Comment créer du texte avec le feu dans Photoshop
Première partie : ajouter du texte
Nous allons commencer par créer un nouveau document et ajouter le texte initial.
Étape 1 : Créer un nouveau document Photoshop
Commencez par créer un nouveau document Photoshop. "Monter à la liste" Fichier " dans la barre de menu et sélectionnez " Nouveau" :

Pour ce tutoriel, définissez عرض basé sur 1600 pixels ، Et la hauteur إلى 1000 pixels ، et précision على 72 pixels/pouce . Partir Contenu de fond mis à الأبيض Maintenant. Ensuite pour créer le document, cliquez sur Créer ou OK selon la version de Photoshop que vous utilisez :

Étape 2 : Remplissez le nouveau document de noir
Changez l'arrière-plan du document du blanc au noir en allant dans Menu Édition Et choisir Niveau de remplissage :

Dans la boîte de dialogue Remplissage, ajustez Table des matières على Noir , puis cliquez sur OK :

Photoshop remplit l'arrière-plan de noir :

Étape 3 : Ajoutez votre texte
Pour ajouter du texte, obtenez Outil Écrire depuis la barre d'outils :
Lire plus:Comment ajouter plusieurs effets au texte dans Photoshop
Dans la barre d'options, choisissez votre police. Je vais choisir quelque chose de simple comme Times New Roman Gras . Définissez la taille du texte sur 72 points Juste pour nous donner la plus grande taille prédéfinie pour le moment :

Toujours dans la barre d'options, définissez Type Color sur الأبيض En cliquant chromophore :

Choisissez ensuite le blanc dans le sélecteur de couleurs. Cliquez sur OK pour le fermer :

Une fois votre police et votre couleur de texte choisies, cliquez à l’intérieur du document et ajoutez votre texte. J'écrirai le mot « FEU ». Le texte paraîtra très petit, mais nous y remédierons ensuite :

Pour l'accepter, cliquez sur Coche Dans la barre d'options :

Étape 4 : Redimensionner et déplacer le texte à l'aide de Free Transform
Pour modifier la taille du texte, allez dans la section « Modifier "Choisissez conversion gratuite :

Puis appuyez et maintenez une touche Shift Et faites glisser l'un des Poignées d'angle Vers l'extérieur. Maintenir la touche Maj enfoncée verrouille les formes de lettres en place afin de ne pas les déformer. Une fois terminé, relâchez le bouton de la souris, ثم Relâchez la touche Maj :
Lire plus:Créer un effet de texte à longue ombre à l'aide de Photoshop
Pour déplacer le texte, cliquez à l’intérieur de la zone Transformation libre et faites-le glisser en place. Faites de la place pour les flammes en haut des lettres en faisant glisser le texte vers la moitié inférieure du document :

Pour l'accepter, cliquez à nouveau Coche Dans la barre d'options :

Partie 2 : Dessinez des flammes autour du texte
Étape 5 : pixelliser le type
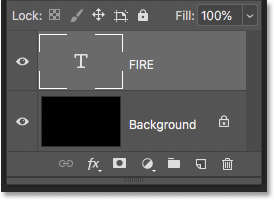
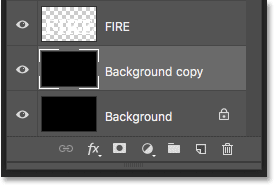
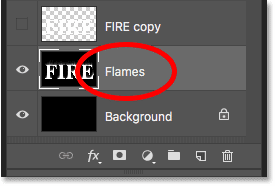
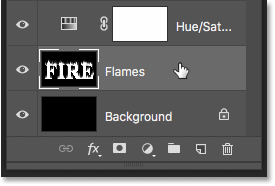
En Panneau Calques , nous voyons notre texte sur le calque Type au-dessus du calque Arrière-plan :

Convertissez le texte en pixels en Clic-droit (Gagner) / Contrôle-clic (Mac) Sur le calque Type et choisissez Type de pixellisation De la liste:

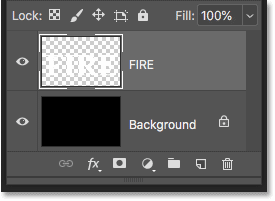
Photoshop convertit le texte en un calque normal :

Étape 6 : dupliquer le calque de texte
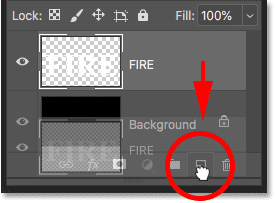
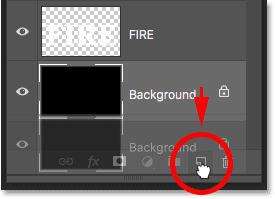
Faites une copie du calque en le faisant glisser vers le bas sur l'icône Nouvelle Couche Au bas du panneau Calques :
Lire plus:Comment créer du texte 3D avec Photoshop
Étape 7 : Désactivez la copie
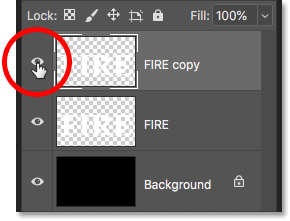
Une copie apparaît au-dessus de l'original. Désactivez la copie maintenant en cliquant sur Symbole visuel Sa propre:

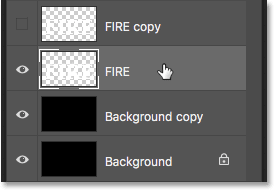
Étape 8 : Sélectionnez le calque de texte d'origine
Cliquez ensuite sur le calque de texte d'origine pour le sélectionner :

Étape 9 : Faites pivoter le texte de 90 degrés dans le sens des aiguilles d'une montre
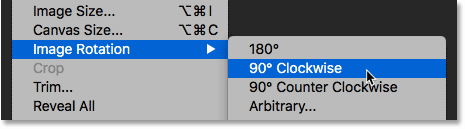
Nous sommes prêts à créer nos flammes et nous allons commencer par appliquer le filtre vent dans Photoshop. Le problème est que le filtre anti vent ne fonctionne que de gauche à droite, ou de droite à gauche. Il ne s'étend pas verticalement et nous voulons que nos langues aient l'air de s'élever au-dessus des lettres. Ainsi, avant d’appliquer le filtre, nous devons d’abord faire pivoter le texte. Monter à un menu الصورة Et sélectionnez Faire pivoter l'image Et sélectionnez 90 degrés dans le sens des aiguilles d'une montre :

Cela fait pivoter l'ensemble du document, y compris le texte, sur le côté :

Étape 10 : Appliquer le filtre Vent
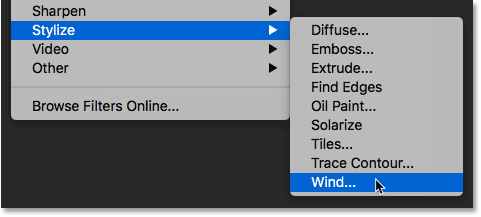
Avec le texte pivoté, accédez à une liste Filtration Et sélectionnez Styliser Et sélectionnez Wind :

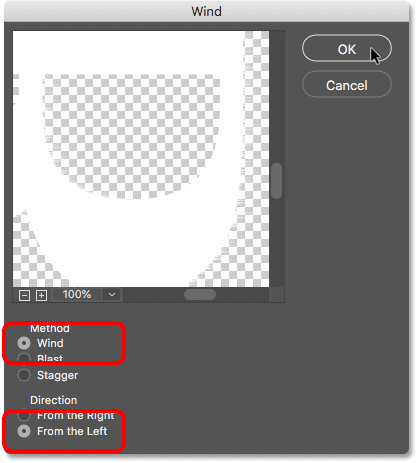
Dans la boîte de dialogue Vent, définissez Method à Wind et par Direction على À partir de la gauche , puis cliquez sur OK :

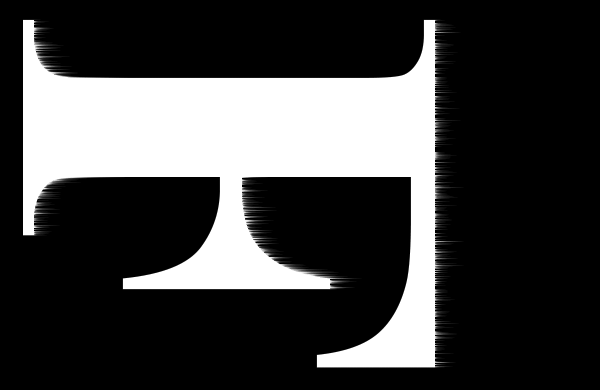
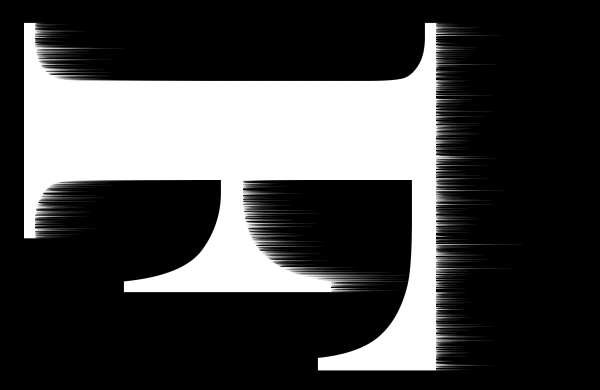
Si vous regardez attentivement, vous verrez de petites lignes ou épines s'étendant vers l'extérieur le long des bords droits de chaque lettre. Ici, j'ai mis la lettre F en majuscule pour qu'elle soit plus facile à voir :

Étape 11 : Réappliquez le filtre anti-vent deux fois de plus
Pour allonger les lignes, appliquez à nouveau le filtre anti-vent. Revenez au menu Filtre, et comme Wind était le dernier filtre que nous avons appliqué, vous le trouverez en haut de la liste :

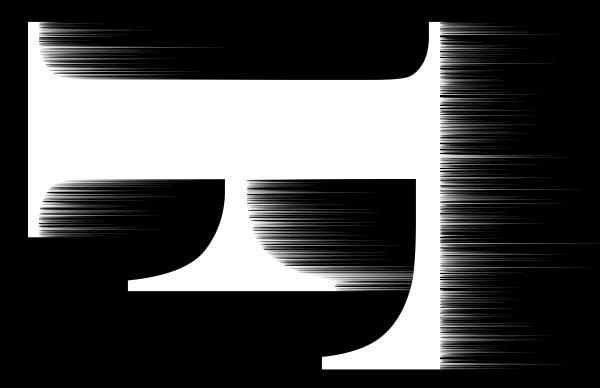
Après l’avoir exécuté une seconde fois, les lignes deviennent plus claires :

Appliquez le filtre Vent une troisième fois en le choisissant à nouveau en haut du menu Filtre :

Désormais, les lignes sont aussi longues que nécessaire :

Étape 12 : Faites pivoter le texte de 90 degrés dans le sens inverse des aiguilles d'une montre
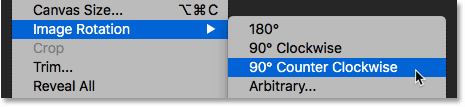
Nous en avons terminé avec le filtre anti-vent, alors faites pivoter le texte dans sa direction d'origine en remontant صورة Menu, choisissez Rotation de l'image Et cette fois, choisis 90 degrés dans le sens inverse des aiguilles d'une montre :

Au fur et à mesure que le texte tourne, les lignes montent désormais vers le haut :

Étape 13 : Appliquer le filtre Flou gaussien
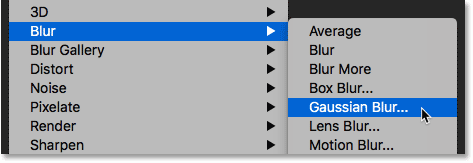
Pour adoucir les lignes, appliquez un peu de flou. Monter à un menu Filtration Et sélectionnez tache Et sélectionnez Flou gaussien :

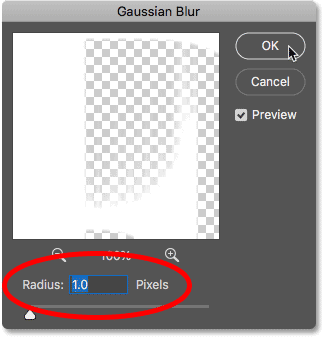
Dans la boîte de dialogue Flou gaussien, choisissez une valeur rayon Faible d'env. 1 pixels , puis cliquez sur OK :

Les lignes leur paraissent désormais plus lisses :

Étape 14 : dupliquer le calque d'arrière-plan
De retour dans le panneau Calques, faites une copie de Couche d'arrière-plan En le faisant glisser vers l'icône DELAIS DE LIVRAISON IMMËDIATS DANS TOUTE LA FRANCE :

Une copie apparaît au-dessus de l'original :

Étape 15 : Fusionner les calques de texte et d’arrière-plan
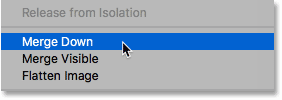
Fusionnez le calque de texte avec le calque de copie d'arrière-plan en cliquant sur le calque de texte pour le sélectionner :

ثم Clic-droit (Gagner) / Contrôle-clic (Mac) Cliquez sur le calque et choisissez Fusionner vers le bas De la liste:

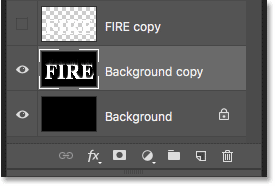
Cela fusionne les deux calques en un seul :

Étape 16 : Renommez le calque fusionné « Flames »
Double-cliquez sur le nom « Copie d'arrière-plan » pour le mettre en surbrillance, puis renommez le calque « Flammes ». Clique sur Entrer (Gagner) / Retour (Mac) Pour l'accepter :

Étape 17 : Dessinez la flamme à l'aide du filtre Liquify
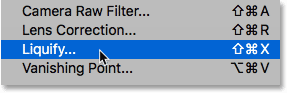
Avec le calque « Flammes » sélectionné, allez dans Menu Filtre Et sélectionnez Liquéfier :

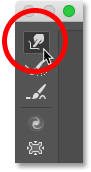
Sélectionnez l'outil Forward Warp
Dans la boîte de dialogue Filtre Liquéfier, assurez-vous Outil de déformation avant Dans la barre d'outils à gauche :

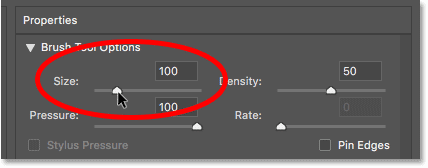
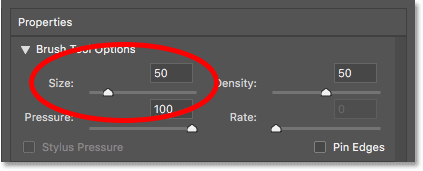
Ajuster la taille du pinceau
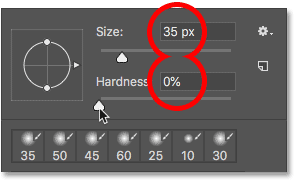
Ensuite, dans les options de l'outil Pinceau à droite, ajustez La taille Badigeonner environ 100 pixels :

Lignes tordues
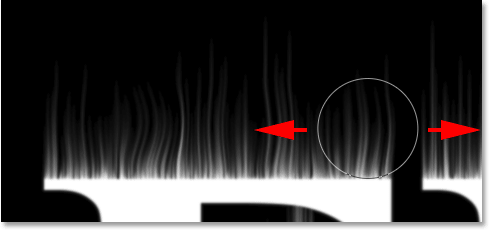
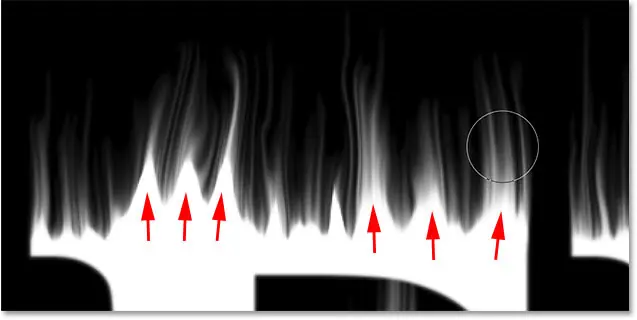
La première chose que nous devons faire est de donner plus d'apparence aux lignes que nous avons créées avec le filtre anti-vent. Douceur . Cliquez à l'intérieur des lignes à différents endroits et faites glisser la souris sur une courte distance, vers la gauche ou la droite, pour les déformer doucement et créer des courbes précises et aléatoires. Cliquez, faites glisser, relâchez le bouton de la souris, puis cliquez et faites glisser à nouveau dans une zone différente. Essayez de ne pas cliquer sur les mêmes lettres pour le moment. Il suffit de tourner et de remuer les lignes :

Corrigez les erreurs à l’aide de l’outil de reconstruction
Si vous faites une erreur, annulez votre dernière étape en appuyant sur Ctrl + Z (Gagner) / Commande + Z (Mac). Ou sélectionnez Outil de reconstruction Dans la barre d'outils, peignez ensuite la zone pour annuler la déformation appliquée. Une fois que vous avez éliminé l'erreur, revenez à l'outil Forward Warp et continuez à déformer les lignes :

N'oubliez pas d'inclure des lignes au milieu et en bas des lettres. Si vous devez ajuster la taille du pinceau, appuyez sur Clés d'arc gauche et droite Sur le clavier. Le support gauche ([) rend le pinceau plus petit et le support droit (]) l'agrandit. Lorsque vous avez terminé, vous devriez vous retrouver avec quelque chose de similaire à ce que j'ai ici :

Diminuez la taille du pinceau et dessinez une petite flamme
De retour dans les options de l'outil Pinceau, réduisez La taille Badigeonner à env. 20 pixels :
![]()
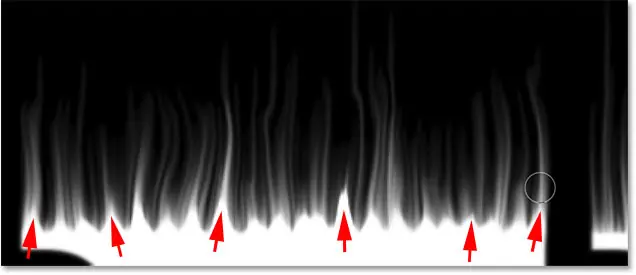
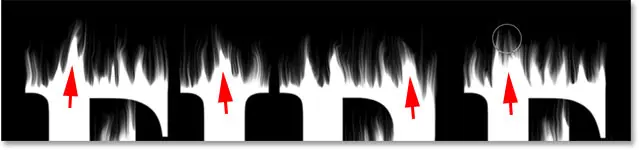
Cette fois, pour créer les petites flammes, cliquez à l'intérieur des lettres et faites glisser les lignes vers le haut. Essayez de faire glisser dans différentes directions pour plus de variété, ou même suivez le tracé des lignes pour un effet supplémentaire :

Encore une fois, si vous faites une erreur, appuyez sur Ctrl + Z (Gagner) / Commande + Z (Mac) pour annuler votre dernière étape. Lorsque vous avez terminé avec le haut des lettres, faites la même chose avec les sections du bas et du milieu. Le résultat devrait ressembler à ceci :

Augmentez la taille du pinceau et dessinez une flamme plus grande
Augmentez la taille du pinceau à environ 50 pixels :

Cliquez ensuite sur des points aléatoires à l'intérieur des lettres et faites glisser vers le haut pour créer des flammes plus grandes. Faites glisser à nouveau dans différentes directions pour plus de variété :

Voici mon résultat après avoir ajouté la plus grande flamme :

Augmentez la taille du pinceau et dessinez des flammes plus grandes
Enfin, augmentez la taille du pinceau à environ 70 pixels :
![]()
Cliquez ensuite et faites glisser pour ajouter quelques flammes plus grandes le long des sommets. Un pour chaque lettre devrait faire ceci :

Une fois terminé, cliquez sur OK pour fermer le filtre Liquify, et voici mes résultats :

Partie 3 : Colorer les flammes
Étape 18 : Ajoutez deux calques pour ajuster la teinte/saturation
Pour le moment, les flammes ne sont que blanches, alors ajoutons-leur un peu de couleur.
Ajoutez le premier calque de réglage Teinte/Saturation
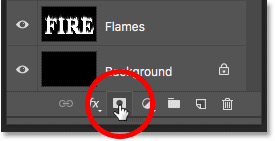
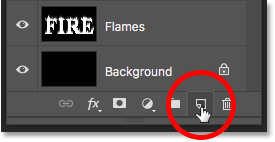
Dans le panneau Calques, cliquez sur l'icône Nouveau calque de remplissage ou de réglage en bas:
![]()
Ensuite, sélectionnez Teinte / Saturation De la liste:

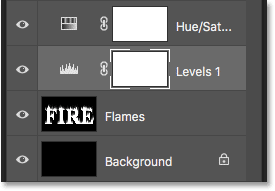
Le calque de réglage apparaît directement au-dessus du calque « Flammes » :

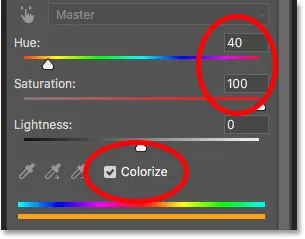
Les commandes et options du calque de réglage apparaissent dans Panneau Propriétés Photoshop. Tout d’abord, activez l’option coloriser . Puis réglez teinte valeur à 40 و saturation إلى 100 :

Cela ajoute une couleur jaune chaude aux sommets des flammes :

Ajouter un deuxième calque de réglage Teinte/Saturation
Ajoutez un deuxième calque de réglage Teinte/Saturation en cliquant à nouveau sur l'icône Nouveau calque de remplissage ou de réglage Dans le panneau Calques :
![]()
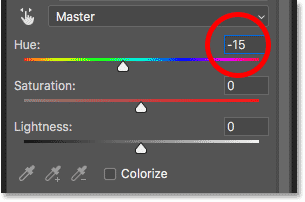
Et choisir Teinte / Saturation De la liste:

Dans le panneau Propriétés, laissez une option coloriser غير محدد Cette fois, définissez une valeur Teinte على - 15 :

Cela change la couleur de la flamme du jaune à l'orange :

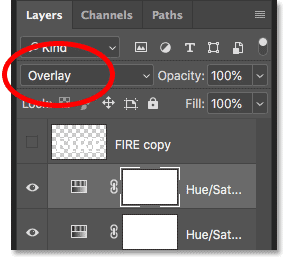
Étape 19 : Changez le mode de fusion en Superposition
Pour mélanger les couleurs de deux calques de réglage Teinte/Saturation, modifiez Mode de fusion pour le calque La seconde de Normal à Recouvrir :

Cela mélange l’orange et le jaune :

Étape 20 : ajoutez un réglage des niveaux au-dessus du calque « Flames »
Pour changer les zones blanches restantes en jaune, sélectionnez le calque « Flammes » :

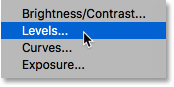
Cliquez ensuite sur l'icône Nouveau calque de remplissage ou de réglage :
![]()
Et cette fois, choisis Niveaux :

Photoshop ajoute un calque de réglage des niveaux directement au-dessus du calque « Flammes » :

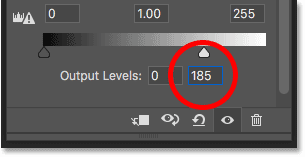
Étape 21 : Réduisez le niveau de luminosité maximum
Dans le panneau Propriétés, vous verrez deux valeurs pour les niveaux de sortie ; Réglez l'un sur 0 et l'autre sur 255. La première valeur contrôle le niveau de luminosité minimum pour les calques situés sous le calque de réglage, et la seconde contrôle la luminosité maximale. Pour faire passer la flamme et le texte du blanc au jaune, réduisez la deuxième valeur de 255 à 185 :

Et voici le résultat. Les zones blanches sont maintenant jaunes, mais des reflets orange restent au sommet de la flamme :

Partie 4 : Coloriage du texte
Maintenant que nous avons ajouté de la couleur à la flamme, colorons le texte lui-même. Nous ferons cela en utilisant les effets de calque Photoshop.
Étape 22 : Sélectionnez la couche supérieure et activez-la
De retour dans le panneau Calques, cliquez sur le calque supérieur (le calque « Copie FIRE ») pour le sélectionner, puis activez le calque en cliquant sur Son icône de vision :

Étape 23 : Renommer le calque
Puisqu'il s'agit de notre calque de texte principal, double-cliquez sur son nom pour le mettre en surbrillance, puis renommez le calque « Texte ». Clique sur Entrer (Gagner) / Retour (Mac) Pour l'accepter :

Étape 24 : ajouter un effet de calque de superposition de dégradé
Avec le calque « Texte » sélectionné, cliquez sur l'icône Styles de calque (icône « fx ») en bas du panneau Calques :
![]()
Ensuite, sélectionnez Incrustation en dégradé De la liste:

Réinitialiser les paramètres par défaut du dégradé
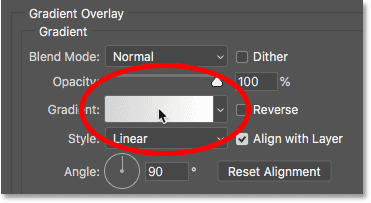
Cela ouvre la boîte de dialogue Style de calque de Photoshop définie sur les options de superposition de dégradé. Tout d'abord, cliquez sur le bouton Réinitialiser aux valeurs par défaut Pour être sûr que nous partons des paramètres par défaut :

Édition de dégradé
Pour modifier le dégradé Chromatique , Cliquez chromophore :

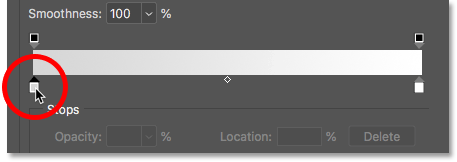
Dans l'éditeur de dégradé, double-cliquez La couleur s'arrête Astuce inférieure la gauche De gradation Chromatique :

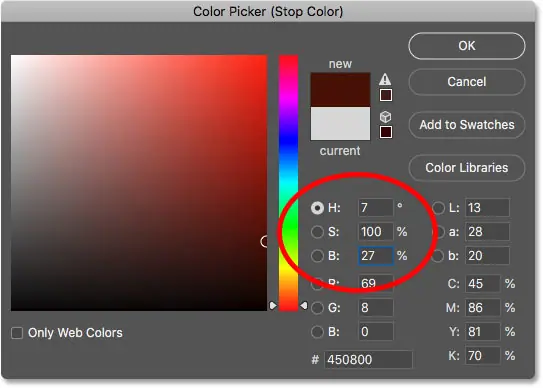
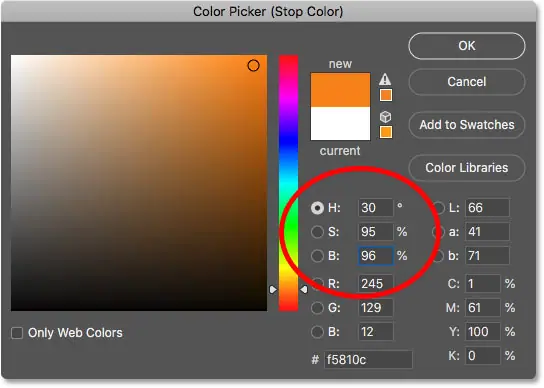
Ensuite, dans le sélecteur de couleurs, choisissez la couleur rouge foncé en ajustant une valeur. Teinte(H) على 7 , et la valeur Saturation(S) على 100 و Luminosité (B) على 27 . Cliquez sur OK pour fermer le sélecteur de couleurs :

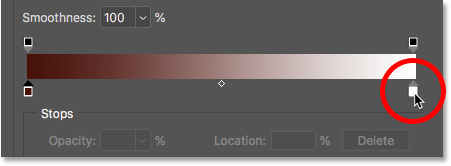
Revenir à l'éditeur de dégradé chromaticité , Double-cliquez La couleur s'arrête Astuce inférieure Droit De gradation Chromatique :

Dans le sélecteur de couleurs, choisissez une couleur orange plus vive en définissant teinte إلى 30 , et gratification إلى 95 و ط§ظ „ط³ط · ظˆط¹ إلى 96 :

Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer l'éditeur de dégradé, mais laissez la boîte de dialogue Style de calque ouverte. Le texte est maintenant coloré dans le dégradé :

Étape 25 : ajouter un style de calque lumineux externe
Dans l'écran Style de calque, choisissez Lueur externe Dans la liste des effets à gauche :

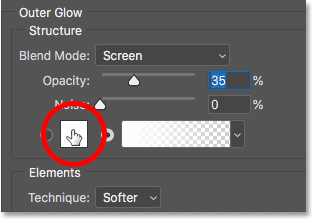
Ensuite, dans les options Outer Glow, cliquez sur chromophore Pour changer la couleur de la lueur :

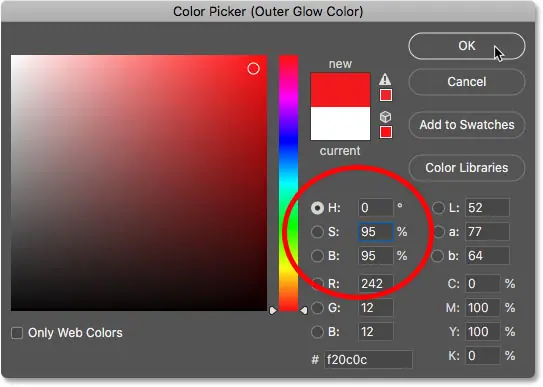
Et dans le sélecteur de couleurs, choisissez le rouge clair. je vais définir une valeur Teinte على 0 ، Et la saturation على 95 ، et luminosité Aussi sur 95 . Cliquez ensuite sur OK pour fermer le sélecteur de couleurs :

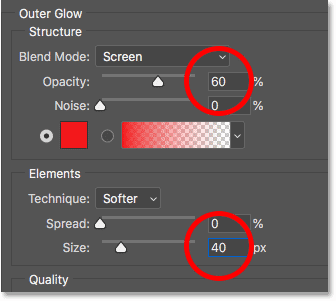
De retour dans les options de lueur extérieure, ajustez l'opacité pour contrôler la luminosité de la lueur et la taille pour contrôler la distance à laquelle la lueur s'étend vers l'extérieur du texte. j'ai essuyé coupure électrique إلى 60% و Taille إلى 40 pixels :

Voici l'effet avec la lueur rouge appliquée autour des lettres :

Étape 26 : Ajoutez une lueur intérieure
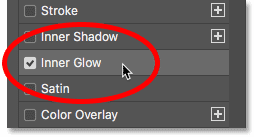
Toujours dans la boîte de dialogue Style de calque, sélectionnez Lueur intérieure à gauche:

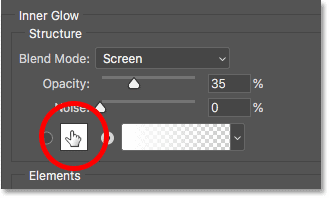
Dans les options de Inner Glow, cliquez sur chromophore :

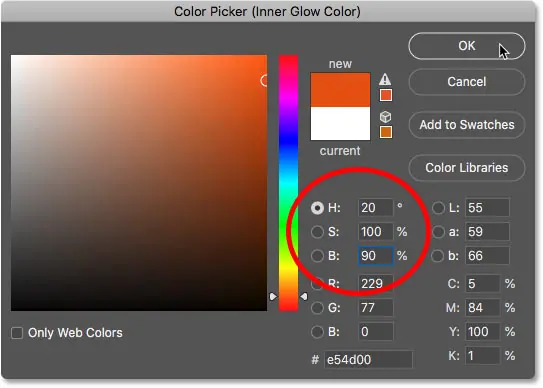
Et dans le sélecteur de couleurs, choisissez orange vif. j'ai mis teinte إلى 20 , et saturation إلى 100 و ط§ظ „ط³ط · ظˆط¹ إلى 90 . Cliquez sur OK lorsque vous avez fini de fermer le sélecteur de couleurs :

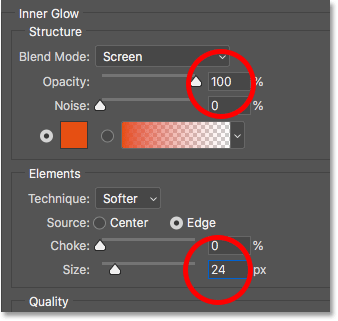
Enfin, en revenant aux options Inner Glow, augmentez coupure électrique Tout le chemin vers 100% , puis ajustez Taille À propos de 24 pixels :

Nous en avons terminé avec nos styles de calque, alors cliquez sur OK pour fermer la boîte de dialogue Style de calque. Voici le résultat avec les trois effets de calque appliqués au texte :

Cinquième partie : Mélanger du texte avec une flamme
À l’heure actuelle, le texte semble posé devant une flamme. Nous fusionnerons le texte En Flamme à l'aide d'un masque de calque.
Étape 27 : Ajouter un masque de calque au calque de texte
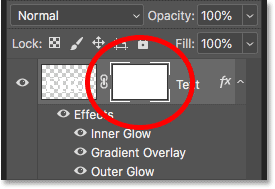
Le calque « Texte » étant toujours actif, cliquez sur l'icône Ajouter un masque de calque Sous le panneau Calques :

Apparaître Miniature du masque de calque Blanc à côté de la vignette d'aperçu du calque « Texte » :

Étape 28 : Sélectionnez l'outil Pinceau
Obtenir Outil Pinceau Depuis la barre d'outils :

Étape 29 : définissez la couleur du pinceau sur noir
Nous devons peindre sur le masque de calque avec du noir, alors assurez-vous d'ajuster Couleur de premier plan (couleur du pinceau) sur Noir :

Étape 30 : Peignez le long des bords des lettres pour vous fondre dans la flamme
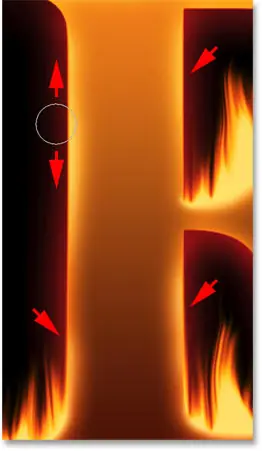
Clic droit (Gagner) / Contrôle-clic (Mac) à l’intérieur du document pour afficher les options de pinceau. Alors lève-toi En réduisant la dureté إلى 0% Alors vous peignez avec un pinceau doux et vous fixez Taille Entre les deux 30-40 pixels . Clique sur Entrer (Gagner) / Retour (Mac) Pour fermer les options de pinceau :

Commencez ensuite à dessiner le haut des lettres. Les bords tranchants du texte disparaîtront dans les flammes. Essayez de dessiner avec une ligne ondulée au lieu d'une ligne droite :

Si vous faites une erreur, appuyez sur Ctrl + Z (Gagner) / Commande + Z (Mac) pour l'annuler. Continuez ensuite à dessiner jusqu'à ce que le haut de chaque lettre semble fondre dans le feu :

Lorsque vous avez terminé avec le haut, faites de même avec les bords médians et inférieurs des lettres, en peignant le long d'eux pour les fondre dans la flamme. utiliser Clés d'arc gauche et droite Sur le clavier, si vous devez ajuster la taille du pinceau :

Pour ajouter de l'effet, utilisez un pinceau plus gros (appuyez plusieurs fois sur la touche arc droite) et peignez le long des autres bords des lettres pour ajouter de l'éclat à ces zones. Gardez la majeure partie du curseur du pinceau à l'extérieur de la lettre afin que seul le bord extérieur passe dessus :

Voici mon résultat après avoir peint le long des bords. Nous avons presque fini:

Partie 6 : Ajouter de la texture à l'effet
Ajoutons un peu de texture, au texte lui-même et à la flamme.
Étape 31 : Ajouter un nouveau calque
Le calque « Texte » étant toujours actif, cliquez sur l'icône Nouvelle Couche Au bas du panneau Calques :

Un nouveau calque vide apparaît au-dessus du calque « Texte ». Nous allons créer une texture à l'aide du filtre Nuages dans Photoshop, alors double-cliquez sur le nom du calque pour le mettre en surbrillance, puis renommez-le « Nuages ». Clique sur Entrer (Gagner) / Retour (Mac) Pour l'accepter :

Étape 32 : Appliquer le filtre de glissement
Dans la barre d'outils, assurez-vous Couleurs de premier plan et d’arrière-plan Aux paramètres par défaut (noir et blanc). Sinon, appuyez sur D Sur le clavier pour le réinitialiser :

Ensuite, allez dans la liste Filtre Et sélectionnez Rendre Ensuite, sélectionnez nuages :

Photoshop remplit le calque de « nuages » noirs et blancs aléatoires, bloquant temporairement l'affichage du texte :

Pour mélanger la texture du nuage avec le texte et les flammes, modifiez le Mode de fusion Pour la couche « Nuages » de Normal à chevaucher . Ajustez ensuite l'intensité de la texture en diminuant Opacité Classe à env. 70% :

Voici le résultat avec la texture ajoutée. C'est principalement visible dans le texte, mais vous pouvez également voir des reflets et des ombres subtiles dans la flamme :

Étape 33 : Ajouter un autre nouveau calque
Nous ajouterons une autre texture, cette fois pour rehausser les flammes. Cliquez à nouveau sur l'icône Nouvelle Couche Au bas du panneau Calques :

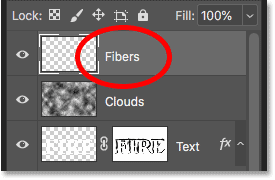
Le nouveau calque apparaît au-dessus du calque « Nuages ». Nous allons créer cette deuxième texture en utilisant le filtre Fibre de Photoshop, renommez donc ce calque « Fibre » :

Étape 34 : Appliquer le filtre en fibre
Assurez-vous que les couleurs de premier plan et d'arrière-plan sont toujours définies sur noir et blanc :

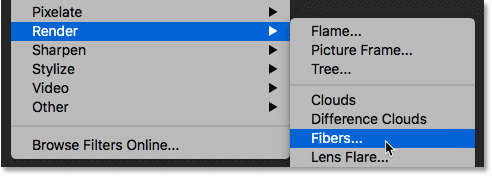
Ensuite, allez dans la liste Filtre Et sélectionnez Rendre Ensuite, sélectionnez Fibres :

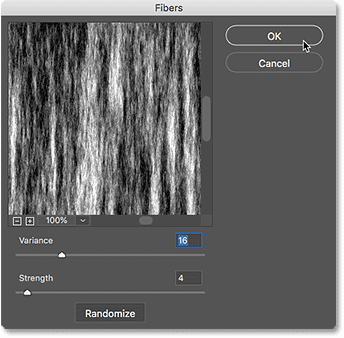
Dans la boîte de dialogue Fibres, acceptez simplement les paramètres par défaut et cliquez sur OK :

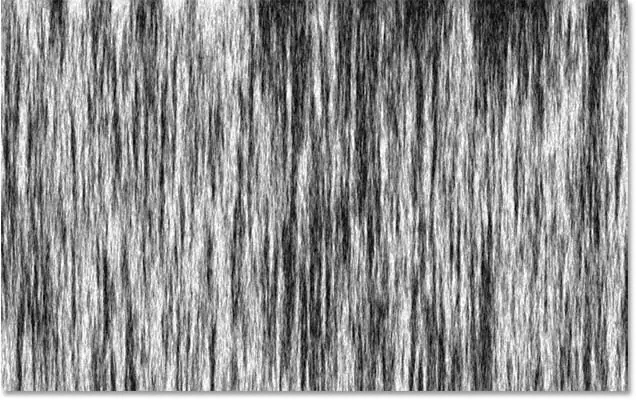
Photoshop remplit le calque avec un motif de fibres aléatoire, bloquant à nouveau l'effet de texte :

Étape 35 : Flou la texture à l'aide du flou gaussien
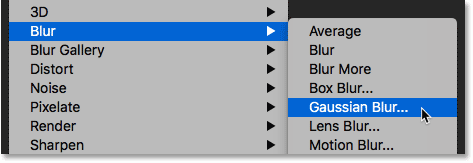
Lisser la texture en allant dans Menu Filtre Et choisir tache Puis choisissez Flou gaussien :

Dans la boîte de dialogue Flou gaussien, définissez une valeur Rayon على 2 pixels , puis cliquez sur OK :
![]()
Étape 36 : Changez le mode de fusion en Lumière douce
Ensuite, pour mélanger les fibres avec la flamme, changez Mode de fusion Pour que la couche « fibre » Lumière douce :

Le problème est que cela mélange la texture non seulement avec la flamme mais aussi avec le texte, ce qui n'a pas l'air correct :

Étape 37 : Ajoutez un masque de calque rempli de noir
Pour résoudre ce problème, appuyez et maintenez une touche autre (Gagner) / Option (Mac) et cliquez sur l'icône Ajouter un masque de calque Dans le panneau Calques :

Cela ajoute un masque de calque au calque « Fibre » et remplit le masque en noir , qui cache complètement le tissu à la vue :

Étape 38 : Peignez le tissu à la flamme
Changement Couleur du pinceau Du noir à الأبيض En appuyant sur la touche . X Utilisation de votre clavier pour changer les couleurs de premier plan et d’arrière-plan :

Utilisez ensuite les touches arc gauche ou droite de votre clavier pour modifier la taille du pinceau selon vos besoins et peignez sur la flamme pour recréer la texture de la fibre :

Si vous faites une erreur et repeignez accidentellement le texte, appuyez sur X Pour changer la couleur du pinceau du blanc au Noir Peignez ensuite l'erreur pour la masquer. Puis appuyez X Encore une fois pour revenir à la couleur du pinceau la couleur blanche Et continuez à peindre sur la flamme. Et voici, après avoir peint la texture, le résultat final du « texte de feu » :








