cВ Photoshop существует множество способов выделения объектов на изображении.
Мы можем сделать простые геометрические определения, используя Инструмент прямоугольного выделения أو Эллиптический инструмент выделения
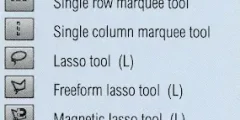
Или выбор вручную с помощью Лассо أو Полигональное лассо أو Магнитное Лассо Инструменты.
Выделите области с похожими значениями яркости или цвета с помощью команды Волшебная палочка Или цветовая гамма.
Нарисуйте или улучшите выделение вручную с помощью кисти в режиме быстрой маски или маски слоя. Мы можем провести хирургическую точную идентификацию, используя перо инструмент, и более!
Мы можем даже комбинировать различные методы отбора, если ни один из них по отдельности не справляется с поставленной задачей.
Ты видишь то же, что и я?

Очевидно, что главный объект на фотографии выше — яблоки, верно? Но почему это очевидно? Откуда мы знаем, что смотрим на яблоки? Мы знаем, потому что большинство из нас видели в прошлом достаточно яблок, чтобы сразу их узнать.
Мы знаем его форму, цвет и текстуру, потому что видели его раньше. Мы можем даже указать на каждое яблоко на картинке, если нас об этом попросят, не указывая по ошибке на лист бумаги или что-то еще, что не является яблоком.
Читайте также:Просмотр пользовательских настроек цвета PhotoshopПотому что у нас нет проблем с различением всех объектов на изображении. Мы видим вещи глазами, и наш мозг говорит нам, что это то и это.
Это не то и это не это. На самом деле, даже если мы никогда раньше не видели яблока, мы можем, по крайней мере, указать на все вещи, которые выглядят относительно похожими. мы'
Для нас это здорово, а как насчет Photoshop?
Может ли Photoshop распознать его форму, цвет и текстуру как «яблоко»?
Может указать на все яблоки на картинке, не путая яблоко с листом, или, по крайней мере, указать на все предметы, которые выглядят одинаково.
Простой ответ: нет, не может. Независимо от того, сколько изображений яблок вы открыли в Photoshop в прошлом (боже, что у вас с яблоками?)
Фотошоп понятия не имеет, что такое яблоки и как они выглядят. Причина в том, что все, что видит Photoshop,... Пиксели .
Неважно, будет ли это изображение яблок, апельсинов или обезьян, поедающих бананы. Для Фотошопа все то же самое. Это всего лишь пиксели, крошечные квадратики, из которых состоит цифровое изображение:
![]()
К сожалению, для нас это означает, что мы не можем просто щелкнуть что-то на изображении и ожидать, что Photoshop мгновенно выберет это за нас, потому что мы видим отдельные и независимые объекты.
Читайте также:Как увеличить пиксельную графику в PhotoshopPhotoshop видит только пиксели разного цвета. Так как же нам преодолеть эту маленькую проблему недопонимания? Хороший ,
Поскольку мы не ожидаем, что Photoshop будет думать так же, как мы, нам нужно думать как Photoshop. Нам нужен способ сообщить Photoshop, что мы хотим работать с этими пикселями здесь, а не с теми пикселями там.
Мы не можем сказать Photoshop, что хотим изменить цвет яблока, например, но мы можем это сделать. может быть Мы говорим, что хотим изменить цвет этого пикселя, и создаем это яблоко. Мы делаем это, сначала выбирая эти пиксели на изображении, и делаем что Делая… как вы уже догадались… выбор!
Выберите «Нет», чтобы выбрать их все.
К настоящему времени мы знаем, что видим вещи совсем не так, как их видит Photoshop. Мы видим независимые, узнаваемые объекты, в то время как Photoshop видит все как пиксели, и мы сообщаем Photoshop, над какими пикселями мы хотим работать, выбирая их с помощью одного или нескольких различных инструментов выделения. Фактически, прежде чем мы сможем что-либо сделать с изображением, Photoshop сначала должен знать, какие пиксели мы хотим редактировать.
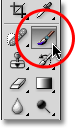
Например, предположим, что я хочу изменить цвет основного яблока на изображении. Я хочу изменить его с красного на зеленый. Судя по тому, что вы только что сказали, я не смогу сделать это, не определив сначала пиксели, из которых состоит яблоко. Давай все равно попробуем, просто ради развлечения. я выберу Зубная щетка На панели инструментов:
Читайте также:Как установить цвета Photoshop
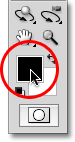
Затем я выберу зеленый цвет для рисования, щелкнув Образец цвета передней панели В нижней части панели приборов:

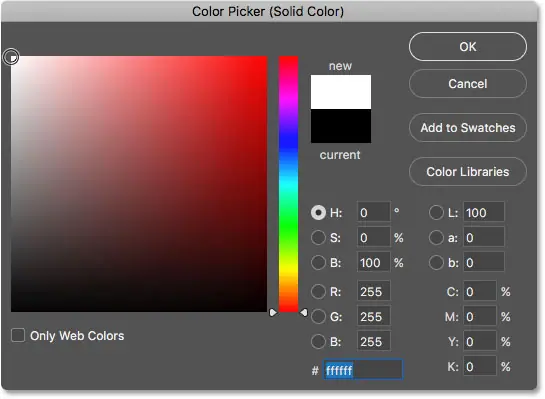
Нажав на образец цвета, вы увидите Выбор цвета В Фотошопе. Я выберу светло-зеленый:

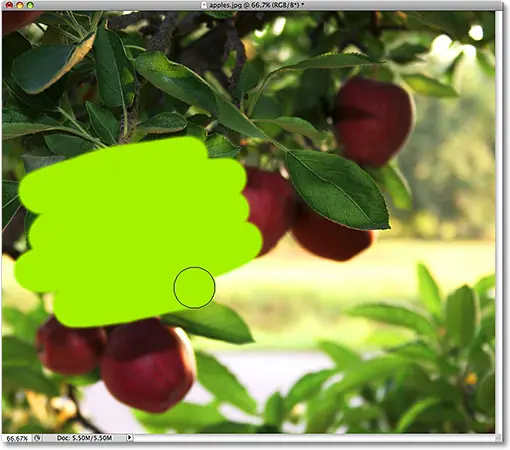
Я нажму «ОК», чтобы выйти из палитры цветов, и теперь, когда у меня выбрана кисть и зеленый цвет в качестве цвета переднего плана, я попробую закрасить яблоко. Поскольку я не удосужился выделить пиксели перед рисованием, мы уже знаем, что я трачу здесь свое (и ваше) время. Фотошоп не позволит мне ничего сделать. Фактически, как только я пытаюсь рисовать на яблоке, оно выдает мне большое окно с предупреждением, угрожающее вывести из строя мой жесткий диск, если я попытаюсь избежать наказания за это еще раз:

Подожди, что только что произошло?! я было Умеем закрашивать яблоки! Фотошоп вообще не жаловался! Что ж, подведем итоги. Вы сказали, что мы не можем ничего сделать с изображением, если сначала не выберем пиксели, которые хотим редактировать. Затем, чтобы доказать это, я схватил инструмент «Кисть» и попытался нарисовать часть изображения, ничего предварительно не выбирая, но мне все же удалось нарисовать поверх него. Это может означать только одно... Я понятия не имею, о чем говорю!
Серьезно, настоящая причина, по которой я все еще могу рисовать яблоко, не выделяя предварительно пиксели, связана с малоизвестным фактом. Когда у нас на картинке ничего не определено, мы фактически делаем выбор все . Photoshop предполагает, что если мы сначала не выделим какие-либо выбранные пиксели, это может быть только потому, что мы хотели их выделить. كل пикселей, чтобы мы могли редактировать все изображение. Или, по крайней мере, у нас есть Огурец Отредактируйте все изображение. Как видно из этого примера, я смог нарисовать только небольшую область изображения, даже несмотря на то, что сначала я не выделял ни одного пикселя, но если бы я захотел, я мог бы так же легко нарисовать все изображение и там не помешал бы мне это сделать.
Хотя свобода идти туда, куда мы хотим, и делать то, что захотим, звучит здорово, на самом деле это может быть очень плохо, по крайней мере, когда дело касается редактирования фотографий. В этом примере все, что я хотел сделать, это изменить цвет яблока, но, поскольку я не выбрал яблоко сначала, Photoshop позволил мне рисовать где угодно, и все, что я в итоге сделал, это все напутал. Давайте посмотрим, что произойдет, если вы сначала выберете яблоко.
Рисование внутри линий
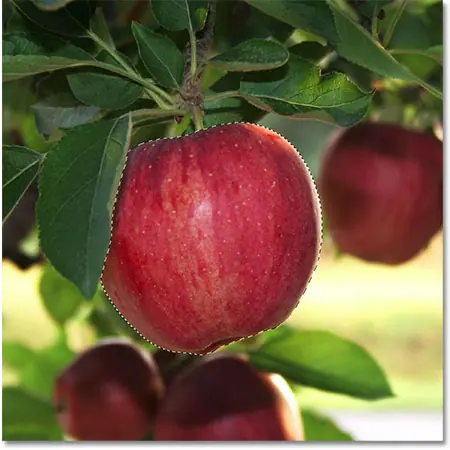
Я отменю мазки, добавленные к изображению, нажав Ctrl + Z (Победить) / Command + Z (Mac), и на этот раз я сначала выберу яблоко, прежде чем рисовать на нем. Как я упоминал в начале этого урока, мы сохраним детали того, как на самом деле делать выборки, для других уроков. Сейчас я просто нарисую выделение вокруг яблока.
Photoshop отображает нам диаграммы выбора в виде серии движущихся пунктирных линий или того, что многие называют «муравьиным маршем». Очевидно, мы не видим, как они «ходят» на скриншоте, но мы можем, по крайней мере, видеть контур выделения, который теперь появляется вокруг яблока:

Конечно, для нас это выглядит так, как будто я выбрал яблоко, но имейте в виду, что в Photoshop все, что я сделал, — это выделил несколько пикселей на изображении. Это пиксели, из которых состоит то, что мы с вами видим как яблоко. Пиксели, попадающие в пределы контура выделения, теперь выделены, то есть на них могут влиять любые последующие настройки, в то время как пиксели, оставшиеся за пределами контура выделения, не выбираются и на них ничто не влияет. Акт.
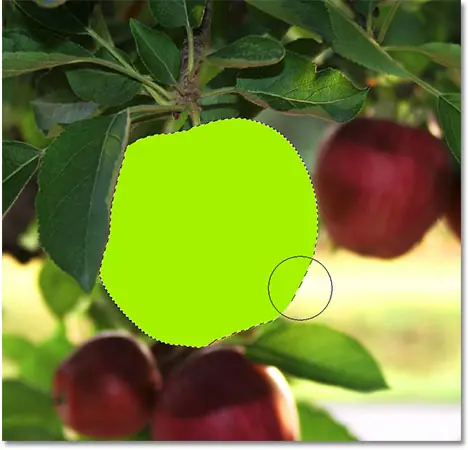
Посмотрим, что произойдет теперь, когда я снова попытаюсь нарисовать яблоко. Я возьму кисть, как и раньше, и, используя зеленый цвет в качестве цвета переднего плана, попытаюсь закрасить яблоко. Единственная разница на этот раз в том, что я сначала выбрал яблоко:

Благодаря выбору, который я сделал перед рисованием, Photoshop позволил мне рисовать только в пределах выбранной мной области. Несмотря на то, что во время рисования я перемещал кисть далеко за границы выделения и не пытался оставаться внутри линий, ни один из пикселей за пределами контура выделения не был затронут. Они остались в целости и сохранности, независимо от того, насколько грязными я их чистил, и я смог легко закрасить яблоко, не беспокоясь об остальной части изображения, и все благодаря моим выборам!
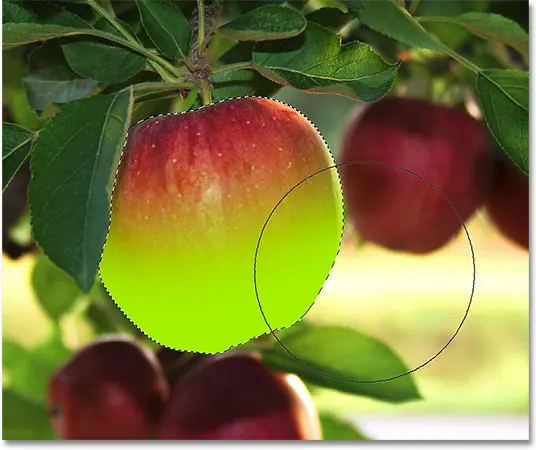
Конечно, тот факт, что мы выбрали определенную область пикселей, не обязательно означает, что нам нужно редактировать каждый пиксель внутри контура выделения. Я собираюсь еще раз удалить мазки зеленой краски, нажав Ctrl + Z (Победить) / Command + Z(Mac) Чтобы отменить последний шаг, на этот раз, когда мои выделения все еще активны, я использую кисть гораздо большего размера с мягкими краями, чтобы просто нарисовать нижнюю половину яблока, что даст мне хороший переход в середине между зеленый цвет кисти и натуральный красный цвет яблока. Несмотря на то, что пиксели в верхней половине яблока являются частью сделанного мной выделения, они остались неизменными, поскольку я решил не закрашивать их. Photoshop на самом деле не волнует, делаем ли мы что-нибудь с выбранными пикселями. Все, что нас волнует, это то, что мы не можем трогать пиксели, которые мы не выбрали:

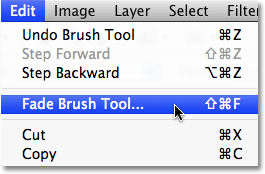
Как и раньше, мой мазок ограничивается пикселями внутри контура выделения, хотя я выдвинул кисть далеко за его пределы. Чтобы все выглядело более реалистично, я смешаю зеленый цвет с яблоком, используя один из режимов наложения Photoshop. Я собираюсь перейти к списку Редактирование вверху экрана и выберите вариант Инструмент «Кисть затухания» :

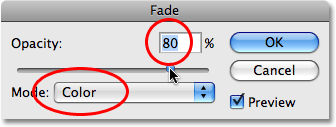
Откроется диалоговое окно «Затухание» Photoshop, которое позволяет нам внести некоторые изменения в предыдущее редактирование. Чтобы смешать зеленый цвет с яблоком, я изменю режим наложения кисти на цвет Чтобы уменьшить интенсивность зеленого цвета, я спущу Огурец Затемнение Примерно до 80%:

Я нажму ОК, чтобы выйти из диалогового окна «Затухание», и чтобы временно скрыть контур выделения вокруг яблока, чтобы нам было легче судить о результатах, я нажму Ctrl + H (Победить) / Команда + H (Мак). Благодаря изменениям, которые вы внесли с помощью команды «Затухание», теперь у нас есть яблоко, которое может продолжать находиться на дереве больше времени, прежде чем его соберут:

Далее мы рассмотрим еще одну важную причину выбора — работу со слоями!
Плагин «Шорткоды, действия и фильтры»: ошибка шорткода [ реклама-основы-средний ]
Выборки делают слои более полезными
До сих пор я все редактировал непосредственно на фоновом слое, а это очень плохой способ работы, поскольку это означало, что я вносил изменения в исходное изображение. Если бы я сохранил изменения и закрыл окно документа, исходное изображение было бы потеряно навсегда. Иногда это может быть хорошо, но обычно оставляет плохое впечатление, когда вам приходится звонить клиенту и спрашивать: «У вас случайно нет еще одной копии отправленной вами фотографии?» Я вроде… ну, хех… я испортил копию, которую ты мне дал.
Лучший способ работы в Photoshop — использовать Классы . Используя слои, мы можем работать с копией изображения, оставляя оригинал нетронутым, а благодаря выделению мы можем даже копировать разные части изображения в отдельные слои, чтобы работать над ними независимо! Без возможности выделения слои в Photoshop не были бы такими полезными.
Я верну свою фотографию в исходное, неотредактированное состояние, перейдя в раздел « файл «и выбирай» назад" . Это восстанавливает мое изображение в том виде, в котором оно было, когда я впервые его открыл:

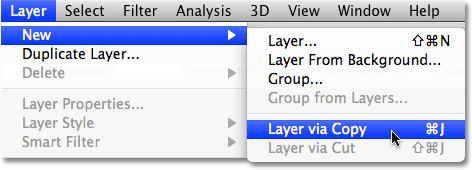
Очень распространенный эффект Photoshop — оставить что-то на изображении полноцветным, а остальную часть изображения преобразовать в черно-белую. Давайте посмотрим, как выборки могут помочь нам в этом. Во-первых, поскольку мы только что сказали, что работать непосредственно с фоновым слоем — это плохо, давайте продублируем фоновый слой, что даст нам его копию, над которой мы сможем работать. Для этого я зайду в меню Слой вверху экрана, тогда я выберу Новые Тогда я выберу Слой через копирование :

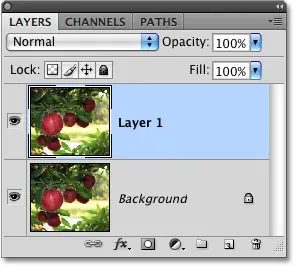
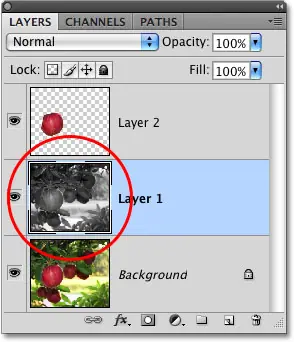
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя — фоновый слой внизу, который содержит исходное изображение, и новый слой над ним, который Photoshop назвал «Слой 1», который содержит копию изображение, которое мы можем безопасно редактировать, не повреждая оригинал. :

Обратите внимание, что весь фоновый слой был скопирован. Мы вернемся к этому в ближайшее время. Поскольку мы хотим оставить яблоко в его исходных цветах, а все остальное преобразовать в черно-белое, нам нужно будет выделить яблоко, прежде чем делать что-либо еще, поэтому я еще раз нарисую выделение вокруг него. Снова появляется наша знакомая схема выбора:

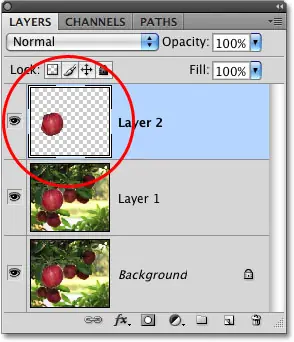
Выделив яблоко, я создам еще одну копию изображения, обратившись к списку. учебный класс , выбирать Новое тогда выбирай Наслаивание через копирование . Помните, что в последний раз, когда мы это делали, Photoshop скопировал весь слой. Но на этот раз произошло нечто иное. Теперь у нас есть третий слой на панели «Слои» над «Слоем 1» и фоновым слоем, но если мы посмотрим Миниатюра для предварительного просмотра Слева от имени нового слоя мы видим, что на этот раз я скопировал только само яблоко, а не весь слой:

Каждый раз, когда у нас есть активное выделение, когда мы копируем слой, копируется только область внутри контура выделения, поэтому в данном случае копируется только яблоко. Возможность изолировать конкретный объект на изображении и поместить его на отдельный слой делает слои такими полезными. Если мы не можем сначала что-либо идентифицировать, все, что мы можем сделать, это копировать все изображение за копией, что обычно так же бесполезно, как кажется.
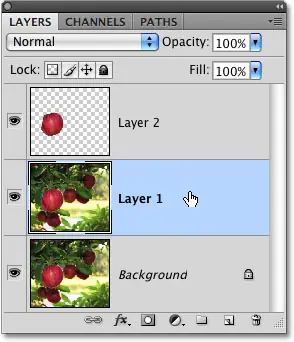
Теперь, когда мое яблоко находится отдельно над другими слоями, я нажму «Слой 1» на панели «Слои», чтобы выбрать его. Выбранные слои выделяются синим цветом на панели «Слои», и теперь все, что я делаю дальше, будет применено к копии исходного изображения в «Слое 1», оставляя яблоко в верхнем слое нетронутым:

Чтобы преобразовать изображение в черно-белое, я быстро обесцветлю его, зайдя в меню. Картина и выберите Корректировки тогда выбирай Обесцветить :

Больше не обесцвечивайте изображение Лучший способ преобразовать цветное изображение в черно-белое Но это работает в спешке. Давайте еще раз посмотрим на панель «Слои», где на миниатюре предварительного просмотра «Слой 1» мы видим, что копия нашего исходного изображения теперь отображается в черно-белом цвете, в то время как яблоко на слое выше не изменяется и остается в цвете:

Поскольку яблоко находится на слое над черно-белой версией изображения, оно отображается в полном цвете перед черно-белым изображением в окне документа:

Конечно, с выделениями в Photoshop мы можем делать гораздо больше, чем просто рисовать внутри них или копировать их на новые слои, но, надеюсь, это дало нам представление о том, почему выделения важны. Photoshop видит только пиксели там, где мы видим независимые объекты, поэтому нам нужны выделения, чтобы преодолеть разрыв между нашим миром и миром Photoshop. И хотя слои могут претендовать на звание одной из самых больших и лучших функций Photoshop, своей полезностью они обязаны выбору в большей степени, чем вы можете себе представить.