Flatten and crop an image without content awareness
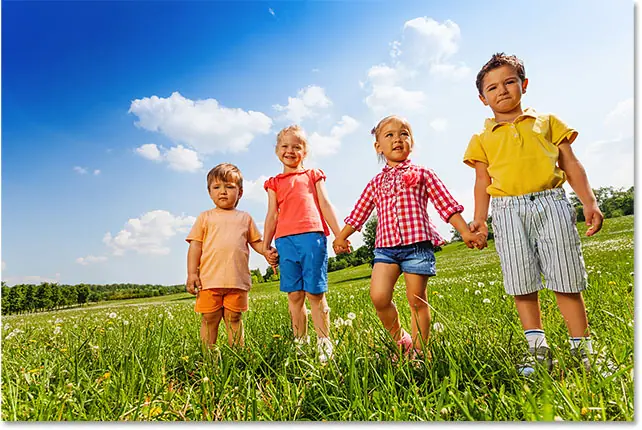
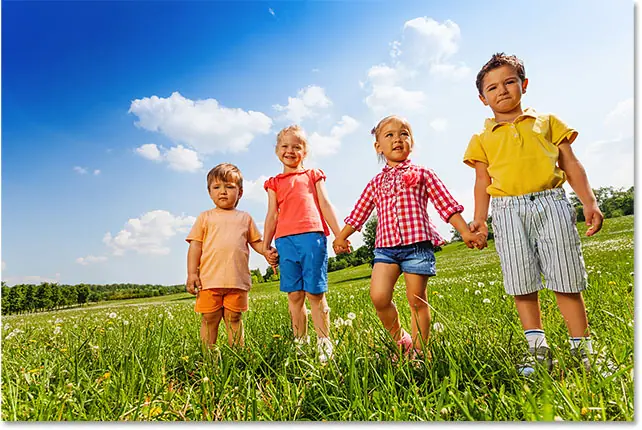
This is an image that I opened in Photoshop. I want to straighten and crop the image without losing any of the children in the image. But the boy in the yellow jersey on the right is too close to the edge, which could cause a problem. So let's see what happens if you try to straighten and crop it without using the Content-Aware feature of the Crop Tool:

Choose the Crop tool
I will choose the Crop Tool from Toolbar :

Where do I find the Content-Aware option?
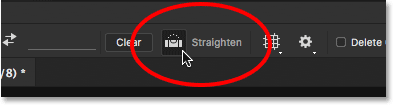
With the Crop Tool selected, the Content-Aware option is in the options bar along the top of the screen. For now, I'll leave Content-Aware unchecked:

Choose a leveling tool
To straighten the image, I'll select the straighten tool in the options bar:

Rotate and straighten the image
Then I'll draw a straight line across something in the image that needs to be straight, either vertically or horizontally, in order for Photoshop to use the angle of that line to rotate and straighten the image . For an outdoor image like this, ideally I could draw a straight line across the horizon in the background. But in this case, there's no really clear horizon line thanks to the rolling hills, so I'll need to look at it.
Read also:Image size in PhotoshopI'll start by clicking to mark a starting point for the line below the trees in the lower left of the image. And then, holding the mouse button, I'll drag diagonally to the right, just below the trees. An angle of about 9 degrees should work:

The first problem - empty space in the corners
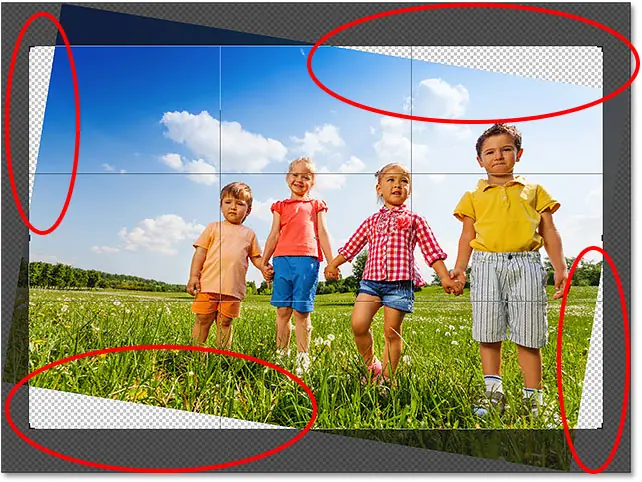
I'll release the mouse button, at which point Photoshop will rotate the image to straighten it. It also draws a cropping border around the image. And this is the first problem. Note how much of the image falls outside the cropped area after it is straightened. This is because rotating the image added a whole bunch of empty space around the image, as we can see by the checkerboard pattern in the corners of the document.
Photoshop will not extend the crop boundary to the empty space, because we'll end up with an empty space in the image. It will only extend the crop bounds to the edges of the image itself. At least, this is how things worked before the Content-Aware feature was added, which we'll look at in a bit:

Second problem - missing part of my topic
I'll accept the crop by pressing Enter (Win) / Return (Mac) on my keyboard. This brings us to the second problem. Remember when I mentioned that the boy in the yellow jersey on the right was really close to the rim? Well, after straightening and cropping the image, part of it fell completely off the edge! There was no way for Photoshop to crop the image after straightening it without cutting the boy's arm and feet from the image. Maybe mom and dad will not be very happy with this result:
Read also:How to enlarge and reduce an image using Photoshop
How to straighten and crop an image using Content-Aware
Now that we've looked at how the Crop Tool works without Content-Aware, let's straighten and crop the image again, but this time with Content-Aware turned on. I'll undo my initial crop by going to the Edit menu in the menu bar and selecting Undo Crop:

This restores the image to its original state:

Step 1: Select the Crop tool
I'll select the Crop Tool again from the toolbar:

Step 2: Turn on Content-Aware in the options bar
This time, I want to turn on Content-Aware, so I'll click inside its checkbox in the options bar:

Step 3: Select the flattener
Then, still in the options bar, I'll select the Flatten tool again:

Step 4: Draw a line across something that should be straight
And just like before, click and drag a diagonal line with the Straighten Tool from left to right below the trees in the background:
Read also:Increase the canvas size
difference between the content
I will release the mouse button to straighten the image. And this time, with Content-Aware turned on, we get a completely different result. Instead of limiting the cropping area to just the image itself, Photoshop expanded it to some empty space in the corners.
Why is Photoshop suddenly suitable for adding blank space to an image? The reason is that it is not going to add an empty space. Alternatively, with Content-Aware enabled, Photoshop can use image details near those empty areas to automatically fill them in with similar details. If there is a lot of grass around the area, he can fill in the empty space with more grass. And if there is a blue sky, it can fill the space with more sky blue. In other words, Photoshop is now saying, "Go ahead and include those blank areas, and let me know what should be there."

At this point I can grab any of the sides or corners of the cropping box and extend it even further into the empty areas. But keep in mind that the more we ask Photoshop to figure it out on its own, the higher the risk that it will be tampered with (just like the rest of us). How far you can push Content-Aware will really depend on the image. In general, for best results, try not to extend the cropping stroke beyond the initial size suggested by Photoshop. But again, it will depend on your image.
Step 5: Press Enter (Win) / Return (Mac) to crop the image
To accept the crop, I'll hit Enter (Win) / Return (Mac) on my keyboard. This time around, since Photoshop has a lot to figure out, we won't see immediate results like we did before. Instead, we'll see a progress bar telling us how far Photoshop is in the process:

In most cases, it won't take more than a few seconds, and here we see the results. Thanks to content-aware cropping, Photoshop was able to fill in the empty spaces in the corners with more detail. And the boy in the yellow jersey is still in one piece, with room to spare. There may be some areas that will need a quick touch-up with one of Photoshop's retouching tools, such as the Clone Stamp or Healing Brush. But overall, content-sensitive cropping kept the image looking great:

We've seen that content-aware cropping is great for straightening an image. But it is also useful for widening the edges of an image, adding more space to the top, bottom, left or right. Here's another image, also downloaded from Adobe Stock, that I opened in Photoshop:

Step 1: Select the Crop tool
Let's say I need to add more space over the balloons at the top. To do this, I'll select the Crop Tool from the toolbar again:

This places the standard cropping borders and handles around the image:

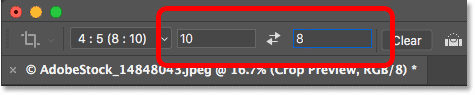
Since I want to drag the top handle without moving the other handle, I'll make sure the aspect ratio option in the options bar is set to ratio, which is default. We will make sure that the width and height fields immediately to the right of the aspect ratio option are both empty. If it's not empty, I'd like to click the clear button to clear the values:

Step 2: Turn on Content-Aware in the options bar
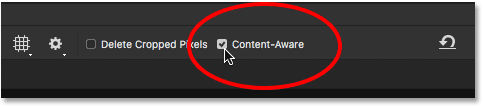
I'll make sure Content-Aware is checked:

Step 3: Drag out one or more edges of the cropping border
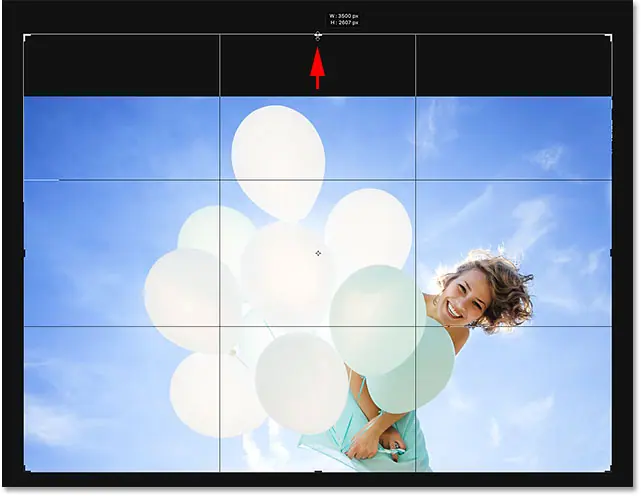
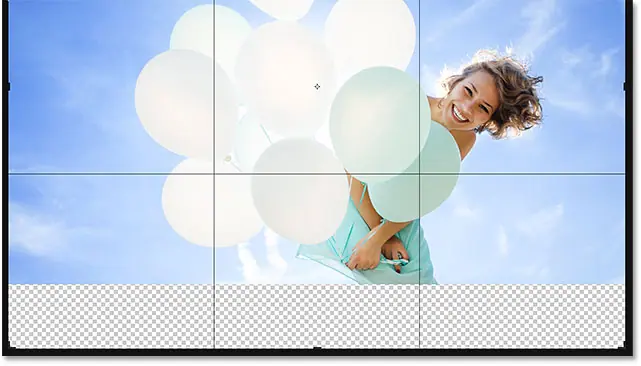
And then, to add more space to the top of the image, I'll click on the top handle and drag it up:

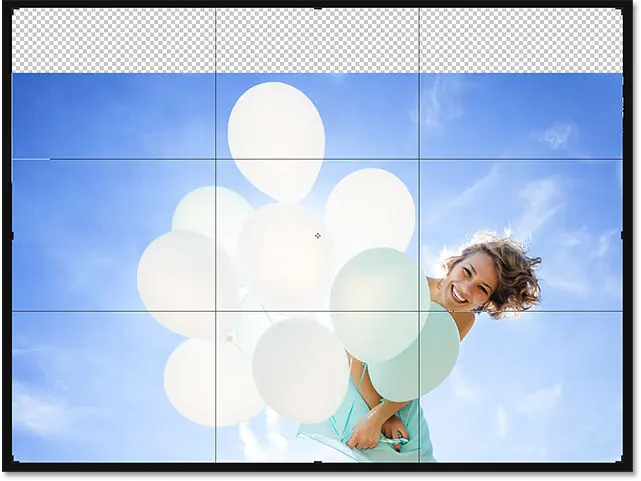
When I release the mouse button, Photoshop fills the extra room with transparency (an empty space), as we can see again by the checkerboard pattern:

Step 4: Press Enter (Win) / Return (Mac) to crop the image
Then to accept the crop, I'll hit Enter (Win) / Return (Mac) on my keyboard, and here's the result. Without content-aware cropping, Photoshop would have simply added the empty space and left it at that. But with Content-Aware enabled, Photoshop looked at the surrounding area and did a great job of filling the space with more blue skies and random clouds:

It works like magic, except when it doesn't
Photoshop CC's content-aware cropping feature can be a real time-saver, even life-saver, when we need to add more image details around the image. But besides knowing how they work, it's also important to know their limitations, so we can keep our expectations in check.
Content-aware cropping works best in areas with relatively solid colors, such as a clear blue sky, or in areas with a lot of random detail, such as grass, leaves, or sandy beaches. However, it does not work well in very specific areas. In fact, the results can look very strange.
When content-aware cropping fails
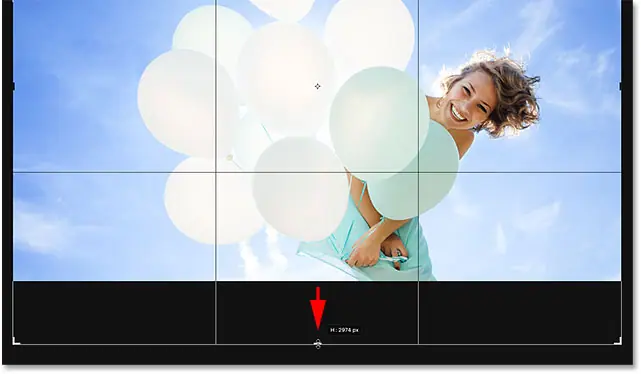
For example, we saw that I was able to easily add more area on top of the balloons in this image, mainly because the area was fairly simple. All Photoshop had to do was figure out how to paint more blue skies and a few wispy clouds, and the result was amazing. But see what happens if you do the same thing at the bottom of the photo, under the woman's dress. I'll click and drag the bottom cropping handle down below the image to add more space:

Then I'll release the mouse button, at which point Photoshop temporarily fills the area with empty space, just as it did at the top of the image:

Finally, I'll press Enter (Win) / Return (Mac) on my keyboard to accept the crop. And here is where things go wrong. Essentially, you've asked Photoshop to figure out how to draw more of a woman's dress, and that's simply too detailed and too specific for Content-Aware to handle. Photoshop really tried, but all I really did was copy a portion of her dress, along with her hands and part of her arms, and paste it into the new area. Clouds are also spoiled, and in truth, everything is a disaster.
So, keep in mind that content-aware cropping works great with minor, random details. But the more specific you get, the less likely you are to get the results you hoped for:








