Comment ajouter plusieurs effets au texte dans Photoshop
Nous commencerons par apprendre à ajouter plusieurs traits autour de votre texte, puis je vous montrerai comment enregistrer le résultat en tant que style de calque prédéfini.
Étape 1 : Créer un nouveau document
Commencez à créer Nouveau document Photoshop . Si vous êtes sur l'écran d'accueil, cliquez sur le bouton Créer un nouveau :

Ou si vous n'êtes pas sur l'écran d'accueil, accédez à l'onglet « Fichier " dans la barre de menu et sélectionnez " Nouveau" :

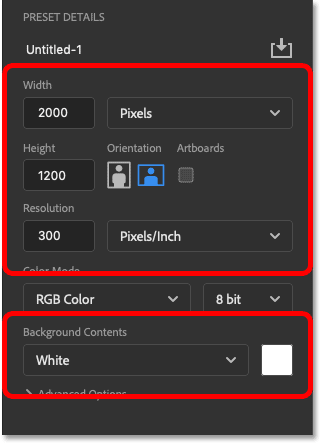
Puis dans une section Détails prédéfinis À partir de l'écran Nouveau document, entrez la largeur et la hauteur de votre document. j'ai mis Affichage إلى 2000 pixels و Hauteur إلى 1200 pixels , mais vous pouvez utiliser la taille dont vous avez besoin. Et Décision La valeur n'a pas d'importance car elle s'applique uniquement à l'impression, je vais donc la laisser par défaut. Enfin, ajustez Contenu de fond على الأبيض :

Cliquez ensuite sur le bouton « construction" Pour créer le document :

Le nouveau document apparaît :
Lire plus:Comment placer une image dans plusieurs calques de texte dans Photoshop
Étape 2 : Ajoutez votre texte
Pour ajouter votre propre texte, sélectionnez Outil Écrire à partir de Barre d'outils :

Ensuite dans la barre d'options, choisissez votre police. J'utilise HWT Gothic Round que j'ai téléchargé depuis Adobe Typekit, mais n'importe quelle police fonctionnera :

La couleur d'écriture par défaut est le noir, mais vous pouvez choisir une couleur différente en cliquant sur chromophore Dans la barre d'options, choisissez une nouvelle couleur parmi Sélecteur de couleur . J'utiliserai le noir pour l'instant, mais plus tard, je vous montrerai comment changer la couleur du texte à l'aide des effets de calque :

Cliquez ensuite dans le document et ajoutez votre texte. J'écrirai le mot « arc-en-ciel » :

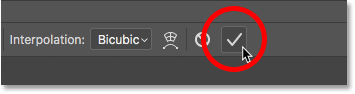
Pour l'accepter, cliquez sur Coche Dans la barre d'options :

Étape 3 : Redimensionner le texte à l'aide de la transformation gratuite
Pour modifier la taille du texte, allez dans la section « Modifier "Choisissez conversion gratuite :

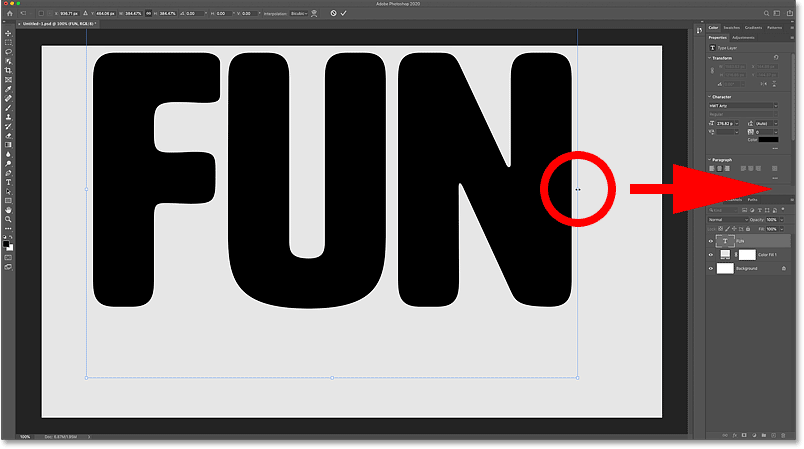
Ensuite, cliquez et faites glisser l'un ou l'autre boutons . Si vous utilisez Photoshop CC 2018 ou une version antérieure, vous devrez appuyer longuement sur une touche Shift sur le clavier tout en faisant glisser pour verrouiller le rapport hauteur/largeur en place. Assurez-vous de laisser suffisamment d'espace pour les traits que nous ajouterons autour du texte :

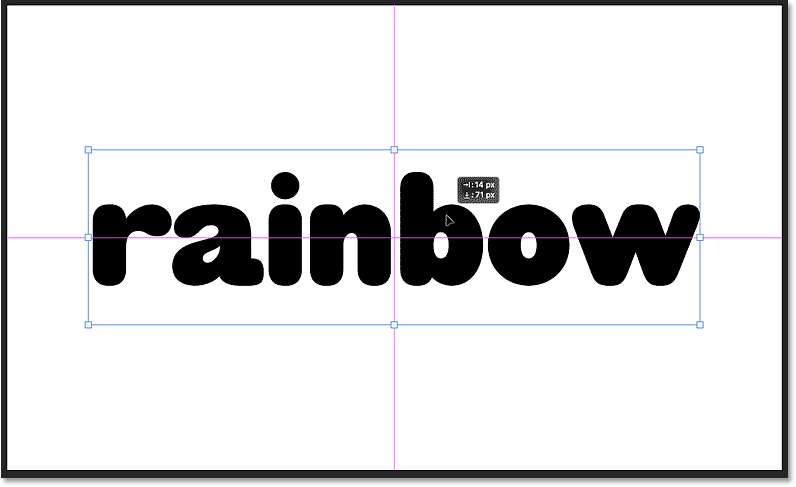
Vous pouvez également déplacer le texte en cliquant et en le faisant glisser dans la zone Transformation libre. Je vais déplacer mon texte au centre :

Pour l'accepter et clôturer le transfert gratuit, cliquez sur Coche Dans la barre d'options :

Étape 4 : ajouter un effet de calque de trait
En Panneau Calques , le texte apparaît sur un calque de texte au-dessus du calque d'arrière-plan. Pour ajouter une bordure autour du texte, assurez-vous que le calque Type est sélectionné. Cliquez ensuite sur l'icône fx :
![]()
Et sélectionnez coup De la liste Effets de classe :

Étape 5 : Choisissez une couleur de trait
Les options de trait apparaissent dans la boîte de dialogue Style de calque. Choisissez une couleur de bordure en cliquant chromophore :
Lire plus:Comment créer du texte peint à la bombe dans Photoshop
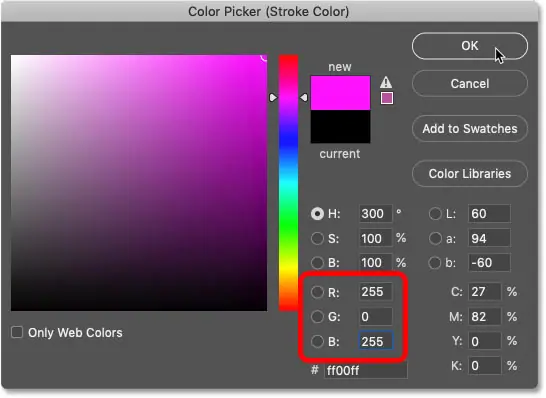
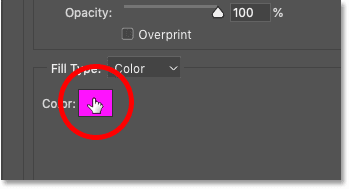
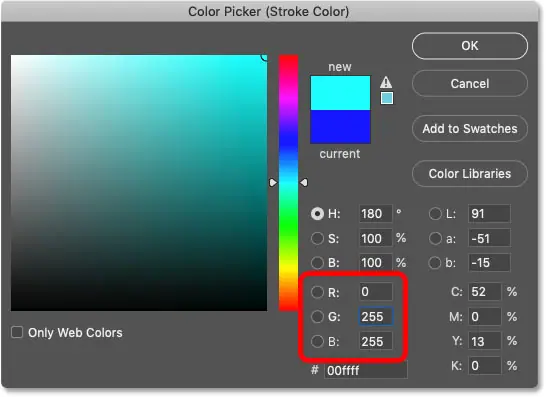
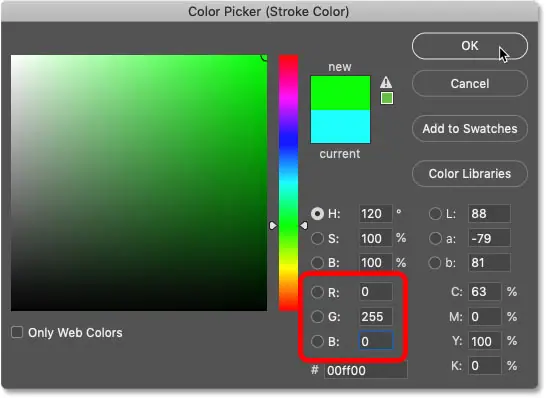
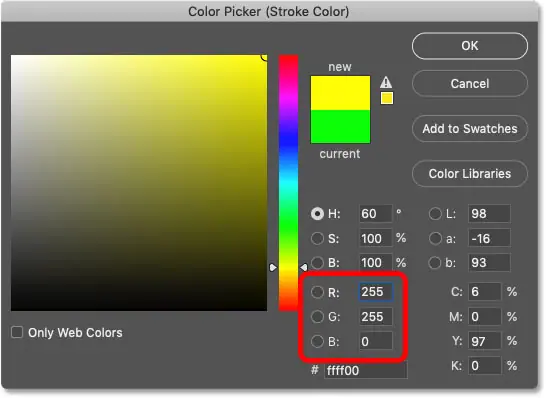
Choisissez ensuite une nouvelle couleur dans le sélecteur de couleurs. Je dispose mes traits sur les couleurs de l'arc-en-ciel (rouge, jaune, vert, cyan, bleu et magenta), en allant de la couleur du bas vers le haut. Donc la première couleur dont j'ai besoin est fuchsia .
Je choisirai le lilas par désignation R valeur (rouge) à 255 , et G valeur (vert) à 0 و B valeur (bleu) à 255 . Ensuite, je clique sur OK pour fermer le sélecteur de couleurs :

Étape 6 : Ajustez la taille de la bordure
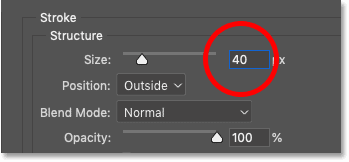
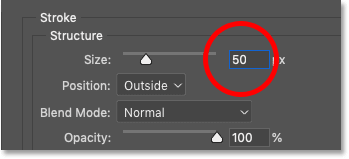
Ajustez la largeur de votre bordure à l'aide de l'option Taille . Je vais mettre le mien 10 pixels .
Il est très important de se rappeler la taille que vous choisissez ici, car nous ajouterons cette valeur à chaque nouveau trait que nous ajouterons au texte :

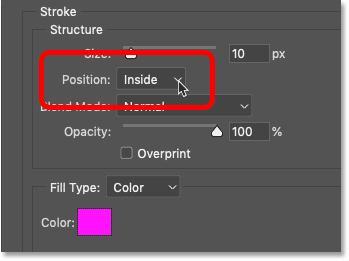
Étape 7 : Réglez la position de course à l'extérieur
Enfin, réglez Fonction Le trait est soit intérieur aux bords, soit extérieur aux bords ou centré sur les bords du texte. Pour cet effet, je choisirai l'extérieur :

Nous avons maintenant notre premier trait autour du texte :

Étape 8 : Ajouter un deuxième trait
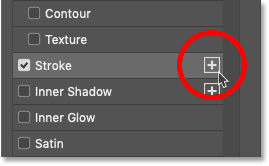
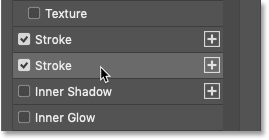
Pour ajouter un deuxième trait, cliquez sur Signe plus ( + ) à côté de l'effet Trait à gauche de la boîte de dialogue Style de calque :

Un deuxième trait apparaît au-dessus du premier. Les nouveaux traits sont toujours ajoutés au-dessus de celui défini précédemment, et vous pouvez ajouter autant de traits que vous le souhaitez, jusqu'à un maximum de 10 :

Étape 9 : Changer la couleur de la bordure
La nouvelle bordure partage les mêmes paramètres que la précédente. Alors pour choisir une couleur différente, cliquez sur chromophore :

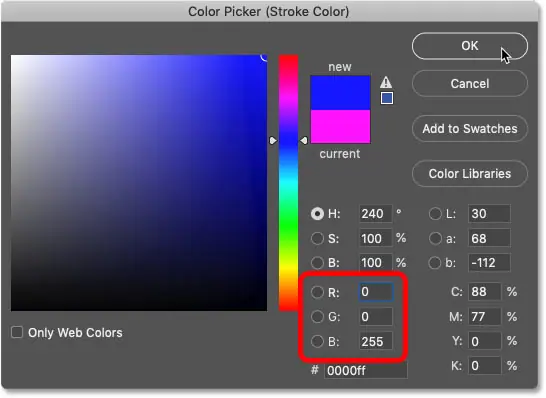
Choisissez ensuite une nouvelle couleur dans le sélecteur de couleurs. Je vais régler le deuxième coup sur la couleur bleu En changeant une valeur R إلى 0 Et part G Quand 0 و B Quand 255 . Ensuite, je clique sur OK :

Qu’est-il arrivé au premier accident vasculaire cérébral ?
Mais remarquez que nous avons maintenant un problème. Nous voyons notre deuxième ligne bleue autour du texte, mais la bordure violette d'origine a disparu.
La raison pour laquelle nous ne pouvons pas voir le trait d'origine est que le deuxième est posé dessus. Et comme les deux traits ont la même taille (10 px) et partagent la même position (extérieure), la bordure supérieure empêche complètement l'affichage de la bordure inférieure :

Changer la position du trait
Une façon de résoudre ce problème consiste à modifier la position de l’un des traits. Je clique sur le trait violet (celui du bas) pour le sélectionner :

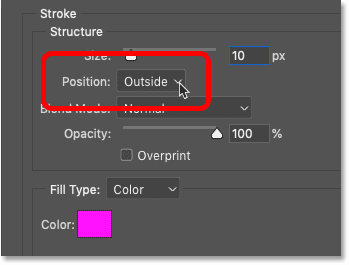
Puis je me change Fonction De l'extérieur à À l'intérieur :

Maintenant, avec la bordure violette à l'intérieur du texte et la bordure bleue à l'extérieur, les deux traits sont visibles :

Le seul problème lié au déplacement d’un des traits dans le texte est que les lettres semblent désormais trop étroites. De plus, nous avons encore d'autres traits à ajouter, ce qui signifie que cette solution ne fonctionnera pas. Je vais donc mettre Fonction Du dos au dos Dehors :

Nous revenons maintenant à ne voir que le trait bleu :

Étape 10 : Ajoutez le volume du premier trait au deuxième trait
Alors, si le repositionnement ne fonctionne pas, comment faire apparaître le deuxième trait à l’extérieur du premier ? C'est en fait très simple. Tout ce que nous devons faire c'est fixer la nouvelle limite plus large de l'original, puis déplacez la nouvelle bordure vers Bas l'original.
Tout d’abord, assurez-vous que la nouvelle bordure (bleue) est sélectionnée :

Ensuite, prenez la taille de trait d'origine et ajoutez-la à la nouvelle taille de trait. Dans mon cas, mon nouveau trait fait 10 px de large, donc si j'ajoute la taille du trait d'origine (également 10 px de large), j'obtiens 20 pixels :
![]()
Étape 11 : Déplacez le deuxième trait sous le premier
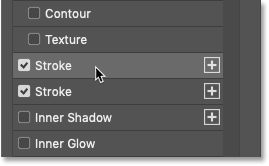
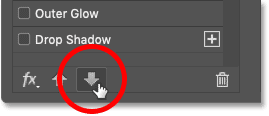
Déplacez ensuite la nouvelle bordure sous l'originale en cliquant sur Flèche bas Au bas de la boîte de dialogue Style de calque.
Notez que vous ne pouvez déplacer les traits qu'au-dessus (à l'aide de la flèche vers le haut) ou en dessous des autres traits. Vous ne pouvez pas déplacer une bordure au-dessus ou en dessous d'autres types d'effets de calque :

Les deux traits apparaissent désormais à l’extérieur du texte. La bordure violette est au-dessus de la bordure bleue, mais comme la bordure bleue est 10 pixels plus large que la bordure violette, les XNUMX pixels en dehors de la bordure bleue restent visibles. Cela crée l'illusion que les deux traits ont la même largeur :

Étape 12 : Ajouter un troisième trait
À ce stade, ajouter davantage de bordures autour du texte consiste simplement à répéter les mêmes étapes.
Ajoutez d'abord une nouvelle bordure en cliquant sur Signe plus À côté de la bordure que vous venez d'ajouter. Ce sera toujours le trait en bas :

Puis cliquez sur Échantillon de couleur Pour choisir une nouvelle couleur :

Et dans le sélecteur de couleurs, choisissez cyan Avec abandon R Quand 0 Et changer G إلى 255 Et part B Quand 255 . Cliquez ensuite sur OK :

augmenter La taille Contour Ajoute la taille du trait d'origine. Par « trait original », j'entends le premier trait que nous avons ajouté (la couleur violette).
Mon nouveau trait mesure actuellement 20 px de large, donc l'ajout de la taille du trait d'origine (10 px) signifie que je dois augmenter la valeur à 30 pixels :
![]()
Déplacez ensuite la nouvelle bordure sous la précédente en cliquant sur Flèche bas Au bas de la boîte de dialogue :

Nous avons maintenant trois traits (cyan, bleu et magenta) autour du texte :

Étape 13 : Ajouter un quatrième trait
Ajoutez un quatrième trait en cliquant sur Signe plus À côté de la bordure inférieure :

Puis cliquez sur chromophore :

Et dans le sélecteur de couleurs, choisissez La couleur verte Avec abandon R Quand 0 و G Quand 255 Et changer B إلى 0 . Cliquez ensuite sur OK :

Ensuite, ajoutez La taille La limite initiale à La taille Nouvelle limite. Donc 30 pixels plus 10 pixels égalent 40 pixels :

Déplacez ensuite la nouvelle bordure en dessous des autres en cliquant sur Flèche bas :

Et maintenant nous avons une ligne verte autour du texte. Quatre coups, deux à jouer :

Étape 14 : Ajouter un cinquième trait
Ajoutez un cinquième trait en cliquant Signe plus Limite inférieure:

Puis cliquez sur chromophore :

Choisissez la couleur jaune en changeant R إلى 255 Et part G Quand 255 Et B à 0 . Cliquez ensuite sur OK :

Ensuite, ajoutez La taille La limite initiale à La taille Nouvelle limite, qui m'amène à 50 pixels (40 + 10) :

Puis cliquez sur Flèche bas Pour déplacer la bordure en dessous des autres :

Et nous avons un caillot jaune. Il ne reste plus qu'une seule couleur arc-en-ciel :

Étape 15 : Ajouter un sixième trait
Ajoutez le sixième et dernier trait en cliquant sur Signe plus pour la limite inférieure. Encore une fois, vous pouvez ajouter jusqu'à 10 traits, mais pour nos couleurs arc-en-ciel, nous n'en avons besoin que de 6 :

Cliquez chromophore :

Ensuite, sélectionnez la couleur rouge Avec abandon R Quand 255 , et changer G إلى 0 Et part B Quand 0 . Cliquez ensuite sur OK :

augmenter La taille Coup de pinceau en ajoutant La taille La limite originale, qui fait de moi une taille 60 pixels (50 + 10) :

Enfin, cliquez sur Flèche bas Pour déplacer la bordure en dessous des autres :

Avec cela, les six couleurs de l'arc-en-ciel sont désormais ajoutées sous forme de traits autour du texte :

Changer la couleur du texte à l'aide de l'effet Superposition de couleurs
À ce stade, nous avons ajouté toutes nos limites. Mais je n'aime pas que la couleur de mon texte soit noire. Ce que je veux vraiment, c'est que le texte soit blanc pour qu'il corresponde à l'arrière-plan. Maintenant, je Peut Cliquez simplement sur OK pour fermer la boîte de dialogue Style de calque, puis modifiez la couleur du texte dans la barre d'options. Ou je peux changer la couleur en utilisant l’effet de calque de superposition de couleurs. Voici comment cela fonctionne.
Étape 1 : ajouter un effet de superposition de couleurs
Toujours dans la boîte de dialogue Style de calque, Je vais sélectionner Superposition de couleurs Dans la colonne de gauche :

Étape 2 : Choisissez une nouvelle couleur de superposition
Ensuite, je changerai la couleur de la superposition en cliquant sur chromophore :

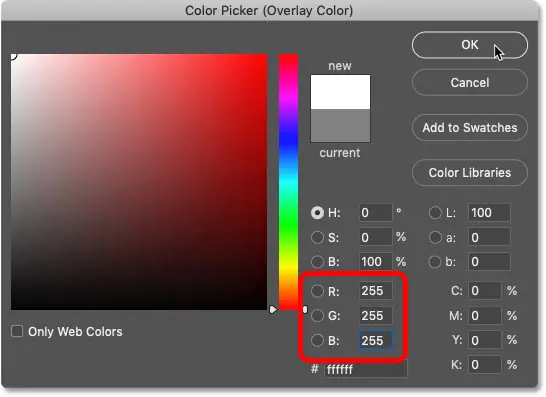
Et dans le sélecteur de couleurs, je sélectionne la couleur blanche En ajustant R و G و B على 255 . Ensuite, je clique sur OK :

Et maintenant, la couleur de mon texte est blanche. J'aime mieux ça :

Comment enregistrer l'effet en tant que préréglage de style de calque
Si vous pensez pouvoir réutiliser l'effet multi-hits à l'avenir, vous pouvez l'enregistrer. En tant que style de calque prédéfini .
Pour l'enregistrer, cliquez sur le bouton Nouveau style trouvé À droite de la boîte de dialogue :

Ensuite, dans la boîte de dialogue Nouveau style, donnez un nom au nouveau préréglage. J'appellerai le mien « Rainbow Strokes ». Et assurez-vous Sélectionnez Inclure les effets de calque . Nous n'avons utilisé aucune option de mélange afin que vous puissiez partir Inclure les options de fusion des calques Aucune mettre en place. Sauf si vous souhaitez ajouter le préréglage à votre bibliothèque Creative Cloud, désélectionnez Ajouter à ma bibliothèque existante .
Cliquez ensuite sur OK pour créer le préréglage :

Une fois le préréglage enregistré, cliquez sur OK pour fermer la boîte de dialogue Style de calque :

Comment appliquer un style de calque prédéfini
Dans le panneau Calques, tous les traits que nous avons appliqués au texte, ainsi que l'effet Superposition de couleurs, apparaissent sous le calque de texte :

Pour montrer comment appliquer rapidement le préréglage, je vais supprimer les effets En faisant un clic droit (Gagner) / Contrôle-clic (Mac) sur Word Effets :

Puis choisissez Effacer le style de calque De la liste:

Nous revenons maintenant au texte noir sans appliquer aucun effet :

Étape 1 : Sélectionnez votre calque de texte
Pour appliquer un style de calque prédéfini au texte, il suffit de sélectionner le style dont nous avons besoin dans le panneau Styles. Mais d'abord, dans le panneau Calques, assurez-vous Couche d'écriture Ton:

Étape 2 : ouvrez le panneau Styles
Ensuite, si le panneau Styles n'est pas déjà ouvert sur votre écran, ouvrez-le en allant dans Menu Vitrine Et choisir Styles :

Étape 3 : Sélectionnez le style de calque prédéfini
Depuis Photoshop CC 2020, les styles de calque par défaut de Photoshop sont regroupés dans des dossiers. Mais le modèle que nous venons de mémoriser existe Bas Dossiers.
Pour appliquer le style au texte, cliquez simplement sur l'image miniature Pour le motif à sélectionner :

De cette façon, tout l’effet est appliqué immédiatement :

Comment ajouter une ombre portée à l'effet
Enfin, que se passe-t-il si vous souhaitez ajouter une ombre portée à l'effet ? Vous pensez peut-être que vous pouvez simplement ajouter une ombre portée au calque de texte lui-même. Mais le résultat n’est peut-être pas celui que vous attendez.
J'ajouterai rapidement une ombre portée pour que nous puissions voir le problème, puis j'éloignerai l'ombre du texte. Et notez que même si le texte lui-même est ombré, les bordures autour du texte sont ignorées. Cela donne à l'ombre un aspect trop étroit :

Nous avons besoin d'un moyen d'appliquer une ombre portée à tout le texte و Coups. Nous pouvons le faire en ajoutant d'abord le calque de texte à Groupe Calques Appliquez ensuite Drop Shadow au même groupe.
Étape 1 : Ajouter le calque Type à un nouveau groupe
Avec votre calque de texte sélectionné, cliquez sur Icône de menu En haut à droite du panneau Calques :
![]()
Dans la liste, choisissez Nouvel ensemble de calques :

Nommez le groupe « Texte » et cliquez sur OK :

Le calque de texte se trouve désormais à l'intérieur du groupe. Vous pouvez faire pivoter le groupe pour l'ouvrir ou le fermer en cliquant sur Flèche À côté de l'icône du dossier :

Étape 2 : ajouter une ombre portée à la collection
Après avoir sélectionné le groupe, cliquez sur l'icône fx Au bas du panneau Calques :
![]()
Et choisissez un effet de calque Ombre Ville natale:

Étape 3 : Effacer avec plusieurs traits
Les paramètres Ombre portée s'ouvrent dans la boîte de dialogue Style de calque.
Mais avant de modifier les paramètres, notez que la colonne Effets de gauche est toujours remplie de tous les traits que nous avons ajoutés au texte. Même si aucun des traits n'est actif, ils prennent quand même beaucoup de place :

Puisque nous n'avons plus besoin de tous ces traits, nous pouvons les effacer en cliquant sur une icône fx Dans le coin inférieur gauche de la boîte de dialogue :
![]()
Puis choisissez Réinitialiser au menu par défaut De la liste:

Étape 4 : resélectionnez « Ombre portée »
Malheureusement, cela désélectionne l'ombre portée que nous avions initialement sélectionnée, vous devrez donc la resélectionner :

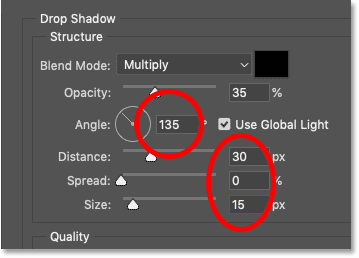
Étape 5 : Choisissez les paramètres d'ombre portée
Entrez ensuite les paramètres dont vous avez besoin pour Drop Shadow. je partirai le coin Quand Degré 135 Mais j'augmenterai Distance إلى 30 pixels et Taille (qui contrôle la douceur des bords de l'ombre) pour 15 pixels :

Et puisque nous appliquons une ombre portée au groupe de calques, tout ce qui se trouve dans le groupe, y compris les bordures autour du texte, est ombré :

Étape 6 : Changer la couleur de l'ombre
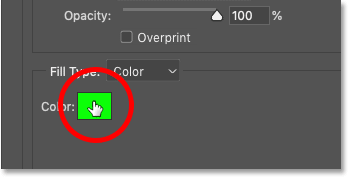
Étant donné que les lignes autour du texte sont si colorées, l’ombre noire ne semble pas à sa place. Pour changer la couleur de l'ombre, cliquez sur chromophore :

Choisissez ensuite une nouvelle couleur. Je choisirai le rouge. Mais au lieu de trier les valeurs de couleur rouge dans le sélecteur de couleurs, je passe ma souris sur la bordure et je clique sur la bordure. Rouge extérieur À prendre Des exemples:

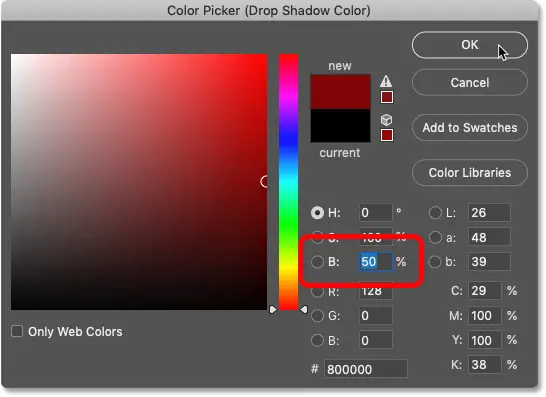
Ensuite, dans le sélecteur de couleurs, je sélectionnerai une nuance de rouge plus foncée en baissant la valeur. Luminosité ( B ) à 50 pour cent :

Cliquez sur OK pour fermer le sélecteur de couleurs. Cliquez ensuite sur OK pour fermer la boîte de dialogue Style de calque.
Et ici, avec la couleur de l'ombre portée changée en rouge, le résultat final est :