How to convert text to XNUMXD in Photoshop
Add text
The first thing we need to do is add some text. This is an image that I opened up in Photoshop to use as a background for my effects. 
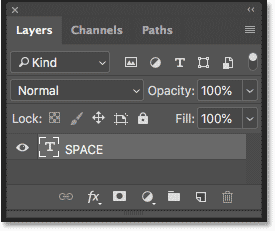
And if we look at Layers panel , you'll notice that I also went ahead and added some text over the image. I will turn it on by clicking vision symbol type layer:

This is my text:

I'm using a font called Orbitron Bold that I downloaded from Adobe Typekit:

The Distort and Perspective commands
What I'd like to do is give my text a more XNUMXD look, like it's leaning back towards the horizon, which means I want to change Purpose . The easiest way to add perspective is with a command perspective in Photoshop.
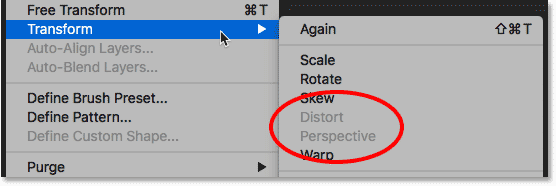
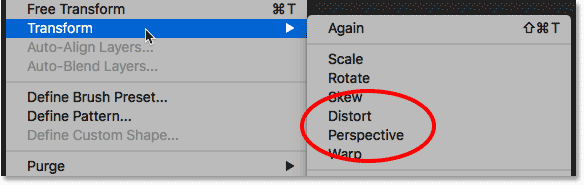
To get to it, I'll go to the menu.” Modification In the menu bar I will select the transfer . This is where we find all the different Transform commands in Photoshop. But note that, while we can access things like Scale, Rotate, Skew, and even Warp, the two most interesting options are- distortion و point of view -Will Jared:
Read also:How to place an image in multiple text layers in Photoshop
Convert type layer
The reason is that Photoshop won't allow us to use Distort or Perspective with the Type layer. So, before I can add a XNUMXD perspective to my text, I first need to convert the type layer into something else.
Option 1: Rasterize the text
One thing I can do is dotting my text, which means converting my writing into pixels. I can do this in the Layers panel with Right click (Win) / Control click (Mac) directly on Layer Type :

Then choose RasterizeType From the list:

But here's the catch. If I convert my type to pixels, I lose the ability to edit my text. And when we apply any kind of transformation to a pixel based image, we may lose quality. So, dotting writing is not a good option.
Option 2: Convert the type to a shape
Another option is in the same menu Convert to shape :
Read also:How to add multiple effects around text in Photoshop
The benefit it has Figure on pixels in That we can convert the format as much as we want without any quality loss. But we still run into a problem because we still lose the ability to edit our text. So, converting it into shape is also not the best option.
Option 3: Convert the type to a smart object
But the third option is to convert our text to Smart object by choosing Convert to a smart object From the list:

Photoshop converts the type layer to Smart object We know that by Smart object icon At the bottom right of the thumbnail:

Smart Objects are non-destructive, so we can convert them as much as we want without any quality loss. And our writing layer is now included inside Smart Object, which means we can open the Smart Object and modify our text whenever we need. But before we learn how to do that, let's take a look at how to use the Distort and Perspective commands with our Smart Object.
I will come back to list again Editing And I will choose the transfer once again . And this time, all transform options are available, including Distort and Perspective:
Read also:How to split text in photoshop
I'll start with a choice Distort :

The Distort command lets us click on any of the corner handles around the text and dragging them independently of each other. We can drag it in any direction to distort the text into different shapes:

Shift cancellation
This isn't really what I want to do, so I'm going to cancel the Distort command without making any changes by hitting a key I in the keyboard. Now back to the original form of the text:

impression
, I want To do is make the text look like it's leaning back toward the horizon, kind of like the scrolling text you see at the beginning of a Star Wars movie. I maybe Do that with the Distort command, but the Perspective command made it easier.
To select it, I'll go back to List Editing , and I will choose the transfer Then I will choose perspective :

Distortion versus perspective
The difference between Distort and Perspective is that in Distort mode we can drag the corner handles in any direction, and we can drag them separately from each other. In perspective mode, we still drag the corner handles, but we can just drag them up and down, or right and left, and the handle on the corner corresponding to it will move in the opposite direction.
Note that if you drag the handle in the upper left corner up, the handle in the left corner Lower moves down:

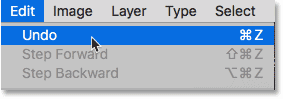
I'm going to undo that by going to the list.” Release “choice” to retreat" , or by pressing Ctrl + Z (Win) / Command + Z (Mac). This will undo the last step but will still be in perspective:

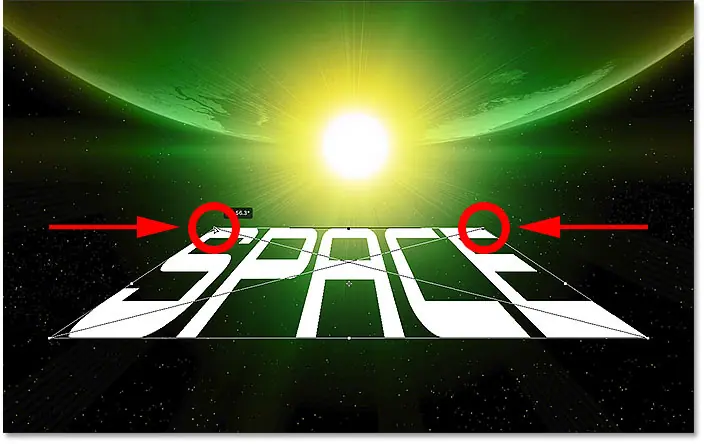
To make the text appear to lean back, I'm going to click on the same handle at the top left, but this time, I'm going to drag it inwards towards the right. And since we're in perspective mode, the corresponding handle at the top right moves inward as well:

Switch between transfer orders
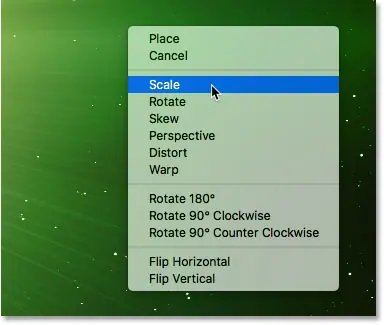
I also want to stretch the text vertically so it takes up more space along the bottom. To do this I need to switch from the perspective command to the scale command. You can quickly switch between transfer orders By right-clicking (Win) / Control-click (Mac) anywhere within the document and choosing a different option from the menu. I will choose Scale :

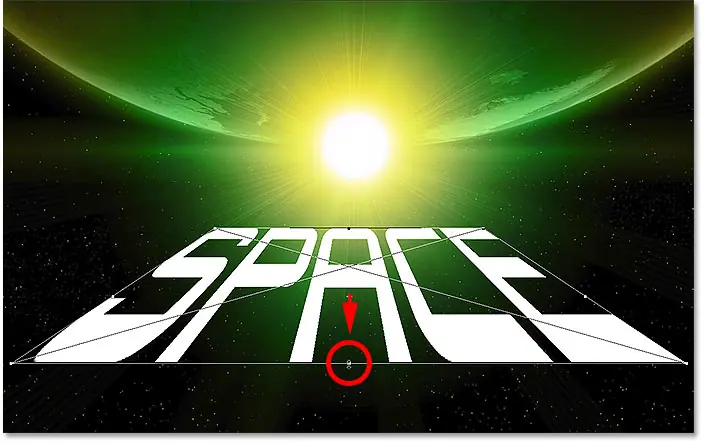
Then I'll click on the bottom handle and pull it down:

Acceptance of the shift
To accept it and close my transfer order, I will press Enter (Win) / Return (Mac):

Add effects to the text
Before we look at how to edit text, I'll quickly add some Effects .
Change blend mode
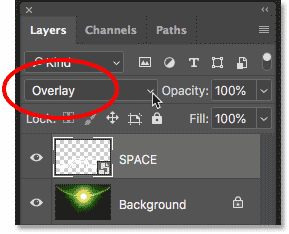
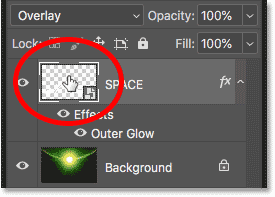
I'll go back to the Layers panel And I will change the blend mode of a Smart Object from Normal to Overlay :

This blends the text with the image:

Add an outer glow
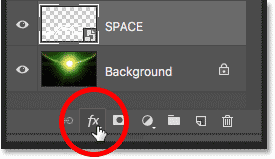
Then I will add a glow to the text by clicking on an icon Layer Styles ( Code fx ):

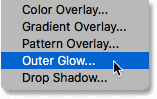
and choose Otterglow :

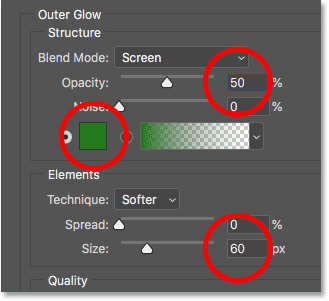
In the Layer Style dialog box, I will press on color swatch To change the color of the glow:

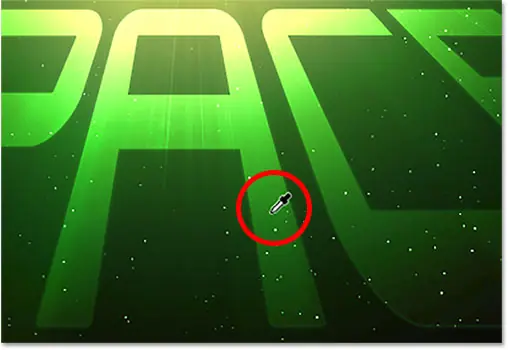
Then I'm going to move my mouse cursor to the image and I'm going to click on the green color to select it:

I'll hit OK to close the Color Picker. Then back in the Layer Style dialog box, I'll increase it حجم glow to 60 pixels و blackout To 50% :

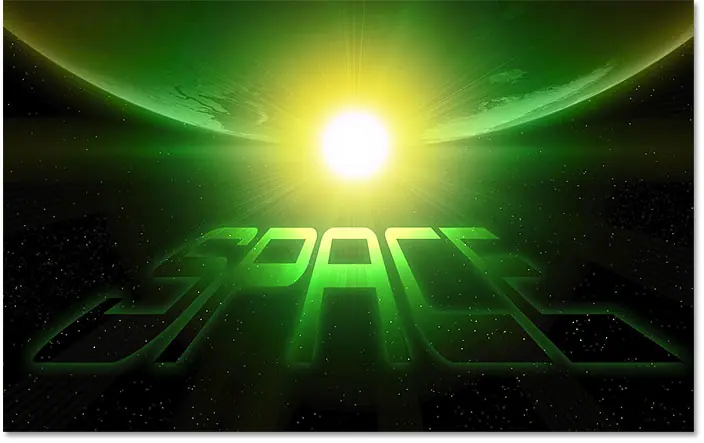
I'll hit OK to close the dialog, and here's the result:

How to edit text
Finally, to edit your text, open the smart object by double-clicking on it thumbnail For it in the Layers panel:

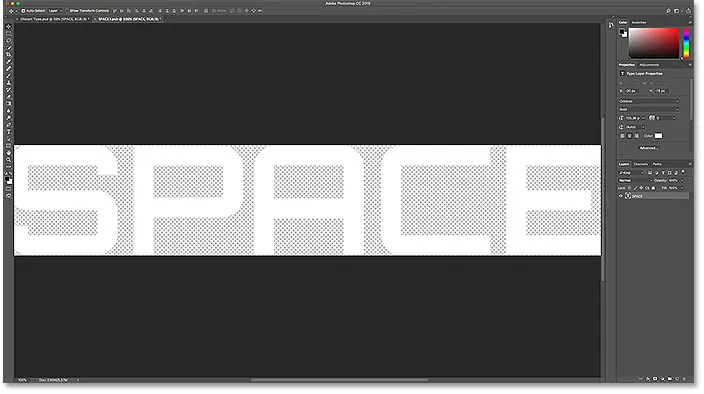
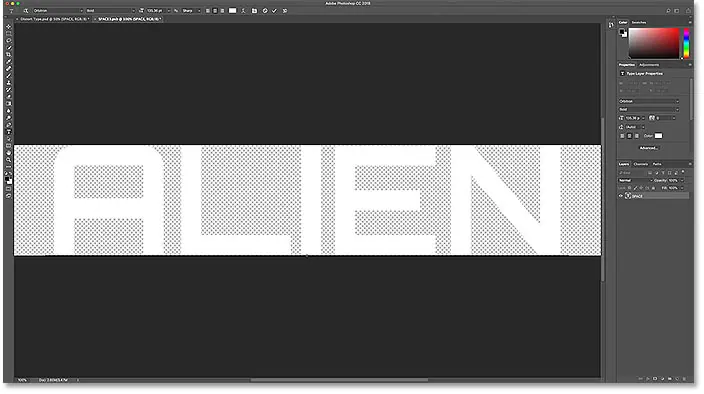
This opens the contents of the smart object (in this case, our text) in a separate document:

And if we look in the Layers panel, we see our Type layer:

Edit text
Locate writing tool From the toolbar:

Then double-click the text to highlight it and enter the new text. I will change mine from “SPACE” to “ALIEN”. Click on Enter (Win) / Return (Mac) to accept it:

Save change
In order for the change to appear in the main document, we need to save and close the smart object. go up to the list ” a file "choose" save" :

Then go back to the list a file "choose" Close" :

And back in the main document, the same effect now appears with the new text:








