Как сделать текст с огнем в фотошопе
Часть первая: добавление текста
Начнем с создания нового документа и добавления исходного текста.
Шаг 1. Создайте новый документ Photoshop.
Начните с создания нового документа Photoshop. «Подняться к списку» файл » в строке меню и выберите « новый" :

Для этого урока установите عرض на основе 1600 фунтов стерлингов ، И высота إلى 1000 фунтов стерлингов ، и точность على 72 пикселей/дюйм . Оставлять Фоновое содержимое установлен в белый в настоящий момент. Затем, чтобы создать документ, нажмите «Создать» или «ОК» в зависимости от того, какую версию Photoshop вы используете:

Шаг 2. Залейте новый документ черным цветом.
Измените фон документа с белого на черный, перейдя в меню. Редактирование и выберите Заполнять :

В диалоговом окне «Заливка» настройте Содержание: على Черный , затем нажмите ОК:

Photoshop заполняет фон черным:

Шаг 3. Добавьте текст
Чтобы добавить текст, получите инструмент Пишем с панели инструментов:
Читайте также:Как разместить изображение в нескольких текстовых слоях в Photoshop
На панели параметров выберите шрифт. Я выберу что-нибудь простое, например Таймс Нью Роман Жирный . Установите размер шрифта на 72 баллов Просто чтобы дать нам самый большой размер предустановки на данный момент:

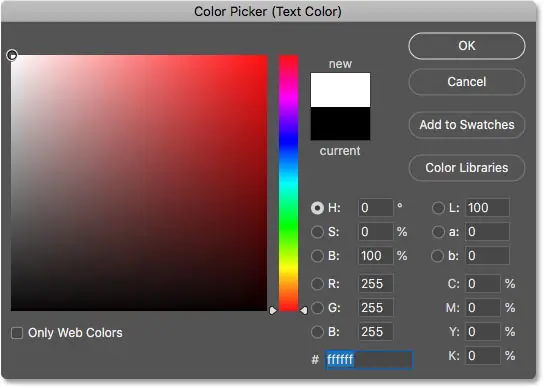
На панели параметров установите для параметра «Цвет типа» значение белый кликнув хромофор :

Затем выберите белый цвет в палитре цветов. Нажмите ОК, чтобы закрыть его:

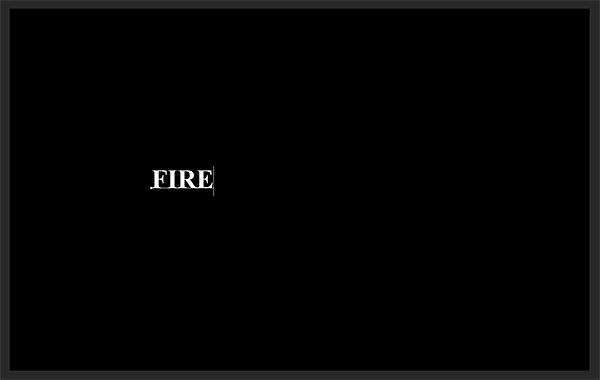
Выбрав шрифт и цвет, щелкните внутри документа и добавьте текст. Я напишу слово «ОГОНЬ». Текст будет выглядеть очень маленьким, но мы это исправим:

Чтобы принять его, нажмите галочка В панели параметров:

Шаг 4. Измените размер и переместите текст, используя свободное преобразование.
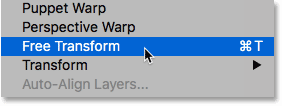
Чтобы изменить размер текста, перейдите в раздел « Выпуск и выберите бесплатное преобразование :

Затем нажмите и удерживайте клавишу Shift И перетащите любой из Угловые ручки Внешне. Удерживание клавиши Shift фиксирует формы букв на месте, поэтому вы не искажаете их. По завершении отпустите кнопку мыши, затем Отпустите клавишу Shift:
Читайте также:Как добавить несколько эффектов к тексту в Photoshop
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Освободите место для пламени вверху букв, перетащив текст вниз в нижнюю половину документа:

Чтобы принять его, нажмите еще раз галочка В панели параметров:

Часть 2. Нарисуйте пламя вокруг текста.
Шаг 5: Растеризация типа
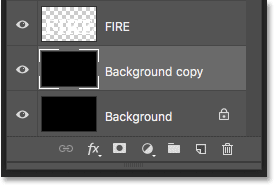
В Панель слоев , мы видим наш текст на текстовом слое над фоновым слоем:

Преобразуйте текст в пиксели с помощью Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) На слое «Тип» выберите Растрировать тип Из списка:

Photoshop преобразует текст в обычный слой:

Шаг 6: Дублируйте текстовый слой
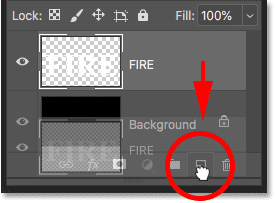
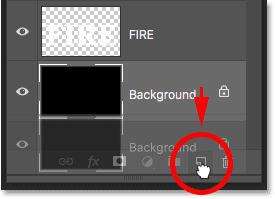
Сделайте копию слоя, перетащив ее вниз на значок Новый слой В нижней части панели «Слои»:
Читайте также:Как разместить изображение в нескольких текстовых слоях в Photoshop
Шаг 7. Отключите копирование.
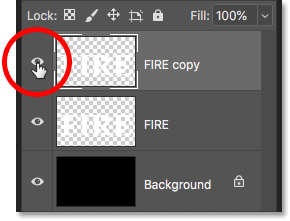
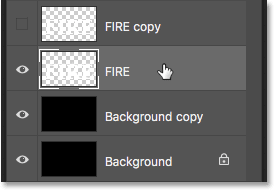
Копия появляется над оригиналом. Отключите копирование сейчас, нажав Символ видения Собственный:

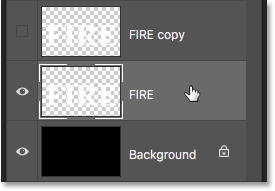
Шаг 8: выберите исходный текстовый слой
Затем нажмите на исходный текстовый слой, чтобы выбрать его:

Шаг 9: Поверните текст на 90 градусов по часовой стрелке.
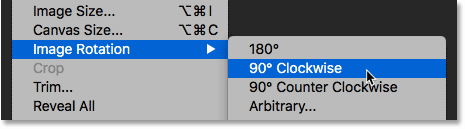
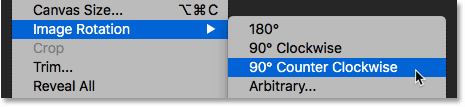
Мы готовы создать пламя, и начнем с применения фильтра ветра в Photoshop. Проблема в том, что ветровой фильтр работает только слева направо или справа налево. Он не расположен вертикально, и мы хотим, чтобы наши языки выглядели так, будто они возвышаются над буквами. Итак, прежде чем применить фильтр, нам сначала нужно повернуть текст. Перейти в меню Картина , и выберите Повернуть изображение , тогда выбирай 90 градусов по часовой стрелке :

Это повернет весь документ, включая текст, на бок:

Шаг 10: Примените фильтр «Ветер»
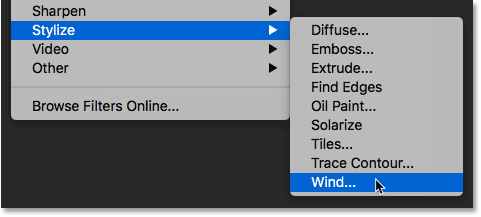
Повернув текст, перейдите к списку Фильтрация , и выберите Стилизовать , тогда выбирай ветер :

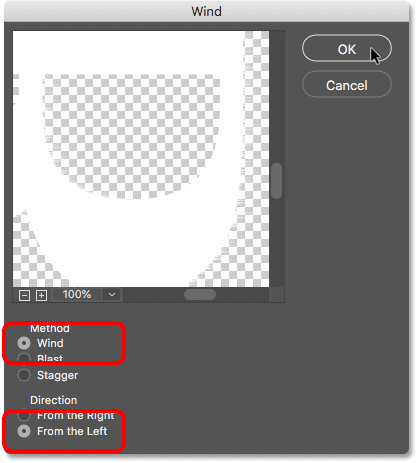
В диалоговом окне «Ветер» установите Способ доставки в ветер и Руководство على Слева , затем нажмите ОК:

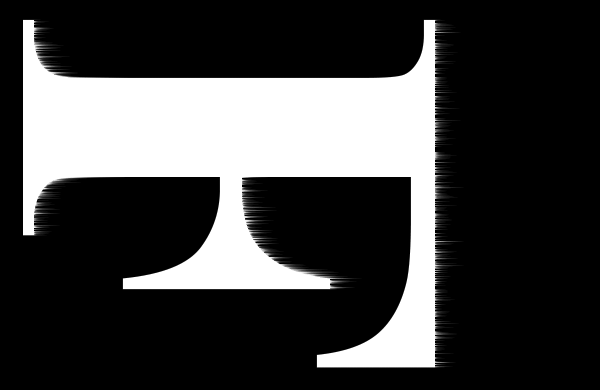
Если вы присмотритесь, вы увидите небольшие линии или шипы, идущие наружу вдоль правых краев каждой буквы. Здесь я написал букву F с заглавной буквы, чтобы было легче увидеть:

Шаг 11. Повторно примените ветровой фильтр еще два раза.
Чтобы сделать линии длиннее, снова примените фильтр ветра. Вернитесь в меню «Фильтр», и поскольку «Ветер» был последним фильтром, который мы применили, вы найдете его вверху списка:

После повторного запуска строки становятся яснее:

Примените фильтр «Ветер» в третий раз, снова выбрав его в верхней части меню «Фильтр»:

Теперь строки имеют необходимую длину:

Шаг 12: Поверните текст на 90 градусов против часовой стрелки.
Мы закончили с ветровым фильтром, поэтому поверните текст обратно в исходное направление, подняв его вверх. صورة Меню, выбирай Поворот изображения И на этот раз выбери 90 градусов против часовой стрелки :

Когда текст вращается, линии теперь поднимаются вверх:

Шаг 13: Примените фильтр «Размытие по Гауссу»
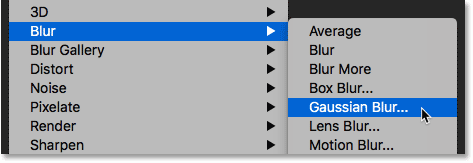
Чтобы смягчить линии, примените немного размытия. Перейти в меню Фильтрация , и выберите пятно , тогда выбирай Размытие по Гауссу :

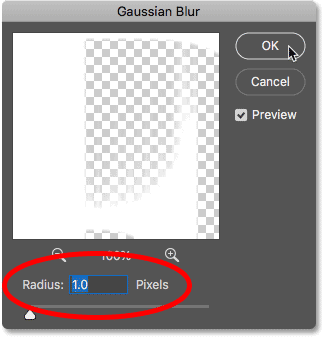
В диалоговом окне «Размытие по Гауссу» выберите значение. радиус Низкая ок. 1 фунтов стерлингов , затем нажмите ОК:

Линии теперь кажутся им более плавными:

Шаг 14: Дублируйте фоновый слой.
Вернувшись на панель «Слои», сделайте копию Фоновый слой Перетащив его вниз к значку Новый слой :

Копия появляется над оригиналом:

Шаг 15: Объедините текстовые и фоновые слои
Объедините текстовый слой со слоем «Фоновая копия», щелкнув текстовый слой, чтобы выбрать его:

затем Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) Нажмите на слой и выберите Слить Из списка:

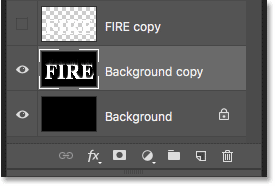
Это объединит оба слоя в один:

Шаг 16: Переименуйте объединенный слой в «Пламя».
Дважды щелкните имя «Фоновая копия», чтобы выделить его, затем переименуйте слой в «Пламя». Нажмите на Enter (Победить) / ВОЗВРАТ (Mac) Чтобы принять это:

Шаг 17: Нарисуйте пламя, используя фильтр «Пластика».
Выбрав слой «Пламя», перейдите в Меню. ФИЛЬТР И выберите превращать в жидкость :

Выберите инструмент «Деформация вперед».
В диалоговом окне фильтра «Пластика» убедитесь, что Инструмент прямой деформации На панели инструментов слева:

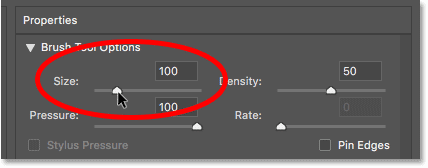
Отрегулируйте размер кисти
Затем в параметрах инструмента «Кисть» справа отрегулируйте размер Нанесите кистью ок. 100 фунтов стерлингов :

Кривые линии
Первое, что нам нужно сделать, это придать линиям, которые мы создали с помощью фильтра ветра, больше вида. мягкость . Щелкните внутри линий в разных местах и перетащите указатель мыши на небольшое расстояние влево или вправо, чтобы аккуратно исказить их и создать точные случайные кривые. Просто щелкните, перетащите, отпустите кнопку мыши, а затем снова щелкните и перетащите в другую область. Старайтесь в это время не нажимать на одни и те же буквы. Просто крутите и покачивайте линии:

Исправьте ошибки с помощью инструмента реконструкции
Если вы допустили ошибку, отмените последний шаг, нажав Ctrl + Z (Победить) / Command + Z (Мак). Или выберите Инструмент реконструкции Затем на панели инструментов закрасьте область, чтобы отменить примененную деформацию. Как только вы избавитесь от ошибки, вернитесь к инструменту «Деформация вперед» и продолжайте деформировать линии:

Не забудьте добавить линии в средней и нижней частях букв. Если вам нужно настроить размер кисти, нажмите Клавиши левой и правой дуги На клавиатуре. Левая скобка ([) уменьшает размер кисти, а правая скобка (]) увеличивает ее. Когда вы закончите, у вас должно получиться что-то похожее на то, что есть у меня здесь:

Уменьшите размер кисти и нарисуйте небольшое пламя.
Вернувшись к параметрам инструмента «Кисть», уменьшите размер Кисть примерно до 20 фунтов стерлингов :
![]()
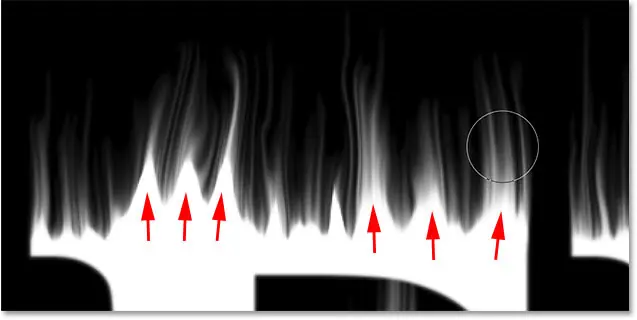
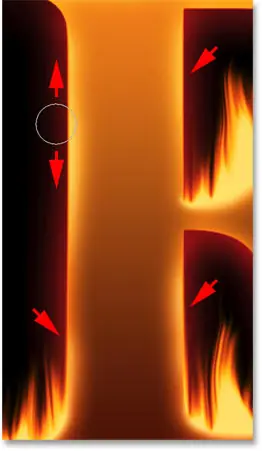
На этот раз, чтобы создать маленькие огоньки, щелкните внутри букв и перетащите линии вверх. Попробуйте перетаскивать в разных направлениях для разнообразия или даже следуйте по пути линий для большего эффекта:

Опять же, если вы допустили ошибку, нажмите Ctrl + Z (Победить) / Command + Z (Mac), чтобы отменить последний шаг. Когда вы закончите с верхней частью букв, сделайте то же самое с нижней и средней частями. Результат должен выглядеть так:

Увеличьте размер кисти и нарисуйте пламя большего размера.
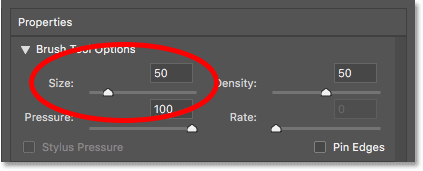
Увеличьте размер кисти примерно до 50 фунтов стерлингов :

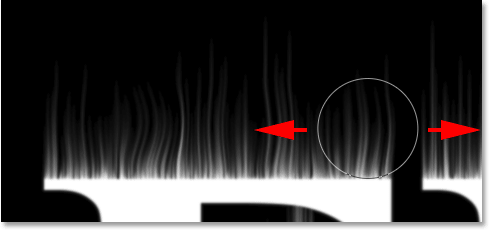
Затем нажмите на случайные точки внутри букв и перетащите их вверх, чтобы создать пламя большего размера. Снова перетащите в разные стороны для разнообразия:

Вот мой результат после добавления большего пламени:

Увеличьте размер кисти и нарисуйте пламя большего размера.
Наконец, увеличьте размер кисти примерно до 70 фунтов стерлингов :
![]()
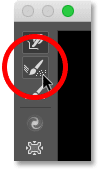
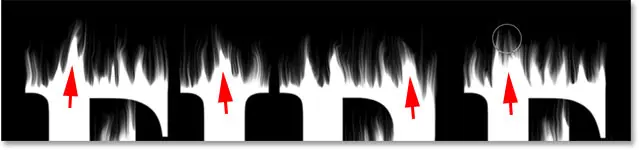
Затем щелкните и перетащите, чтобы добавить несколько более крупных языков пламени вдоль вершин. По одному на каждую букву следует сделать следующее:

Когда закончите, нажмите «ОК», чтобы закрыть фильтр «Пластика», и вот мои результаты:

Часть 3: Раскрашиваем пламя
Шаг 18: Добавьте два слоя, чтобы настроить оттенок/насыщенность.
Сейчас пламя только белое, поэтому давайте добавим ему цвета.
Добавьте первый корректирующий слой Цветовой тон/Насыщенность.
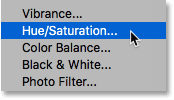
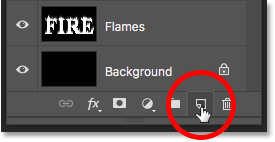
На панели «Слои» щелкните значок Новый слой-заливка или корректирующий слой Внизу:
![]()
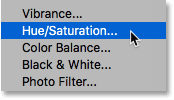
Тогда выбирай Насыщенный оттенок Из списка:

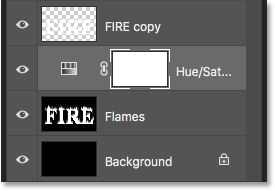
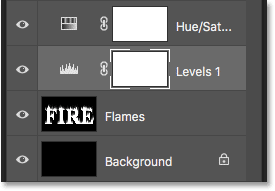
Корректирующий слой появляется прямо над слоем «Пламя»:

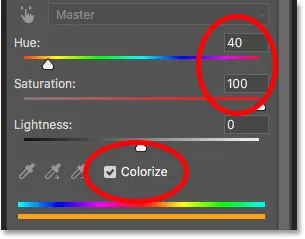
Элементы управления и параметры корректирующего слоя отображаются в Панель свойств Фотошоп. Сначала включите опцию Раскрасить . Затем установите оттенок значение для 40 و насыщенность إلى 100 :

Это добавит теплый желтый цвет вершинам пламени:

Добавьте второй корректирующий слой Цветовой тон/Насыщенность.
Добавьте второй корректирующий слой Цветовой тон/Насыщенность, еще раз щелкнув значок Новый слой-заливка или корректирующий слой На панели «Слои»:
![]()
и выберите Насыщенный оттенок Из списка:

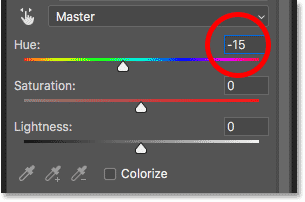
На панели «Свойства» оставьте параметр Раскрасить Не указано На этот раз установите значение Оттенок على -15 :

Это меняет цвет пламени с желтого на оранжевый:

Шаг 19: Измените режим наложения на «Перекрытие».
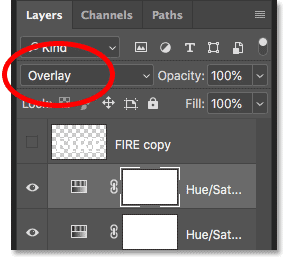
Чтобы смешать цвета двух корректирующих слоев «Цветовой тон/Насыщенность», измените Режим наложения слоя Второй от нормального до Наложение :

Это смешивает оранжевый и желтый вместе:

Шаг 20: Добавьте корректировку «Уровни» над слоем «Пламя».
Чтобы изменить оставшиеся белые области на желтые, выберите слой «Пламя»:

Затем щелкните значок Новый слой-заливка или корректирующий слой :
![]()
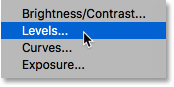
И на этот раз выбери уровни :

Photoshop добавляет корректирующий слой «Уровни» прямо над слоем «Пламя»:

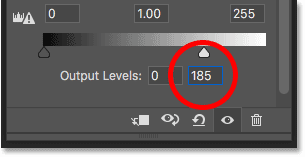
Шаг 21. Уменьшите максимальный уровень выходной яркости.
На панели «Свойства» вы увидите два значения. для выходных уровней ; Установите для одного значение 0, а для другого — 255. Первое значение контролирует минимальный уровень яркости для слоев под корректирующим слоем, а второе — максимальную яркость. Чтобы изменить цвет пламени и текста с белого на желтый, уменьшите второе значение с 255 до 185 :

И вот результат. Белые области теперь стали желтыми, но вдоль вершин пламени остались оранжевые блики:

Часть 4. Раскрашивание текста
Теперь, когда мы добавили цвет пламени, давайте раскрасим сам текст. Мы сделаем это, используя эффекты слоя Photoshop.
Шаг 22: Выберите верхний слой и включите его.
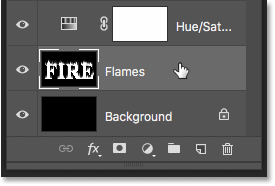
Вернувшись на панель «Слои», щелкните верхний слой (слой «FIRE copy»), чтобы выбрать его, затем включите слой, нажав Значок видения :

Шаг 23: Переименуйте слой
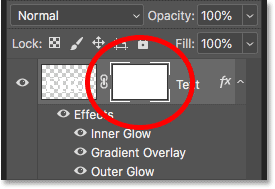
Поскольку это наш основной текстовый слой, дважды щелкните его имя, чтобы выделить его, затем переименуйте слой в «Текст». Нажмите на Enter (Победить) / ВОЗВРАТ (Mac) Чтобы принять это:

Шаг 24: Добавьте эффект слоя «Наложение градиента»
Выбрав слой «Текст», щелкните значок Стили слоя (значок «FX») в нижней части панели «Слои»:
![]()
Тогда выбирай Градиент наложения Из списка:

Сброс настроек градиента по умолчанию
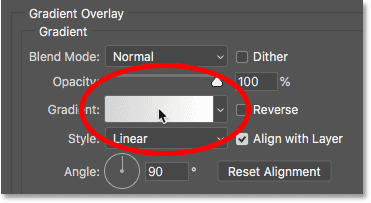
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами «Наложение градиента». Сначала нажмите кнопку Восстановление значений по умолчанию Чтобы убедиться, что мы начинаем с настроек по умолчанию:

Редактирование градиента
Чтобы отредактировать градиент Хроматический , Нажмите хромофор :

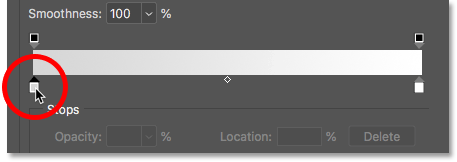
В редакторе градиентов дважды щелкните Цветовые остановки Нижний кончик левый Градации Хроматический :

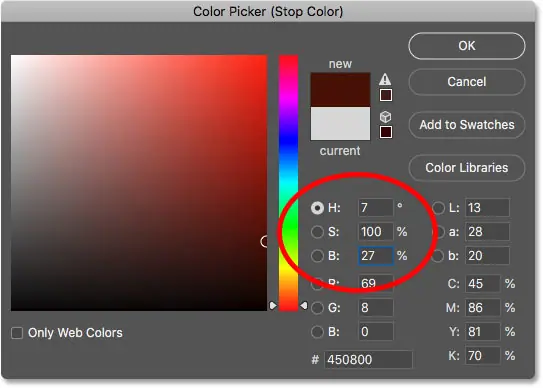
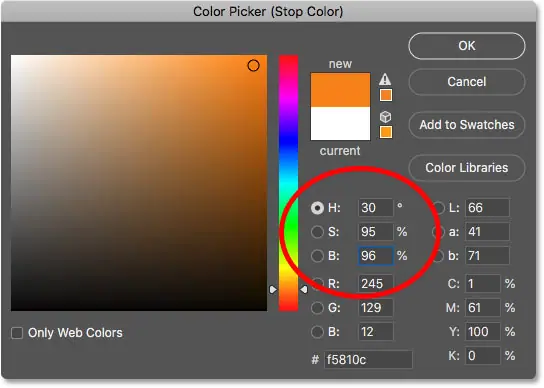
Затем в палитре цветов выберите темно-красный цвет, изменив значение Хюэ(H) على 7 и значение Насыщенность(S) على 100 و Яркость (Б) على 27 . Нажмите «ОК», чтобы закрыть палитру цветов:

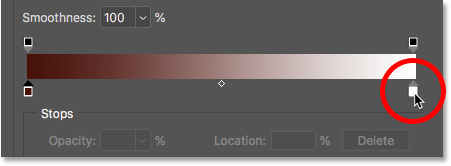
Вернитесь в редактор градиентов цветность , двойной щелчок Цветовые остановки Нижний кончик правильно Градации Хроматический :

В палитре цветов выберите более яркий оранжевый цвет, установив оттенок إلى 30 , و удовлетворение إلى 95 و Яркость إلى 96 :

Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Текст теперь окрашен градиентом:

Шаг 25: Добавьте стиль слоя «Внешнее свечение»
На экране «Стиль слоя» выберите Внешнее свечение Из списка эффектов слева:

Затем в параметрах внешнего свечения нажмите хромофор Чтобы изменить цвет свечения:

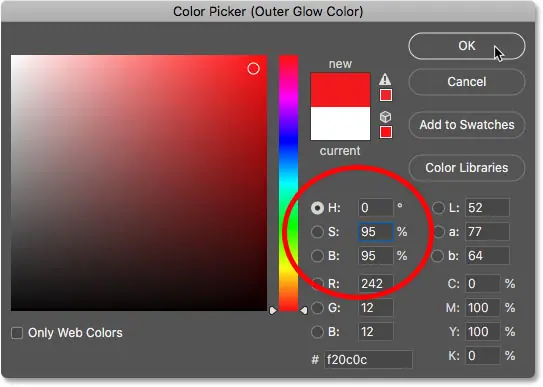
В палитре цветов выберите светло-красный. Я собираюсь установить значение Оттенок على 0 ، И насыщенность على 95 ، И яркость также на 95 . Затем нажмите «ОК», чтобы закрыть палитру цветов:

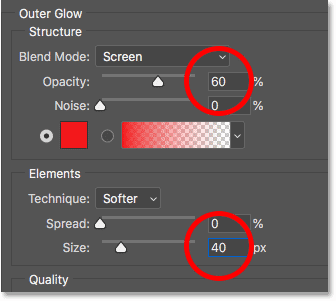
Вернувшись к параметрам «Внешнее свечение», отрегулируйте «Непрозрачность», чтобы контролировать яркость свечения, и «Размер», чтобы контролировать, насколько далеко свечение выходит за пределы текста. я вытер Затемнение إلى 60 ٪ و размер إلى 40 фунтов стерлингов :

Это эффект с красным свечением вокруг букв:

Шаг 26: Добавьте внутреннее свечение
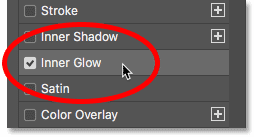
В диалоговом окне «Стиль слоя» выберите Внутренний свет слева:

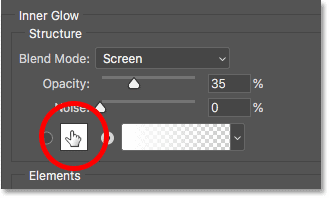
В параметрах внутреннего свечения нажмите хромофор :

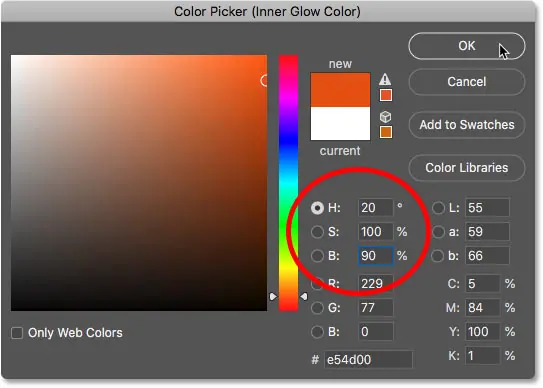
В палитре цветов выберите ярко-оранжевый. я установил оттенок إلى 20 , و насыщенность إلى 100 و Яркость إلى 90 . Нажмите «ОК», когда закроете палитру цветов:

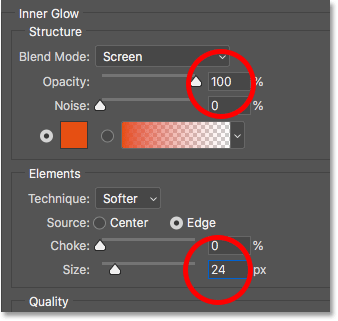
Наконец, возвращаясь к параметрам «Внутреннее свечение», увеличьте Затемнение Всю дорогу до 100 ٪ , затем отрегулируйте размер О 24 фунтов стерлингов :

Мы закончили со стилями слоя, поэтому нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот результат со всеми тремя эффектами слоя, примененными к тексту:

Часть пятая: Смешивание текста с пламенем
Прямо сейчас текст выглядит так, будто он лежит перед пламенем. Мы объединим текст В Пламя, используя маску слоя.
Шаг 27: Добавьте маску слоя к текстовому слою.
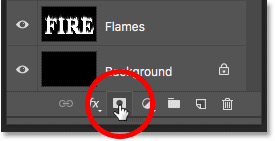
Пока слой «Текст» все еще активен, щелкните значок Добавить маску слоя Под панелью «Слои»:

Появляться Миниатюра маски слоя Белый рядом с миниатюрой предварительного просмотра слоя «Текст»:

Шаг 28: Выберите инструмент «Кисть»
Получать Зубная щетка На панели инструментов:

Шаг 29. Установите черный цвет кисти.
Нам нужно закрасить маску слоя черным цветом, поэтому обязательно отрегулируйте Цвет переднего плана (цвет кисти) вкл. черный :

Шаг 30: Прокрасьте края букв, чтобы они сливались с пламенем.
Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) внутри документа, чтобы отобразить параметры кисти. Тогда вставай За счет уменьшения твердости إلى 0 ٪ Итак, вы рисуете мягкой кистью и устанавливаете размер В промежутке между 30-40 пикселей . Нажмите на Enter (Победить) / ВОЗВРАТ (Mac) Чтобы закрыть параметры кисти:

Затем начните рисовать по верхушкам букв. Острые края текста исчезнут в огне. Попробуйте рисовать волнистой линией вместо прямой:

Если вы допустили ошибку, нажмите Ctrl + Z (Победить) / Command + Z (Mac), чтобы отменить это. Затем продолжайте рисовать, пока верхняя часть каждой буквы не будет выглядеть так, будто она тает в огне:

Когда вы закончите с верхами, сделайте то же самое со средним и нижним краями букв, рисуя вдоль них, чтобы смешать их с пламенем. использовать Клавиши левой и правой дуги На клавиатуре, если вам нужно настроить размер кисти:

Чтобы усилить эффект, используйте кисть большего размера (нажмите несколько раз правую дугу) и прокрасьте другие края букв, чтобы придать свечение этим областям. Держите большую часть курсора кисти за пределами буквы, чтобы над ней проходил только внешний край:

Вот мой результат после покраски по краям. Мы почти закончили:

Часть 6: Добавление текстуры к эффекту
Давайте добавим текстуру самому тексту и пламени.
Шаг 31: Добавьте новый слой
Пока слой «Текст» все еще активен, щелкните значок Новый слой В нижней части панели «Слои»:

Над слоем «Текст» появится новый пустой слой. Мы будем создавать текстуру, используя фильтр «Облака» в Photoshop, поэтому дважды щелкните имя слоя, чтобы выделить его, а затем переименуйте его в «Облака». Нажмите на Enter (Победить) / ВОЗВРАТ (Mac) Чтобы принять это:

Шаг 32: Примените фильтр перетаскивания
На панели инструментов убедитесь, что Цвета переднего плана и фона На настройках по умолчанию (черно-белый). Если нет, нажмите D На клавиатуре, чтобы сбросить ее:

Затем перейдите в список ФИЛЬТР И выберите оказывать Тогда выбирай Облака :

Photoshop заполняет слой случайными черно-белыми «облаками», временно блокируя отображение текста:

Чтобы смешать текстуру облака с текстом и пламенем, измените Режим наложения Для слоя «Облака» от Нормального до перекрывать . Затем отрегулируйте интенсивность текстуры, уменьшив Непрозрачность Класс примерно 70 ٪ :

Вот результат с добавленной текстурой. В основном это видно в тексте, но вы также можете увидеть тонкие блики и тени в пламени:

Шаг 33: Добавьте еще один новый слой
Мы добавим еще одну текстуру, на этот раз для усиления пламени. Нажмите еще раз на значок Новый слой В нижней части панели «Слои»:

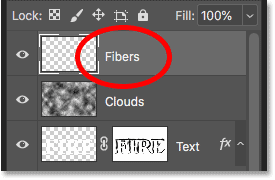
Новый слой появится над слоем «Облака». Мы создадим эту вторую текстуру, используя фильтр «Волокно» в Photoshop, поэтому переименуйте этот слой в «Волокно»:

Шаг 34: Примените оптоволоконный фильтр
Убедитесь, что цвета переднего плана и фона по-прежнему черно-белые:

Затем перейдите в список ФИЛЬТР И выберите оказывать Тогда выбирай Волокна :

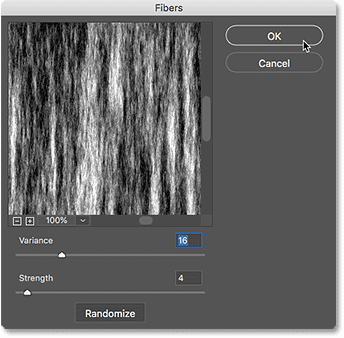
В диалоговом окне «Волокна» просто примите настройки по умолчанию и нажмите «ОК»:

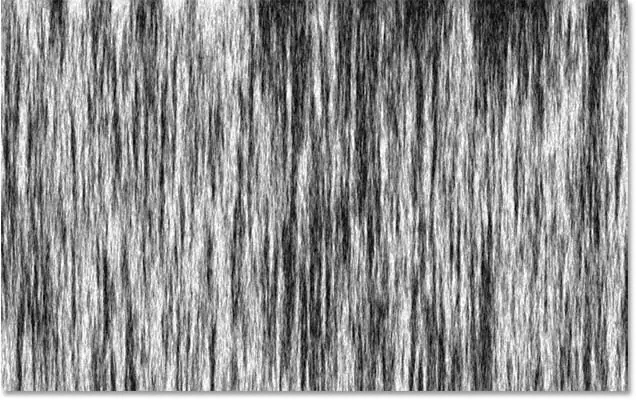
Photoshop заполняет слой случайным узором волокон, снова блокируя текстовый эффект:

Шаг 35: Размойте текстуру, используя размытие по Гауссу.
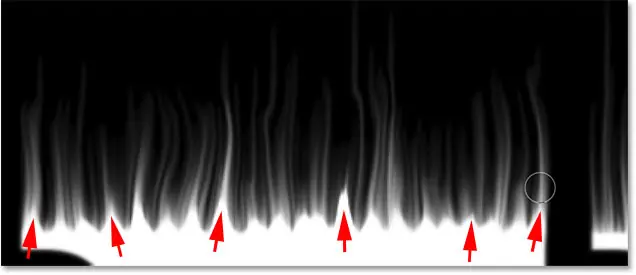
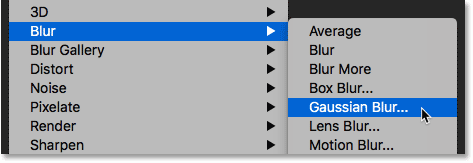
Сгладьте текстуру, перейдя в Меню. ФИЛЬТР и выберите пятно тогда выбирай Размытие по Гауссу :

В диалоговом окне «Размытие по Гауссу» установите значение Радиус على 2 фунтов стерлингов , затем нажмите ОК:
![]()
Шаг 36: Измените режим наложения на «Мягкий свет».
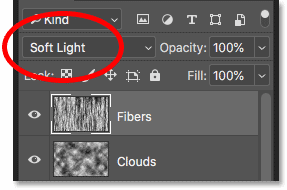
Далее, чтобы смешать волокна с пламенем, измените Режим наложения Чтобы слой «волокна» Мягкий свет :

Проблема в том, что при этом текстура смешивается не только с пламенем, но и с текстом, что выглядит неправильно:

Шаг 37: Добавьте маску слоя, заполненную черным цветом.
Чтобы это исправить, нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) и щелкните значок Добавить маску слоя На панели «Слои»:

Это добавит маску слоя к слою «Волокно» и заполнит маску. В черном , что полностью скрывает ткань из поля зрения:

Шаг 38: Раскрасьте ткань пламенем.
изменение Цвет кисти От черного до белый Нажав клавишу. X Использование клавиатуры для переключения цветов переднего плана и фона:

Затем используйте левую или правую дуговые клавиши на клавиатуре, чтобы изменить размер кисти по мере необходимости, и закрасьте пламя, чтобы воссоздать текстуру волокна:

Если вы допустили ошибку и случайно закрасили текст, нажмите X Чтобы изменить цвет кисти с белого на черный Затем закрасьте ошибку, чтобы скрыть ее. Затем нажмите X Еще раз, чтобы переключить цвет кисти обратно на белый цвет И продолжайте закрашивать пламя. И вот, после покраски текстуры, конечный результат «огненного текста»:








