Comment diviser du texte dans Photoshop
Étape 1 : Ajoutez votre texte au document
La première étape pour créer un effet de texte fractionné consiste à ajouter du texte. J'ai ajouté le texte à mon document, mais vous pouvez facilement suivre en Créer un nouveau document Et ajoutez le texte de votre choix :

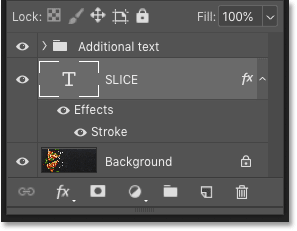
Si nous regardons Panneau Calques Nous verrons donc comment mon document est mis en place. L'image principale se trouve à Couche d'arrière-plan , et le mot « SLICE » se trouve sur le calque Type au-dessus. J'ai ajouté une bordure autour des caractères, qui est répertoriée comme effet sous le calque Type.
Le texte restant (« ACHETEZ-EN UN », « Obtenez-en UN GRATUIT », etc.) se trouve dans un groupe de calques en haut appelé « Texte supplémentaire ». Je l'ai mis dans un groupe juste pour l'éliminer. A cet effet, le seul texte qui nous importe est le mot « SLICE » :

Désactiver le texte supplémentaire
Pour simplifier les choses, je vais désactiver le groupe de calques pour l'instant en cliquant sur Symbole visuel Sa propre:
![]()
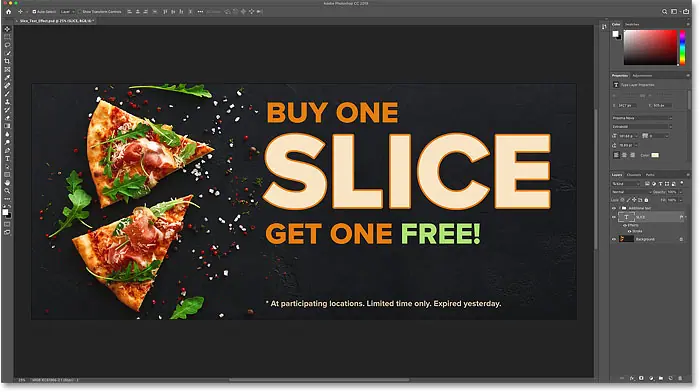
Maintenant, nous ne voyons que le mot « SLICE » devant l’image d’arrière-plan.
Lire plus:Comment mettre plusieurs images dans du texte à l'aide de Photoshop
Étape 2 : Convertir le calque de texte en objet intelligent
Pour que le texte reste modifiable pendant que vous le découpez, tournez le calque Type sur Être intelligent . Tout d’abord, assurez-vous de sélectionner le calque de texte dont vous avez besoin :

Puis cliquez sur Icône de menu En haut à droite du panneau Calques :
![]()
Et sélectionnez Convertir en objet intelligent De la liste:

A Code d'objet intelligent Il apparaît en bas à droite de l'aperçu miniature, nous indiquant que notre texte est désormais en sécurité à l'intérieur de l'objet intelligent :

Étape 3 : Sélectionnez l'outil Rectangle
Pour dessiner des tranches, nous utiliserons Outil Rectangle Dans Photoshop. Sélectionnez l'outil Rectangle dans Barre d'outils :

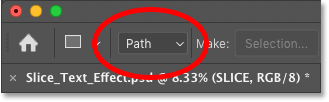
Étape 4 : Ajuster la position de l'outil sur la trajectoire
Puis dans la barre d'options, définissez Réglage de l'outil على Suivre :
Lire plus:Comment créer du texte 3D avec Photoshop
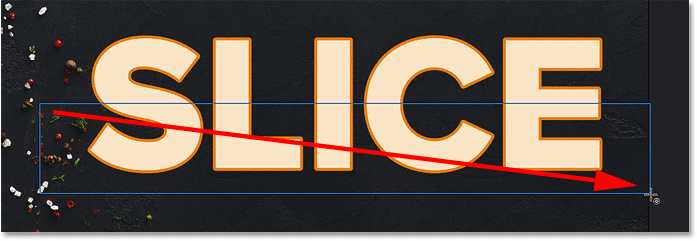
Étape 5 : Tracez un chemin autour de la moitié inférieure du texte
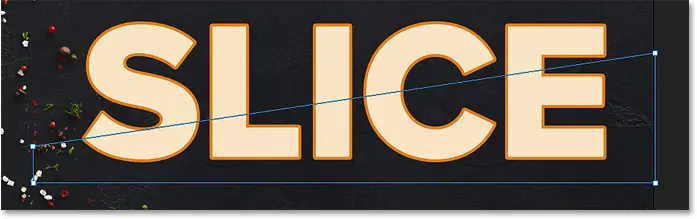
Faites glisser un chemin rectangulaire autour de la moitié inférieure du texte. Nous utiliserons ce chemin pour créer la tranche inférieure. Pour de meilleurs résultats, essayez de rendre le chemin plus large que le texte lui-même, de sorte que si vous devez modifier le texte ultérieurement et que le nouveau texte est un peu plus long que l'original, le nouveau texte tiendra toujours sur la diapositive.
Si vous devez modifier la position du chemin pendant que vous le dessinez, appuyez et maintenez ESPACE , faites glisser le chemin en place, puis relâchez la barre d'espace pour continuer à dessiner le chemin :

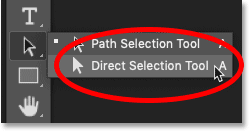
Étape 6 : Choisissez l'outil de sélection directe
Maintenant que nous avons notre chemin, nous allons le remodeler en une tranche diagonale.
Sélectionner Outil de sélection directe Photoshop depuis la barre d'outils. Par défaut, il se cache derrière l'outil de sélection de chemin (outil flèche noire). Vous devrez cliquer et maintenir l'outil Sélectionner un chemin jusqu'à ce qu'un menu contextuel apparaisse, puis choisir l'outil de sélection directe (outil flèche blanche) dans le menu :

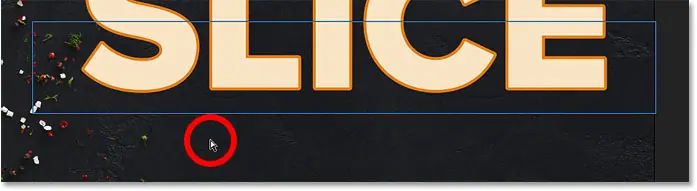
Étape 7 : Désélectionnez le chemin
Cliquez n'importe où en dehors du chemin pour le désélectionner. Et point d'ancrage Et à chaque coin du chemin il disparaît, ne laissant que le contour du chemin lui-même :
Lire plus:Comment mettre plusieurs images dans du texte à l'aide de Photoshop
Étape 8 : Sélectionnez et faites glisser le point d'ancrage en haut à gauche vers le bas
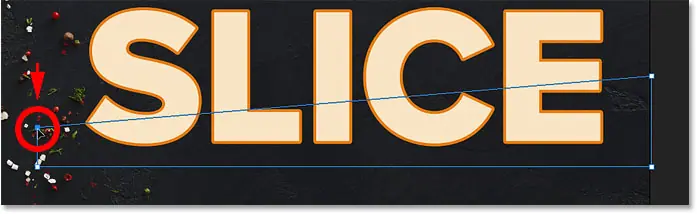
Cliquez ensuite dans le coin supérieur gauche du chemin pour sélectionner un seul point d'ancrage :

Et faites glisser le point vers le bas pour transformer le haut du chemin en une ligne diagonale :

Convertir une forme directe en chemin régulier
Photoshop vous demandera si vous souhaitez convertir la forme dynamique en un chemin normal. Cliquez sur نعم :

Étape 9 : Sélectionnez et faites glisser le point d'ancrage supérieur droit vers le haut
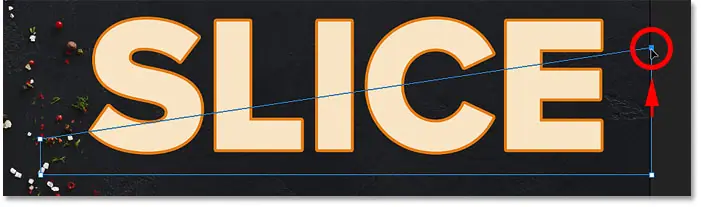
Cliquez ensuite sur le point d'ancrage dans le coin supérieur droit du chemin pour le sélectionner :

Et faites glisser ce point vers le haut. Vous pouvez vous déplacer d'avant en arrière avec les deux points, en cliquant dessus et en les faisant glisser vers le haut ou vers le bas selon vos besoins, jusqu'à ce que vous soyez satisfait de l'angle de glissement :

Étape 10 : Convertir le chemin en masque vectoriel
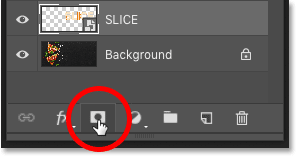
Pour créer le segment, nous devons convertir le chemin en Masque vectoriel . Aller à Panneau Calques votre, appuyez et maintenez Touche Ctrl (Gagner) / Command (Mac) sur votre clavier, puis cliquez sur l'icône Ajouter un masque de calque :

A Masque vectoriel miniature Un aperçu miniature apparaît à côté de l'objet intelligent :

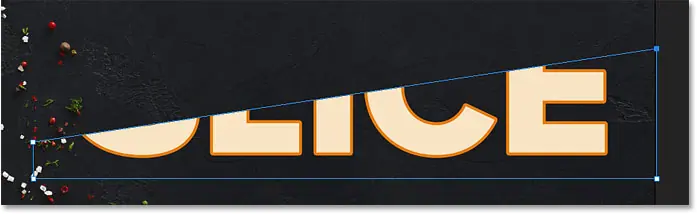
Et dans le document, on voit que la partie supérieure du texte a disparu. Seule la partie inférieure du masque vectoriel reste visible, créant ainsi notre première tranche :

Étape 11 : faire une copie de l'objet intelligent
Pour créer la tranche supérieure, faites une copie de l'objet intelligent en accédant à Liste classer , choisir Nouveau , Alors choisi Calque via copie . Ou vous pouvez appuyer sur un raccourci clavier Ctrl + J (Gagner) / Commande + J (Mac):

Dans le panneau Calques, une copie de l'objet intelligent apparaît par-dessus l'original :

Étape 12 : Choisissez « Soustraire la forme du devant »
En Barre d'options , cliquez sur l'icône Suivre les opérations :
![]()
Et sélectionnez Soustraire la forme du devant De la liste:

Cela inverse le masque vectoriel, rendant la tranche supérieure visible, et nous avons maintenant les deux tranches :

Cacher le chemin
Nous n'avons plus besoin de voir le diagramme du chemin. Donc, pour masquer le chemin, cliquez n'importe où en dehors de celui-ci :

Diaporama
Il peut sembler que notre texte soit encore en un seul morceau. Mais vous pouvez activer et désactiver des diapositives individuelles en cliquant sur Icônes de vision dans le panneau Calques.
Si vous cliquez sur l'icône Visibilité pour désactiver l'objet intelligent supérieur :
![]()
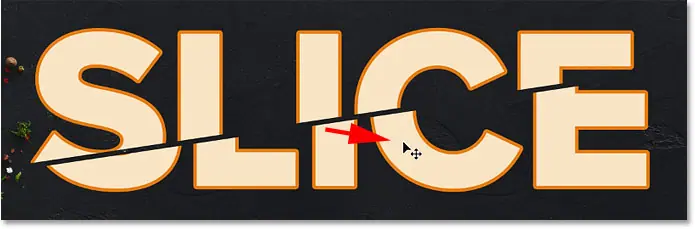
On ne voit que le bas du texte :

Je clique à nouveau sur la même icône de visibilité pour redémarrer la diapositive supérieure. Et si vous désactivez ensuite la diapositive du bas en cliquant sur son icône de visibilité :
![]()
Nous ne voyons que la partie supérieure du texte. Pour réactiver la diapositive inférieure, cliquez à nouveau sur son icône de visibilité :

Étape 13 : Sélectionnez l'outil de déplacement
Pour séparer les tranches, sélectionnez Outil de déplacement Dans Photoshop depuis la barre d'outils :

Étape 14 : Faites glisser les diapositives pour les séparer
Choisissez la diapositive que vous souhaitez déplacer en cliquant dessus dans le panneau Calques, puis en la faisant glisser dans le document. Ou, au lieu de faire glisser avec l'outil Déplacer, vous pouvez appuyer sur Touches fléchées sur le clavier pour mettre la diapositive en place (vous devrez toujours sélectionner l'outil Déplacer).
Je vais sélectionner la tranche inférieure dans le panneau Calques :

Ensuite, j'utiliserai les touches fléchées de mon clavier pour pousser le curseur inférieur vers le bas et vers la droite :

Relire le texte supplémentaire
Je vais relancer mon script supplémentaire en cliquant Symbole visuel Groupe de calques :

Nous voyons ici le formatage avec l'ajout de l'effet de texte haché :

Comment modifier le texte dans les diapositives
Maintenant que nous avons créé l'effet de texte recadré, apprenons à modifier le texte à l'intérieur des diapositives.
Bien que nous ayons créé les diapositives à l'aide de deux objets Intelligent Séparément, chaque objet intelligent porte exactement le même calque de type. Ainsi, si nous modifions le texte dans un objet intelligent, le même changement apparaîtra dans les deux.
Étape 1 : Double-cliquez sur la vignette de l'objet intelligent
Pour modifier du texte, Double-cliquez une Miniatures d'objets intelligents . L’un ou l’autre fonctionnera :

Le texte s'ouvre dans son propre document séparé :

Étape 2 : Sélectionnez l'outil Texte
Sélectionner Outil Tapez Photoshop dans la barre d'outils :

Étape 3 : Modifiez votre texte
Modifiez ensuite votre texte. je vais appuyer À deux reprises Sur le texte pour surligner le mot entier :

Ensuite, je changerai le mot « SLICE » en « PIZZA » :

Étape 4 : Cliquez sur la coche dans la barre d'options
accepter le changement, je vais appuyer على Coche Dans la barre d'options :

Étape 5 : Choisissez « Révéler tout » si nécessaire
Notez que dans ce cas, la modification du texte a créé un problème. Le nouveau texte est trop long pour tenir dans la zone visible du document, donc une partie de la lettre « A » à droite s'étend à l'extérieur du panneau :

Si cela se produit avec votre texte, allez dans Menu الصور dans la barre de menu et sélectionnez Révèle tout :

Et Photoshop redimensionne instantanément le canevas pour l'adapter à tout le texte :

Étape 6 : Enregistrez et fermez le document d'objet intelligent
Pour accepter la modification et revenir au document principal, nous devons enregistrer et fermer le document d'objet intelligent.
"Monter à la liste" Fichier "choisir" Enregistrer " :

Revenez ensuite à la liste. Fichier "choisir" Fermer" :

De retour dans le document principal, nous constatons le même effet, mais cette fois avec notre texte édité :