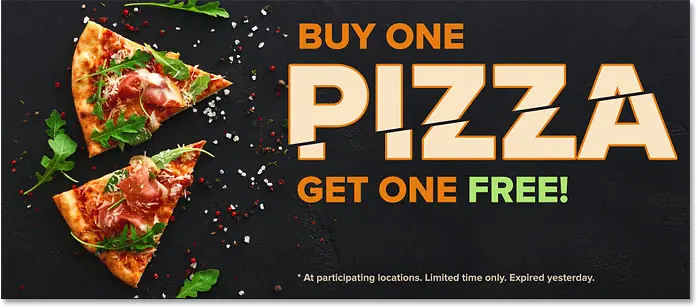
Как разделить текст в Фотошопе
Шаг 1. Добавьте текст в документ.
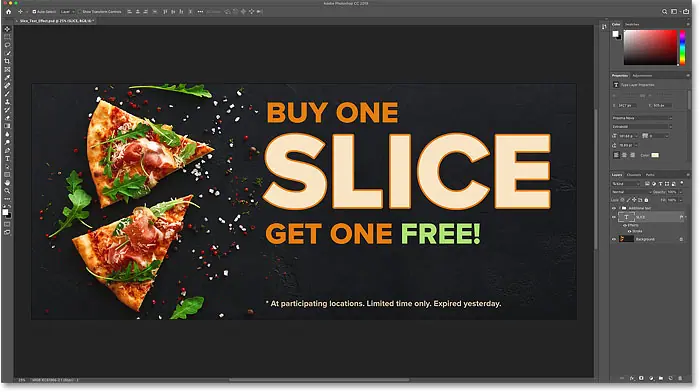
Первым шагом в создании эффекта разделения текста является добавление текста. Я добавил текст в свой документ, но вы можете легко продолжить, нажав Создать новый документ И добавьте любой текст:

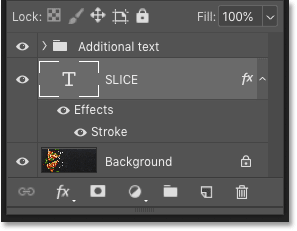
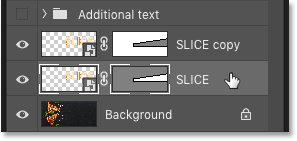
Если мы посмотрим на Панель слоев Итак, посмотрим, как настроен мой документ. Основное изображение находится по адресу Фоновый слой , а слово «SLICE» находится на слое «Тип» над ним. Я добавил рамку вокруг символов, которая указана как эффект под слоем «Тип».
Оставшийся текст («КУПИТЬ ОДИН», «Получите ОДИН БЕСПЛАТНО» и т. д.) находится в группе слоев вверху под названием «Дополнительный текст». Я поместил это в группу, просто чтобы не мешать. Для этого эффекта единственный текст, который имеет для нас значение, — это слово «SLICE»:

Отключить лишний текст
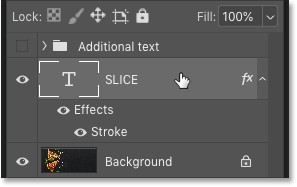
Для простоты я пока отключу группу слоев, нажав Символ видения Собственный:
![]()
Теперь мы видим только слово «SLICE» перед фоновым изображением.
Читайте также:Как создать текст, нарисованный распылением краски в Photoshop
Шаг 2. Преобразуйте текстовый слой в смарт-объект
Чтобы текст оставался редактируемым во время его нарезки, поверните слой «Тип» на Разумное существо . Сначала убедитесь, что вы выбрали нужный текстовый слой:

Затем нажмите значок меню В правом верхнем углу панели «Слои»:
![]()
И выберите Преобразовать в смарт-объект Из списка:

A Код смарт-объекта Он появляется в правом нижнем углу предварительного просмотра миниатюры и сообщает нам, что наш текст теперь находится в безопасности внутри смарт-объекта:

Шаг 3. Выберите инструмент «Прямоугольник».
Для рисования срезов мы будем использовать Инструмент «Прямоугольник» В Фотошопе. Выберите инструмент «Прямоугольник» из Панель инструментов :

Шаг 4. Отрегулируйте положение инструмента на траектории.
Затем на панели параметров установите Режим инструмента على дорожка :
Читайте также:Как создать цветной текст в Фотошопе
Шаг 5. Нарисуйте контур вокруг нижней половины текста.
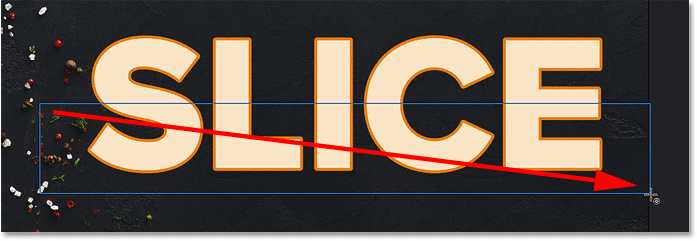
Перетащите прямоугольный контур вокруг нижней половины текста. Мы будем использовать этот путь для создания нижнего среза. Для достижения наилучших результатов постарайтесь сделать путь шире самого текста, чтобы, если вам понадобится отредактировать текст позже, а новый текст будет немного длиннее оригинала, новый текст все равно поместится на слайде.
Если вам нужно изменить положение пути во время его рисования, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите пробел, чтобы продолжить рисование пути:

Шаг 6: выберите инструмент «Прямое выделение»
Теперь, когда у нас есть путь, мы преобразуем его в диагональный срез.
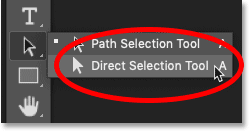
Найдите Инструмент прямого выбора Photoshop с панели инструментов. По умолчанию он скрывается за инструментом выбора пути (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент «Выбрать путь», пока не появится всплывающее меню, затем выбрать инструмент «Прямое выделение» (инструмент с белой стрелкой) в меню:

Шаг 7. Отмените выбор пути.
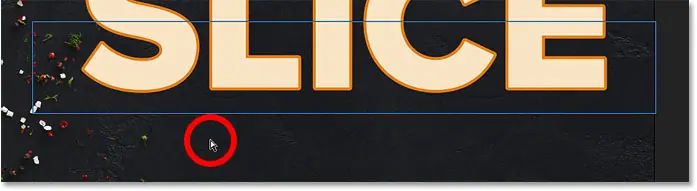
Щелкните в любом месте за пределами пути, чтобы отменить его выбор. И точка привязки И на каждом углу пути он исчезает, оставляя лишь очертания самого пути:
Читайте также:Как разместить изображение в нескольких текстовых слоях в Photoshop
Шаг 8. Выберите и перетащите верхнюю левую опорную точку вниз.
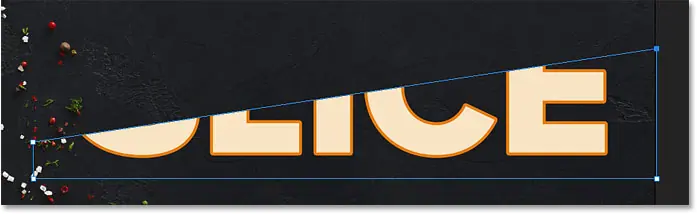
Затем щелкните в верхнем левом углу пути, чтобы выбрать только одну опорную точку:

И перетащите точку вниз, чтобы превратить верхнюю часть пути в диагональную линию:

Преобразование прямой фигуры в обычный путь
Photoshop спросит вас, хотите ли вы преобразовать живую фигуру в обычный путь. Нажмите نعم :

Шаг 9. Выберите и перетащите верхнюю правую опорную точку вверх.
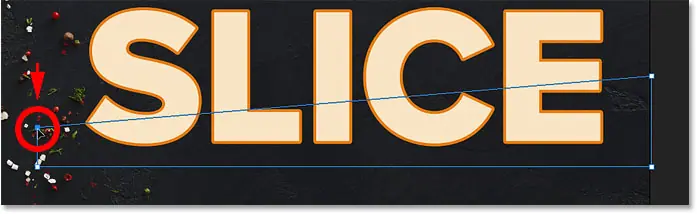
Затем щелкните опорную точку в правом верхнем углу пути, чтобы выбрать ее:

И перетащите эту точку вверх. Вы можете перемещаться вперед и назад по двум точкам, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока вы не будете удовлетворены углом скольжения:

Шаг 10. Преобразуйте путь в векторную маску
Чтобы создать сегмент, нам нужно преобразовать путь в Векторная маска . Перейти к Панель слоев твой, нажмите и удерживайте Ctrl. Клавиша (Победить) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :

A Миниатюра векторной маски Рядом со смарт-объектом появится миниатюра предварительного просмотра:

А в документе мы видим, что исчезла верхняя часть текста. Видимой остается только нижняя часть векторной маски, создавая наш первый фрагмент:

Шаг 11. Создайте копию смарт-объекта.
Чтобы создать верхний фрагмент, скопируйте смарт-объект, перейдя в список. учебный класс , выбирать Новое , Тогда выбирай Наслаивание через копию . Или вы можете нажать сочетание клавиш Ctrl + J (Победить) / Команда + J (Мак):

На панели «Слои» копия смарт-объекта появляется поверх оригинала:

Шаг 12: выберите «Вычесть переднюю форму».
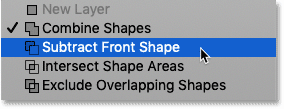
В Панель параметров щелкните значок Отслеживание операций :
![]()
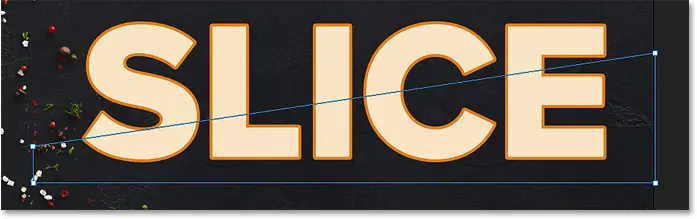
И выберите Вычесть переднюю форму Из списка:

Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:

Скрыть путь
Нам больше не нужно видеть диаграмму пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:

слайдшоу
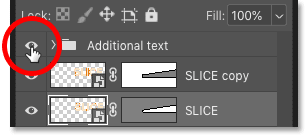
Может показаться, что наш текст все еще цельный. Но вы можете включать и отключать отдельные слайды, нажимая Значки зрения на панели «Слои».
Если вы щелкнете значок «Видимость», чтобы отключить верхний смарт-объект:
![]()
Мы видим только нижнюю часть текста:

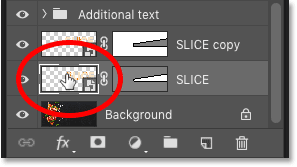
Я еще раз щелкну тот же значок видимости, чтобы перезапустить верхний слайд. А если потом отключить нижний слайд, нажав на его значок видимости:
![]()
Мы видим только верхнюю часть текста. Чтобы снова включить нижний слайд, еще раз щелкните значок его видимости:

Шаг 13. Выберите инструмент «Перемещение».
Чтобы раздвинуть фрагменты, выберите Инструмент перемещения В Photoshop на панели инструментов:

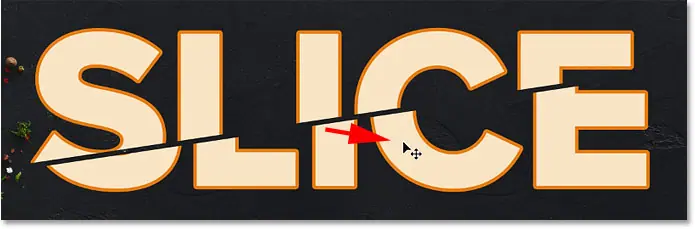
Шаг 14. Перетащите слайды, чтобы разделить их.
Выберите слайд, который хотите переместить, щелкнув его на панели «Слои», а затем перетащив его на место в документе. Или вместо перетаскивания с помощью инструмента «Перемещение» можно коснуться клавиши со стрелками на клавиатуре, чтобы поставить слайд на место (вам все равно нужно будет выбрать инструмент «Перемещение»).
Я выделю нижний фрагмент на панели «Слои»:

Далее я буду использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть нижний слайд вниз и вправо:

Воспроизвести дополнительный текст
Я собираюсь перезапустить свой дополнительный скрипт, нажав Символ видения Группа слоев:

Здесь мы видим форматирование с добавлением эффекта рубленого текста:

Как редактировать текст внутри слайдов
Теперь, когда мы создали эффект обрезанного текста, давайте научимся редактировать текст внутри слайдов.
Хотя мы создали слайды, используя два объекта Умный Отдельно каждый смарт-объект содержит слой одного и того же типа. Поэтому, если мы изменим текст в одном смарт-объекте, одно и то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта.
Чтобы редактировать текст, Двойной клик один Миниатюры смарт-объектов . Любой из них будет работать:

Текст открывается в отдельном документе:

Шаг 2: Выберите инструмент «Текст»
Найдите инструмент Введите Photoshop на панели инструментов:

Шаг 3. Отредактируйте текст
Затем отредактируйте текст. я нажму Дважды В тексте, чтобы выделить все слово:

Тогда я изменю слово с «КЛАСС» на «ПИЦЦА»:

Шаг 4. Нажмите галочку на панели параметров.
принять перемены, я нажму على галочка В панели параметров:

Шаг 5. При необходимости выберите «Показать все».
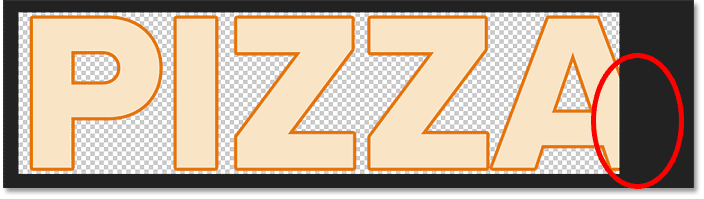
Обратите внимание, что в данном случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимую область документа, поэтому часть буквы «А» справа выступает за пределы панели:

Если это произошло с вашим текстом, перейдите в Меню. Картинки в строке меню и выберите Раскрыть все :

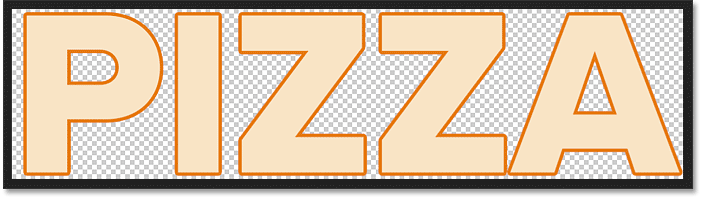
А Photoshop мгновенно изменяет размер холста, чтобы он поместил весь текст:

Шаг 6. Сохраните и закройте документ смарт-объекта.
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
«Подняться к списку» файл "выбирать" спасти" :

Затем вернитесь к списку. файл "выбирать" Закрывать" :

Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с отредактированным текстом: