Step 1: Duplicate the background layer
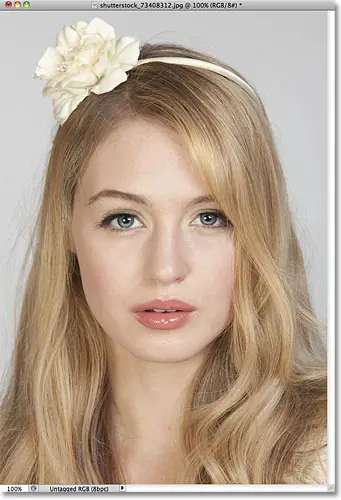
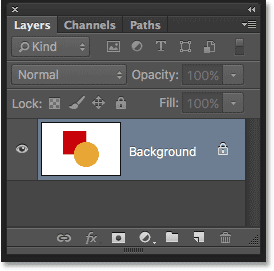
The first thing we need to do before starting the effect is to make a copy of the original image so that we don't damage it if we need it later. With the image freshly opened in Photoshop, we see in the Layers panel that the image is placed on the Background layer:

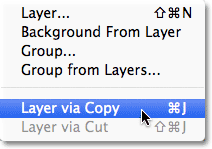
Go up to a list Layer In the menu bar along the top of the screen, choose New , then choose Layer via Copy . Or, for a faster way to run the same command, press Ctrl + J (Win) / Command+J (Mac) On the keyboard:

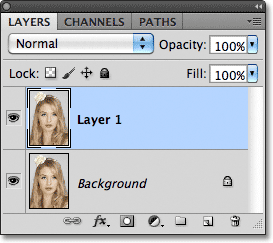
In either case, it tells Photoshop to make a copy of the layer, which it calls "Layer 1," and place it on top of the Background layer. Note that the first layer is highlighted in blue, which tells us that it is the active layer. Anything we do next will happen to the copy of the image on layer 1, leaving the original copy on the background layer unharmed:

Step 2: Desaturate the image
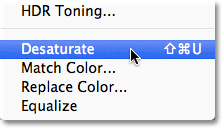
Go up to a list Image at the top of the screen, and select Adjustments , then choose desaturate :
Read also:How to update the Creative Cloud app
The Desaturate command instantly removes all color from the image, giving us a quick black and white version:

Step 3: Duplicate the layer
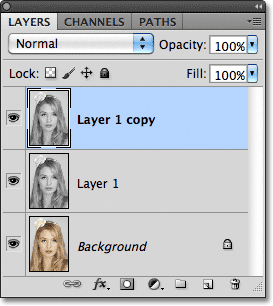
Next, we need to make a copy of our desaturated image. Go back to list Layer , Choose New , then choose Layer via Copy , or press Ctrl + J (Win) / Command+J (Mac) on your keyboard, just as we did in Step 1. Photoshop makes a copy of Layer 1, naming it Layer XNUMX Copy, and places it directly above the first layer in the Layers panel:

Step 4: Flip the image
Go back to list Image at the top of the screen, and select Adjustments , then choose Reverse :

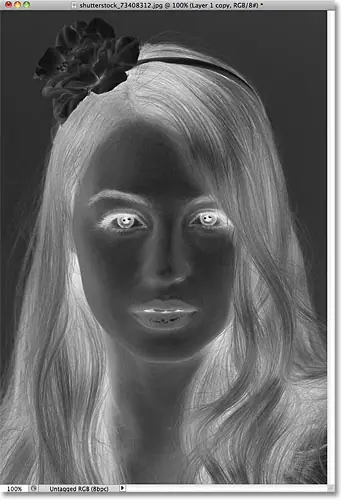
This inverts the colors in the image, or brightness values in our case, making the light areas dark and the dark areas light, leaving us with a negative image effect:
Read also:How to update the Creative Cloud app
Step 5: Change the blending mode to Color Dodge
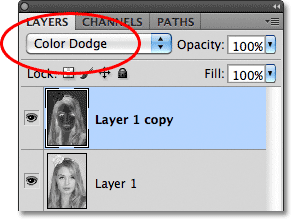
At the top of the Layers panel, you will find an option Blend fashion . It doesn't actually say "Blending Mode" anywhere but it's the dropdown box that's set to Normal by default. Click on the word Normal, which opens a list of layer blending modes, and choose Color Dodge From the list:

The document will temporarily appear full white. Depending on your image, there may be some areas of black here and there, but the bulk of them will be filled with white:

Step 6: Apply the Gaussian Blur filter
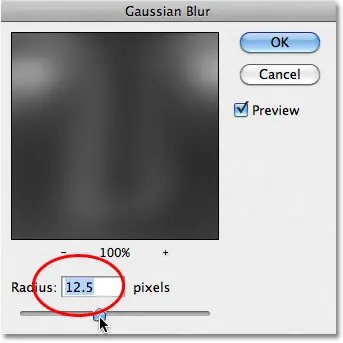
This next step is where we create the sketch effect. Go up to a list Filter At the top of the screen, choose Blur , then choose Gaussian blur :

This opens the Gaussian Blur filter dialog. We create the graphic effect by blurring the layer. Start dragging a slider Radius At the bottom of the dialog towards the right to apply a small amount of blur. As you drag, you will see the drawing effect appear in your document. The more you drag the slider, the more blur will be applied and the drawing effect will be more intense. If you drag the slider too far, a lot of the original image will be shown and it won't look like a drawing anymore.
Read also:How to install Adobe Bridge
There is no set radius value to enter since the amount of opacity you use will depend on what you think looks good for your image, so be sure to watch your doc to judge the results as you drag the slider. For my image, I'll set the Radius value to about 12 pixels or so:

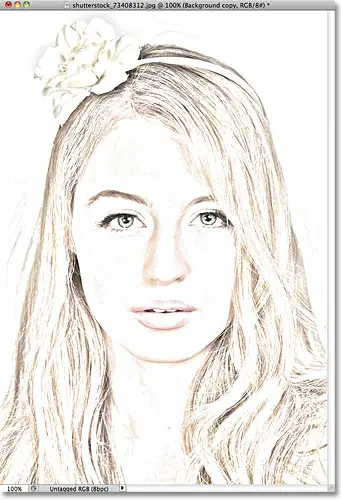
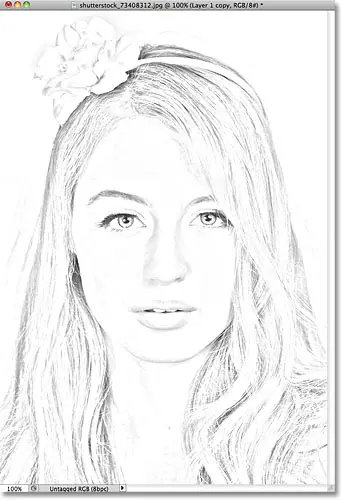
Here's what my initial drawing effect looks like:

Step 7: Merge the layers into a new layer
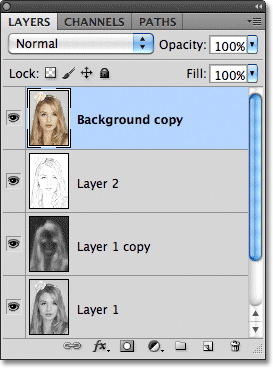
Press and hold a key Alt (Win) / Option (Mac) On your keyboard with the key still pressed, go to Menu Layer at the top of the screen and select Merge Visible :

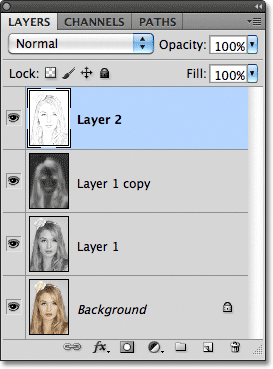
Normally, the Merge Visible command would basically flatten our image by merging all of our existing layers into one, but by holding down Alt (Win) / Option (Mac) while selecting Merge Visible, Photoshop told us to keep all our initial layer intact, and merge them into a new layer (Layer 2) above the assets:

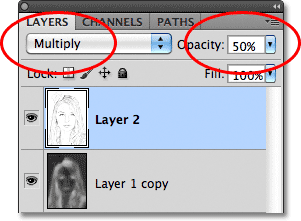
Step 8: Change the blending mode to Double and adjust the layer's opacity
Go to the Blend Mode option at the top of the Layers panel and change the blending mode of the merged layer from Normal to Multiply . This will darken the lines in the sketch effect. If you find the effect is now too dark, seal devalue Opacity , to the right of the Blend Mode option. Watch the image as you adjust the opacity to fine-tune the results. I'm going to reduce mine to 50%:

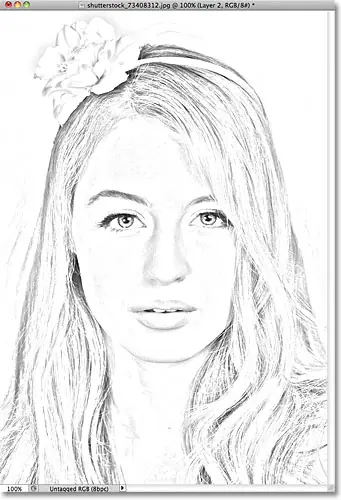
Here is my result after blurring the effect:

Step 9: Duplicate the background layer
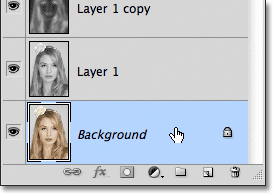
At this point, the drawing effect is complete, and if you're happy with it in black and white, you can stop here. If you want to add color to your drawing, continue with these last few steps. We will color in the drawing using the colors from the original image. Our original image is on the background layer, so we'll need to make a copy of it. Click background layer In the Layers panel to select them:

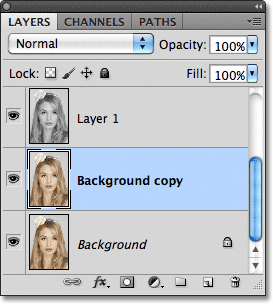
With the background layer selected, go to List class , and select New , then choose layer via copy , or press Ctrl + J (Win) / Command+J (Mac). Photoshop makes a copy of the layer, calls it Background Copy, and places it directly on top of the original:

Step 10: Move the background copy over the other layers
To use this background copy layer to color our outline, we need to move it on top of the other layers. We can jump directly to the top of the layer group by pressing the keyboard shortcut Shift+Ctrl+] (Win) / Shift + Command +] (Mac). And ] Right is the bracket key. With the background copy layer now on top, the original image will reappear in the document window:

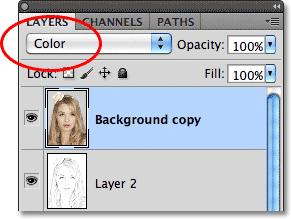
Step 11: Change the Blending Mode to Color
To blend the colors of the original image with a sketch effect, change the blending mode of the background copy layer from Normal to Colored :

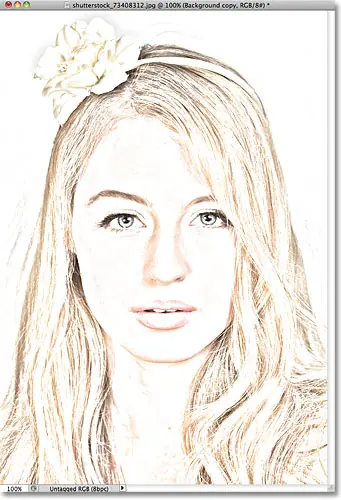
The color blending mode blends the colors from the current layer with the brightness values of the layers below it, giving us a colorful art effect:

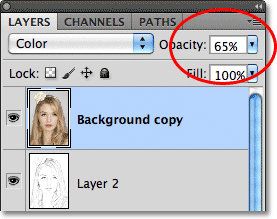
Step 12: Lower the Opacity
Finally, if you find that the color looks too intense, simply lower the value blackout at the top of the Layers panel to adjust the results. I'll lower mine to 65%:

With transparency lowered, here's the end result: