Photoshop sin capas
Explicación de las capas en Photoshop
Antes de ver qué son las capas y cómo usarlas, primero veamos cómo sería trabajar en Photoshop. sin Capas. Esto facilitará ver por qué las capas son importantes. Comenzaremos creando un nuevo documento de Photoshop. Para hacer esto, vaya al menú. un archivo " en un La barra de menú en la parte superior de la pantalla y seleccione " nuevo" :

Esto abre el nuevo cuadro de diálogo. No hay un tamaño específico que necesitemos para nuestro documento, pero para mantenernos en la misma página, ingrese 1200p De عرض و 800p De ارتفاع . Puedes dejar un valor Precisión encender 72 píxeles / pulgada . Finalmente, asegúrese de configurar contenidos de fondo” على Blanco Para que el nuevo documento tenga un fondo blanco sólido. Haga clic en Aceptar cuando haya terminado de cerrar el cuadro de diálogo. El nuevo documento relleno de blanco aparecerá en la pantalla:

Dibujar una forma cuadrada
Explicación de las capas en Photoshop
Ahora que tenemos nuestro nuevo documento listo, dibujemos dos formas simples. Primero, dibujaremos un cuadrado, y para eso, usaremos una de las herramientas básicas de marquesina de Photoshop. Localizar Herramienta Marco Rectangular desde arriba Panel de herramientas A la izquierda de la pantalla:
Lea también:Navegue por las imágenes rápidamente con Birds Eye View en Photoshop
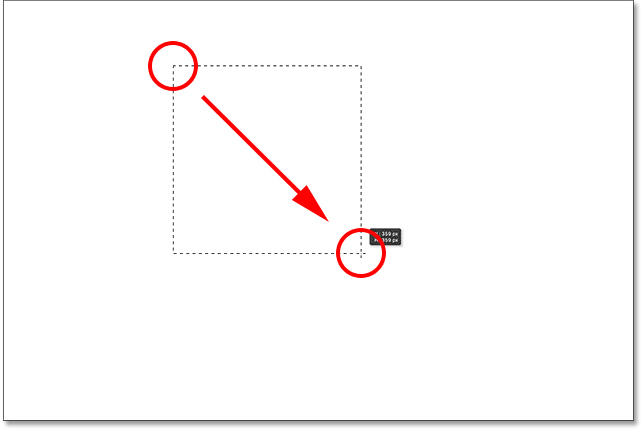
Para dibujar un cuadrado usando Herramienta Marco Rectangular , haga clic en cualquier parte de la parte superior izquierda del documento para establecer el punto de inicio de la selección. Luego, mientras mantiene presionado el botón del mouse, presione y mantenga presionada una tecla Shift Arrastre en diagonal hacia la parte inferior derecha. Normalmente, la herramienta Marco rectangular dibuja selecciones rectangulares de forma libre, pero al presionar y mantener presionada la tecla Mayús, le decimos a Photoshop que fuerce la forma de la selección en un cuadrado perfecto.
Una vez que haya hecho la selección, suelte el botón del mouse y luego suelte la tecla Shift. Es muy importante que primero sueltes el botón del ratón, Entonces Shift , de lo contrario, el cuadrado perfecto volverá a ser un rectángulo de forma libre:

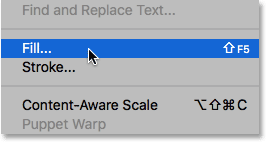
Ahora que hemos dibujado el contorno de selección, rellenémoslo con color. Para hacer esto, usaremos el comando Rellenar de Photoshop. subir a una lista Edición en la parte superior de la pantalla y seleccione Rellenar :

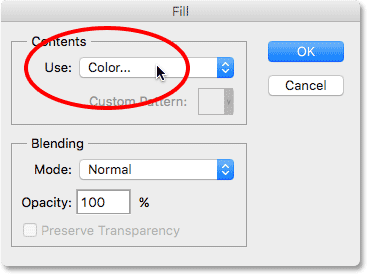
Esto abre el cuadro de diálogo Rellenar. Cambiar una opción Uso en la parte superior del cuadro de diálogo Para Color :

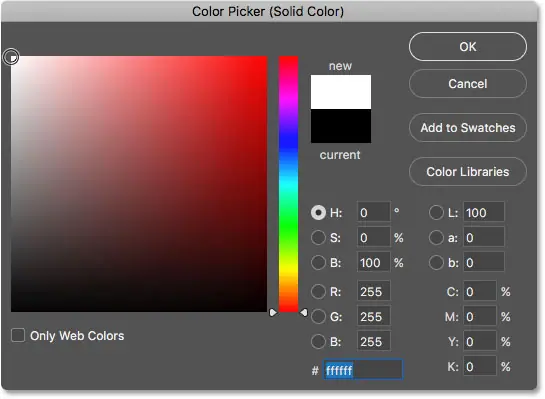
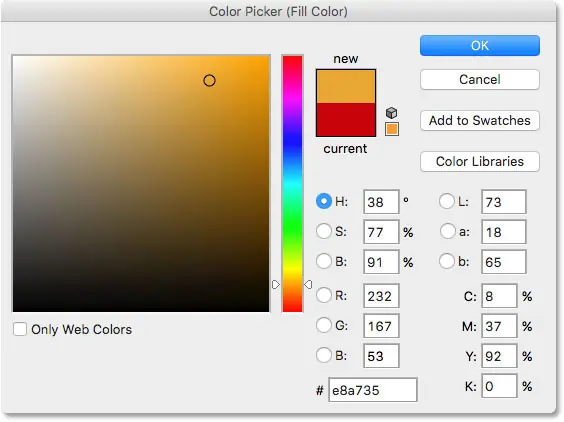
Una vez que seleccione el color, Photoshop se abrirá selector de color para que podamos elegir el color que queremos usar. Puedes elegir cualquier color que te guste. Yo elegiría un tono de rojo:
Lea también:Haz de Photoshop tu editor de imágenes predeterminado
Haga clic en Aceptar cuando haya terminado de cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop rellena la selección con el color que elegí, que en mi caso era rojo:

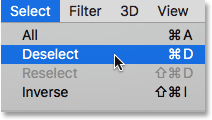
Ya no necesitamos nuestro contorno de selección alrededor del cuadro, así que eliminémoslo yendo a Lista selección en la parte superior de la pantalla y seleccione Deseleccionar :

Dibujar una forma circular
Explicación de las capas en Photoshop
Hasta ahora, todo bien. Ahora agreguemos la segunda forma al documento. Ya hemos agregado un cuadrado, así que mezclemos un poco las cosas y agreguemos una forma redonda esta vez. Por lo tanto, utilizaremos una herramienta Otra de las herramientas básicas de selección en Photoshop - Herramienta de selección elíptica .
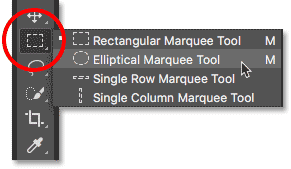
La herramienta Marco elíptico se anida detrás de la herramienta Marco rectangular en el panel Herramientas. para seleccionarlo, Botón derecho del ratón (Victoria) / Control-clic (Mac) en la herramienta Marco rectangular, luego elija la herramienta Marco elíptico en el menú desplegable:

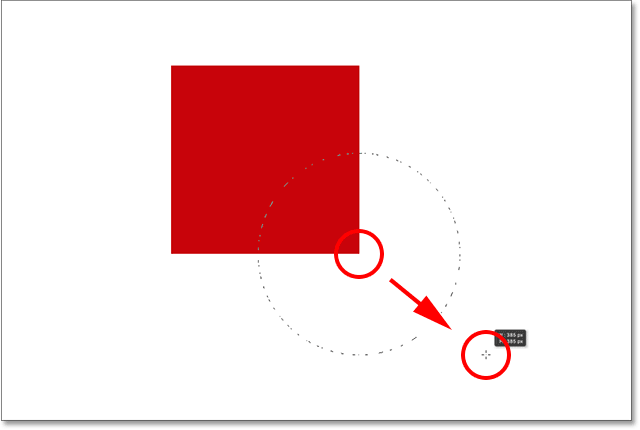
Dibujemos la forma circular para que se superponga al cuadrado. Haga clic en la esquina inferior derecha del cuadro para establecer el punto de inicio de la selección. Luego, mientras mantiene presionado el botón del mouse, presione y mantenga presionado Mayús + Alt (Victoria) / Mayús + Opción (Mac) en el teclado y arrástrelo lejos del punto de inicio.
La herramienta Elliptical Marquee generalmente dibuja selecciones elípticas, pero al mantener presionada la tecla Mayús mientras arrastra, forzamos la forma en un círculo perfecto. Sosteniendo Alt (Win) / Opción (Mac) le dice a Photoshop que dibuje la forma desde el punto en el que hicimos clic al principio.
Arrastre la forma para que tenga aproximadamente el mismo tamaño que el cuadrado. Cuando termine, suelte la tecla Shift y la tecla Alt (Win) / Option (Mac), y luego suelte el botón del mouse. Nuevamente, asegúrese de soltar las teclas primero, Entonces Botón del ratón:

Una vez que haya dibujado su contorno de selección circular, regrese a Lista Edición en la parte superior de la pantalla y seleccione Rellenar Rellena la selección con color. debe ser una opcion Utilizar El cuadro de diálogo superior Llenar ya está activado Color Porque eso es lo que configuramos antes. Pero si simplemente hace clic en Aceptar para cerrar el cuadro de diálogo, Photoshop rellenará la selección con el mismo color que eligió la última vez, que no es lo que queremos.
Queremos un color diferente para la forma circular, así que haga clic en la palabra Color, luego vuelva a seleccionar Color de la lista de opciones (sé que se siente raro seleccionar algo que ya está seleccionado), momento en el que Photoshop lo volverá a abrir para selector de color . Elige un color diferente esta vez. Elegiré naranja. Nuevamente, siéntete libre de elegir cualquier color que te guste:

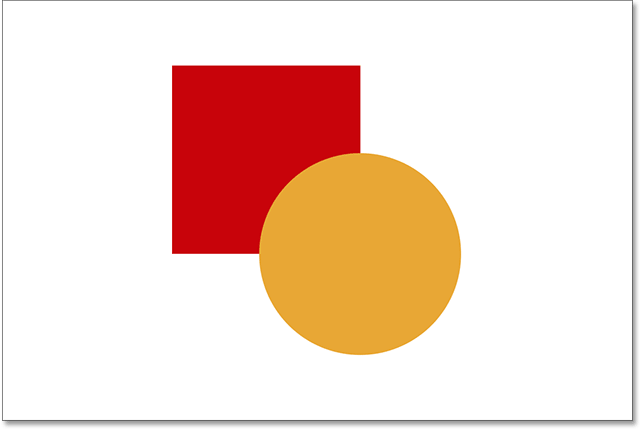
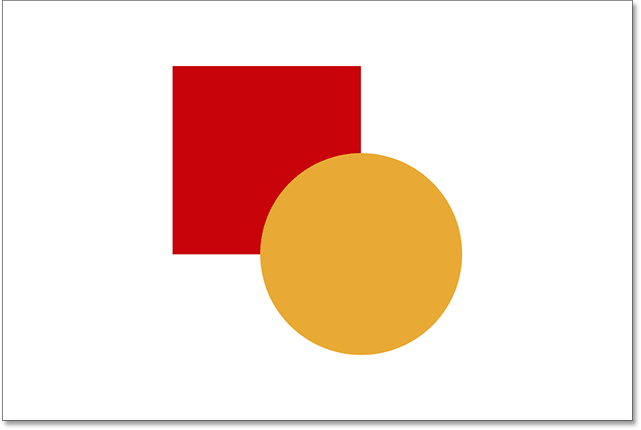
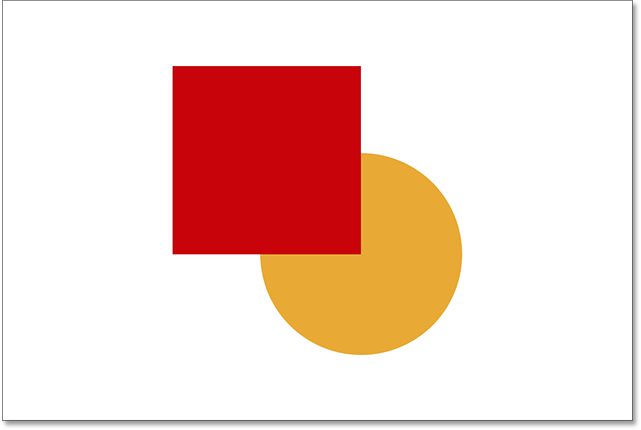
Haga clic en Aceptar para cerrar desde el Selector de color, luego haga clic en Aceptar para cerrar desde el cuadro de diálogo Relleno, momento en el cual Photoshop llena la selección con color. Para eliminar el contorno de selección de alrededor de la forma, vaya a Lista selección en la parte superior de la pantalla y seleccione Deseleccionar , tal como lo hicimos la última vez. Ahora tenemos dos formas, un cuadrado y un círculo, con el círculo superpuesto al cuadrado:

el problema…
Explicación de las capas en Photoshop
Hemos dibujado nuestras formas y todo se ve bien. a pesar de…
Ahora que lo he estado buscando por un tiempo, no estoy seguro de estar contento con algo. ¿Ves cómo la forma naranja se superpone con el color rojo? Sé que lo hice a propósito, pero ahora pienso que fue un error. Podría verse mejor si la forma roja estuviera frente a la forma naranja. Creo que quiero cambiarlo. Eso debería ser bastante fácil, ¿verdad? Todo lo que tengo que hacer es agarrar el rojo y moverlo sobre el naranja.
Para hacer esto, nosotros... um... ellos. Espera un minuto, ¿cómo hacemos eso? Dibujé rojo, luego dibujé naranja, y ahora solo necesito mover el rojo frente al naranja. Parece bastante fácil, pero... ¿cómo?
La respuesta simple es, no puedo. No hay forma de mover esta forma roja frente a la naranja porque la naranja no está Ah, de verdad Un frente rojo en absoluto. Es solo una ilusión. La forma naranja simplemente se corta en la forma roja, y eso es todo. píxeles que inicialmente estaba coloreado de rojo cuando llené el cuadrado se cambió a naranja cuando llené el círculo.
De hecho, las dos figuras no se quedan quietas. Realmente También delante del fondo blanco. De nuevo, es una ilusión. La composición completa no es más que una foto. plano . Todo en el documento (la forma cuadrada, la forma redonda, el fondo blanco) está pegado.
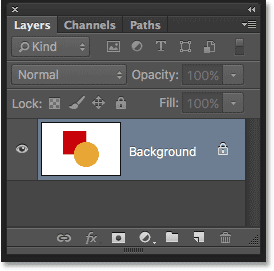
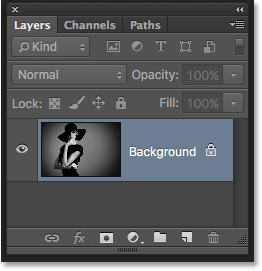
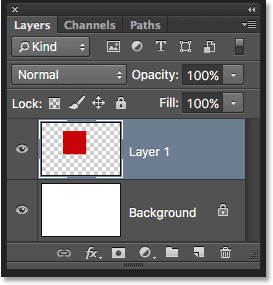
echemos un vistazo a panel Capas especiales nosotros para averiguar qué está pasando. El panel Capas es donde mostramos las capas en nuestro documento. Tenga en cuenta que aunque todavía no hemos mirado las capas, ni hemos intentado agregar una nosotros mismos, Photoshop ha creado automáticamente una capa predeterminada para nosotros. La clase por defecto se llama el fondo Porque sirve de fondo para nuestra composición.
Si miramos a la izquierda del nombre de la capa, vemos una miniatura. eso es todo Imagen de vista previa clase. Nos muestra una pequeña vista previa de lo que hay en la capa. En este caso, vemos tanto las formas como el fondo blanco. Como no agregamos más capas nosotros mismos, Photoshop colocó todo lo que hemos hecho hasta ahora en esta capa de fondo predeterminada:

Y ese es el problema. Todo lo que hicimos se agregó a esa capa. Con toda nuestra composición en una sola capa, no tenemos muchas opciones si queremos cambiar algo. Podemos deshacer el camino de regreso a través de los pasos para llegar al punto donde podemos hacer el cambio, o podemos descartar todo y comenzar de nuevo. Ninguna de estas opciones parece muy atractiva. Tiene que haber una mejor manera de trabajar en Photoshop, una que nos dé la libertad y flexibilidad para cambiar nuestra composición sin tener que deshacer un montón de pasos o empezar de nuevo.
¡Afortunadamente, lo hay! La solución es usar capas. ¡Intentemos lo mismo, pero esta vez con capas!
Toma dos, esta vez con capas
Explicación de las capas en Photoshop
Ahora que hemos visto cómo es trabajar en Photoshop sin capas, veamos qué pueden hacer las capas por nosotros. Primero, eliminaremos las dos formas que agregamos. Como todo está en una capa, podemos hacerlo fácilmente rellenando la capa con blanco.
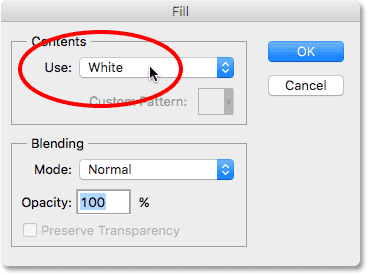
subir a una lista Edición en la parte superior de la pantalla y seleccione Rellenar otra vez . Cuando aparezca el cuadro de diálogo Rellenar, cambie una opción Uso Del color al Blanco :

Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop llena el documento de blanco y volvemos al punto de partida:

Complemento de códigos cortos, acciones y filtros: error de código corto [ anuncios-básicos-medio ]
Panel de capas
Explicación de las capas en Photoshop
Mencioné hace un momento que el panel Capas es donde vamos a ver las capas en nuestro documento. Pero de hecho, el Panel de capas Ella es mucho más que eso. De hecho, es realmente el Command Central para capas. Si algo que tenemos que hacer en Photoshop tiene que ver con las capas, el panel Capas es donde lo hacemos. Usamos el panel Capas para crear nuevas capas, eliminar capas existentes, renombrar capas, mover capas, activar y desactivar capas en el documento, agregar máscaras de capa y efectos de capa... la lista continúa. Todo esto se hace desde el panel Capas.
Como ya hemos visto, el panel Capas nos muestra que actualmente tenemos una capa en nuestro documento: capa de fondo por defecto. La vista previa en miniatura a la izquierda del nombre de la capa nos muestra que la capa de fondo está rellena de blanco:

Cuando inicialmente agregamos dos formas al documento, se agregaron a la capa de fondo, por lo que no había forma de moverlas de forma independiente. Las figuras y el fondo blanco se pegan en una imagen plana. Esta forma de trabajar en Photoshop, donde todo se agrega a una sola capa, se conoce técnicamente como "incorrecta" porque cuando necesita regresar y hacer cambios, se encuentra con un "problema" (otro término técnico). Veamos qué sucede si creamos el mismo diseño que antes, pero esta vez pondremos todo en su propia capa.
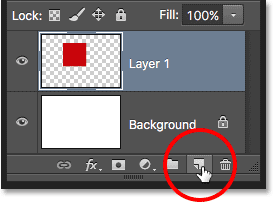
Nuestro fondo blanco ya está en la capa de fondo, así que agreguemos una nueva capa encima para nuestra primera forma. Para agregar una nueva capa al documento, simplemente hacemos clic en un icono nueva capa En la parte inferior del panel Capas (segundo icono desde la derecha):
![]()
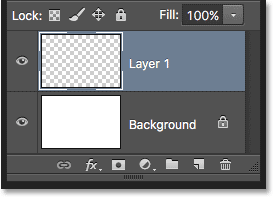
Aparece una nueva capa encima de la capa de fondo. Photoshop nombra automáticamente la nueva capa Capa 1 . Si miramos la vista previa en miniatura a la izquierda del nombre de la capa, notaremos que está llena En un patrón de tablero de ajedrez . El patrón de tablero de ajedrez es la forma en que Photoshop representa la transparencia. En otras palabras, nos dice que la nueva capa está vacía. Está ahí esperando que hagamos algo con él, pero ahora mismo, no hay nada en él:

Tenga en cuenta que la Capa 1 está resaltada en azul. esto significa que ella clase activa actualmente . Todo lo que agreguemos al documento en este punto se agregará a la capa activa (Capa 1), no a la capa de fondo que se encuentra debajo. Agreguemos la primera forma, tal como lo hicimos antes. Dado que nuestra primera forma era un cuadrado, nuevamente necesitaremos una selección Herramienta de carpa rectangular desde el panel Herramientas.
El panel Herramientas nos muestra la última herramienta que seleccionamos del grupo. Por "grupo", me refiero a todas las herramientas anidadas juntas en el mismo lugar. Dado que la última herramienta que seleccionamos del grupo fue la herramienta Marco elíptico, su icono es el que está actualmente visible en el panel Herramientas. Para volver a la herramienta Marco rectangular, necesitaremos el Botón derecho del ratón (Victoria) / Control y haga clic (Mac) Haga clic en la herramienta Marco elíptico, luego elija la herramienta Marco rectangular en el menú desplegable:

Con la herramienta Marco rectangular a mano, haga clic y arrastre una selección cuadrada similar a la selección anterior y mantenga presionada la tecla Shift A medida que arrastra para forzar la forma en un cuadrado perfecto. Cuando termine, suelte la tecla Shift y luego suelte el botón del mouse. Aquí, vemos mi cuadro de selección:

subir a una lista Edición en la parte superior de la pantalla y seleccione Rellenar . Cuando se abra el cuadro de diálogo Rellenar, cambie una opción Uso A Color y elige un color para el cuadro De Selector de color . Elegiré el mismo rojo que elegí la última vez. Haga clic en Aceptar para cerrar el Selector de color y luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno.
Photoshop llena la selección con el color que eligió. Para eliminar el contorno de selección de alrededor de la forma, vaya a Lista selección en la parte superior de la pantalla y seleccione Deseleccionar (Estoy ejecutando estos pasos rápidamente aquí simplemente porque son exactamente los mismos que hicimos antes). Ahora tengo mi primera forma llena de rojo, tal como lo hice antes:

No parece que nada sea diferente con solo mirar la misma configuración. Tenemos una forma cuadrada sobre un fondo blanco, como la última vez. Pero el panel Capas ahora cuenta una historia diferente. Las miniaturas de vista previa nos muestran que la capa de fondo todavía está llena de blanco sólido, mientras que el cuadrado ahora está en una capa completamente separada (Capa 1) encima de él. Esto significa que el fondo blanco y la forma cuadrada ya no forman parte de la misma imagen plana. que eso Mira Como si estuvieran en el documento, pero en realidad son dos componentes completamente separados:

Agreguemos la segunda cifra. Nuevamente, queremos colocarlo en su propia capa, lo que significa que primero debemos agregar otra capa nueva al documento haciendo clic en el icono. nueva capa En la parte inferior del panel Capas:

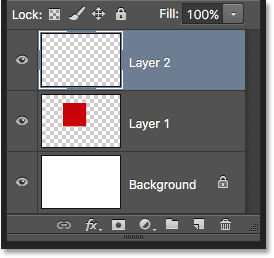
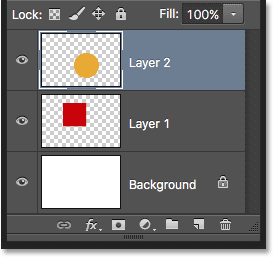
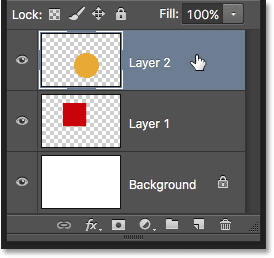
aparece una nueva segunda capa, El nivel 2 , encima de la Capa 1. Normalmente, nos gusta cambiar el nombre de nuestras capas porque los nombres como "Capa 1" y "Capa 2" no nos dicen nada sobre lo que realmente hay en cada capa. Pero para nuestros propósitos aquí, los nombres automáticos están bien. Observe nuevamente que el estilo de tablero de ajedrez en la vista previa en miniatura nos dice que la nueva capa está actualmente vacía:

Observe también que la capa 2 está resaltada en azul, lo que significa que ahora es la capa activa. Todo lo que agreguemos al lado del documento se agregará a la capa 2. Obtener Herramienta de selección elíptica Desde el panel Herramientas (anidado detrás de la herramienta Marco rectangular) y arrastre una selección circular, tal como lo hicimos antes. Asegúrate de que una parte se superponga al cuadrado. Luego vuelve a la lista Editar "escoger" llenar" . volver a seleccionar Colorear ل استخدام opción para abrir selector de color Elige el color de la forma. Yo elegiría la misma naranja.
Haga clic en Aceptar para cerrar el Selector de color y luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección con color. subir a تحديد menú y selección Deseleccionar Para eliminar los contornos, seleccione alrededor de la forma. Ahora, volvemos a la forma en que se veían las cosas antes con ambas formas agregadas:

Mirando en el panel Capas, vemos que la forma cuadrada permanece sola en la Capa 1 mientras que la nueva forma circular se coloca en la Capa 2. El fondo blanco permanece en la capa Fondo, lo que significa que los tres elementos que componen nuestro documento (el fondo blanco, la forma cuadrada y la forma circular) ahora están en capas separadas completamente independientes entre sí:

Cambiar el orden de las capas
Explicación de las capas en Photoshop
Anteriormente, cuando todo estaba en una sola capa, descubrimos que no había forma de mover la forma cuadrada frente a la forma redonda porque en realidad no eran dos formas separadas. Eran solo áreas de píxeles de diferentes colores mezclados con áreas de píxeles blancos en la misma imagen plana. Pero esta vez, con todo en su propia capa, en realidad tenemos dos formas separadas, junto con un fondo completamente separado. Veamos cómo podemos usar nuestras capas para cambiar fácilmente el orden de las formas.
Por el momento, la forma redonda aparece antes que la forma cuadrada en la composición porque la capa de forma redonda (Capa 2) Arriba Capa de forma cuadrada (Capa 1) en el panel Capas. Imagine que está mirando capas de arriba a abajo en el panel Capas que está mirando Vía capas en el documento. Una capa aparece encima de otra capa en el panel Capas frente a ella en el documento. Si los contenidos de dos capas se superponen entre sí, como lo hacen nuestras formas, aparecerá cualquier capa Abajo el otro en el panel Capas detrás La otra capa en la composición.
Esto significa que si queremos cambiar el orden de las formas para que el primer cuadrado aparezca delante de la forma circular, todo lo que tenemos que hacer es mover la capa de forma cuadrada (Capa 1) encima Capa de forma redonda (capa 2). Para hacer esto, simplemente haga clic en la Capa 1,
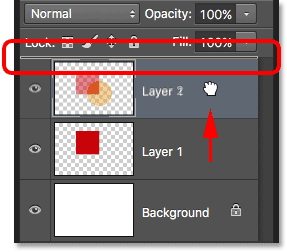
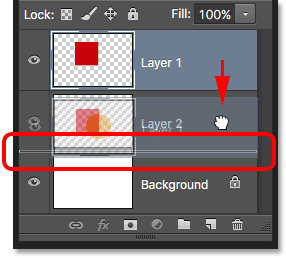
Luego mantenga presionado el botón del mouse y arrástrelo hacia arriba y hacia arriba de la Capa 2 hasta que vea cinta resaltadora El paisaje aparece directamente encima de la capa 2. La barra nos dice dónde se moverá la capa cuando sueltemos el botón del mouse:

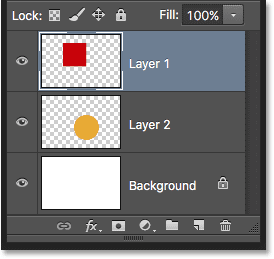
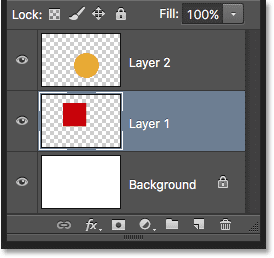
Continúe y suelte el botón del mouse, y Photoshop colocará la Capa 1 en su lugar encima de la Capa 2:

Con la capa de forma cuadrada ahora sobre la capa de forma redonda, su orden de composición se ha invertido. La forma cuadrada ahora aparece frente a la forma circular:

Sin costuras, no era posible deslizar un elemento frente al otro de esta manera. Pero con todo en su propia capa, no podría ser más fácil. Las capas mantienen todo separado, lo que nos permite realizar cambios en elementos individuales sin afectar la composición completa.
¿Qué pasa si luego decido eso, sabes qué? De hecho, me gustaba más que antes. Quiero mover la forma circular para que vuelva a estar frente al primer cuadrado. Gracias a las capas, ¡no hay problema! Así como podemos arrastrar capas sobre otras capas, también podemos arrastrarlas debajo de otras capas.
Haré clic en la capa de forma cuadrada (Capa 1) y la arrastraré hacia abajo debajo de la capa de forma redonda (Capa 2). Nuevamente, la barra resaltada me muestra a dónde se moverá la capa cuando suelte el botón del mouse:

Soltaré el botón del mouse para que Photoshop pueda colocar la capa 1 debajo de la capa 2:

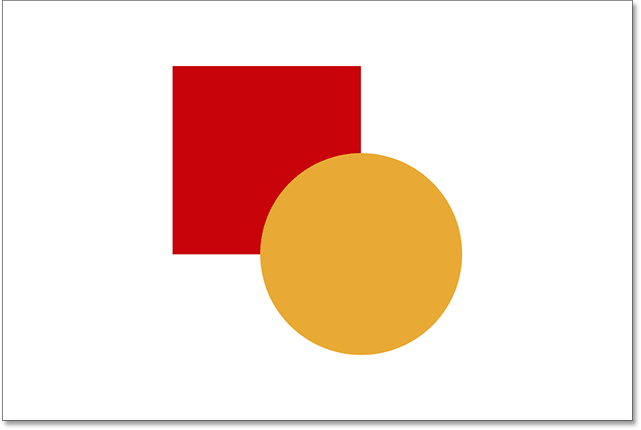
Y volvemos a ver la forma circular frente al primer cuadrado de la composición:

Mover capas
Explicación de las capas en Photoshop
¿Qué pasa si realmente no queremos que las formas se superpongan entre sí? Tal vez se verían mejor si estuvieran separados. Nuevamente, dado que están en capas separadas, podemos moverlas fácilmente.
Para mover el contenido de la capa, seleccione Herramienta de movimiento En Photoshop desde la parte superior del panel de herramientas:

A continuación, asegúrese de seleccionar la capa correcta en el panel Capas. Voy a mover la forma redonda a la derecha de la forma cuadrada, así que haré clic en la capa de forma redondeada (Capa 2) para seleccionarla y animarla. Nuevamente, sé que ahora es la capa activa porque Photoshop la resalta en azul cuando hago clic en ella:

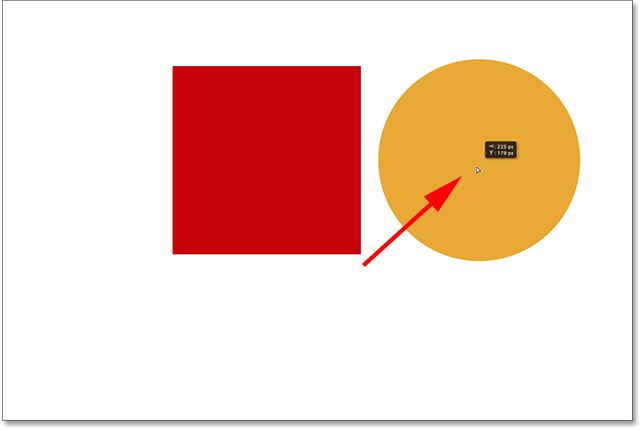
Con la Capa 2 seleccionada, haré clic con la herramienta Mover en la forma circular y la arrastraré hacia la derecha del cuadrado:

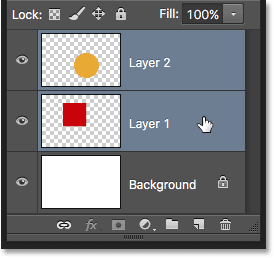
Incluso podemos animar ambas formas a la vez. Por lo tanto, necesitaremos seleccionar dos capas para la forma al mismo tiempo. Ya ha seleccionado la Capa 2 en el panel Capas. Para seleccionar también la Capa 1, todo lo que tengo que hacer es mantener presionada una tecla Shift y haciendo clic en Capa 1. Las dos capas ahora están resaltadas en azul, lo que significa que están seleccionadas:

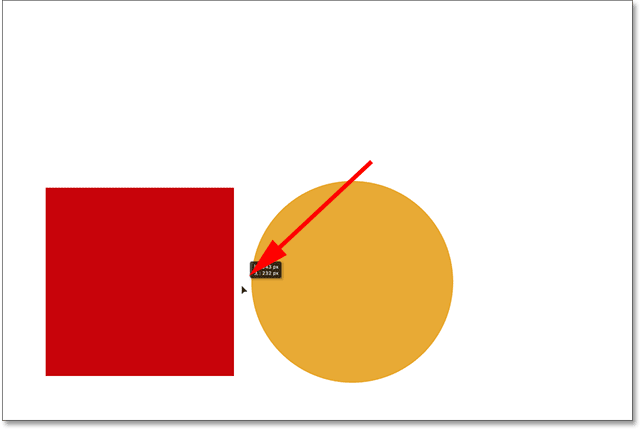
Con ambas capas seleccionadas, si hacemos clic y arrastramos cualquiera de ellas con la herramienta Mover, ambas formas se mueven juntas:

Eliminar capas
Explicación de las capas en Photoshop
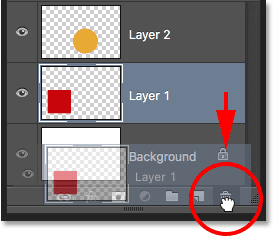
Lo último que veremos en este tutorial es cómo eliminar capas. Si decidimos que no necesitamos una forma, podemos eliminarla de la composición simplemente eliminando su capa. Haré clic en la capa cuadrada (Capa 1) para seleccionarla. Luego, para eliminar la capa, todo lo que tenemos que hacer es arrastrarla a la capa basura Debajo del panel Capas (el ícono en el extremo derecho):

Con la capa cuadrada eliminada, solo la forma redondeada permanece en el documento (junto con el fondo blanco, por supuesto):

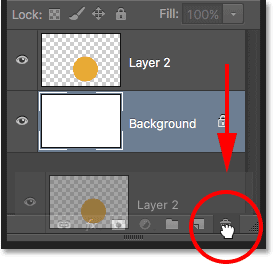
Haré lo mismo con la forma circular y arrastraré su capa a la papelera:

Y ahora, con ambas capas de forma eliminadas, volvemos a nada más que nuestro fondo blanco sólido: