Comment créer du texte coloré dans Photoshop
Préparation des documents
Pour gagner du temps, je... Créer un nouveau document Photoshop Avec un fond blanc, et j'ai ajouté du texte sur un calque de texte au-dessus. La police que j'utilise est Avenir Next Heavy mais n'importe quelle police fonctionnera. La couleur du texte n'a pas d'importance car nous remplacerons la couleur par notre propre dégradé :

Étape 1 : ajouter un effet de superposition de dégradé au texte
Pour ajouter un dégradé au texte, nous utiliserons l'effet de calque Gradient Overlay.
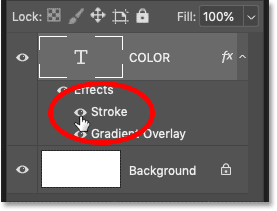
Dans le panneau Calques, assurez-vous Couche d'écriture . Cliquez ensuite sur l'icône fx en bas:
![]()
Et sélectionnez Incrustation en dégradé De la liste:

Étape 2 : Choisissez un dégradé noir et blanc
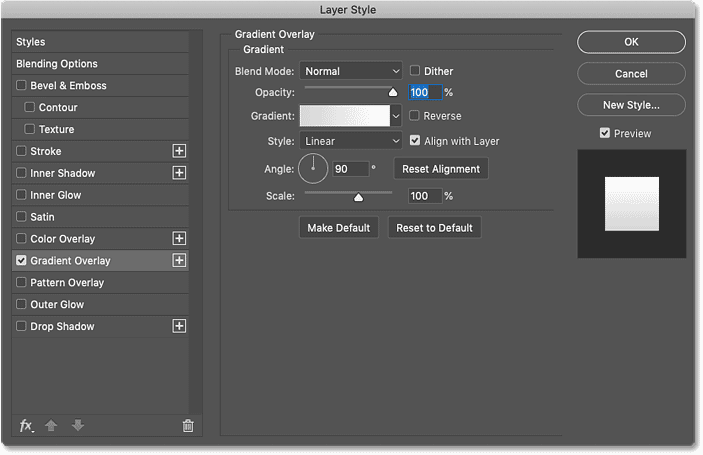
La boîte de dialogue Style de calque s'ouvre avec les options de superposition de dégradé. Nous commencerons par choisir le dégradé standard noir sur blanc dans Photoshop, puis nous modifierons les couleurs pour créer notre propre dégradé personnalisé :

Pour choisir le dégradé Chromatique , Cliquez Nuancier Dégradé actuel. Assurez-vous de cliquer sur l'échantillon de couleur lui-même, et non sur la petite flèche à droite de l'échantillon :
Lire plus:Créer un effet de texte à longue ombre à l'aide de Photoshop
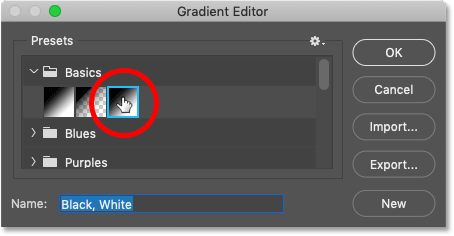
Ensuite, dans l'éditeur de dégradé, choisissez Dégradé noir et blanc Dans la section Préréglages en haut. Depuis Photoshop CC 2020, les préréglages de dégradés sont regroupés dans des dossiers et les dégradés noir et blanc se trouvent dans le dossier Bases :

Étape 3 : Modifier les couleurs du dégradé
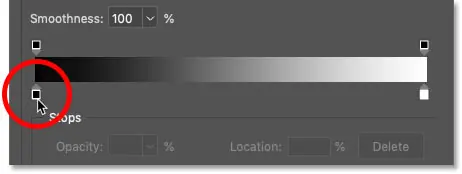
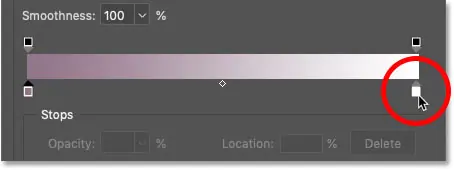
Affiche Barre d'aperçu du dégradé existante Dans la moitié inférieure de l’écran se trouvent les couleurs actuelles de la gamme. Avec le dégradé noir et blanc sélectionné, le côté gauche de la barre d'aperçu apparaît en noir et le côté droit apparaît en blanc. Mais nous pouvons modifier les couleurs à l’aide d’arrêts de couleur.
Pour changer la couleur noire en autre chose, double-cliquez La couleur noire s'est arrêtée Côté inférieur gauche de la barre d'aperçu :

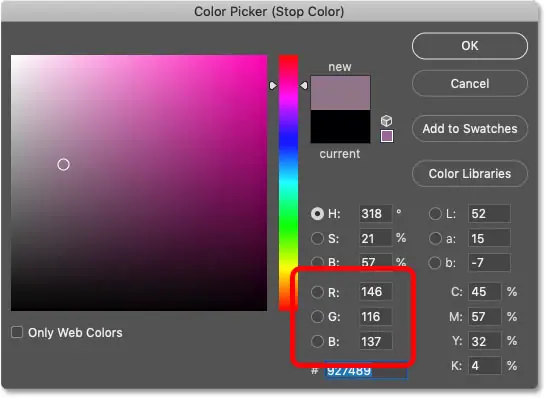
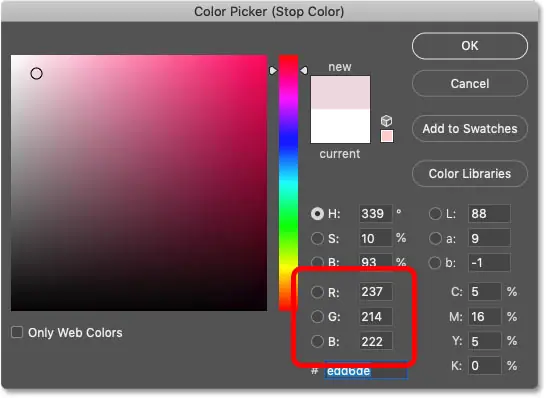
Choisissez ensuite une nouvelle couleur dans le sélecteur de couleurs de Photoshop. Vous pouvez utiliser toutes les couleurs que vous souhaitez. Je choisirai le rose sourd sur rendez-vous R valeur (rouge) à 146 , et G valeur (vert) à 116 و B valeur (bleu) à 137 . Cliquez sur OK pour fermer le sélecteur de couleurs lorsque vous avez terminé :

Ensuite, pour changer la couleur blanche en autre chose, double-cliquez Arrêtez le blanc En bas à droite de la barre d'aperçu :
Lire plus:Comment ajouter plusieurs effets au texte dans Photoshop
Et choisissez une nouvelle couleur dans le sélecteur de couleurs. Cette fois, je choisirai une couleur rose rougeâtre clair en ajustant R على 237 و G إلى 214 و B إلى 222 . Cliquez sur OK lorsque vous avez terminé :

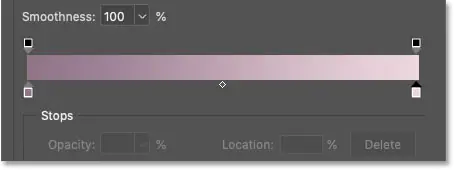
Après avoir modifié les deux couleurs, nous avons maintenant un nouveau dégradé personnalisé :

Étape 4 : Définissez l'emplacement de chaque couleur à 50 %
Actuellement, les couleurs de la gamme passent progressivement de l'une à l'autre. Pour créer un dégradé uni qui divise les deux couleurs au milieu, modifiez simplement la valeur d'emplacement de chaque arrêt de couleur.
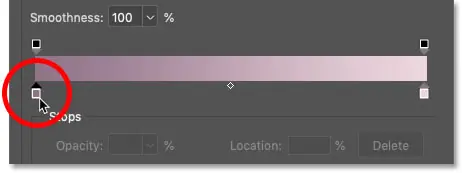
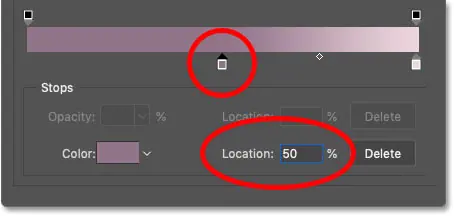
Tout d'abord, cliquez sur Arrêt de couleur gauche Pour le sélectionner. Ne double-cliquez pas cette fois, cliquez simplement une fois :

Puis changez la valeur Localisation De 0% à 50% . Le point de couleur se déplacera en dessous du centre du dégradé :

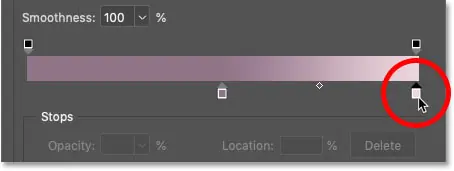
Puis cliquez sur Arrêt de couleur correct Pour le sélectionner :

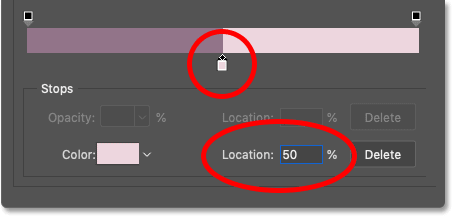
Et change la valeur Localisation aussi pour 50% . Les deux arrêts de couleur se chevauchent désormais au centre et chaque moitié du dégradé est remplie d'une couleur unie :
Lire plus:Modifier les arrière-plans des effets de texte dans Photoshop
Comment changer l'ordre des couleurs
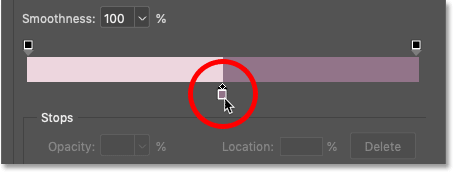
Selon l'ordre dans lequel vous avez sélectionné les arrêts de couleur, les couleurs du dégradé peuvent avoir changé de côté. Pour le réactiver, cliquez simplement sur n'importe quelle couleur qui apparaît en dessous du milieu de la barre d'aperçu :

Étape 5 : Enregistrez le dégradé en tant que nouveau préréglage
Si vous souhaitez appliquer le dégradé non seulement à votre texte mais également à la bordure ou à l'arrière-plan (ce que nous ferons dans un instant), alors avant de fermer l'éditeur de dégradé, enregistrez le dégradé en tant que nouveau préréglage.
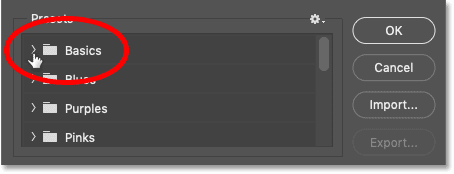
Mais d'abord, si vous utilisez Photoshop CC 2020 ou version ultérieure, Alors il a fermé Dossier Les bases Dans la zone des préréglages. Laisser le dossier ouvert ajoutera le nouveau préréglage au dossier, ce qui n'est pas ce que nous voulons :

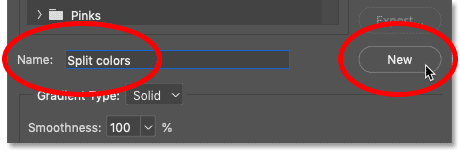
Donnez un nom à votre préréglage. Je l'appellerai « Couleurs de division ». Cliquez ensuite sur le bouton « Nouveau" pour le sauvegarder :

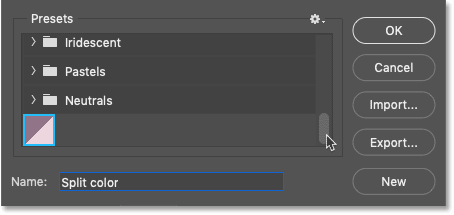
Le nouveau préréglage apparaît sous forme de vignette sous les autres dégradés. À ce stade, nous en avons terminé avec l'éditeur de dégradé, alors cliquez sur OK pour le fermer. Mais laissez la boîte de dialogue Style de calque ouverte :

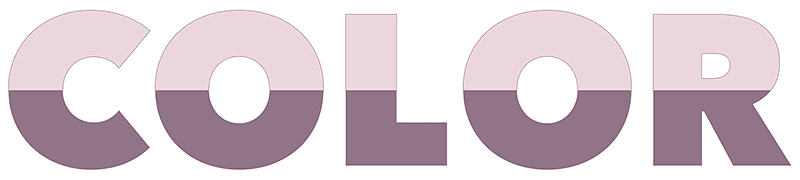
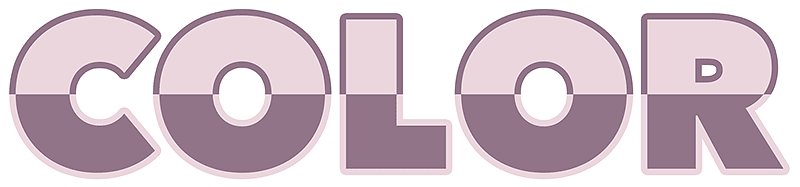
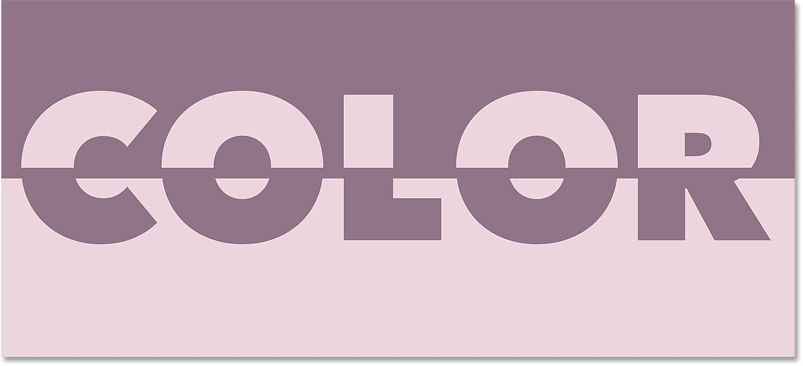
Ceci est mon texte en couleurs divisées jusqu'à présent. La moitié supérieure est remplie de la couleur la plus claire des deux couleurs et la moitié inférieure est remplie de la couleur la plus foncée :

Comment inverser les couleurs
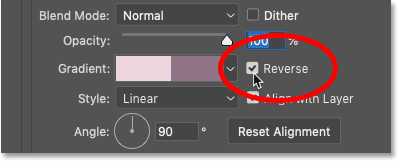
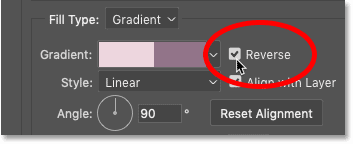
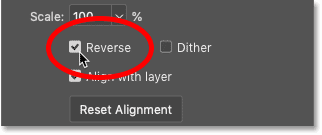
Pour changer la position des couleurs, sélectionnez une option Inverser Dans l'écran Style de calque :

Maintenant, la couleur la plus foncée est en haut et la couleur la plus claire en bas. Décochez l'option Inverser pour les remplacer à nouveau :

Comment appliquer un trait de couleur divisé autour du texte
Si vous êtes satisfait de l'effet à ce stade, vous pouvez fermer la boîte de dialogue Style de calque et vous avez terminé. Mais voici comment améliorer l'effet en appliquant une bordure autour du texte en utilisant le même dégradé divisé.
Étape 1 : ajouter un effet de calque de trait
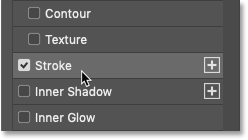
Toujours dans la boîte de dialogue Style de calque, cliquez sur Word coup Dans la liste des effets à gauche :

Étape 2 : Sélectionnez le dégradé divisé
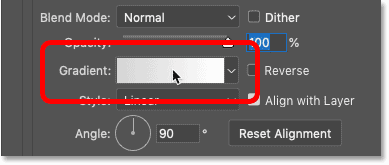
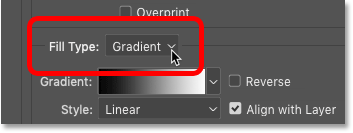
Changement Type de remplissage de trait De la couleur à Gamme de couleurs :

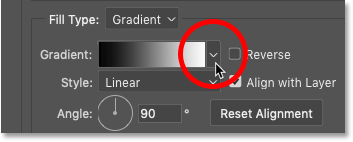
Cliquez ensuite sur la petite flèche à côté de l'échantillon de dégradé :

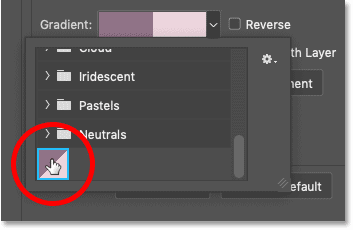
Et double-cliquez sur la vignette du dégradé divisé pour la sélectionner :

Étape 3 : Sélectionnez l'option inverse
Pour voir la bordure autour du texte, nous avons besoin que les couleurs du dégradé soient dans l'ordre inverse de celui où elles apparaissent dans le texte lui-même. Même si tu ne le fais pas ne pas اختيار inverse pour l'effet Superposition de dégradé, puis sélectionnez Inverse dans Options de trait. Ou si vous êtes لت Sélectionnez Inverse pour la superposition de dégradé et laissez Inverse décochée pour Stroke.
Autrement dit, quoi que vous fassiez avec l’option Inverser pour le même texte (Gradient Overlay), faites l’inverse pour le trait :

Le trait doit maintenant apparaître sous la forme d’un contour fin autour des lettres et les couleurs du trait doivent être dans l’ordre opposé à celui du texte. La moitié la plus sombre du trait doit apparaître autour de la moitié la plus claire du texte, et la moitié la plus claire du trait doit apparaître autour de la moitié la plus sombre du texte :

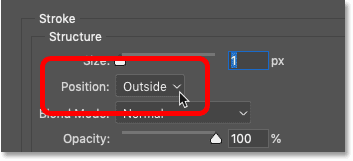
Étape 4 : Réglez le mode sur extérieur
Changer le trait dans Fonction إلى Dehors Il regarde donc les bords extérieurs des lettres :

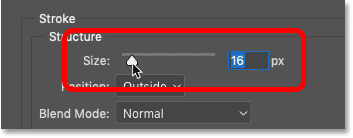
Étape 5 : Augmenter la taille du coup de pinceau
Utilisez ensuite un curseur Taille Pour augmenter la largeur du trait. Je vais régler le mien sur 16px :

Et voici le résultat. Nous avons maintenant une bordure autour du texte utilisant le même effet de division de couleur (mais inversé) :

Étape 6 : fermez la boîte de dialogue Style de calque
Ensuite, je vais vous montrer comment remplir l'arrière-plan avec un dégradé de couleurs divisé. Mais à ce stade, nous en avons terminé avec la boîte de dialogue Style de calque, alors cliquez sur OK pour la fermer :

Comment remplir l'arrière-plan avec un dégradé de couleurs divisé
Au lieu d'ajouter une bordure autour du texte, que se passerait-il si vous souhaitiez remplir l'arrière-plan derrière le texte avec un dégradé divisé, de sorte que les couleurs de l'arrière-plan et du texte se reflètent ? Voici comment procéder.
Étape 1 : Désactivez l'effet Stroke
Tout d'abord, si vous avez ajouté une bordure de la section précédente, puis dans le panneau Calques, désactivez la bordure en cliquant sur Son icône de vision Sous la couche d'écriture :

Étape 2 : Sélectionnez le calque d'arrière-plan
Toujours dans le panneau Calques, cliquez sur Couche d'arrière-plan Pour le préciser :

Étape 3 : ajouter un calque de remplissage dégradé
Cliquez ensuite sur l'icône Nouveau calque de remplissage ou de réglage en bas:
![]()
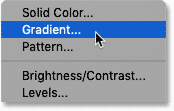
Choisissez un calque de remplissage Pente De la liste:

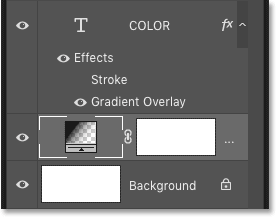
Un calque de remplissage dégradé apparaît entre le calque Type et le calque Arrière-plan :

Étape 4 : Choisissez le dégradé divisé
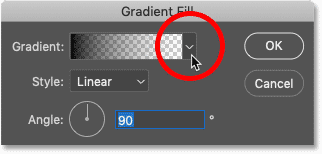
Dans la boîte de dialogue Remplissage dégradé, cliquez sur La flèche trouvée À droite de l'échantillon de dégradé :

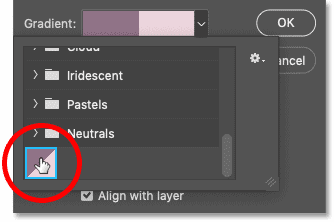
Double-cliquez ensuite sur la vignette du dégradé divisé pour la sélectionner :

Étape 5 : Inverser les couleurs du dégradé
Tout comme pour la bordure, les couleurs d’arrière-plan doivent être dans l’ordre inverse du texte, sinon le texte disparaîtra de la vue.
Donc si tu ne le fais pas Se lever En sélectionnant l'option Inverser Pour le texte (effet Superposition de dégradé), sélectionnez Inverser dans la boîte de dialogue Remplissage dégradé. Si Non Sélectionnez Inverser pour le texte, puis laissez Inverser dans la boîte de dialogue Remplissage dégradé décochée :

Cliquez sur OK pour fermer la boîte de dialogue Remplissage dégradé et le dégradé divisé apparaîtra derrière le texte dans l'ordre inverse de celui où il apparaît à l'intérieur des lettres.
Le seul problème, du moins dans mon cas, est que le dégradé du texte ne correspond pas au dégradé de l'arrière-plan. Je vais donc résoudre ce problème ensuite :

Étape 6 : Déplacez le texte en position
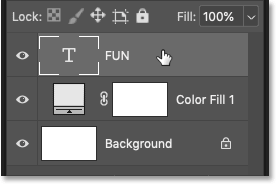
Pour déplacer le texte vers une position afin que les deux dégradés s'alignent, sélectionnez Premier Couche d'écriture Dans le panneau Calques :

Puis dans Barre d'outils Sélectionnez Outil de déplacement :

Avant de déplacer le texte, accédez à une liste عرض dans la barre de menu et sélectionnez 100% . Cela zoome le document en mode d'affichage à 100 %, ce qui vous permet de pousser le texte d'un pixel à la fois :

Avec l'outil de déplacement sélectionné et votre largeur à 100 %, utilisez Touche fléchée vers le haut ou vers le bas sur le clavier pour mettre le texte en place. Dans mon cas, je vais pousser le texte vers le bas d'un pixel à la fois jusqu'à ce que les points de partage horizontaux du dégradé dans le texte et du dégradé en arrière-plan soient alignés :