How to resize an image without stretching it in Photoshop
Have you ever wondered how to fill a frame without maximizing image pixels that barely fit into it? In this tutorial, we'll teach you how to resize an image without stretching it in Photoshop using one innovative tool!
Uniform scaling problem
Before we give you the perfect way on how to resize an image without stretching it, here's why just using the conversion tool will do more harm than good to your image quality.
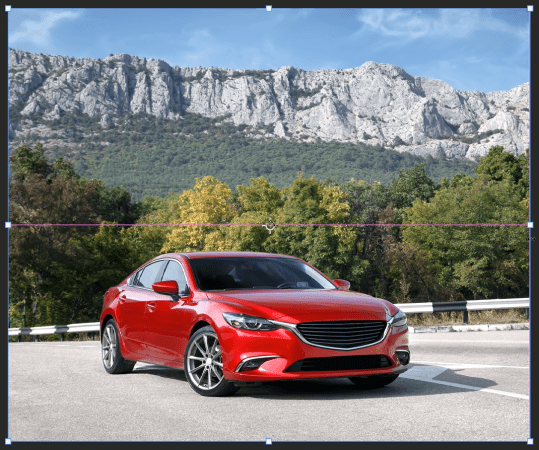
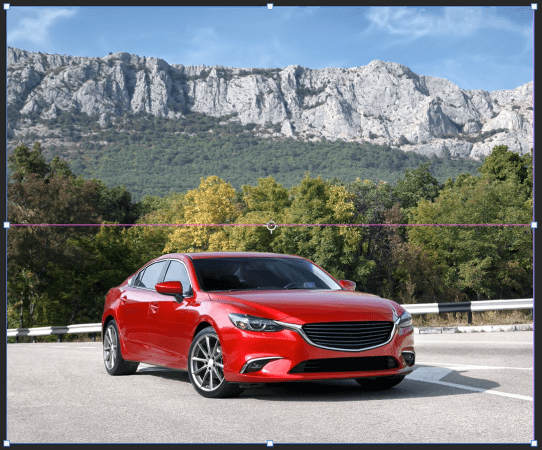
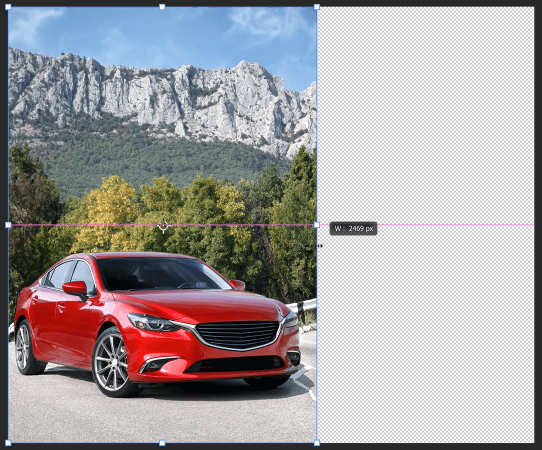
Working with the first image that contains a car and transparency on the side, pressing Ctrl T (Windows) or Command T (macOS) To transform and scale, it will stretch the pixels and make the subject look irregular, especially when working with portraits of people. From the public.


If you want to take this further, if it only affects the background and other unimportant areas, Photoshop has the perfect tool for you.
Content-aware measure
Click on I To exit conversion mode.
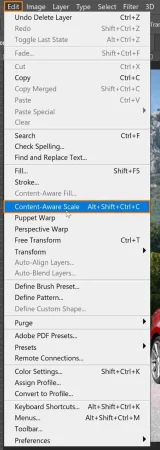
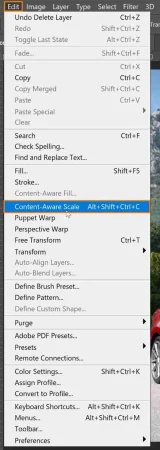
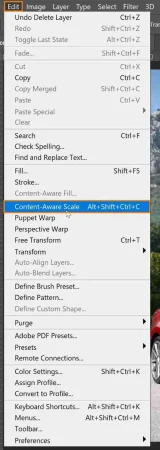
Choose Release > Content-Aware Scale ; This command allows you to scale the image while protecting important visible areas of the image (such as people and animals).
Read also:How to add a rainbow to an image in Photoshop
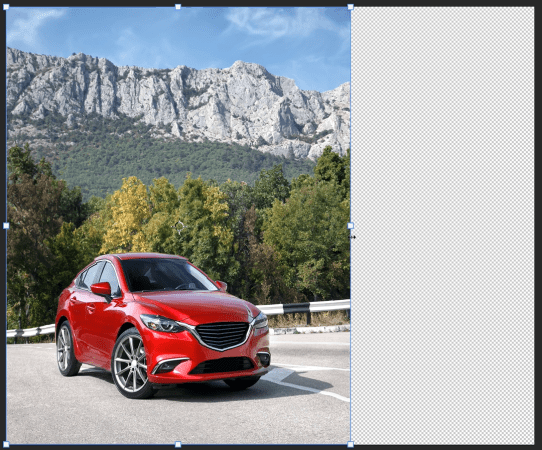
Use the transform handles to scale the image, and take up the rest of the transparent side. You may notice how flawless the mountain background looks, but the same cannot be said about a car that appears distorted.


In this case, press a key I To exit conversion mode.
Protect regions from Content-Aware Scale
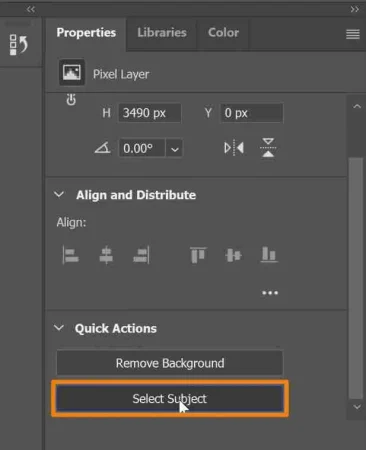
With the car layer selected and unlocked, go to Properties panel And scroll down to reveal Quick Actions .

Click the Select Topic button. This is with help Adobe sensei , and he Artificial Intelligence (AI) Automatically detects the subject and creates a selection around it.
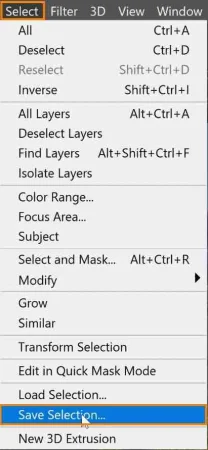
In this step, the selection doesn't have to be perfect, and you can follow up with it with a selection Determination > Save the selection .

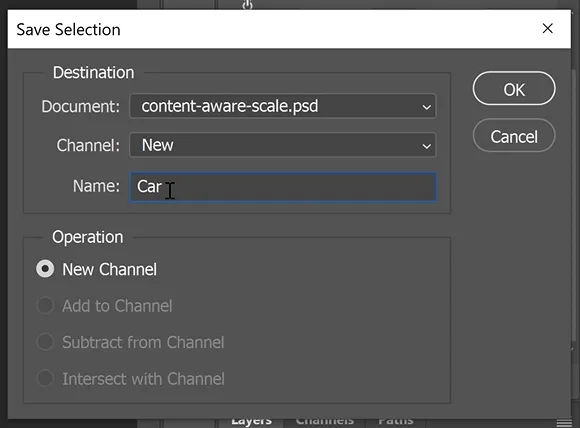
in Save Selection window , type the name you want to select. In this tutorial, set it to "Car" And press OK .

Then press Ctrl D (Windows) or Command D (macOS) To cancel the selection.
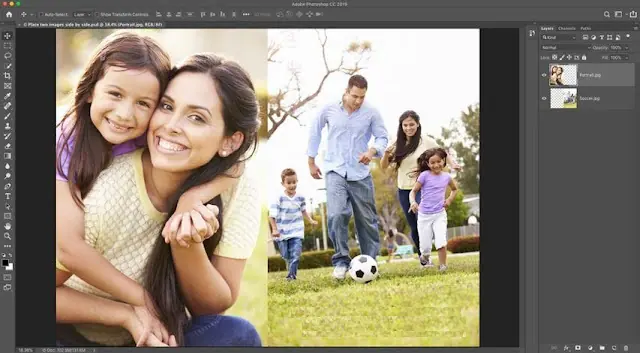
Read also:How to put two photos side by side in photoshopChoose Release > Content awareness scale .

in Options bar , adjust حماية The car is on grammar specified in the previous step.
![]()
When you start zooming the image up or down, you'll notice how the car maintains its appearance without any distortion applied.


Using this, you can resize the image to consume the rest of the transparency, and the background will remain flawless while maintaining the original size and appearance of the car.
Back on options bar, The human icon represents Skintone Protection, which you can click to protect skin tones if you have people in your photo.

Use Content-Aware Scale to change the size of user interface elements
If you're creating a graphic design and want to project a screenshot of a widget to a specific dimension so it fits the area you want to place it in, here's a technique you can apply:
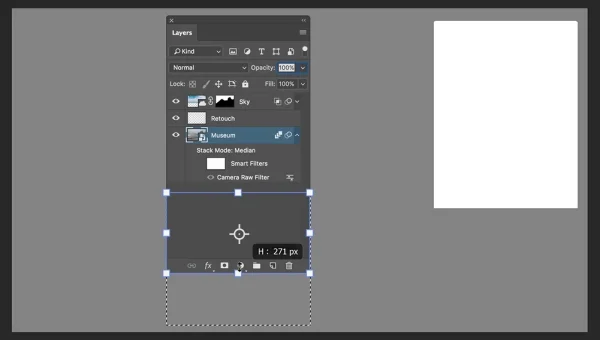
Open a document containing screenshots of the UI elements and a white rectangle layer to indicate the exact dimensions in the appropriate place.

You can do this by deleting or erasing parts of the image and cramming the rest into that white space.
Read also:How to put an image inside a shape in PhotoshopThe smartest way to do this is to use Content-Aware Scale Without removing or adding parts of the image.
Select the widget layer and choose Edit > Content-Aware Scale .

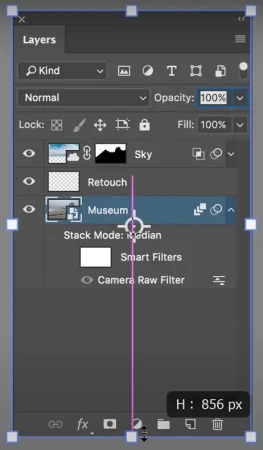
Then , Click and drag Widget to white space.

Use the transform handles to fit the dimensions of the space and see how Photoshop retains all the necessary pixels.
Use Content-Aware scaling with selection
Using this technique, you can also work with active selection. use Rectangular Marquee tool Selects the bottom pixels of UI elements.
Choose Release > Content awareness scale .
Use the bottom shift handle to click on it and drag it to the top.
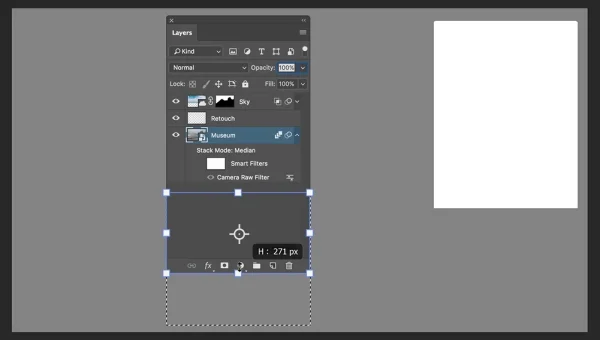
Then, click on the check mark in Options panel To adhere to the changes.

After that, press Ctrl D (Windows) or Command D (macOS) To deselect, now you have a piece that fits the space perfectly.
And this is how you use Content-Aware Scale in two different ways: How to resize an image without stretching it and How to resize UI elements without losing pixels in the image!