Как добавить несколько эффектов к тексту в Photoshop
Мы начнем с того, что научимся добавлять несколько обводок вокруг текста, а затем я покажу вам, как сохранить результат в качестве предустановки стиля слоя.
Шаг 1. Создайте новый документ.
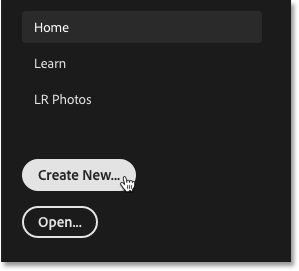
начать создавать Новый документ Photoshop . Если вы находитесь на главном экране, нажмите кнопку Создать новый :

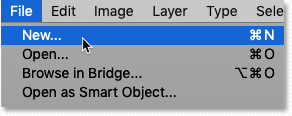
Или, если вы не на главном экране, перейдите к « файл » в строке меню и выберите « новый" :

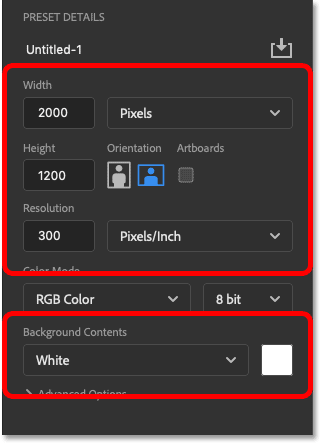
Затем в разделе Детали предустановки На экране «Новый документ» введите ширину и высоту вашего документа. я установил Дисплей إلى 2000 фунтов стерлингов و Высота إلى 1200 фунтов стерлингов , но вы можете использовать любой размер, который вам нужен. И ± ± ± ± ± Значение не имеет значения, поскольку оно применимо только к печати, поэтому я оставлю значение по умолчанию. Наконец, отрегулируйте Фоновое содержимое على белый :

Затем нажмите кнопку « строительство" Чтобы создать документ:

Появится новый документ:
Читайте также:Как разместить изображение в нескольких текстовых слоях в Photoshop
Шаг 2. Добавьте текст
Чтобы добавить собственный текст, выберите инструмент Пишу из Панель инструментов :

Затем на панели параметров выберите шрифт. Я использую HWT Gothic Round, скачанный с Adobe Typekit, но подойдет любой шрифт:

Цвет письма по умолчанию — черный, но вы можете выбрать другой цвет, нажав кнопку хромофор На панели параметров выберите новый цвет из Выбор цвета . Сейчас я буду использовать черный цвет, но позже я покажу вам, как изменить цвет текста с помощью эффектов слоя:

Затем щелкните документ и добавьте текст. Напишу слово «радуга»:

Чтобы принять его, нажмите галочка В панели параметров:

Шаг 3. Измените размер текста с помощью свободного преобразования.
Чтобы изменить размер текста, перейдите в раздел « Выпуск и выберите бесплатное преобразование :

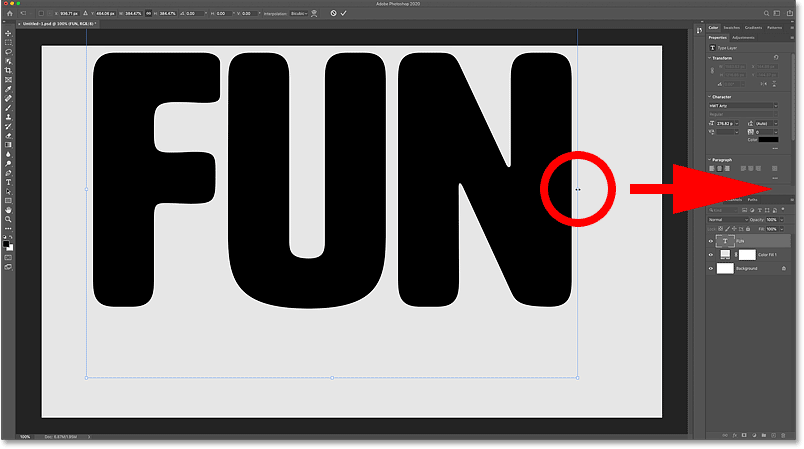
Затем нажмите и перетащите либо Ручки . Если вы используете Photoshop CC 2018 или более ранней версии, вам нужно будет нажать и удерживать клавишу Shift на клавиатуре при перетаскивании, чтобы зафиксировать соотношение сторон. Обязательно оставьте достаточно места для штрихов, которые мы добавим вокруг текста:

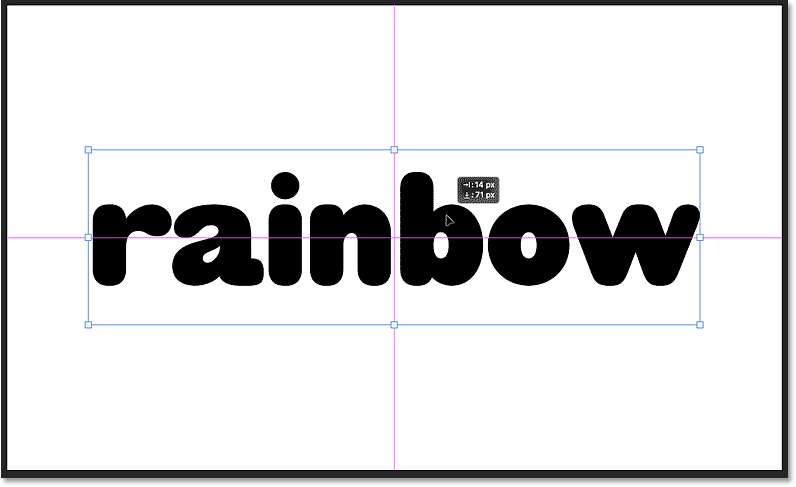
Вы также можете переместить текст на место, щелкнув и перетащив его внутри поля «Свободное преобразование». Я перенесу текст в центр:

Чтобы принять его и закрыть бесплатный перевод, нажмите галочка В панели параметров:

Шаг 4: Добавьте эффект слоя «Обводка».
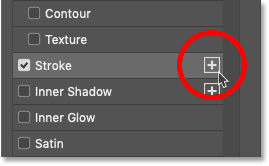
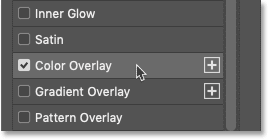
В Панель слоев , текст появится на текстовом слое над фоновым слоем. Чтобы добавить рамку вокруг текста, убедитесь, что выбран текстовый слой. Затем нажмите значок fx :
![]()
И выберите Ход Из списка Классовые эффекты :

Шаг 5. Выберите цвет обводки.
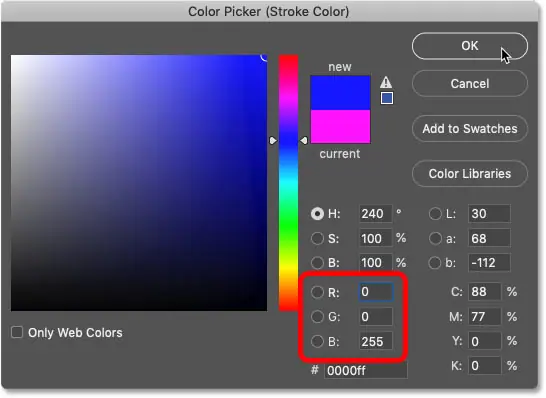
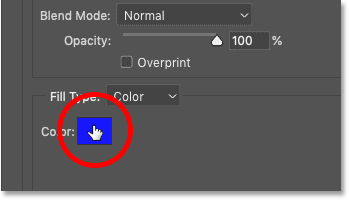
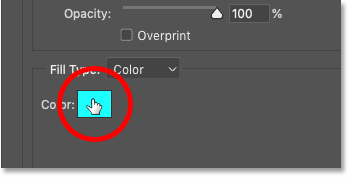
Параметры обводки появятся в диалоговом окне «Стиль слоя». Выберите цвет границы, нажав хромофор :
Читайте также:Как создать текст, нарисованный распылением краски в Photoshop
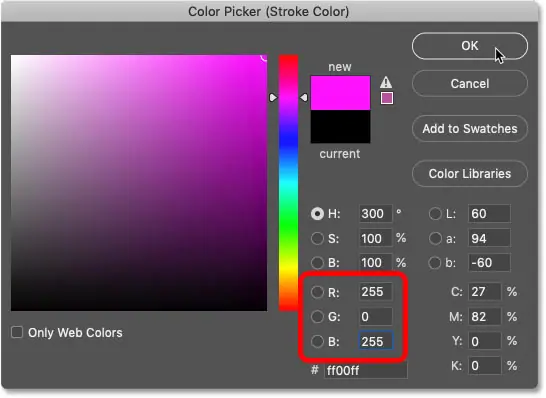
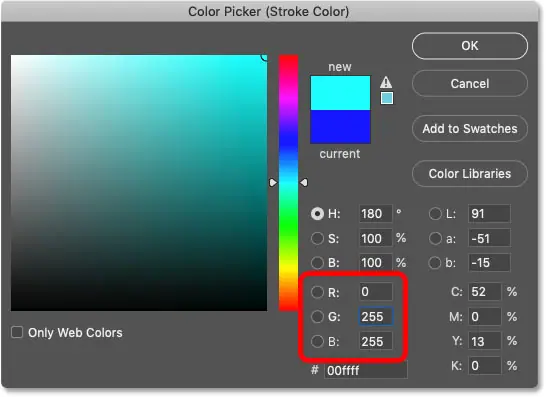
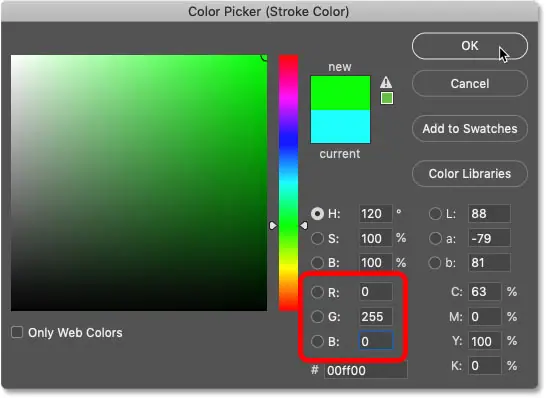
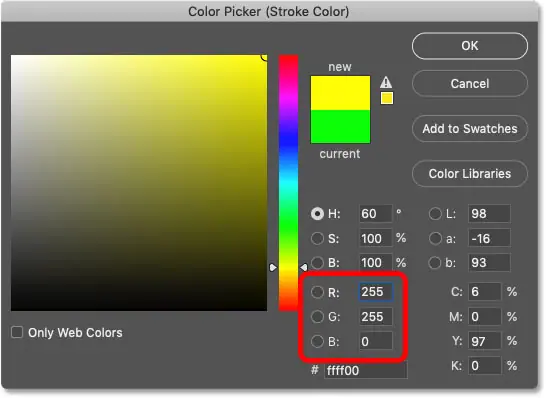
Затем выберите новый цвет в палитре цветов. Я наношу мазки на цвета радуги (красный, желтый, зеленый, голубой, синий и пурпурный), продвигаясь от нижнего цвета к верхнему. Итак, первый цвет, который мне нужен, это фуксия .
Я выберу сиреневый по назначению R значение (красный) до 255 , و G значение (зеленое) до 0 و B значение (синее) до 255 . Затем я нажму ОК, чтобы закрыть палитру цветов:

Шаг 6. Отрегулируйте размер границы
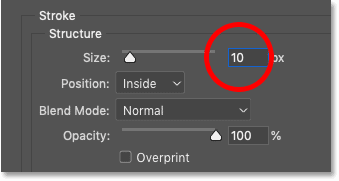
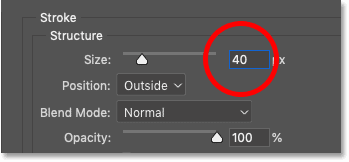
Отрегулируйте ширину границы, используя опцию размер . я включу свой 10 фунтов стерлингов .
Очень важно помнить, какой размер вы здесь выбираете, потому что мы будем добавлять это значение к каждому новому штриху, добавляемому к тексту:

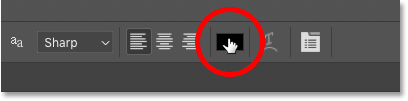
Шаг 7: Установите положение штриха снаружи
Наконец, установите Занятие Обводка может быть либо внутри краев, либо по внешним краям, либо по центру краев текста. Для этого эффекта я выберу улица :

Теперь у нас есть первая обводка вокруг текста:

Шаг 8: Добавьте второй штрих
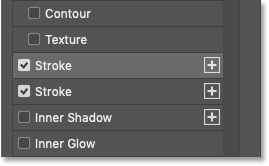
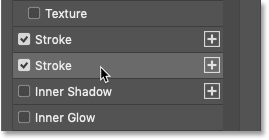
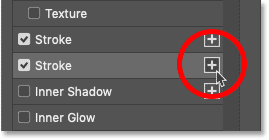
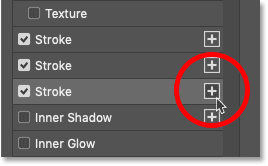
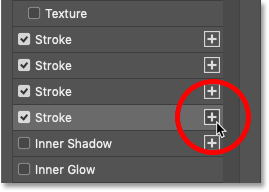
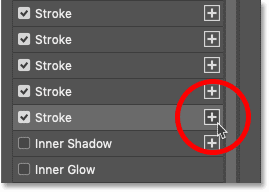
Чтобы добавить вторую обводку, нажмите знак плюс ( + ) рядом с эффектом «Обводка» слева от диалогового окна «Стиль слоя»:

Второй штрих появляется над первым. Новые штрихи всегда добавляются поверх ранее определенных, и вы можете добавить столько штрихов, сколько захотите, максимум до 10:

Шаг 9. Измените цвет границы
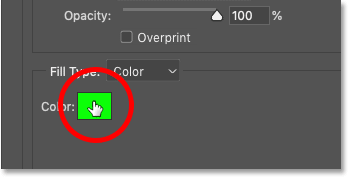
Новая граница имеет те же настройки, что и предыдущая. Чтобы выбрать другой цвет, нажмите хромофор :

Затем выберите новый цвет в палитре цветов. Я установлю второй штрих на цвет синий Изменяя значение R إلى 0 И уходи G عند 0 و B عند 255 . Затем я нажму ОК:

Что случилось с первым инсультом?
Но обратите внимание, что теперь у нас есть проблема. Мы видим вторую синюю линию вокруг текста, но исходная фиолетовая рамка исчезла.
Причина, по которой мы не видим исходный штрих, заключается в том, что второй находится поверх него. А поскольку обе обводки имеют одинаковый размер (10 пикселей) и имеют одинаковое положение (внешнее), верхняя граница полностью блокирует отображение нижней границы:

Измените положение штриха
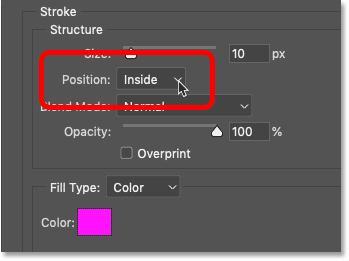
Один из способов исправить это — изменить положение одного из штрихов. Я нажму на фиолетовую обводку (тот, что внизу), чтобы выделить ее:

Затем я переодеваюсь Занятие Из в внутри :

Теперь с фиолетовой рамкой внутри текста и синей рамкой снаружи можно увидеть обе обводки:

