Как создать цветной текст в Фотошопе
Подготовка документов
Чтобы сэкономить время, я... Создайте новый документ Photoshop На белом фоне я добавил текст на текстовом слое над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. Цвет текста не имеет значения, поскольку мы заменим цвет собственным градиентом:

Шаг 1. Добавьте к тексту эффект наложения градиента.
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя «Наложение градиента».
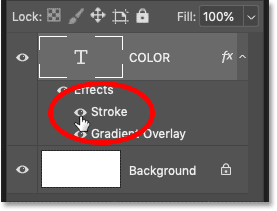
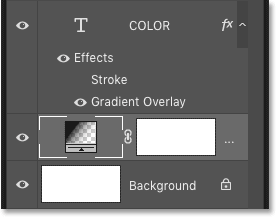
На панели «Слои» убедитесь, что Слой письма . Затем нажмите значок fx Внизу:
![]()
И выберите Градиент наложения Из списка:

Шаг 2: Выберите черно-белый градиент
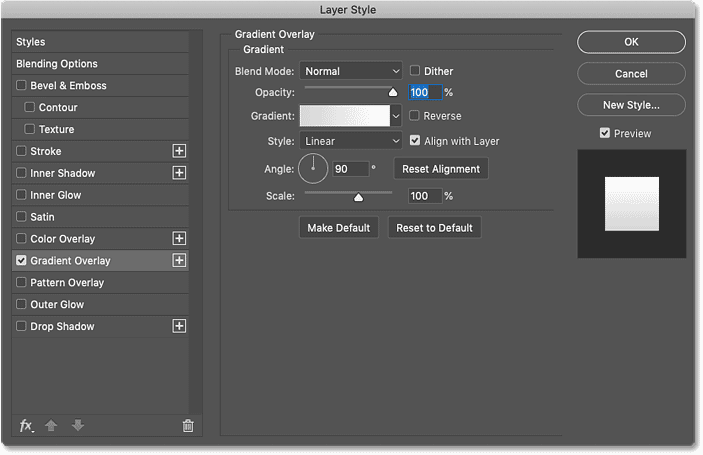
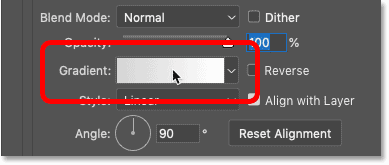
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента в Photoshop, затем отредактируем цвета, чтобы создать собственный градиент:

Чтобы выбрать градиент Хроматический , Нажмите Образец цвета Текущий градиент. Убедитесь, что вы нажимаете на сам образец цвета, а не на маленькую стрелку справа от образца:
Читайте также:Создайте текстовый эффект длинной тени с помощью Photoshop
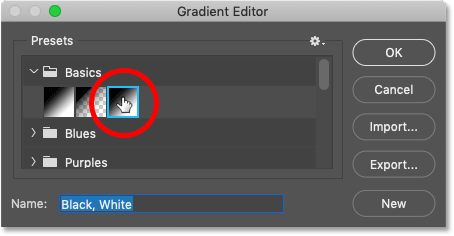
Затем в редакторе градиентов выберите «Градиент». черное и белое Из раздела «Пресеты» вверху. Начиная с Photoshop CC 2020, наборы настроек градиента сгруппированы в папки, а черно-белые градиенты находятся в папке «Основные»:

Шаг 3. Отредактируйте цвета градиента
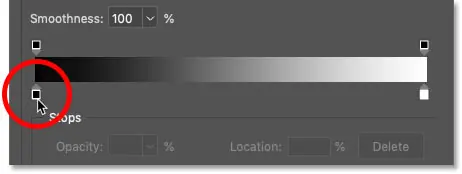
Дисплеи Существующая панель предварительного просмотра градиента В нижней половине экрана отображаются текущие цвета гаммы. Если выбран черно-белый градиент, левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета, используя цветовые остановки.
Чтобы изменить черный цвет на другой, дважды щелкните Черный цвет прекратился Нижняя левая часть панели предварительного просмотра:

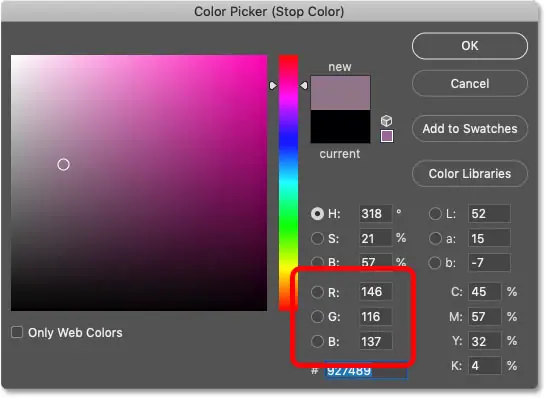
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, какие захотите. По предварительной записи выберу приглушенный розовый. R значение (красный) до 146 , و G значение (зеленое) до 116 و B значение (синее) до 137 . Нажмите «ОК», чтобы закрыть палитру цветов по завершении:

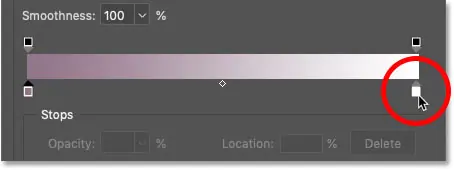
Затем, чтобы изменить белый цвет на другой, дважды щелкните Стоп белый Нижняя правая часть панели предварительного просмотра:
Читайте также:Как добавить несколько эффектов к тексту в Photoshop
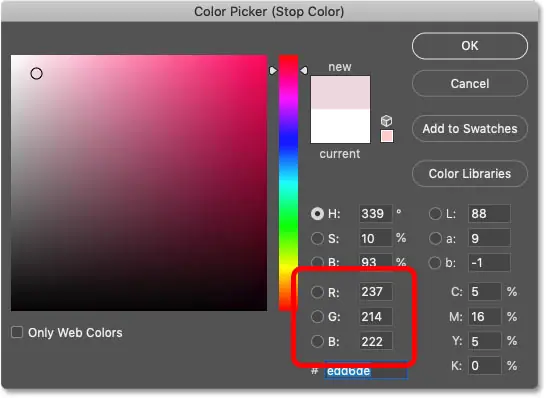
И выберите новый цвет в палитре цветов. На этот раз я выберу светло-красновато-розовый цвет, отрегулировав R على 237 و G إلى 214 و B إلى 222 . Нажмите ОК, когда закончите:

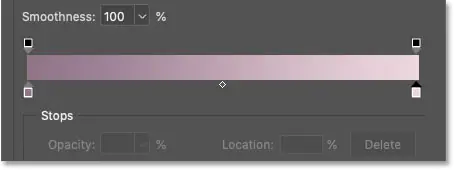
После редактирования обоих цветов у нас теперь есть новый пользовательский градиент:

Шаг 4. Установите расположение каждого цвета на 50 %.
В настоящее время цвета в гамме постепенно переходят из одного в другой. Чтобы создать сплошной градиент, разделяющий два цвета посередине, просто измените значение местоположения каждой точки цвета.
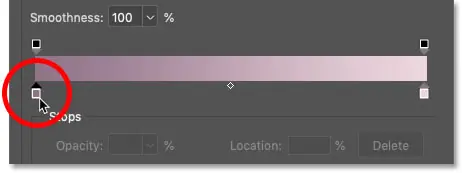
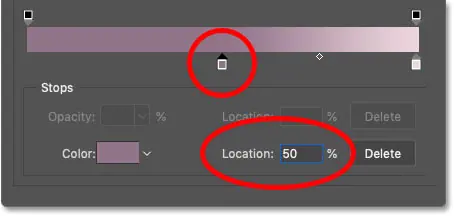
Сначала коснитесь Левая остановка цвета Чтобы выбрать его. На этот раз не делайте двойной щелчок, просто щелкните один раз:

Затем измените значение الموقع От 0% до 50 ٪ . Остановка цвета переместится ниже центра градиента:

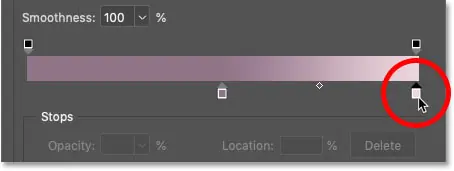
Затем нажмите Правильная остановка цвета Чтобы выбрать его:

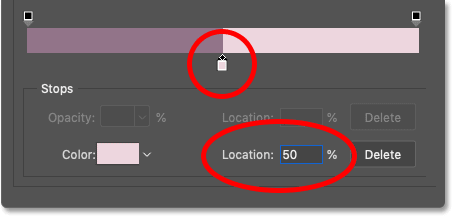
И измените значение الموقع Также, чтобы 50 ٪ . Две точки цвета теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
Читайте также:Изменение фона текстового эффекта в Photoshop
Как переключить порядок цветов
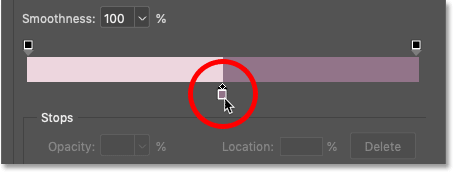
В зависимости от порядка, в котором вы выбрали точки цвета, цвета градиента могут поменять стороны. Чтобы переключить его обратно, просто нажмите на любой цвет, который появляется под серединой панели предварительного просмотра:

Шаг 5. Сохраните градиент как новый пресет.
Если вы хотите применить градиент не только к тексту, но и к границе или фону (что мы сделаем чуть позже), то перед закрытием редактора градиентов сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или новее, Поэтому он закрыл Папка Основы В области пресетов. Если оставить папку открытой, в нее будет добавлен новый пресет, а это не то, что нам нужно:

Дайте вашему пресету имя. Я назову это «Цвета разделения». Затем нажмите кнопку « новый" чтобы сохранить его:

Новый пресет отображается в виде миниатюры под другими градиентами. На этом этапе мы закончили работу с редактором градиентов, поэтому нажмите «ОК», чтобы закрыть его. Но оставьте диалоговое окно «Стиль слоя» открытым:

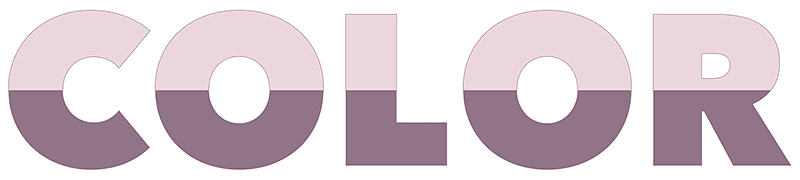
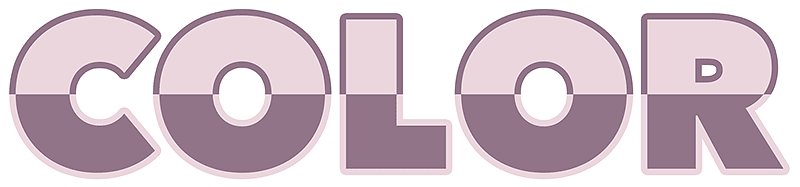
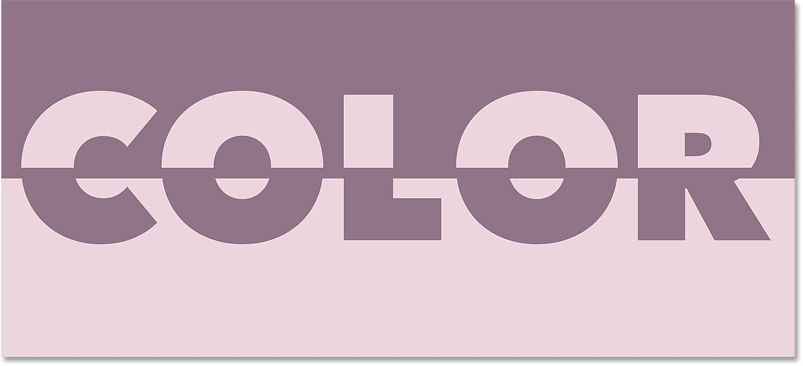
На данный момент это мой разделенный цветной текст. Верхняя половина заполнена более светлым цветом из двух цветов, а нижняя половина — более темным:

Как инвертировать цвета
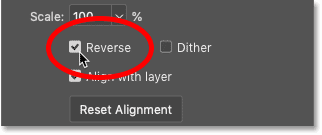
Чтобы переключить положение цветов, выберите вариант Обратный На экране «Стиль слоя»:

Теперь более темный цвет находится вверху, а более светлый — внизу. Снимите флажок «Реверс», чтобы заменить их снова:

Как применить разделенную цветовую обводку вокруг текста
Если на этом этапе вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применив рамку вокруг текста, используя тот же разделенный градиент.
Шаг 1: Добавьте эффект слоя «Обводка».
В диалоговом окне «Стиль слоя» нажмите Word. Ход В списке эффектов слева:

Шаг 2. Выберите разделенный градиент
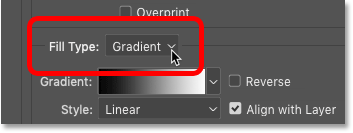
изменение Тип заливки обводки От цвета к цветовая гамма :

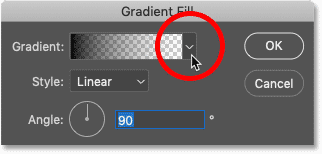
Затем щелкните маленькую стрелку рядом с образцом градиента:

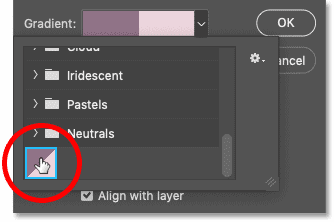
И дважды щелкните миниатюру разделенного градиента, чтобы выбрать его:

Шаг 3. Выберите обратный вариант.
Чтобы увидеть границу вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они отображаются в самом тексте. Даже если ты этого не делаешь нет اختيار обеспечить регресс для эффекта «Наложение градиента», затем выберите «Инверсия» в разделе «Параметры обводки». Или если вы это сделал Выберите «Инверсия» для наложения градиента и оставьте флажок «Инверсия» для «Обводки».
Другими словами, что бы вы ни делали с параметром «Обратный ход» для того же текста («Наложение градиента»), для обводки делайте противоположное:

Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета обводки должны располагаться в порядке, противоположном тексту. Более темная половина обводки должна появиться вокруг более светлой половины текста, а более светлая половина обводки должна появиться вокруг более темной половины текста:

Шаг 4. Установите режим «Снаружи».
Измените обводку в Занятие إلى خارج Так выглядит внешний край букв:

Шаг 5. Увеличьте размер мазка кисти.
Затем используйте слайдер размер Чтобы увеличить ширину штриха. Я установлю свой размер на 16 пикселей:

И вот результат. Теперь у нас есть рамка вокруг текста с использованием того же эффекта разделения цветов (но в обратном порядке):

Шаг 6. Закройте диалоговое окно «Стиль слоя».
Далее я покажу вам, как заполнить фон разделенным цветовым градиентом. Но на данный момент мы закончили работу с диалогом «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:

Как заполнить фон разделенным цветовым градиентом
Что, если вместо добавления рамки вокруг текста вы хотите заполнить фон за текстом разделенным градиентом, чтобы цвета фона и текста зеркально отображали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект «Обводка».
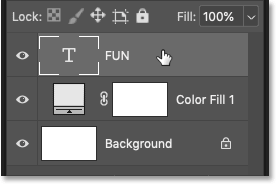
Сначала, если вы добавили рамку из предыдущего раздела, то на панели «Слои» отключите рамку, нажав Значок видения Под слоем письма:

Шаг 2: Выберите фоновый слой
Продолжая работать на панели «Слои», нажмите Фоновый слой Чтобы указать это:

Шаг 3: Добавьте слой градиентной заливки
Затем щелкните значок Новый слой-заливка или корректирующий слой Внизу:
![]()
Выберите слой заливки Градиент Из списка:

Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:

Шаг 4. Выберите разделенный градиент
В диалоговом окне Градиентная заливка нажмите кнопку существующая стрелка Справа от образца градиента:

Затем дважды щелкните миниатюру разделенного градиента, чтобы выбрать его:

Шаг 5. Инвертируйте цвета градиента
Как и в случае с рамкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Так что если ты не Вставать Выбрав опцию Обратный Для текста (эффект «Наложение градиента») выберите «Обратный» в диалоговом окне «Градиентная заливка». Если не Выберите «Обратный» для текста, затем оставьте флажок «Обратный» в диалоговом окне «Градиентная заливка»:

Нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и разделенный градиент появится позади текста в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Итак, я исправлю это дальше:

Шаг 6: Переместите текст на место
Чтобы переместить текст в такое положение, чтобы два градиента совпали, выберите «Сначала». Слой письма На панели «Слои»:

затем в Панель инструментов , Найдите Инструмент перемещения :

Прежде чем перемещать текст, перейдите к списку عرض в строке меню и выберите 100 ٪ . Это масштабирует документ до режима просмотра 100%, что позволяет вам перемещать текст по одному пикселю за раз:

Выбрав инструмент «Перемещение» и установив ширину 100 %, используйте Клавиша со стрелкой вверх или вниз на клавиатуре, чтобы вставить текст на место. В моем случае я буду сдвигать текст вниз на один пиксель, пока точки горизонтального разделения градиента в тексте и градиента на заднем плане не выровняются: