Как создать текст, нарисованный распылением краски в Photoshop
Мы начнем с того, что научимся создавать эффект аэрозольной краски, а затем я покажу вам, как смешать буквы с фоном. Я также покажу вам, как продублировать эффект, чтобы добавить больше текста в ваш дизайн, и как изменить цвет краски.
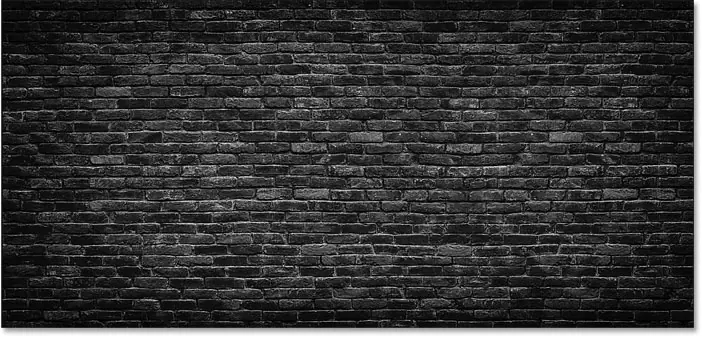
Шаг 1. Откройте фоновое изображение.
Поскольку мы хотим разместить текст на каком-то фоне, начнем с открытия фонового изображения.
وفي Панель слоев , см. картинку на Фоновый слой :

Шаг 2. Добавьте текст
Чтобы добавить собственный текст, выберите инструмент Пишу из Панель инструментов :

Выбор шрифта
Затем на панели параметров выберите шрифт. ты будешь использовать " HWT Готический тур », который вы скачали с Adobe Typekit. Если у вас нет доступа к этой линии, ничего страшного. Любая строка будет работать:

Больше вариантов написания
Все еще в панели параметров я установлю размер Мой тип включен 72 баллов Просто чтобы дать мне самый большой размер предустановки на данный момент. И я назначу выравнивание Отправьте сообщение на центр .
для раскрасить я выберу Белый цвет от Нажав на образец цвета и выбрав белый цвет в палитре цветов в Photoshop. Это не тот цвет, который мы будем использовать для аэрозольной краски. Все, что нам сейчас нужно, это что-то, что позволит нам видеть текст по мере его добавления:

Добавить текст
Затем щелкните документ и добавьте текст. Напишу слово «КРАСКА»:

Принять текст
Чтобы принять его, нажмите галочка В панели параметров:

Шаг 3. Измените размер и положение текста с помощью свободного преобразования.
Чтобы изменить размер и переместить текст на место, перейдите в раздел « Выпуск » в строке меню и выберите бесплатное преобразование :

Затем, чтобы изменить размер текста, щелкните и перетащите либо Угловые ручки . От Photoshop CC 2019 , соотношение сторон текста автоматически фиксируется при перетаскивании маркеров. В более ранних версиях Photoshop вам нужно было удерживать клавишу Shift При перетаскивании зафиксируйте соотношение сторон.
Читайте также:Как разделить текст в ФотошопеЧтобы изменить размер текста относительно его центра, нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) во время перетаскивания. А если вам нужно изменить положение текста, щелкните внутри поля «Свободное преобразование» и перетащите текст на место.
Чтобы принять его и выйти из режима свободного преобразования, нажмите Enter (Победить) / ВОЗВРАТ (Mac) На клавиатуре:

Шаг 4. Уменьшите значение заливки текстового слоя до 0%.
На панели «Слои» мы видим наш текст на новом текстовом слое над изображением:

Чтобы создать эффект брызг краски, первое, что нам нужно сделать, это сделать наш текст прозрачным. Для этого уменьшите значение упаковка В правом верхнем углу панели «Слои» вплоть до 0 ٪ . Обязательно уменьшите значение «Заливка», а не значение «Непрозрачность»:

Текст исчезает полностью. Он все еще там, просто прозрачный:

В чем разница между непрозрачностью и заливкой?
На панели «Слои» значения влияют... Непрозрачность и заливка О прозрачности слоя. Разница между ними в том, что непрозрачность контролирует прозрачность обоих. Содержимое слоя и любой Эффекты слоев Мы это применили. С другой стороны, упаковка влияет... Только содержимое слоя . На классовые эффекты это не влияет.
Читайте также:Как создать золотой текст в ФотошопеЭто означает, что, уменьшив значение «Заливка», мы можем применить эффекты слоя к нашему тексту и сохранить эффекты видимыми, даже если сам текст скрыт. Это то, что позволит нам создать эффект распыления краски.
Шаг 5. Добавьте эффект слоя тени к текстовому слою.
Весь эффект аэрозольной краски можно создать с помощью эффекта одного слоя, и нам нужен эффект «Тень». Выбрав текстовый слой, щелкните значок Стиль слоя (Код " fx «) внизу панели «Слои»:
![]()
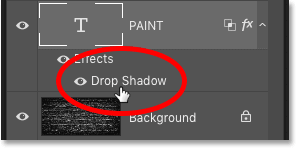
Тогда выбирай Падающая тень :

Шаг 6. Сбросьте настройки тени к значениям по умолчанию.
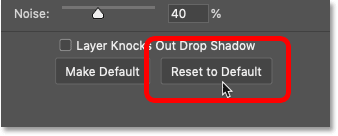
В диалоговом окне «Стиль слоя» нажмите кнопку Восстановление значений по умолчанию Чтобы восстановить настройки Drop Shadow по умолчанию, мы даже видим то же самое:

Шаг 7. Измените цвет тени на белый.
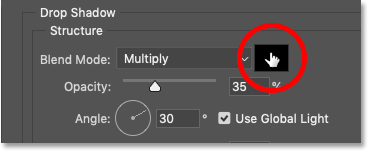
Затем измените цвет тени, щелкнув хромофор :

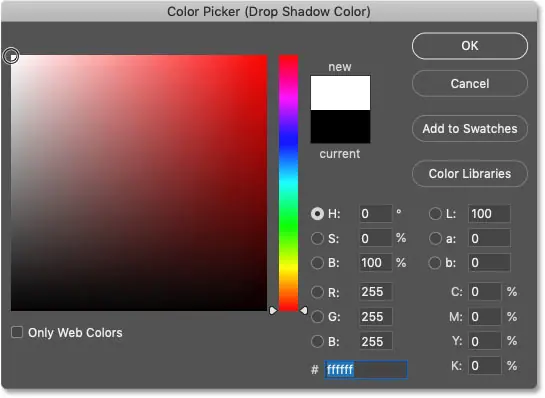
И в палитре цветов выберите белый Теперь нажмите «ОК». В ближайшее время мы выберем разные цвета для эффекта:

Шаг 8: Измените режим наложения тени на «Экран».
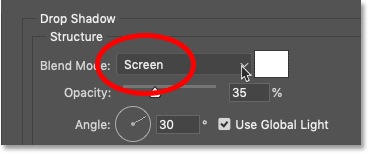
Чтобы увидеть белый цвет, измените Формула смешивания Для тени, отбрасываемой Размножаться (Режим наложения по умолчанию) экран :

Сразу же мы начали видеть белый цвет за буквами:

Шаг 9: Увеличьте непрозрачность тени до 100%.
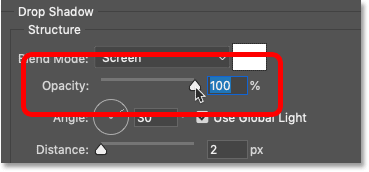
Чтобы сделать эффект ярче, увеличьте Непрозрачность Отбросить тень на 100 ٪ :

Теперь эффект увидеть легче. Изменив цвет тени с черного на белый и изменив режим наложения с «Умножение» на «Экран», мы фактически превратили нашу тень в свечение:

Шаг 10: Установите расстояние и разброс на 0%.
Не обращайте внимания на угол и используйте глобальные параметры освещения, поскольку здесь они не имеют значения. Но ниже расстояние К 0 Пикселей И убедитесь, что Распространение هو 0 ٪ :

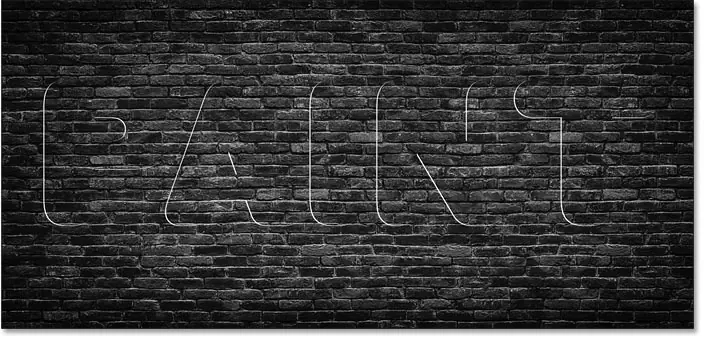
Установив расстояние равным 0 пикселей, мы центрируем тень позади текста, создавая слабый контур или рамку вокруг символов:

Шаг 11. Увеличьте размер тени.
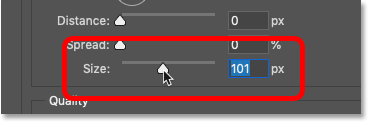
Чтобы распространить тень (или свечение, в данном случае) от краев, увеличьте значение размер :

Чем больше вы его увеличиваете, тем шире становится свечение:

Шаг 12: Измените контур на конус.
На данный момент эффект еще не похож на аэрозольную краску. Наше свечение должно выглядеть как контур вокруг букв.
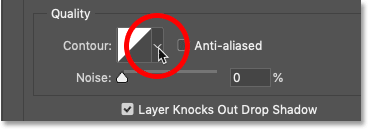
Чтобы это исправить, все еще в диалоговом окне «Стиль слоя» перейдите в раздел качество и нажмите маленькую стрелку рядом с миниатюрой, чтобы просмотреть Контур :

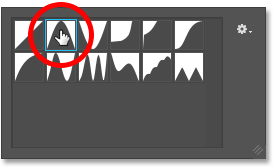
Затем выберите Периметр конус Двойным щелчком по миниатюре. Это тот, что в верхнем ряду, второй слева:

Функции влияют на прозрачность тени, изменяя способ и место перехода от непрозрачных областей к прозрачным. Сразу же мы видим гораздо более четкий контур по краям букв:

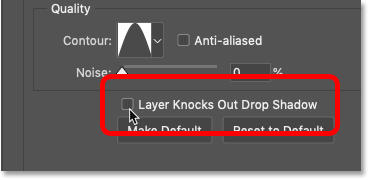
Шаг 13: Снимите флажок «Слой выбивает тень».
Но обратите внимание: хотя наш текст и прозрачен, свечение появляется только вокруг панели. внешний от него. Нам нужно увидеть свечение внутри Письма тоже.
Чтобы это исправить, снимите флажок с опции, которая говорит Слой выбивает тень :

Теперь на графике показаны оба снаружи و Внутри текста:

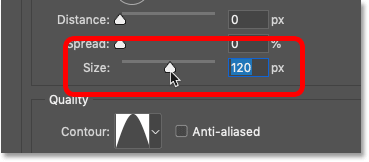
Шаг 14. При необходимости сбросьте значение размера.
На этом этапе вам может потребоваться вернуться и сбросить значение. размер Чтобы изменить толщину контура. Не поднимайтесь слишком высоко, иначе блики будут распространяться слишком далеко. Точный размер, который вам нужен, зависит от размера вашего текста.
В моем случае я выберу размер около 120 пикселей, но вам может понадобиться другое значение:

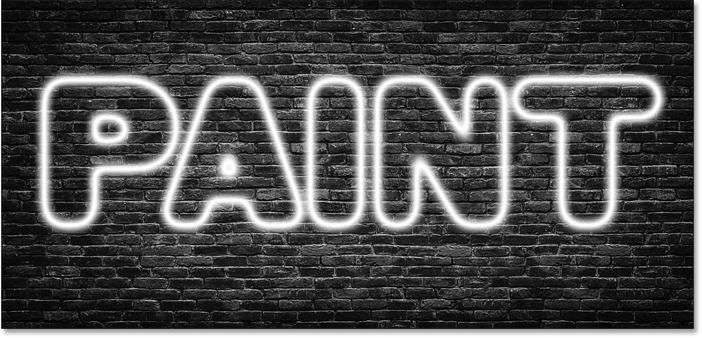
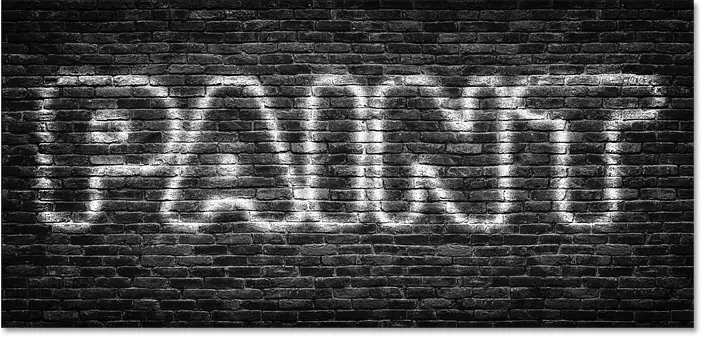
Вот результат:

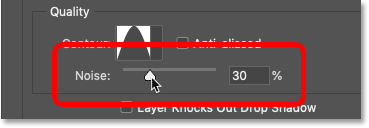
Шаг 15: Добавьте шум
Наконец, добавьте немного шума к контуру, увеличив значение Шум . Я установлю свой примерно на уровне 25-30%:

Теперь, если вы увеличите масштаб, мы увидим маленькие пятнышки по контуру, что делает его больше похожим на аэрозольную краску.
В зависимости от используемого размера шрифта вы можете заметить слабые, резкие края в местах соприкосновения эффекта и фона. На этом скриншоте вы можете увидеть его внутри букв «P» и «A». Эти края исчезнут, как только текст сольется с фоном, что мы и сделаем дальше:

Как смешать текст, нарисованный распылением, с фоном
На этом этапе мы закончили с эффектом слоя «Тень». Итак, давайте научимся смешивать эффект с фоном, чтобы казалось, что текст действительно нарисован на фоне, а не просто находится перед ним. Когда мы закончим, я покажу вам, как скопировать эффект, чтобы добавить больше текста, сохранив при этом эффекты слоя и параметры наложения.
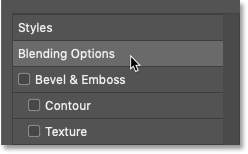
Шаг 16: Откройте параметры наложения в Photoshop.
В диалоговом окне «Стиль слоя» выберите категорию. Параметры наложения слева:

Шаг 17: Перетащите черный ползунок «Нижний слой» вправо.
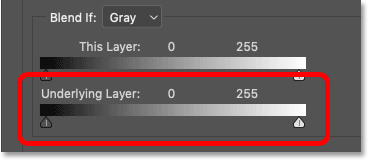
В нижней части параметров наложения находятся два набора ползунков. Наверху написано «этот слой», а на нижнем — «базовый слой». Мы можем использовать эти ползунки, чтобы объединить текст с фоновым изображением. Нам нужен набор нижнего набора ( учебный класс ниже):

Обратите внимание на две полосы прокрутки под полосой градиента. Слева есть черный слайдер, а справа — белый слайдер. Мы смешаем наш текст с самыми темными частями фонового изображения. И для этого нам понадобится Черный слайдер .
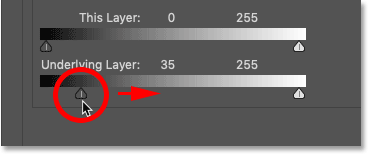
Нажмите на черный ползунок и начните перетаскивать его вправо:

Во время перетаскивания следите за текстом, и вы увидите, как начинают проявляться более темные области фонового изображения. По мере перетаскивания появляется все больше и больше фона:

Шаг 18: Разделите черный ползунок пополам.
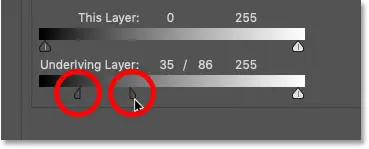
Проблема в том, что переходы между текстом и фоном очень резкие. Чтобы создать более плавные переходы, нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) на клавиатуре. Нажмите на правую сторону черного ползунка и перетащите его от левой стороны. Это разделит ползунок пополам:

Шаг 19: Отрегулируйте ползунки, чтобы создать плавный переход.
Левая половина ползунка теперь управляет уровнем яркости, поскольку текст начинает появляться поверх фона. Правая половина регулирует уровень яркости так, чтобы текст стал полностью видимым и сквозь него не проступал фон. Область между двумя ползунками становится областью перехода, где текст и фон сливаются воедино. Чем дальше они находятся друг от друга, тем более постепенным будет переход.
Регулируйте каждую половину ползунка, пока вы не будете удовлетворены эффектом. Здесь нет конкретных значений, поскольку они будут зависеть от вашего фонового изображения.
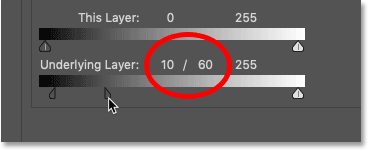
В моем случае я установлю для левой половины уровень яркости 10, а для правой половины — уровень яркости 60. Другими словами, любые области моего фонового изображения с уровнем яркости 10 или темнее будут полностью видно сквозь текст. Области с уровнем яркости 60 или ниже будут полностью скрыты текстом. Уровни яркости от 11 до 59 — это место перехода:

Теперь, когда текст объединен с изображением, мы получаем более реалистичный эффект всплеска:

Шаг 20. Закройте диалоговое окно «Стиль слоя».
Мы закончили с основным эффектом, поэтому закройте диалоговое окно «Стиль слоя», нажав «ОК»:

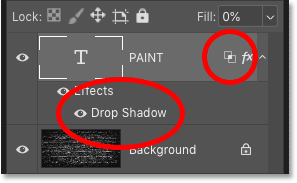
А на панели «Слои» мы теперь видим «Тень» в качестве эффекта под слоем «Тип». Мы также видим значок «Параметры наложения» рядом со значком «fx», сообщающий нам, что у нас также есть некоторые расширенные параметры наложения, примененные к слою:

Как повторить эффект текста, нарисованного баллончиком
На этом этапе легко добавить еще текст, нарисованный баллончиком.
Шаг 21: Сделайте копию текстового слоя
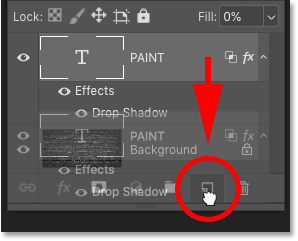
Все, что нам нужно сделать, это дублировать наш текстовый слой. Просто перетащите его вниз к значку Добавить новый слой Под панелью «Слои»:

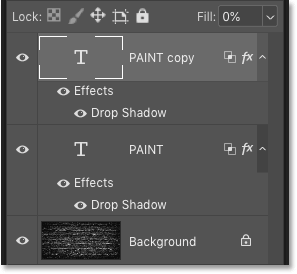
Копия текстового слоя появляется поверх оригинала с эффектом «Тень» и нашими параметрами наложения:

Шаг 22. Выберите инструмент «Перемещение».
Чтобы изменить положение текста, выберите Инструмент перемещения На панели инструментов:

Шаг 23: Переместите текст на место
Затем нажмите на текст и переместите его на место. Я перетащу текстовую копию вверх:

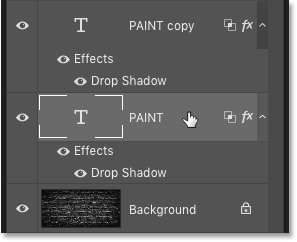
Затем на панели «Слои» я щелкну по исходному текстовому слою, чтобы выбрать его:

И я перетащу исходный текст вниз:

Как редактировать текст, нарисованный распылением
Поскольку наш текст по-прежнему является редактируемым типом, мы можем легко редактировать текст и сохранить эффект аэрозольной краски без изменений.
Шаг 24: Выберите инструмент «Текст»
Я не хочу, чтобы оба слова были одинаковыми, поэтому для редактирования верхнего текста я выберу инструмент «Текст» на панели инструментов:

Шаг 25: Выберите и отредактируйте текст
Затем дважды щелкните внутри слова, чтобы выделить его:
Я изменю слово с «КРАСКА» на «РАСПЫЛЕНИЕ»:

принять это, я нажму على галочка В панели параметров:

Шаг 26: Измените размер отредактированного текста, используя свободное преобразование.
Я собираюсь изменить размер верхнего текста, перейдя в Меню. Выпуск и выберите бесплатное преобразование :

Затем я перетащу верхние угловые маркеры, чтобы изменить размер слова так, чтобы оно стало такой же ширины, как и нижнее слово. Чтобы принять его, я нажму Enter (Победить) / ВОЗВРАТ (Mac) На моей клавиатуре:

Как изменить цвет аэрозольной краски
Наконец, давайте посмотрим, как изменить цвет эффекта.
Шаг 27: Дважды щелкните эффект слоя с тенью.
Чтобы изменить цвет аэрозольной краски, дважды щелкните надпись «Тень» под слоем «Тип». Если у вас, как у меня, несколько текстовых слоев, обязательно дважды щелкните слой, который вы хотите отредактировать.
В моем случае я начну со слова «РАСПЫЛЕНИЕ» вверху:

Шаг 28: Нажмите на образец цвета.
Это снова откроет диалоговое окно «Стиль слоя». Нажмите хромофор :

Шаг 29. Выберите новый цвет в палитре цветов.
Затем в палитре цветов выберите новый цвет. Я выберу что-нибудь яркое, например, желтое:

Нажмите «ОК», чтобы закрыть палитру цветов, а затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь верхний текст окрашен в желтый цвет:

Изменить цвет нижнего текста
Я сделаю то же самое с нижним текстом. Я дважды щелкну по слову «Тень», чтобы снова открыть диалоговое окно «Стиль слоя»:

А затем я нажму на образец цвета:

И я выберу новый цвет из палитры цветов. Для нижнего текста я снова выберу что-нибудь яркое, например красновато-розовое:

Я снова нажму «ОК», чтобы закрыть палитру цветов, затем «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Здесь, после добавления цвета к двум словам, конечный результат: