще раз Первая опция команды находится вверху. Обратите внимание, что Transform Again имеет сочетание клавиш Шифт + Ctrl + Т (Победить) / Shift + Команда + Т (Мак):

Каждый раз, когда мы нажимаем на этот ярлык, мы повторно применяем одно и то же преобразование к черному тексту, то есть перемещаем его еще на один пиксель вниз и еще на один пиксель вправо. Но мы не хотим продолжать передачу одного и того же текста. Чего мы действительно хотим, так это действий Копировать Из текста и копии.
Для этого нам просто нужно добавить ключ другой (Победить) / Опция (Mac) к ярлыку. Даже на компьютере с Windows нажмите Shift + Ctrl + Alt + Т . На Mac нажмите Shift+Command+Option+T .
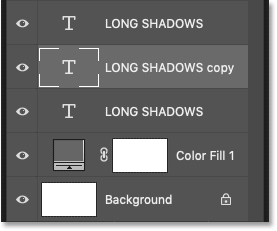
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:

И если вы присмотритесь, то увидите, как из-за букв начинает появляться тень:

Шаг 9: Удерживайте ярлык, чтобы расширить тень.
Нажмите на Shift + Ctrl + Alt + Т (Победить) / Shift + Command + Option + T (Mac) Несколько раз добавляйте все больше и больше копий черного текста и перемещайте каждую копию на 1 пиксель вниз и на 1 пиксель вправо. Чем больше копий вы добавите, тем больше будет появляться тень.
Но учтите, что если вы нажмете ярлык слишком много раз и слишком быстро, Photoshop может не справиться с этой задачей, поэтому вам придется время от времени останавливаться, прежде чем вы увидите результаты.
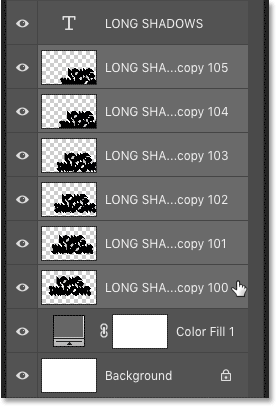
Это моя тень после 20-кратного нажатия сочетания клавиш:

Вот результат после нажатия ярлыка 50 раз. Тень теперь отходит от букв:

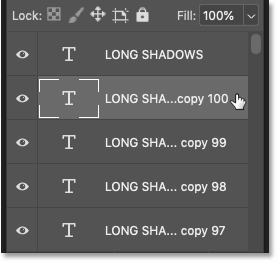
После 100-кратного нажатия ярлыка тень теперь стала в два раза выше, чем раньше:

Шаг 10: Объедините слои с черным текстом
Если ваша цель — сделать тень достаточно длинной, чтобы она простиралась от края фона, каждый раз добавление нового текстового слоя займет некоторое время. Так что это способ ускорить процесс.
На панели «Слои» щелкните последний добавленный вами черный слой. Заголовок непосредственно под исходным белым текстом будет:

Затем прокрутите вниз и нажмите и удерживайте клавишу Shift и щелкните первый черный слой. В моем случае это слой непосредственно над слоем заливки сплошным цветом.
Это определяет все текстовые слои, составляющие тень:

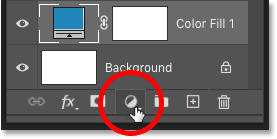
Выбрав слои, нажмите Значок списка Панель слоев:
![]()
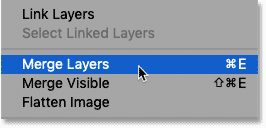
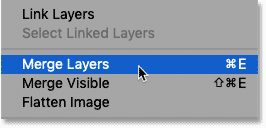
И выберите команду Соединить слои :

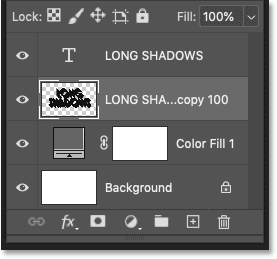
Теперь все слои с тенями объединены в один слой:

Шаг 11. Выберите инструмент «Перемещение».
Чтобы продлить тень, мы сделаем ее копии и переместим каждую копию туда, где закончилась предыдущая тень.
Найдите Инструмент перемещения На панели инструментов:

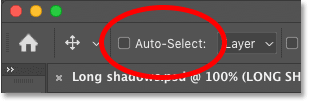
На панели параметров убедитесь, что Автоматическая идентификация هو не отмечен . Это не позволит нам случайно переместить не тот слой:

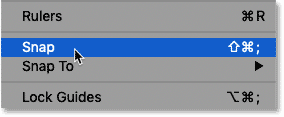
Также, чтобы было проще перемещать слои, перейдите в Список Дисплей в строке меню И выключи Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы отключить:

Шаг 12: Скопируйте тень и переместите ее ниже оригинала.
На панели «Слои» убедитесь, что выбран теневой слой:

Затем, чтобы сделать теневую копию, нажмите клавишу другой (Победить) / Опция (Mac) На клавиатуре, удерживая клавишу, щелкните и перетащите от тени в документе.
Вместо того, чтобы перетаскивать тень, вы будете перетаскивать Копировать Из тени, пока оригинал остается на месте:

Отпустите клавишу Alt (Win)/Option (Mac), как только начнете перетаскивание. Затем переместите копию туда, где заканчивалась исходная тень, чтобы два слоя выровнялись, а длина тени увеличилась.
Если вам не удается идеально выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:

Шаг 13. Создайте и переместите больше копий, чтобы увеличить длину тени.
Повторите те же шаги, чтобы расширить тень дальше. Нажмите и удерживайте другой (Победить) / Опция (Mac) и перетащите копию наружу с помощью инструмента «Перемещение», затем переместите копию под предыдущую копию. При необходимости используйте клавиши со стрелками на клавиатуре, чтобы вставить его на место.
Здесь я перемещаю вторую копию тени под первую копию:

Поскольку я хочу, чтобы моя тень простиралась от нижнего угла, я добавлю еще несколько копий и переместим каждую на нужное место.
В моем случае потребовалось всего шесть слоев тени (оригинал плюс пять копий), чтобы расширить тень за пределы экрана:

Шаг 14: Объедините слои теней
Как и в случае с текстовыми слоями, нам нужно объединить слои с тенями в один слой.
На панели «Слои» последняя добавленная вами копия уже должна быть выбрана вверху. Чтобы выбрать другие слои тени ниже, нажмите и удерживайте клавишу Shift И нажмите на исходный слой с тенью внизу:

Затем, чтобы объединить их, нажмите значок меню :
![]()
И снова выбираем Соединить слои :

Теперь вся тень объединена в один слой под текстовым слоем:

Шаг 15: Уменьшите непрозрачность слоя с тенью.
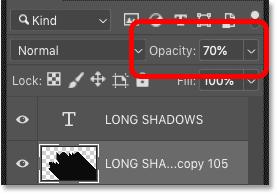
Наконец, чтобы смешать тень с фоном, Уменьшив значение непрозрачности Теневой слой. Есть выбор Непрозрачность В правом верхнем углу панели «Слои». я опущу свой до 70 процента :

По мере уменьшения непрозрачности тень становится менее интенсивной:

Шаг 16: Измените цвет фона
На данный момент моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
я уже добавил Слой заливки сплошным цветом Над фоновым слоем, откуда берется серый цвет. Чтобы изменить его цвет, я дважды щелкну по Образец цвета Заполняющий слой:

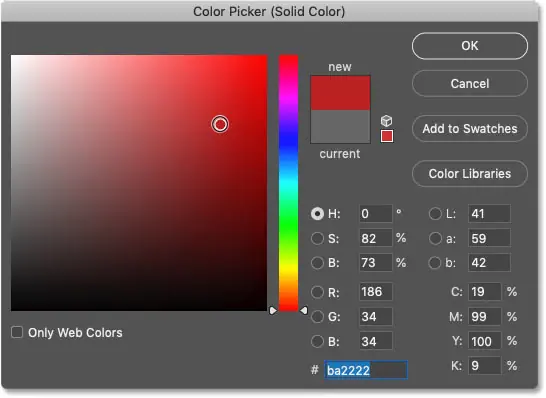
Затем в палитре цветов я выберу другой цвет. Попробую красный оттенок:

Я нажму «ОК», чтобы закрыть палитру цветов, и теперь тень станет темно-красной:

Отрегулируйте яркость теней
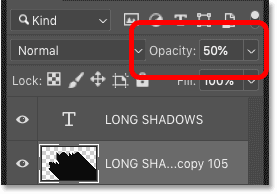
Если тень все еще слишком темная, вы можете отрегулировать ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем уменьшив значение. Затемнение Более того. я опущу его до 50 процента :

Теперь тень кажется светлее, поскольку она уходит дальше на задний план:

Вот тот же эффект, с тем же значением непрозрачности 50 процентов, но с изменением фона на синий:

Используйте градиент для фона
Конечно, вам не обязательно использовать сплошной цвет фона. Работающий Градиенты Кроме того, тень приобретет градиентные цвета.
На панели «Слои» я добавлю слой градиентной заливки поверх слоя сплошной заливки, щелкнув значок Новый слой-заливка или корректирующий слой :

и выберите Градиент Из списка:

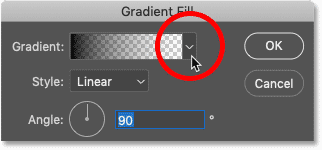
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув Стрела Расположен рядом с образцом градиента:

Начиная с Photoshop CC 2020, градиенты разделены на группы, где каждая группа представлена папкой.
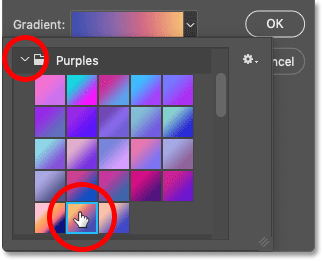
собираюсь открыть группу Фиолетовый (новое в CC 2020), щелкнув стрелку рядом со значком папки, затем я выберу один из Новые фиолетовые градиенты Двойной щелчок по его миниатюре:

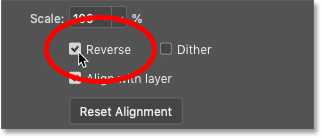
Я хочу, чтобы более яркий цвет градиента появлялся вверху фона, а более темный — внизу. Поэтому я собираюсь изменить порядок цветов на обратный, выбрав опцию Обратный :

Затем я нажму «ОК», чтобы закрыть диалоговое окно «Градиентная заливка».
Теперь не только фон выглядит более интересно, но и тень работает, смешиваясь с цветами градиента:










