Как создать золотой текст в Фотошопе
Начну с этапов настройки документа и добавления исходного текста. Но если вы уже добавили текст, вы можете перейти к шагу 8, где мы начнем превращать текст в золото.
Шаг 1. Создайте новый документ Photoshop.
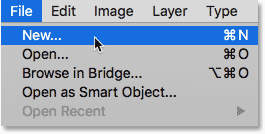
Создавать новый документ Перейти в «список» файл «В строке меню и выберите» новый" :

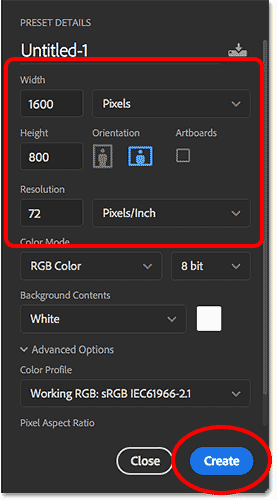
В диалоговом окне «Новый документ» установите عرض на основе 1600 фунтов стерлингов , و Высота إلى 800 фунтов стерлингов , و решение إلى 72 пикселей/дюйм .
Затем в Photoshop CC нажмите кнопку «Создать» или в CS6 нажмите «ОК»:

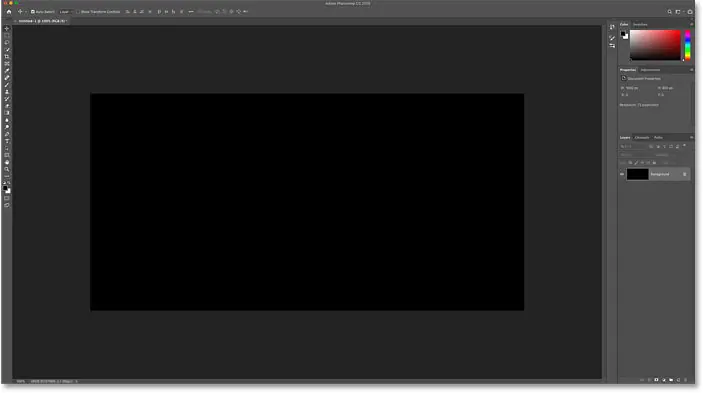
Появится новый документ:

Шаг 2. Залейте документ черным цветом.
Чтобы золотые буквы выделялись, измените цвет фона документа с белого на черный.
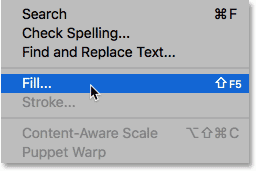
Перейти в меню» Выпуск » в строке меню и выберите « наполнять" :

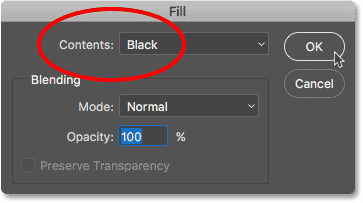
Затем в диалоговом окне «Заливка» отрегулируйте Содержание: على Черный И нажмите ОК:
Читайте также:Как создать цветной текст в Фотошопе
Photoshop заполняет фон черным:

Шаг 3: Выберите инструмент «Текст»
Чтобы добавить собственный текст, выберите инструмент Пишу из Панель инструментов :

Шаг 4. Выберите шрифт.
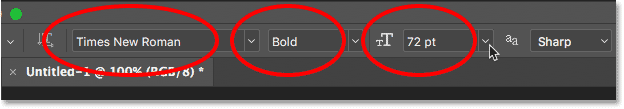
Затем на панели параметров выберите шрифт. В этом уроке я постараюсь упростить задачу и использовать Таймс Нью Роман Жирный , но вы можете использовать любой шрифт, какой захотите.
установленный размер Введите вкл. 72 баллов . Мы изменим размер шрифта, как только добавим его, но на данный момент это даст нам самый большой предустановленный размер:

Шаг 5. Установите белый цвет письма.
Чтобы видеть текст на черном фоне, установите исходный цвет текста на белый . Мы добавим золотые цвета позже, используя эффекты слоя.
Нажмите хромофор В панели параметров:

А в палитре цветов выберите белый, установив значения R و G و B (красный, зеленый, синий) включен 255 . Затем закройте палитру цветов, нажав ОК:
Читайте также:Изменение фона текстового эффекта в Photoshop
Шаг 6. Добавьте текст в документ.
Щелкните внутри документа и добавьте текст. Я напишу слово «золото».
Не волнуйтесь, текст слишком мелкий. Мы изменим его размер на следующем шаге:

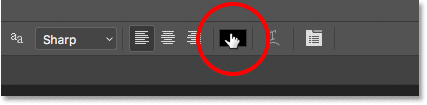
Чтобы принять текст, нажмите галочка В панели параметров:

Шаг 7. Измените размер и положение текста с помощью свободного преобразования.
Чтобы изменить размер текста и переместить его в центр панели, перейдите в раздел « Выпуск и выберите бесплатное преобразование :

Затем измените размер текста, щелкнув и перетащив его. Угловые ручки которые появляются вокруг него.
Но именно здесь мы сталкиваемся с разницей между Photoshop CC и CS6.
Как изменить размер текста в Photoshop CC
Начиная с Photoshop CC 2019, он заблокирован. Свободная трансформация Теперь соотношение сторон автоматически регулируется при перетаскивании маркеров, поэтому вы не искажаете формы букв при изменении размера текста. Нам нужно именно такое поведение, поэтому, если вы используете Photoshop CC, вы можете просто перетаскивать маркеры, не добавляя никаких клавиш-модификаторов.
Читайте также:Как объединить несколько изображений в текст с помощью PhotoshopКак изменить размер текста в Photoshop CS6
Но в CS6 вам нужно нажать и удерживать клавишу Shift Перетаскивая маркеры, чтобы зафиксировать соотношение сторон. А когда вы закончите изменять размер текста, обязательно отпустите кнопку мыши. قبل Отредактируйте клавишу Shift.
Как переместить текст в центр документа
Изменив размер текста, переместите его в центр холста, щелкнув внутри поля «Свободное преобразование» и перетащив текст на место.
Когда закончите, нажмите Enter (Победить) / ВОЗВРАТ (Mac) На клавиатуре, чтобы закрыть «Свободное преобразование»:
Шаг 8: Сделайте копию текстового слоя
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
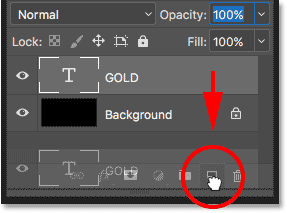
В Панель слоев , создайте копию текстового слоя, перетащив его вниз к значку Добавить новый слой Внизу:

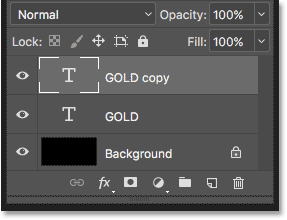
Копия текстового слоя появится над оригиналом:

Шаг 9. Раскрасьте текст с помощью эффекта слоя «Наложение градиента».
Чтобы превратить текст в золото, мы воспользуемся эффектами слоя в Photoshop. Первый эффект, который нам нужен, — это наложение градиента. Мы воспользуемся им, чтобы добавить буквам немного золотого цвета.
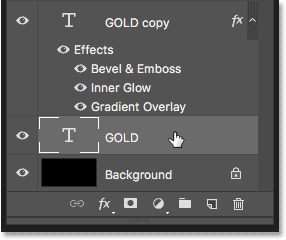
На панели «Слои» убедитесь, что выбран слой «Золотая копия». Затем нажмите значок Стили слоя (символ «fx») внизу:
![]()
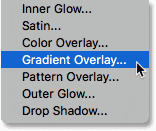
В меню «Эффекты слоя» выберите Градиент наложения :

Шаг 10. Создайте собственный золотой градиент
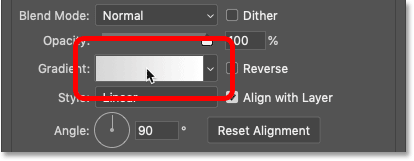
Photoshop открывает диалоговое окно «Стиль слоя», в котором установлены параметры «Наложение градиента».
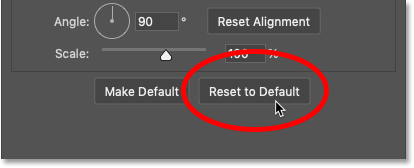
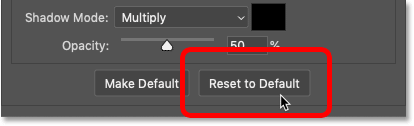
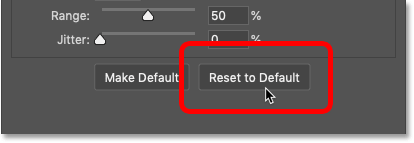
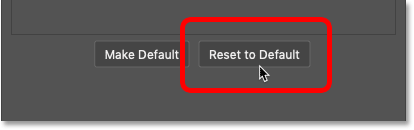
Сначала очистите все предыдущие настройки, которые вы могли использовать, нажав кнопку « Восстановление значений по умолчанию" :

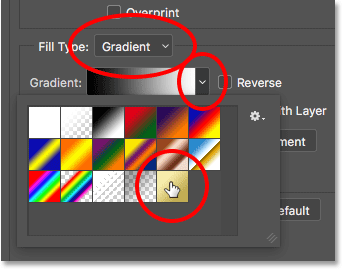
Затем отредактируйте цвета градиента, нажав беременная Градация цвета:

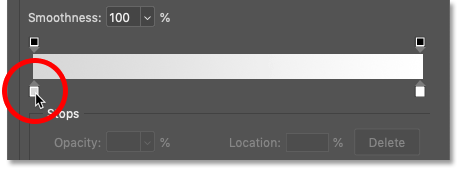
В Редактор градиентов , двойной щелчок Цветовые остановки нижняя сторона левый Градации Хроматический :

Добавляем золотые градиентные цвета
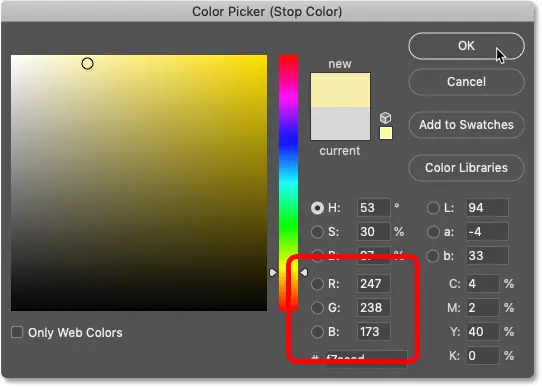
Мы создадим градиент Золото для текста. Чтобы помочь нам, я взял образцы цветов с изображения золотой монеты.
В палитре цветов установите R значение для 247 , و G значение для 238 , و B значение для 173 . Затем нажмите «ОК», чтобы закрыть палитру цветов:

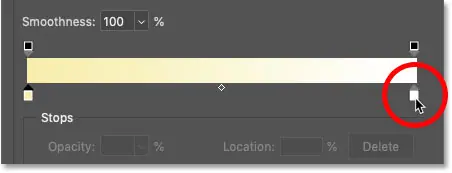
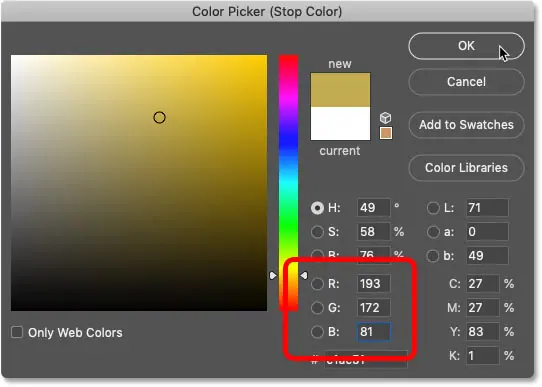
Вернитесь в редактор градиентов цветность , двойной щелчок Цвет стоп нижняя сторона правильно Градации Хроматический :

И в палитре цветов отрегулируйте R على 193 , و G إلى 172 و B إلى 81 . Затем нажмите ОК:

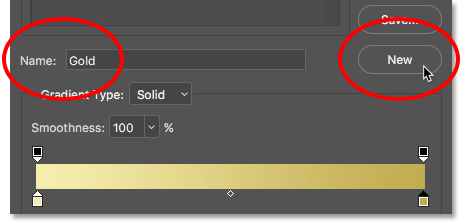
Шаг 11. Сохраните золотой градиент в качестве пресета.
Вам снова понадобится этот градиент, поэтому сохраните его как пресет.
В редакторе градиентов назовите градиент «Золото» и нажмите кнопку «Золото». новый" чтобы сохранить его:

В этой области появится миниатюра градиента золотого цвета. Предустановки :

Нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым.
Это текст с примененным золотым градиентом:

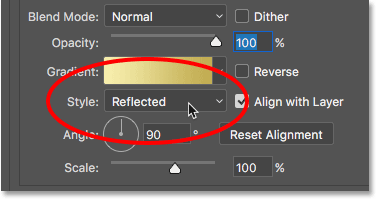
Шаг 12. Измените стиль градиента на «Отражение».
Вернувшись в диалоговое окно «Стиль слоя», измените шаблон фазан Хроматический إلى отраженный :

Это переместит более темный золотой цвет вверх и вниз по тексту, а более светлый цвет пройдет через середину:

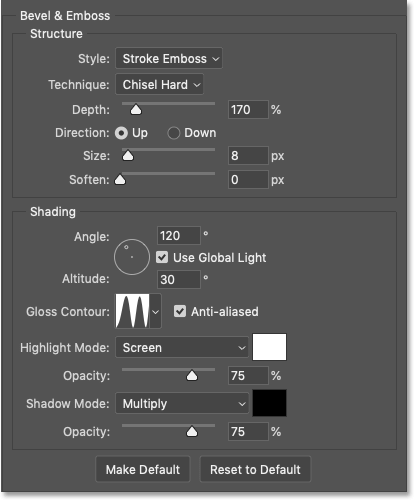
Шаг 13: Добавьте эффект слоя «Скос и тиснение».
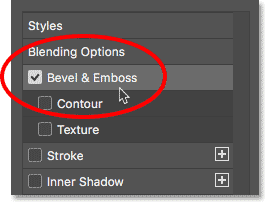
Слева от диалогового окна «Стиль слоя» находится список всех эффектов слоя, которые мы можем выбрать.
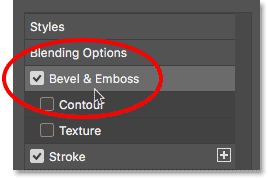
Найдите Фаска и тиснение Нажав непосредственно на название эффекта:

Затем удалите все предыдущие пользовательские настройки, нажав кнопку « Восстановление значений по умолчанию" :

Шаг 14: Измените стиль на твердое долото.
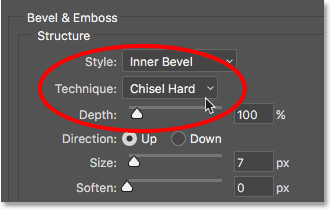
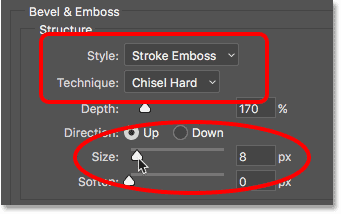
В разделе «Структура» обязательно установите шаблон على Внутренняя фаска .
затем измените Технологии إلى Долото жесткое :

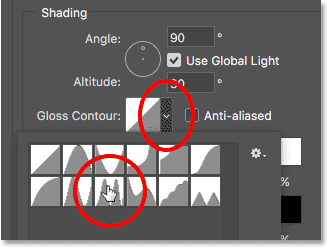
Шаг 15: Измените глянцевый контур на кольцо – двойной.
В разделе Затенение нажмите Стрела Маленький справа от миниатюры Океанский блеск . Убедитесь, что вы нажимаете стрелку, а не миниатюру.
Затем дважды щелкните Кольцо – Двойное контур для выбора (третий эскиз слева и справа):

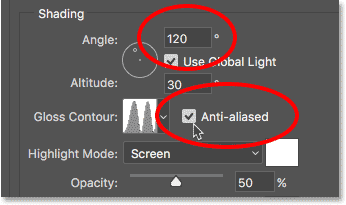
Шаг 16: Измените угол и включите сглаживание
Все еще в разделе затенения отрегулируйте угол على 120 лет .
Затем включите опцию Сглаженный Чтобы сгладить острые края:

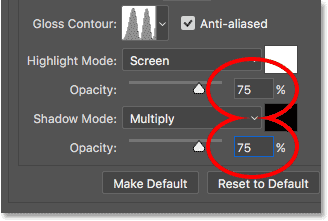
Шаг 17: Установите непрозрачность света и тени на 75%.
Чтобы добавить больше контраста эффекту, увеличьте оба параметра. Выделите непрозрачность و Непрозрачность тени إلى 75 ٪ :

Вот эффект на данный момент:

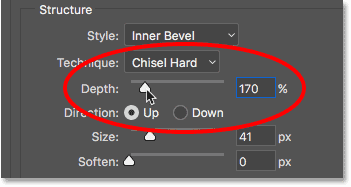
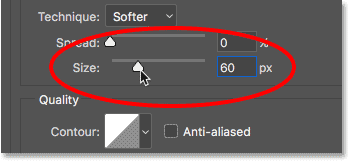
Шаг 18: Увеличьте значение размера, чтобы заполнить буквы.
Чтобы текст больше походил на чистое золото, закройте пространство внутри букв, увеличив размер Эффект фаски и тиснения.
Самый простой способ сделать это — сначала щелкнуть внутри поля значения размера, чтобы активировать его. Затем используйте ключ Стрелка вверх на клавиатуре, чтобы медленно увеличивать значение. При этом вы увидите, как буквы заполняются от внешних краев к центру.
Необходимое значение размера зависит от размера вашего текста. Для меня ценность потенциальных клиентов 41 фунтов стерлингов Миссия:
![]()
Вот эффект золота с заполненными буквами:

Шаг 19: Увеличьте значение глубины
Далее увеличиваем значение глубина Перетащив ползунок вправо. Это улучшит освещение и добавит больше контраста отражению в буквах. Я установлю значение глубины примерно 170 ٪ :

И вот буквы стали выглядеть золотыми:

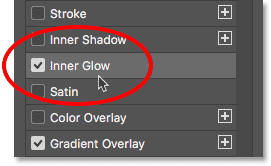
Шаг 20: Добавьте эффект слоя внутреннего свечения.
Добавьте эффект слоя Внутренний свет Щелкнув его имя слева от диалогового окна «Стиль слоя»:

Затем очистите все предыдущие настройки, нажав Восстановление значений по умолчанию :

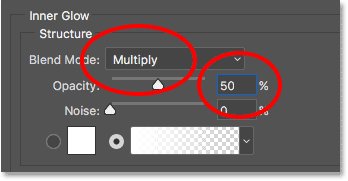
Изменение Режим наложения для свечения Внутренний от экрана до избиение .
и отрегулировать Затемнение على 50 ٪ :

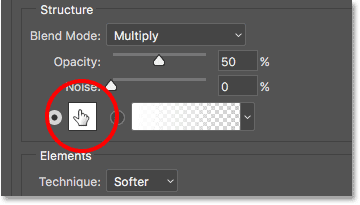
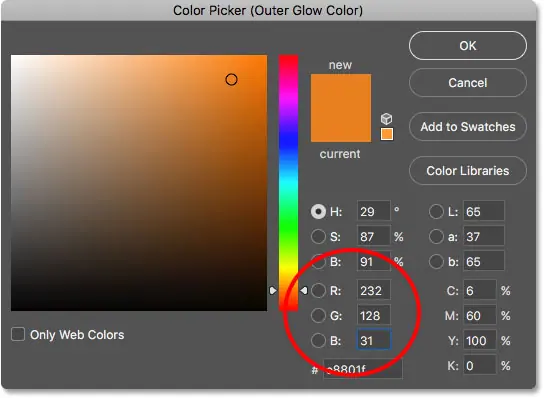
Затем измените цвет свечения, нажав хромофор :

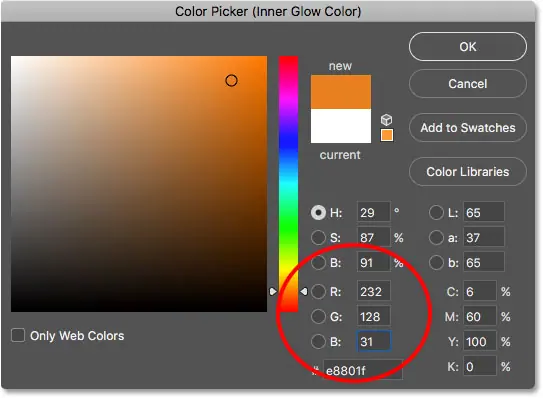
А в палитре цветов выберите оттенок оранжевого, установив значение R إلى 232 و G إلى 128 و B إلى 31 (Я взял образец этого цвета с фотографии золотого кирпича.) Затем нажмите «ОК» в палитре цветов:

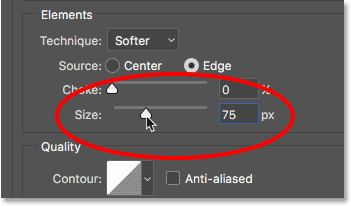
Наконец, увеличьте размер Светитесь до тех пор, пока полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:

По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Эффект золота теперь должен выглядеть примерно так:

Шаг 21: Выберите исходный текстовый слой
Вернувшись на панель «Слои», щелкните исходный текстовый слой, чтобы выбрать его:

Шаг 22: Добавьте линию вокруг букв.
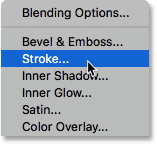
Затем нажмите значок Стили слоя Внизу:
![]()
И на этот раз выбери Ход :

В диалоговом окне «Стиль слоя» нажмите кнопку Восстановление значений по умолчанию Чтобы очистить предыдущие настройки обводки:

Шаг 23: Заполните обводку, используя пресет золотого градиента.
изменение Тип упаковки Чтобы уменьшить цвет до цветовая гамма .
Затем нажмите Стрела Маленький справа от держателя градиента и выберите «золотой» градиент, который мы сохранили ранее, дважды щелкнув его миниатюру:

Шаг 24. Настройте стиль, положение и размер шрифта.
изменение шаблон Цветовой охват от линейного до Рефлекс .
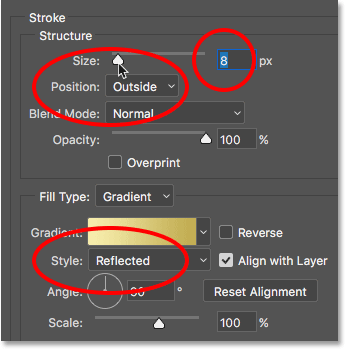
Затем установите Занятие От инсульта до خارج и больше размер Примерно 8 фунтов стерлингов :

И теперь у нас есть рамка вокруг текста, окрашенная в тот же цвет, что и сам текст:

Шаг 25: Примените Bevel & Emboss к обводке
Мы применим еще один эффект Bevel & Emboss, но не к буквам, а к обводке.
Нажмите на слова Фаска и тиснение Слева от диалогового окна «Стиль слоя»:

На этот раз не нажимайте «Восстановить настройки по умолчанию», потому что мы будем использовать большинство тех же настроек, что и раньше.
Вместо этого просто измените шаблон От внутреннего скоса до Обводка Тиснение . И Техника должен быть установлен Сверление стали .
Установите значение размер Тот же размер, который я выбрал для границы, он был в моем случае. 8 фунтов стерлингов :

Дважды проверьте другие настройки Bevel & Emboss.
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно будет изменить его:
Глубина: 170%
Угол: 120 градусов
Окружность блеска:
Двойное циклическое сглаживание: проверьте
Непрозрачность затенения: 75%
Непрозрачность тени: 75%

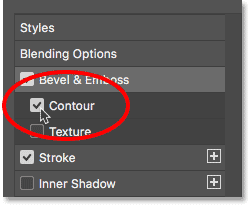
Включите опцию «Контур»
Ниже «Скос и тиснение», слева от диалогового окна «Стиль слоя», находится эффект под названием Контур . Нажмите внутри флажка, чтобы включить его.
Это еще больше улучшит освещение вокруг мазка:

Вот как теперь выглядит золотой текст с применением Bevel & Emboss к границе:

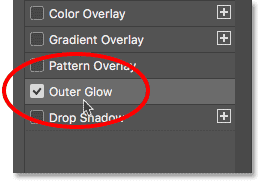
Шаг 26: Примените эффект слоя внешнего свечения
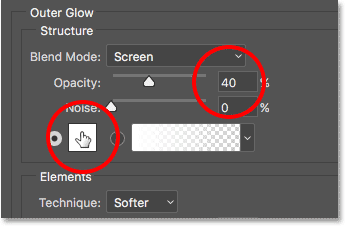
Давайте завершим наши стили слоя, добавив слабое свечение вокруг текста, как будто свет отражается от золотых букв.
Нажмите прямо на слова Внешнее свечение Слева от диалогового окна «Стиль слоя»:

установленный Непрозрачность Свечение включено 40 ٪ , затем коснитесь Образец цвета :

В палитре цветов установите значение R على 232 , و G إلى 128 و B إلى 31 , затем нажмите ОК:

Наконец, увеличьте размер Свечение примерно до 60 фунтов стерлингов :

Мы закончили с эффектами слоя, поэтому нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
Вот эффект золотого текста со всеми примененными эффектами слоя, включая новое внешнее свечение:

Шаг 27: Выберите слой «Золотая копия».
Мы завершим эффект золотого текста, добавив к буквам блестки. Для этого нам нужно будет добавить блестки на их отдельном слое.
На панели «Слои» нажмите на слой «Золотая копия» (верхний слой), чтобы выделить его:

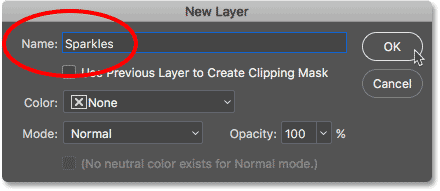
Шаг 28: Добавьте новый слой над текстом.
Затем нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) на клавиатуре и щелкните значок Добавить новый слой :
![]()
В диалоговом окне «Новый слой» назовите слой «Блестки» и нажмите «ОК»:

Photoshop добавляет новый пустой слой под названием «Блестки» над текстом:

Шаг 29: Выберите инструмент «Кисть»
Мы создадим блестки, используя одну из кистей Photoshop.
Найдите Зубная щетка На панели инструментов:

Шаг 30: Выберите кисть «Штрих 4» в группе «Разные кисти».
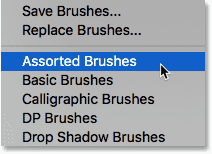
Кисть, которая нам нужна для блесток, «Crossshatch 4», включена в Photoshop как часть набора «Ассорти кистей». Но различные кисти не загружаются автоматически, поэтому нам придется скачать набор самостоятельно. Это подводит нас к еще одному различию между Photoshop CC и CS6.
В Photoshop CC 2018 Adobe изменила дизайн палитр кистей. Поэтому используйте шаги ниже, чтобы загрузить кисть в зависимости от вашей версии Photoshop.
Как загрузить разные кисти в Photoshop CC
В Photoshop CC с выбранным инструментом «Кисть» Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть Выбор предустановок кисти .
Затем нажмите значок меню В правом верхнем углу:

И выберите Устаревшие кисти Из списка:

Выберите «Устаревшие кисти».
Нажмите " OK" Чтобы загрузить набор кистей Legacy:

Вернувшись в окно выбора настроек кисти, прокрутите вниз до новой папки Legacy Brushes и откройте ее:

И внутри папки откройте папку Ассорти Кистей :

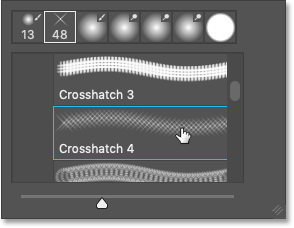
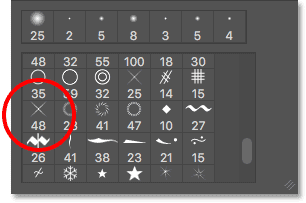
Затем прокрутите список различных кистей вниз, пока не найдете кисть. Штриховка 4 .
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть окно выбора настроек кисти:

Как загрузить разные кисти в Photoshop CS6
В Photoshop CS6 с выбранным инструментом «Кисть» Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы открыть Выбор предустановок кисти .
Затем нажмите значок меню В правом верхнем углу:
![]()
И выбери группу Различные кисти Из списка:

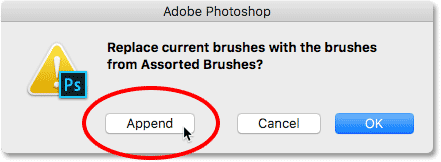
Photoshop спросит вас, хотите ли вы заменить существующие кисти новыми. Выбирать присоединять Чтобы добавить их к существующим кистям:

Вернувшись в окно выбора настроек кисти, прокрутите список кистей вниз, пока не найдете кисть. Штриховка 4 с 48 пикселями . Найдите кисть, которая выглядит как буква «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей).
Дважды щелкните ее миниатюру, чтобы выбрать кисть и закрыть окно выбора настроек кисти:

Шаг 31: Проверьте золотой цвет, чтобы использовать его для блеска.
Выберите цвет, который будет сиять, выбрав цвет из текста.
Нажмите и удерживайте клавишу. другой (Победить) / Опция (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на Инструмент «Пипетка» , затем нажмите светло-золотой цвет, чтобы проверить его.
Выделю светлый участок буквы «О»:

Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки.
Отпустите клавишу Alt (Win)/Option (Mac), чтобы вернуться к Зубная щетка . Затем щелкните несколько случайных точек вокруг текста, чтобы добавить блеска.
Для большего разнообразия меняйте размер кисти перед каждым щелчком, нажимая левый أو Правильные дуговые ключи На клавиатуре. Клавиша левой дуги делает кисть меньше, а клавиша правой дуги — больше.
Не добавляйте слишком много блесток, иначе вы переусердствуете. Все, что вам действительно нужно, это пара большего и меньшего размера. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Победить) / Command + Z (Mac) на клавиатуре, чтобы отменить действие, а затем повторите попытку.
Здесь я добавил две блестки к букве «G», третью, меньшую, под буквой «L» и четвертую в верхнем левом углу буквы «D»:

Шаг 33: Уменьшите непрозрачность блесток (необязательно).
Наконец, если блестки кажутся слишком яркими, просто осветлите их. За счет уменьшения непрозрачности Слой «Блёстки».
Вы найдете выбор Непрозрачность В правом верхнем углу панели «Слои». я опущу свой до 80 ٪ :

И на этом мы закончили! Здесь, после снижения непрозрачности слоя «Блестки», появляется окончательный эффект золотого текста:










