Comment créer du texte peint à la bombe dans Photoshop
Nous commencerons par apprendre à créer un effet de peinture en aérosol majeur, puis je vous montrerai comment mélanger les lettres avec l'arrière-plan. Je vais également vous montrer comment dupliquer l'effet pour ajouter plus de texte à votre conception et comment changer la couleur de la peinture.
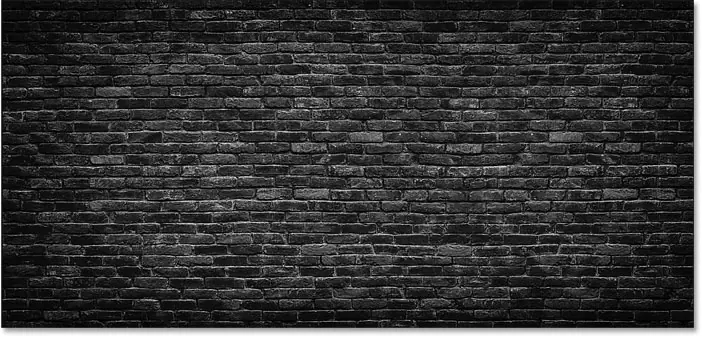
Étape 1 : Ouvrez votre image d'arrière-plan
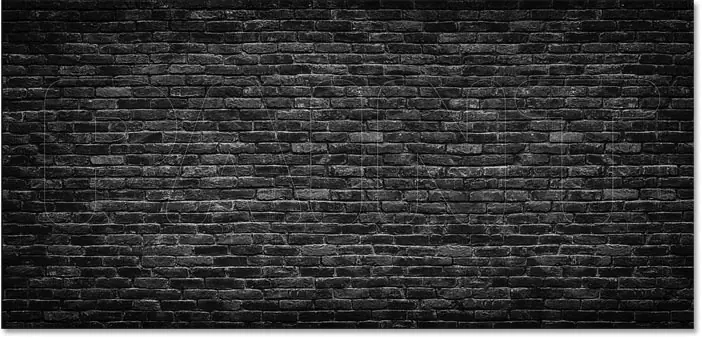
Puisque nous voulons éclabousser le texte sur un certain type d’arrière-plan, commencez par ouvrir l’image d’arrière-plan.
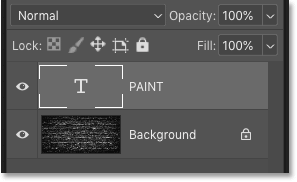
Dans Panneau Calques , voir la photo sur Couche d'arrière-plan :

Étape 2 : Ajoutez votre texte
Pour ajouter votre propre texte, sélectionnez Outil Écrire à partir de Barre d'outils :

Sélection de police
Ensuite dans la barre d'options, choisissez votre police. vous utiliserez " Visite gothique HWT " que vous avez téléchargé depuis Adobe Typekit. Si vous n'avez pas accès à cette ligne, ce n'est pas grave. N'importe quelle ligne fonctionnera :

Plus d'options d'écriture
Toujours dans la barre d'options, je vais définir La taille Mon type est allumé 72 points Juste pour me donner la plus grande taille prédéfinie pour le moment. Et je nommerai alignement Envoyez un SMS à Centre .
Pour colorier je choisirai Couleur blanche de En cliquant sur l'échantillon de couleur et en choisissant le blanc dans le sélecteur de couleurs de Photoshop. Ce n’est pas la couleur que nous utiliserons pour la peinture en aérosol. Tout ce dont nous avons besoin maintenant, c'est de quelque chose qui nous permettra de voir le texte au fur et à mesure de son ajout :

Ajouter du texte
Cliquez ensuite dans le document et ajoutez votre texte. J'écrirai le mot « PEINTURE » :

Acceptez le texte
Pour l'accepter, cliquez sur Coche Dans la barre d'options :

Étape 3 : Redimensionner et repositionner le texte à l'aide de Free Transform
Pour redimensionner et déplacer le texte, accédez à la section « Modifier " dans la barre de menu et sélectionnez conversion gratuite :

Ensuite, pour modifier la taille du texte, cliquez et faites glisser soit Poignées d'angle . à partir de Photoshop CC 2019 , les proportions du texte sont automatiquement verrouillées lorsque vous faites glisser les poignées. Dans les versions antérieures de Photoshop, vous deviez maintenir enfoncée une touche Shift Tout en faisant glisser pour verrouiller le rapport hauteur/largeur en place.
Lire plus:Comment diviser du texte dans PhotoshopPour redimensionner le texte à partir de son centre, appuyez et maintenez une touche autre (Gagner) / Option (Mac) tout en faisant glisser. Et si vous devez modifier la position du texte, cliquez à l'intérieur de la zone Transformation libre et faites glisser le texte en place.
Pour l'accepter et quitter Free Transform, appuyez sur Entrer (Gagner) / Retour (Mac) Sur le clavier :

Étape 4 : réduisez la valeur de remplissage du calque de type à 0 %
Dans le panneau Calques, nous voyons notre texte sur un nouveau calque Type au-dessus de l'image :

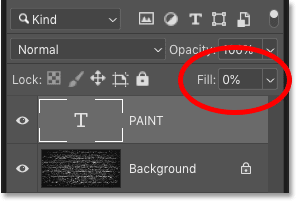
Pour créer l’effet d’éclaboussures de peinture, la première chose à faire est de rendre notre texte transparent. Pour ce faire, baissez la valeur emballage En haut à droite du panneau Calques jusqu'à 0% . Assurez-vous de baisser la valeur de remplissage et non la valeur d'opacité :

Le texte disparaît complètement. C'est toujours là, c'est juste transparent :

Quelle est la différence entre l'opacité et le remplissage ?
Dans le panneau Calques, les valeurs affectent... Opacité et remplissage Sur la transparence du calque. La différence entre eux est que l'opacité contrôle la transparence des deux Contenu des calques Et tout Effets de calque Nous l'avons appliqué. En revanche, l'emballage affecte... Contenu des calques uniquement . Cela n’a aucun effet sur les effets de classe.
Lire plus:Comment créer du texte doré dans PhotoshopCela signifie qu'en abaissant la valeur de remplissage, nous pouvons appliquer des effets de calque à notre texte et garder les effets visibles même si le texte lui-même est masqué. C'est ce qui va nous permettre de créer un effet de peinture en spray.
Étape 5 : ajouter un effet de calque d’ombre portée au calque de texte
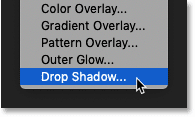
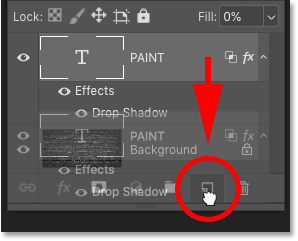
L'ensemble de l'effet de peinture en aérosol peut être créé à l'aide d'un seul effet de couche, et l'effet dont nous avons besoin est Drop Shadow. Avec le calque de texte sélectionné, cliquez sur l'icône Style de calque (Code " fx ") en bas du panneau Calques :
![]()
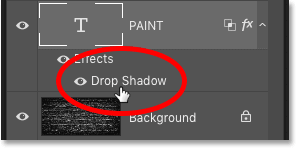
Ensuite, sélectionnez Ombre :

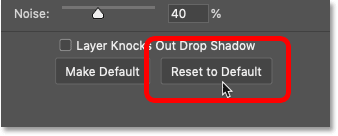
Étape 6 : Réinitialiser les paramètres d'ombre portée par défaut
Dans la boîte de dialogue Style de calque, cliquez sur le bouton Réinitialiser par défaut Pour restaurer les paramètres par défaut de Drop Shadow, on voit même la même chose :

Étape 7 : Changez la couleur de l’ombre portée en blanc
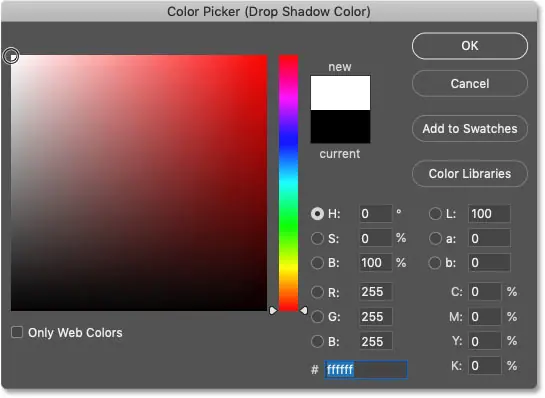
Changez ensuite la couleur de l'ombre portée en cliquant sur chromophore :

Et dans le sélecteur de couleurs, choisissez الأبيض Maintenant, cliquez sur OK. Nous choisirons prochainement différentes couleurs pour l'effet :

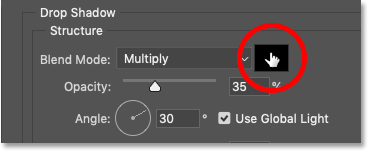
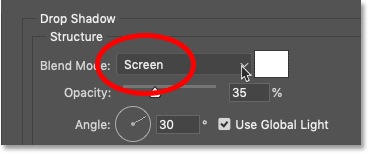
Étape 8 : Changez le mode de fusion de l’ombre en Écran
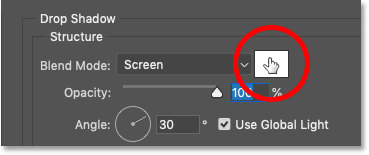
Pour voir du blanc, change Formule de mélange Pour l'ombre projetée de Multiplier (Mode de fusion par défaut) pour écran :

Immédiatement, nous avons commencé à voir du blanc apparaître derrière les lettres :

Étape 9 : Augmentez l'opacité de l'ombre à 100 %
Pour rendre l'effet plus brillant, augmentez Opacité Déposez une ombre sur 100% :

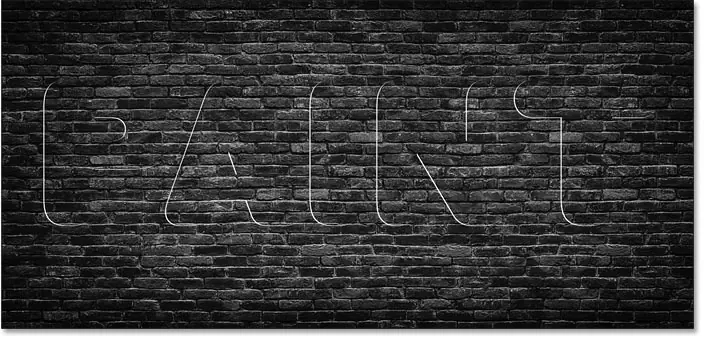
L’effet est désormais plus facile à voir. En changeant la couleur de l'ombre portée du noir au blanc et en changeant le mode de fusion de Multiplier à Écran, nous avons essentiellement transformé notre ombre en lueur :

Étape 10 : réglez la distance et la propagation sur 0 %
Ignorez l'angle et utilisez les options d'éclairage globales car elles n'auront pas d'importance ici. Mais plus bas Distance À 0 Pixels Et assurez-vous que Propagé هو 0% :

En définissant la distance sur 0 pixel, nous centrons l'ombre portée derrière le texte, créant ainsi un léger contour ou une bordure autour des caractères :

Étape 11 : Augmentez la taille de l’ombre portée
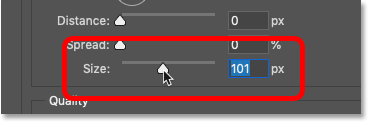
Pour éloigner l'ombre (ou la lueur, dans ce cas) des bords, augmentez la valeur Taille :

Plus vous l'augmentez, plus la lueur apparaît large :

Étape 12 : Changer le contour en cône
À ce stade, l’effet ne ressemble pas encore à celui d’une peinture en aérosol. Notre lueur devrait ressembler à un contour autour des formes des lettres.
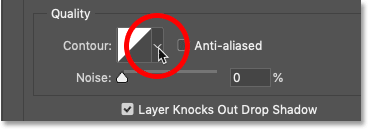
Pour résoudre ce problème, toujours dans la boîte de dialogue Style de calque, rendez-vous dans la section La qualité , puis cliquez sur la petite flèche à côté de la vignette pour prévisualiser Contour :

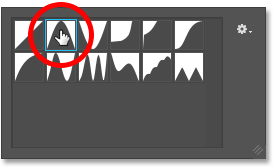
Choisissez ensuite Périmètre cône En double-cliquant sur la vignette. C'est celui de la rangée du haut, deuxième en partant de la gauche :

Les fonctionnalités affectent la transparence de l’ombre portée, modifiant la manière et l’endroit où vous passez des zones opaques aux zones transparentes. Immédiatement, nous voyons un contour beaucoup plus fort sur les bords des lettres :

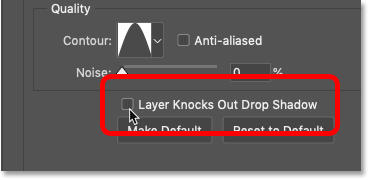
Étape 13 : Décochez « Le calque élimine l'ombre portée »
Mais notez que même si notre texte est transparent, la lueur n'apparaît qu'autour du volet. extérieur de lui. Nous devons voir la lueur À l'intérieur Des lettres aussi.
Pour résoudre ce problème, décochez l'option qui dit Le calque élimine l'ombre portée :

Maintenant, le graphique montre les deux à l'extérieur و A l'intérieur du texte :

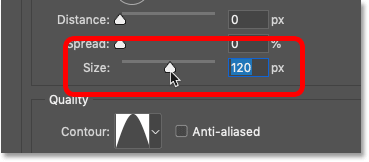
Étape 14 : Réinitialisez la valeur de taille si nécessaire
À ce stade, vous devrez peut-être revenir en arrière et réinitialiser une valeur Taille Pour modifier l'épaisseur du contour. N'allez pas trop haut, sinon vous propageriez l'éblouissement trop loin. La taille exacte dont vous avez besoin dépend de la taille de votre texte.
Dans mon cas, j'opterai pour une valeur de taille d'environ 120 px, mais vous aurez peut-être besoin d'une valeur différente :

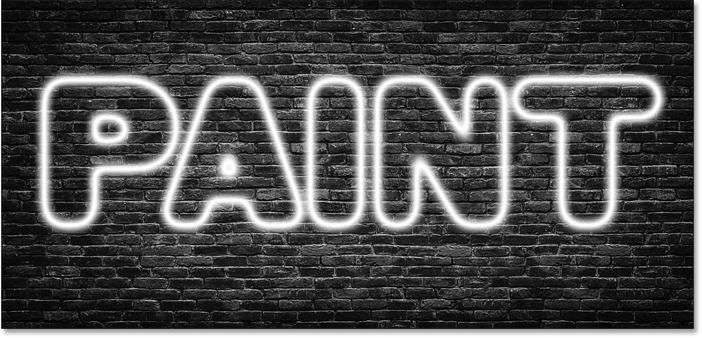
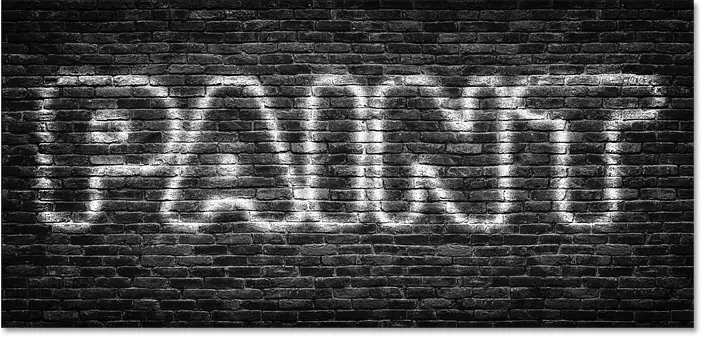
Voici le résultat :

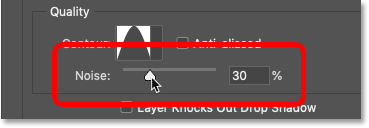
Étape 15 : ajouter du bruit
Enfin, ajoutez du bruit au contour en augmentant la valeur Le bruit . Je vais fixer le mien à environ 25-30 % :

Maintenant, si vous zoomez, nous voyons de petites taches dans le contour, ce qui le fait ressembler davantage à de la peinture en aérosol.
En fonction de la taille de police que vous utilisez, vous remarquerez peut-être des bords légers et durs le long des zones où l'effet et l'arrière-plan se rencontrent. Dans cette capture d'écran, vous pouvez le voir à l'intérieur des lettres « P » et « A ». Ces bords disparaîtront une fois le texte fusionné avec l'arrière-plan, ce que nous ferons ensuite :

Comment mélanger du texte peint à la bombe avec un arrière-plan
À ce stade, nous en avons terminé avec l’effet de calque Drop Shadow. Apprenons donc à mélanger l'effet avec l'arrière-plan, pour donner l'impression que le texte est réellement dessiné sur l'arrière-plan et pas seulement devant lui. Lorsque nous aurons terminé, je vous montrerai comment copier l'effet pour ajouter plus de texte tout en conservant intacts les effets de calque et les options de fusion.
Étape 16 : ouvrez les options de fusion dans Photoshop
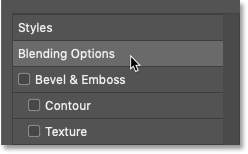
Toujours dans la boîte de dialogue Style de calque, sélectionnez une catégorie Options de mélange à gauche:

Étape 17 : Faites glisser le curseur noir « Couche inférieure » vers la droite
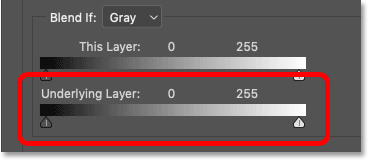
Au bas des options de fusion se trouvent deux ensembles de curseurs. Celui du haut indique « ce calque » et celui du dessous indique « couche de base ». Nous pouvons utiliser ces curseurs pour combiner le texte avec l'image d'arrière-plan. L'ensemble dont nous avons besoin est l'ensemble du bas ( classer inférieur):

Notez les deux barres de défilement sous la barre de dégradé. Il y a un curseur noir à gauche et un curseur blanc à droite. Nous mélangerons notre texte avec les parties les plus sombres de notre image d'arrière-plan. Et pour cela, il nous faut Curseur noir .
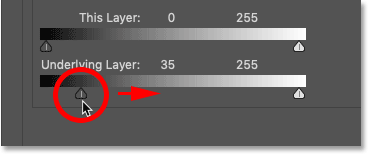
Cliquez sur le curseur noir et commencez à le faire glisser vers la droite :

Pendant que vous faites glisser, gardez un œil sur votre texte et vous verrez les zones les plus sombres de l'image d'arrière-plan commencer à apparaître. Au fur et à mesure que vous faites glisser, de plus en plus d'arrière-plan apparaît :

Étape 18 : Divisez le curseur noir en deux
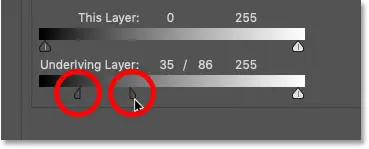
Le problème est que les transitions entre le texte et l’arrière-plan sont très dures. Pour créer des transitions plus fluides, maintenez enfoncée une touche autre (Gagner) / Option (Mac) sur le clavier. Cliquez sur le côté droit du curseur noir et faites-le glisser hors du côté gauche. Cela divise le curseur en deux :

Étape 19 : Ajustez les curseurs pour créer une transition en douceur
La moitié gauche du curseur contrôle désormais le niveau de luminosité lorsque le texte commence à apparaître devant l'arrière-plan. La moitié droite ajuste le niveau de luminosité afin que le texte devienne complètement visible et que l'arrière-plan n'apparaisse pas à travers celui-ci. La zone située entre les deux curseurs devient la zone de transition où le texte et l'arrière-plan sont fusionnés. Plus ils sont éloignés, plus la transition apparaîtra progressive.
Ajustez chaque moitié du curseur jusqu'à ce que vous soyez satisfait de l'effet. Il n'y a pas de valeurs spécifiques à utiliser ici car cela dépendra de votre image d'arrière-plan.
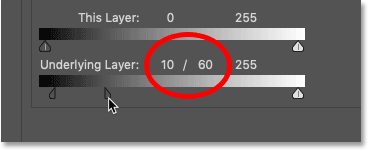
Dans mon cas, je règle la moitié gauche sur un niveau de luminosité de 10 et la moitié droite sur un niveau de luminosité de 60. En d'autres termes, toutes les zones de mon image d'arrière-plan qui sont à un niveau de luminosité de 10 ou plus sombres seront complètement visible à travers le texte. Les zones au niveau de luminosité 60 ou plus léger seront complètement masquées par le texte. Les niveaux de luminosité compris entre 11 et 59 correspondent aux niveaux de transition :

Avec le texte désormais combiné avec l'image, nous obtenons un effet d'éclaboussure plus réaliste :

Étape 20 : fermez la boîte de dialogue Style de calque
Nous en avons terminé avec l'effet principal, alors continuez et fermez la boîte de dialogue Style de calque en cliquant sur OK :

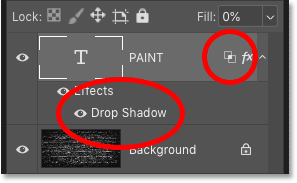
Et dans le panneau Calques, nous voyons maintenant Ombre portée répertoriée comme effet sous le calque Type. Nous voyons également une icône Options de fusion à côté de l'icône « fx », nous indiquant que nous avons également des options de fusion avancées appliquées au calque :

Comment reproduire l'effet d'un texte peint à la bombe
À ce stade, il est facile d’ajouter du texte peint à la bombe.
Étape 21 : faire une copie du calque de texte
Tout ce que nous avons à faire est de dupliquer notre calque de texte. Faites-le simplement glisser vers l'icône Ajouter un nouveau calque Sous le panneau Calques :

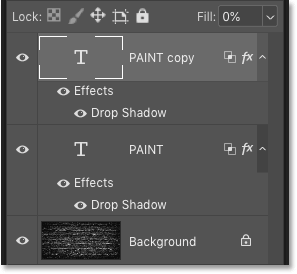
Une copie du calque de texte apparaît sur l'original, complétée par l'effet Ombre portée et nos options de fusion :

Étape 22 : Sélectionnez l'outil de déplacement
Pour modifier la position du texte, sélectionnez Outil de déplacement Depuis la barre d'outils :

Étape 23 : Mettez le texte en place
Cliquez ensuite sur le texte et mettez-le en place. Je vais faire glisser la copie du texte vers le haut :

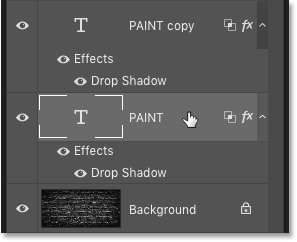
Ensuite, dans le panneau Calques, je clique sur le calque Type d'origine pour le sélectionner :

Et je vais faire glisser le texte original vers le bas :

Comment modifier du texte peint à la bombe
Étant donné que notre texte est toujours un type modifiable, nous pouvons facilement le modifier et conserver l'effet de peinture en aérosol intact.
Étape 24 : Sélectionnez l'outil Texte
Je ne veux pas que les deux mots soient identiques, donc pour modifier le texte supérieur, je vais choisir l'outil Texte dans la barre d'outils :

Étape 25 : Sélectionnez et modifiez le texte
Ensuite, double-cliquez à l’intérieur du mot pour le mettre en surbrillance :
Je vais remplacer le mot « PAINT » par « SPRAY » :

de l'accepter, je vais appuyer على Coche Dans la barre d'options :

Étape 26 : Redimensionnez le texte modifié à l'aide de Free Transform
Je vais changer la taille du texte du haut en allant dans Menu Modifier Et choisir conversion gratuite :

Ensuite, je ferai glisser les poignées du coin supérieur pour redimensionner le mot afin qu'il ait la même largeur que le mot du bas. Pour l'accepter, je clique Entrer (Gagner) / Retour (Mac) Sur mon clavier :

Comment changer la couleur de la peinture en aérosol
Enfin, voyons comment changer la couleur de l'effet.
Étape 27 : Double-cliquez sur l’effet de calque d’ombre portée
Pour changer la couleur du spray de peinture, double-cliquez sur les mots « Ombre portée » sous le calque Type. Si vous avez plusieurs calques de type comme moi, assurez-vous de double-cliquer sur le calque que vous souhaitez modifier.
Dans mon cas, je vais commencer par « SPRAY » en haut :

Étape 28 : Cliquez sur l'échantillon de couleur
Cela rouvre la boîte de dialogue Style de calque. Cliquez sur chromophore :

Étape 29 : Choisissez une nouvelle couleur dans le sélecteur de couleurs
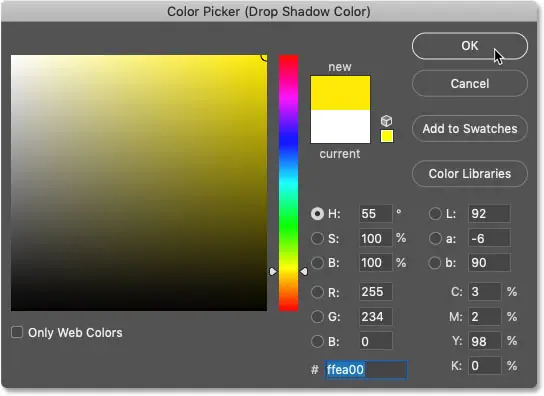
Ensuite, dans le sélecteur de couleurs, choisissez une nouvelle couleur. Je choisirai quelque chose de brillant, comme le jaune :

Cliquez sur OK pour fermer le sélecteur de couleurs, puis cliquez sur OK pour fermer la boîte de dialogue Style de calque. Le texte supérieur est désormais coloré en jaune :

Changer la couleur du texte du bas
Je ferai la même chose avec le texte du bas. Je vais double-cliquer sur les mots « Ombre portée » pour rouvrir la boîte de dialogue Style de calque :

Et puis je clique sur l'échantillon de couleur :

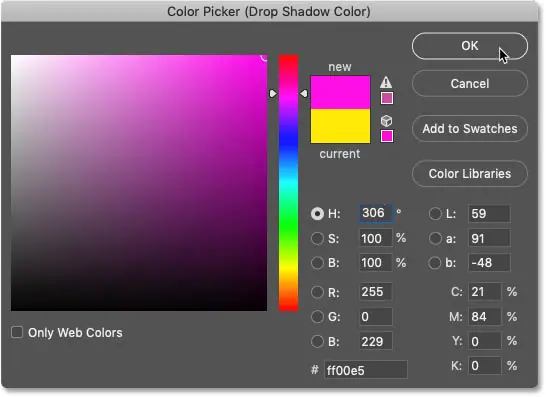
Et je choisirai une nouvelle couleur dans le sélecteur de couleurs. Pour le texte du bas, je choisirai à nouveau quelque chose de brillant, comme un rose rougeâtre :

Je clique à nouveau sur OK pour fermer le sélecteur de couleurs, puis sur OK pour fermer la boîte de dialogue Style de calque.
Ici, après avoir ajouté de la couleur à deux mots, le résultat final est :