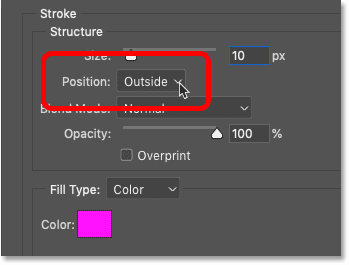
Единственная проблема с перемещением одной из штрихов в текст заключается в том, что буквы теперь выглядят слишком узкими. К тому же нам еще нужно добавить еще штрихов, а это значит, что это решение не сработает. Поэтому я установлю Занятие От удара на спине до خارج :

Теперь мы снова видим только синюю обводку:

Шаг 10: Добавьте объем первого штриха ко второму штриху.
Итак, если изменение положения не работает, как нам сделать так, чтобы второй штрих появился снаружи от первого? На самом деле это очень легко. Все, что нам нужно сделать, это установить новый лимит Шире от оригинала, затем переместите новую границу на вниз оригинал.
Сначала убедитесь, что выбрана новая граница (синяя):

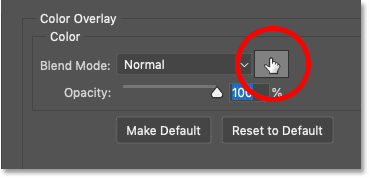
Затем возьмите исходный размер штриха и добавьте его к новому размеру штриха. В моем случае моя новая обводка имеет ширину 10 пикселей, поэтому, если я добавлю размер исходной обводки (также шириной 10 пикселей), я получу 20 фунтов стерлингов :
![]()
Шаг 11: Переместите второй штрих ниже первого.
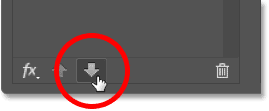
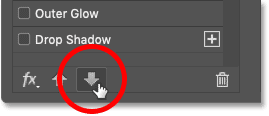
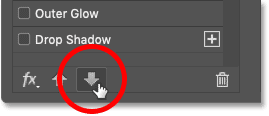
Затем переместите новую границу ниже оригинала, щелкнув стрелка вниз В нижней части диалогового окна «Стиль слоя».
Обратите внимание, что вы можете перемещать штрихи только выше (с помощью стрелки вверх) или ниже других штрихов. Вы не можете переместить границу выше или ниже других типов эффектов слоя:

Теперь обе обводки появляются снаружи текста. Фиолетовая рамка находится над синей рамкой, но поскольку синяя рамка на 10 пикселей шире фиолетовой, те XNUMX пикселей за пределами синей границы остаются видимыми. Это создает иллюзию, что обе обводки имеют одинаковую ширину:

Шаг 12: Добавьте третий штрих
На этом этапе добавление дополнительных рамок вокруг текста — это всего лишь повторение тех же шагов.
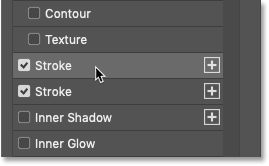
Сначала добавьте новую границу, нажав знак плюс Рядом с только что добавленной границей. Это всегда будет обводка внизу:

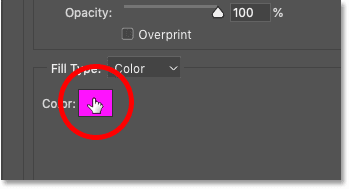
Затем нажмите Образец цвета Чтобы выбрать новый цвет:

И в палитре цветов выберите голубой С самозабвением R عند 0 и изменить G إلى 255 И уходи B عند 255 . Затем нажмите ОК:

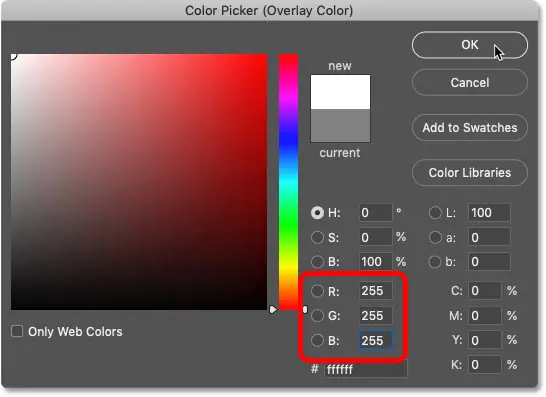
Увеличивать размер Обводка Добавляет исходный размер обводки. Под «исходной обводкой» я подразумеваю первую добавленную нами обводку (фиолетового цвета).
Моя новая обводка в настоящее время имеет ширину 20 пикселей, поэтому добавление исходного размера обводки (10 пикселей) означает, что мне нужно увеличить значение до 30 фунтов стерлингов :
![]()
Затем переместите новую границу ниже предыдущей, щелкнув стрелка вниз В нижней части диалогового окна:

Теперь у нас есть три штриха (голубой, синий и пурпурный) вокруг текста:

Шаг 13: Добавьте четвертый штрих
Добавьте четвертый штрих, нажав знак плюс Рядом с нижней границей:

Затем нажмите хромофор :

И в палитре цветов выберите зеленого цвета С самозабвением R عند 0 و G عند 255 и изменить B إلى 0 . Затем нажмите ОК:

Далее добавьте размер Исходное ограничение на размер Новый лимит. Итак, 30 пикселей плюс 10 пикселей равно 40 фунтов стерлингов :

Затем переместите новую границу ниже остальных, щелкнув стрелка вниз :

И теперь у нас есть зеленая линия вокруг текста. Четыре удара позади, осталось два:

Шаг 14: Добавьте пятый штрих
Добавьте пятый штрих, нажав плюс Нижний предел:

Затем нажмите хромофор :

Выберите желтый цвет, изменив R إلى 255 И уходи G عند 255 И Б в 0 . Затем нажмите ОК:

Далее добавьте размер Исходное ограничение на размер Новый предел, который приведет меня к 50 фунтов стерлингов (40 + 10):

Затем нажмите стрелка вниз Чтобы переместить границу ниже других:

И у нас есть желтый сгусток. Остался еще один цвет радуги:

Шаг 15: Добавьте шестой штрих
Добавьте шестой и последний штрих, нажав плюс за нижний предел. Опять же, вы можете добавить до 10 штрихов, но для цветов радуги нам понадобится всего 6:

Нажмите хромофор :

Тогда выбирай красный цвет С самозабвением R عند 255 и изменить G إلى 0 И уходи B عند 0 . Затем нажмите ОК:

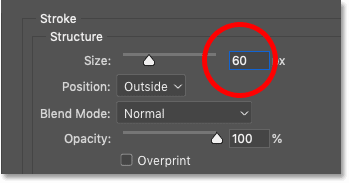
Увеличивать размер Мазок кисти, добавив размер Исходный предел, который делает меня размером 60 фунтов стерлингов (50 + 10):

Наконец, нажмите стрелка вниз Чтобы переместить границу ниже других:

При этом все шесть цветов радуги теперь добавляются в виде обводок вокруг текста:

Измените цвет текста с помощью эффекта «Наложение цвета».
На этом этапе мы добавили все наши ограничения. Но мне не нравится, что цвет моего текста черный. Чего я действительно хочу, так это чтобы текст был белым и соответствовал фону. теперь я يمكن Просто нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя», а затем измените цвет текста на панели параметров. Или я могу изменить цвет, используя эффект слоя наложения цвета. Вот как это работает.
Шаг 1. Добавьте эффект «Наложение цвета».
Все еще в диалоговом окне «Стиль слоя» Я выберу «Наложение цвета» В столбце слева:

Шаг 2. Выберите новый цвет наложения.
Затем я изменю цвет наложения, нажав хромофор :

И в палитре цветов я выберу белый цвет Регулируя R و G و B على 255 . Затем я нажму ОК:

И теперь мой цвет текста белый. Мне это больше нравится:

Как сохранить эффект как набор стилей слоя
Если вы думаете, что сможете снова использовать эффект многократного удара в будущем, вы можете сохранить его. В качестве пресета стиля слоя .
Чтобы сохранить его, нажмите кнопку Найден новый стиль В правой части диалогового окна:

Затем в диалоговом окне «Новый стиль» дайте новому набору имя. Я назову свой «Радужные удары». И убедитесь, Выберите «Включить эффекты слоя». . Мы не использовали параметры наложения, поэтому вы можете оставить Включить параметры наложения слоев Нет устанавливать. Если вы не хотите добавить стиль в свою библиотеку Creative Cloud, снимите флажок Добавить в мою существующую библиотеку .
Затем нажмите «ОК», чтобы создать пресет:

Сохранив пресет, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:

Как применить набор стилей слоя
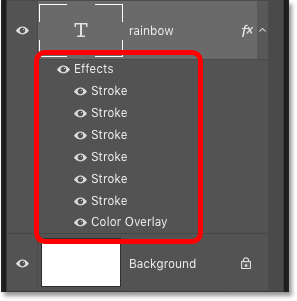
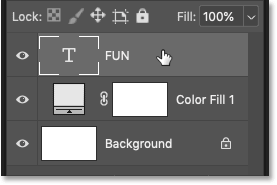
На панели «Слои» все обводки, которые мы применили к тексту, а также эффект «Наложение цвета» отображаются под текстовым слоем:

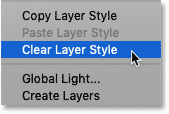
Чтобы продемонстрировать, как быстро применить пресет, я удалю эффекты. Щелкнув правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) в Word Эффекты :

тогда выбирай Очистить стиль слоя Из списка:

Теперь мы вернулись к простому черному тексту без применения каких-либо эффектов:

Шаг 1. Выберите текстовый слой
Чтобы применить набор стилей слоя к тексту, все, что нам нужно сделать, это выбрать нужный нам стиль на панели «Стили». Но сначала на панели «Слои» убедитесь, что Слой письма Твой:

Шаг 2. Откройте панель «Стили».
Затем, если панель «Стили» еще не открыта на вашем экране, откройте ее, перейдя в «Меню». Окно и выберите Стили :

Шаг 3. Выберите набор стилей слоя.
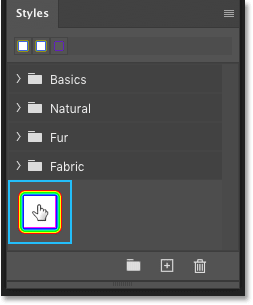
Начиная с Photoshop CC 2020, стили слоев Photoshop по умолчанию сгруппированы в папки. Но шаблон, который мы только что запомнили, существует. вниз Папки.
Чтобы применить стиль к тексту, просто нажмите на изображение мини Чтобы выбрать шаблон:

Таким образом, весь эффект применяется немедленно:

Как добавить эффект тени
Наконец, что, если вы хотите добавить к эффекту тень? Вы можете подумать, что можно просто добавить тень к самому текстовому слою. Но результат может оказаться не таким, как вы ожидаете.
Я быстро добавлю тень, чтобы мы могли увидеть проблему, а затем перетащу тень от текста. Обратите внимание: хотя сам текст затенен, границы вокруг него игнорируются. Это приводит к тому, что тень кажется слишком узкой:

Нам нужен способ применить тень ко всему тексту. و Штрихи. Мы можем сделать это, сначала добавив текстовый слой к Группа слоев Затем примените Тень к той же группе.
Шаг 1. Добавьте слой «Тип» в новую группу.
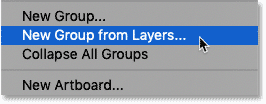
Выбрав текстовый слой, нажмите значок меню В правом верхнем углу панели «Слои»:
![]()
Из списка выберите Новый набор слоев :

Назовите группу «Текст» и нажмите «ОК»:

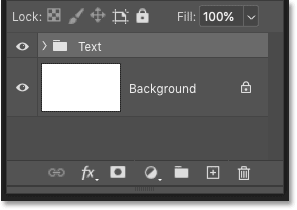
Теперь текстовый слой находится внутри группы. Вы можете повернуть группу, чтобы открыть или закрыть ее, нажав Стрела Рядом со значком папки:

Шаг 2. Добавьте тень в коллекцию.
После выбора группы нажмите на иконку fx В нижней части панели «Слои»:
![]()
И выберите эффект слоя тень Родной город:

Шаг 3. Сотрите несколькими штрихами.
Настройки тени открываются в диалоговом окне «Стиль слоя».
Но прежде чем мы изменим какие-либо настройки, обратите внимание, что столбец «Эффекты» слева по-прежнему заполнен всеми штрихами, которые мы добавили к тексту. Несмотря на то, что ни один из штрихов не активен, они все равно занимают много места:

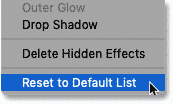
Поскольку все эти штрихи нам больше не нужны, мы можем их очистить, щелкнув значок fx В левом нижнем углу диалогового окна:
![]()
тогда выбирай Сбросить меню по умолчанию Из списка:

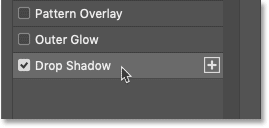
Шаг 4. Снова выберите «Тень».
К сожалению, это отменяет выбор первоначально выбранной нами тени, поэтому вам придется выбрать ее повторно:

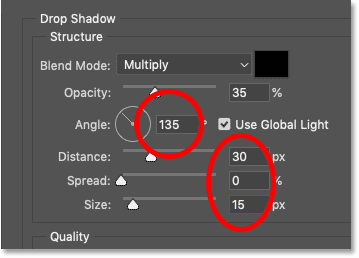
Шаг 5. Выберите настройки тени.
Затем введите необходимые настройки для Drop Shadow. я уеду угол عند 135 лет Но я увеличу расстояние إلى 30 фунтов стерлингов и Размер (который контролирует мягкость краев тени), чтобы 15 фунтов стерлингов :

А поскольку мы применяем тень к группе слоев, все внутри группы, включая границы вокруг текста, затеняется:

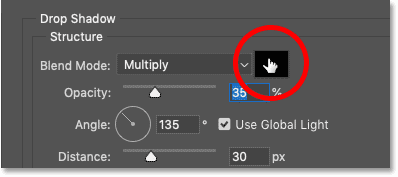
Шаг 6: Измените цвет тени
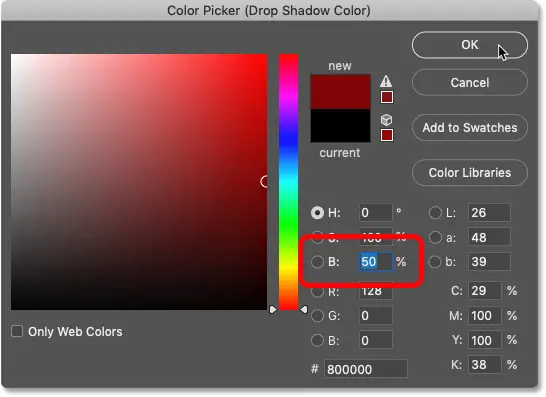
Поскольку линии вокруг текста такие красочные, черная тень выглядит неуместно. Чтобы изменить цвет тени, нажмите хромофор :

Затем выберите новый цвет. Я выберу красный. Но вместо того, чтобы упорядочивать значения красного цвета в палитре цветов, я наведу указатель мыши на границу и щелкну по границе. красный внешний Брать Образцы этого:

Затем в палитре цветов я выберу более темный оттенок красного, уменьшив значение. яркость ( B ) к 50 процента :

Нажмите «ОК», чтобы закрыть палитру цветов. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
И здесь, когда цвет тени изменен на красный, конечный результат: