How to add multiple effects around text in Photoshop
We'll start by learning how to add more than one stroke around your text, and then I'll show you how to save the result as a layer style preset.
Step 1: Create a new document
start creating New Photoshop document . If you are on the home screen, tap the button Create new :

Or if you are not on the home screen, go to the “menu” a file in the menu bar and select new" :

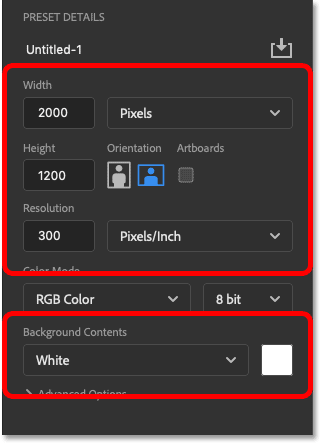
Then in section Preset details From the New Document screen, enter the Width and Height for your document. I'm set Display To 2000 pixels و Height To 1200 pixels But you can use whatever size you need. And resolution The value doesn't matter because it only applies to Print, so I'll leave that at the default setting. Finally, adjust background contents on the White :

Then click the button construction" To create the document:

The new document shows:
Read also:How to place an image in multiple text layers in Photoshop
Step 2: Add your text
To add your own text, select a tool writing from Toolbar :

Then in the options bar choose your font. I'm using HWT Gothic Round which I downloaded from Adobe Typekit, but any font will work:

The default writing color is black, but you can choose a different color by clicking color swatch in the options bar then choose a new color from Color picker . I'll use black for now, but later, I'll show you how to change the color of the text using layer effects:

Then click in the document and add your text. I will write the word "rainbow":

To accept it, click check mark In the options bar:

Step 3: Resize the text using Free Transform
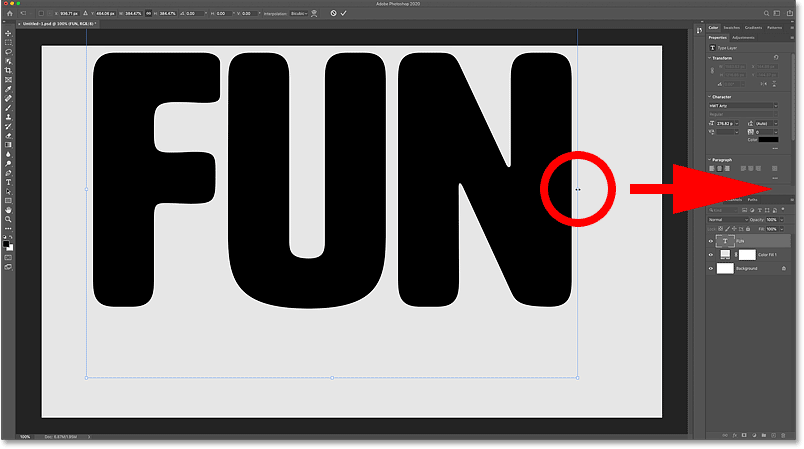
To change the text size, go to the “menu” Release and select free conversion :

Then click and drag either knobs . If you're using Photoshop CC 2018 or earlier, you'll need to press and hold a key Shift on the keyboard while dragging to lock the aspect ratio in place. Make sure to leave enough space for the strokes we'll add around the text:

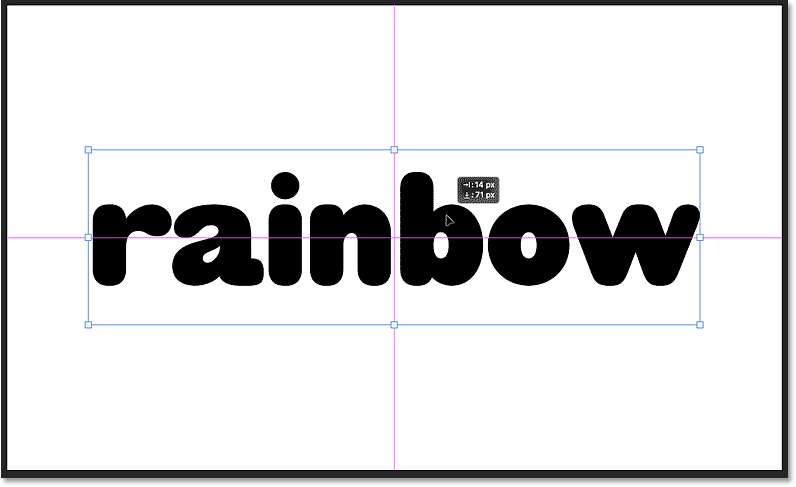
You can also move the text into place by clicking and dragging within the Free Transform box. I will move my text to the center:

To accept it and close the free transfer, click check mark In the options bar:

Step 4: Add a Stroke layer effect
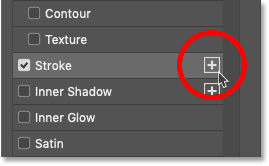
in Layers panel , the text appears on a type layer above the Background layer. To add a border around the text, make sure the type layer is selected. Then click an icon fx :
![]()
And choose Stroke From a list Layer effects :

Step 5: Choose a color for the stroke
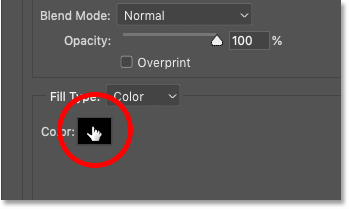
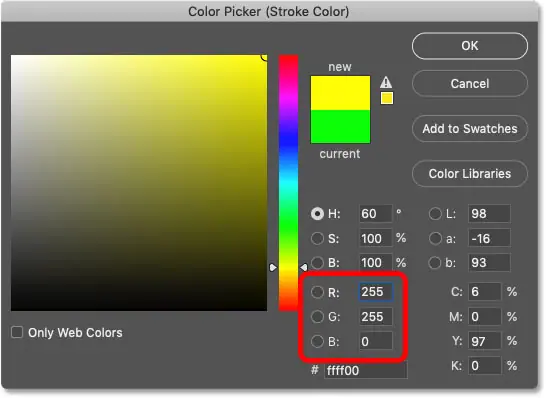
Stroke options appear in the Layer Style dialog box. Choose a color for the border by clicking color swatch :
Read also:How to create spray painted text in Photoshop
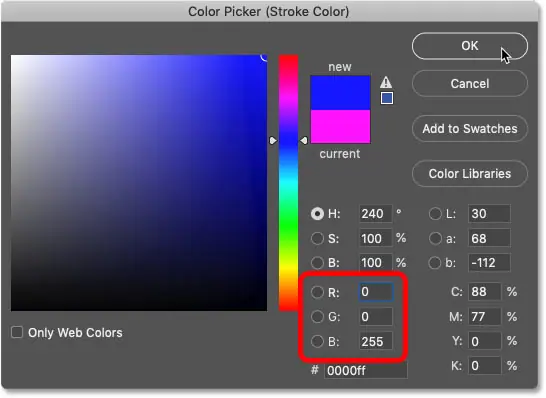
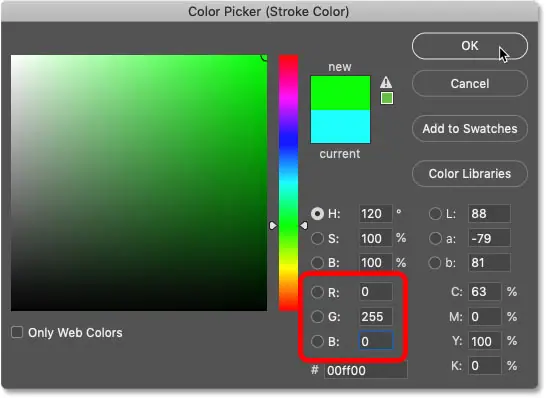
Then choose a new color from the Color Picker. I base my strokes on the colors of the rainbow (red, yellow, green, cyan, blue, and magenta), working my way from the bottom color to the top. So the first color I need is fuchsia .
I will choose lilac by appointment R value (red) to 255 , And G value (green) to 0 و B value (blue) to 255 . Then I'll hit OK to close the Color Picker:

Step 6: Set the border size
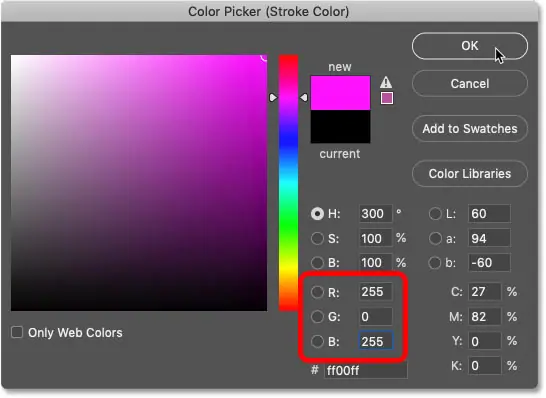
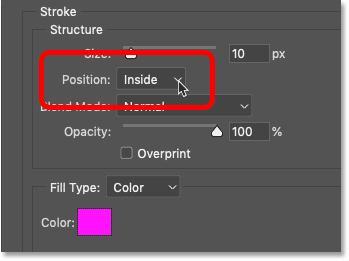
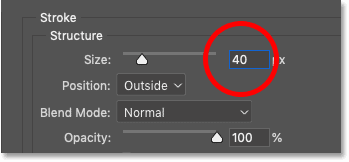
Set your border width using an option Size . I will set me on 10 pixels .
It is very important that you remember the size you choose here because we will add this value to each new stroke we add to the text:

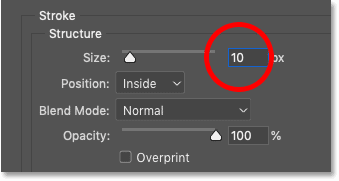
Step 7: Set the Stroke Position to Outside
Finally, set Occupation The stroke is either inside edges, outside edges or centered on the edges of the text. For this effect, I will choose the outside :

And now we have our first stroke around the text:

Step 8: Add a second stroke
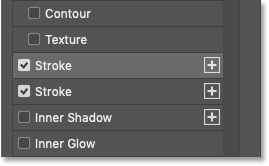
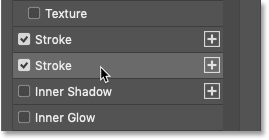
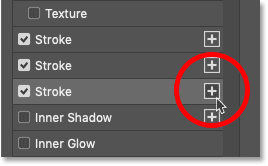
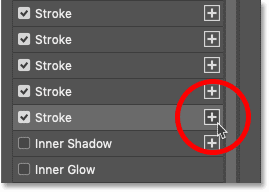
To add a second strike, click plus sign ( + ) next to the Stroke effect on the left of the Layer Style dialog:

A second strike appears on top of the first. New borders are always added above the preset limit, and you can add as many borders as you want, up to a maximum of 10:

Step 9: Change the border color
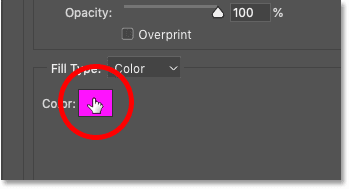
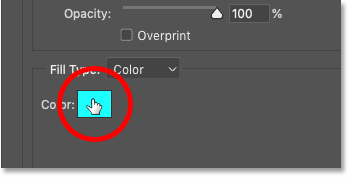
The new border shares the same settings as the previous one. So to choose a different color, click color swatch :

Then choose a new color from the Color Picker. I'll set the second stroke to the colour blue by changing a value R To 0 , and leave G At 0 و B At 255 . Then I will press OK:

What happened to the first stroke?
But note that we now have a problem. We see our second blue line around the text, but the original purple border is gone.
The reason we can't see the original stroke is because the second one is sitting on top of it. And since both strokes are the same size (10px), and they both share the same position (outer), the border on top completely prevents the bottom border from displaying:

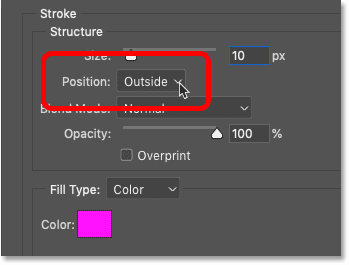
Change the position of the stroke
One way to fix this is to change the position of one of the strokes. I'll click on the purple stroke (the one at the bottom) to select it:

Then I change in Occupation from outside to inside :

And now with the purple border on the inside of the text and the blue border on the outside, both strokes can be seen:

The only problem with moving one of the strokes into the text is that the letters now look too narrow. Plus we still have a few more strokes to add, which means this solution won't work. So I will set Occupation Stroke back to Out :

And now we're back to seeing just the blue strike:

Step 10: Add the Volume of the First Stroke to the Second Stroke
So if changing the position doesn't work, how do we make the second strike appear around the outside of the first? It's actually very easy. All we need to do is make a new stroke wider from the original, then move the new border to Down the original.
First, make sure the new (blue) border is selected:

Then take the original stroke size and add it to the new stroke size. In my case my new border is 10px wide so if I add the original stroke size (also 10px wide) I get 20 pixels :
![]()
Step 11: Slide the second stroke under the first
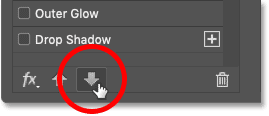
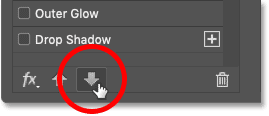
Then move the new border below the original by clicking down arrow at the bottom of the Layer Style dialog box.
Note that you can only move strokes above (using the up arrow) or below other strokes. You cannot move a border above or below other types of layer effects:

Now both strokes appear around the outside of the text. The purple border is located above the blue border, but because the blue border is 10 pixels wider than the purple border, those XNUMX pixels outside the blue border remain visible. This creates the illusion that both strokes have the same width:

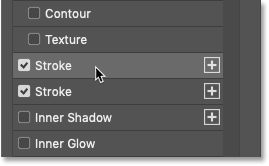
Step 12: Add a Third Strike
At this point, adding more borders around the text is just a matter of repeating the same steps.
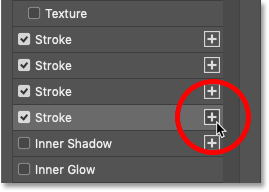
First add a new border by clicking plus sign next to the border you just added. This will always be the stroke at the bottom:

Then click color sample To choose a new color:

And in the Color Picker, choose cyan by leaving R At 0 and change G To 255 and leave B At 255 . Then click OK:

increase حجم Stroke by adding the size of the original stroke. By "original stroke" I mean the first stroke we added (purple).
My new stroke is currently 20px wide, so adding the original stroke size (10px) means I need to increase the value to 30 pixels :
![]()
Then move the new border below the previous one by clicking down arrow At the bottom of the dialog:

We now have three strokes (cyan, blue, and magenta) around the text:

Step 13: Add a Fourth Stroke
Add a fourth hit by clicking plus sign Next to the bottom border:

Then click color swatch :

And in the Color Picker, choose green color by leaving R At 0 و G At 255 and change B To 0 . Then click OK:

Next, add حجم original limit to حجم new limit. So 30 pixels plus 10 pixels equals 40 pixels :

Then move the new border below the others by clicking down arrow :

And we now have a green line around the text. Four strikes down, two remaining:

Step 14: Add a Fifth Strike
Add a fifth hit by clicking plus for the bottom border:

Then click color swatch :

And choose the yellow color change R To 255 and leave G At 255 and B at 0 . Then click OK:

Next, add حجم original limit to حجم The new limit, which takes me to 50 pixels (40 + 10):

Then click down arrow To move the border below the others:

And we have a yellow clot. There is only one more rainbow color left:

Step 15: Add a Sixth Stroke
Add the sixth and final term by clicking plus to the lower limit. Again, you can add up to 10 strokes but for our rainbow colors we only need 6:

Click color swatch :

Then choose Red color by leaving R At 255 , and change G To 0 and leave B At 0 . Then click OK:

increase حجم Stroke by adding حجم The original limit, which makes me a size 60 pixels (50 + 10):

Finally, click down arrow To move the border below the others:

And with that, all six colors of the rainbow are now added as strokes around the text:

Change the color of text using the Color Overlay effect
At this point, we've added all of our borders. But I don't like that my text color is black. What I really want is for the text to be white so that it matches the background. now I'm Can Just click OK to close the Layer Style dialog box and then change the color of the type in the options bar. Or I can change the color using a color overlay layer effect. Here's how it works.
Step 1: Add a Color Overlay effect
I'm still in the Layer Style dialog box, I will select Color Overlay In the column on the left:

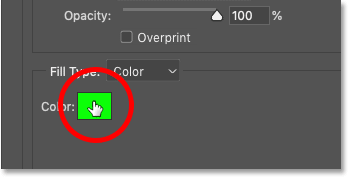
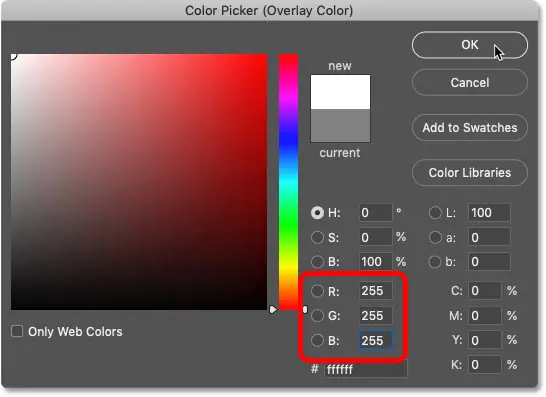
Step 2: Choose a new overlay color
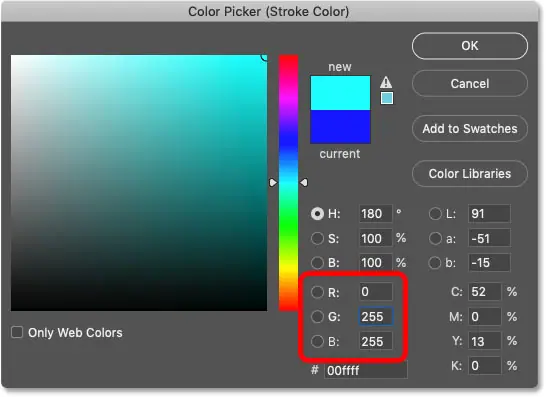
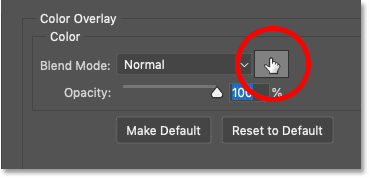
Then I will change the overlay color by clicking color swatch :

And in the Color Picker, I'll choose White color by tuning R و G و B on 255 . Then I will press OK:

And now my text color is white. I like this better:

How to save the effect as a layer style preset
If you think you might use the multi-stroke effect again in the future, you can save it as a layer style preset .
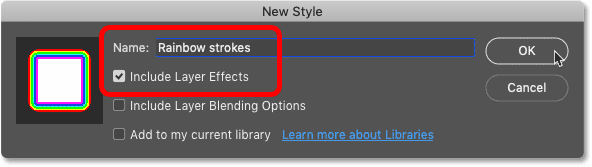
To save it, click the button New Style found To the right of the dialog box:

Then in the New Style dialog, give the new preset a name. I'll call mine "Rainbow Strokes." And be sure Select Include Layer Effects . We didn't use any blending options so you can leave Include Layer Blending Options option to set. Unless you want to add the preset to your Creative Cloud library, deselect it Add to my current library .
Then click OK to create the preset:

With the preset saved, click OK to close the Layer Style dialog:

How to apply a layer style preset
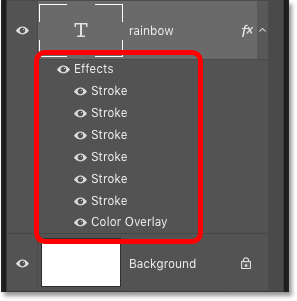
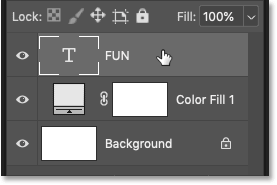
In the Layers panel, all the strokes we applied to the text, as well as the Color Overlay effect, appear listed below the type layer:

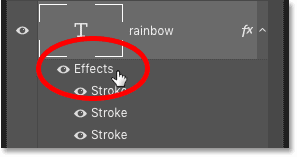
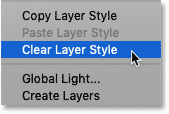
To quickly show you how to apply the preset, I'll omit the effects By right-clicking (Win) / Control-click (Mac) on word Effects :

Then choose Clear Layer Style From the list:

Now we're back to just the black text without applying any effects:

Step 1: Select your type layer
To apply a layer style preset to the text, all we need to do is select the style we need from the Styles panel. But first, in the Layers panel, make sure that it is selected write layer your:

Step 2: Open the Styles panel
Then if the Styles panel is not already open on your screen, open it by going to Menu Window and choose Styles :

Step 3: Select the Layer Style preset
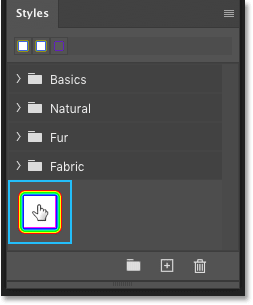
As of Photoshop CC 2020, Photoshop's default layer styles are grouped into folders. But the pattern we just memorized is there Down Folders.
To apply the style to the text, just click on the image mini For the style to select:

In this way, the entire effect is applied immediately:

How to add a Drop Shadow to the effect
Finally, what if you want to add a Drop Shadow to the effect? You might think that you can simply add a Drop Shadow to the type layer itself. But the result may not be what you expect.
I'll quickly add a drop shadow so we can see the problem, and then I'll drag the shadow away from the text. And notice that while the text itself is shaded, the borders around the text are ignored. This results in the shadow appearing too narrow:

We need a way to apply a drop shadow to all of the text و Strokes. We can do this by first adding a type layer to Layers group Then apply a Drop Shadow to the same group.
Step 1: Add the type layer to a new group
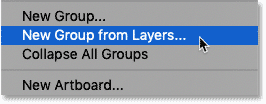
With your type layer selected, click menu icon At the top right of the Layers panel:
![]()
From the list, choose New set of layers :

Name the group Text and click OK:

Now the write layer is inside the collection. You can rotate the group to open or close it by clicking Arrow next to the folder icon:

Step 2: Add a Drop Shadow to the group
After selecting the group, click on the icon fx At the bottom of the Layers panel:
![]()
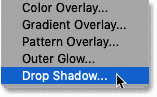
and choose a layer effect the shadow Location:

Step 3: Erase the multiple strokes
Drop Shadow settings open in the Layer Style dialog box.
But before we change any of the settings, notice that the Effects column on the left is still crowded with all the strokes we've added to the text. Although none of the strokes are active, they still take up a lot of space:

Since we don't need all these strokes anymore, we can erase them by clicking on an icon fx In the lower left corner of the dialog box:
![]()
Then choose Reset to default menu From the list:

Step 4: Reselect "Drop Shadow"
Unfortunately, this deselects the Drop Shadow we chose at the beginning, so you'll need to reselect it:

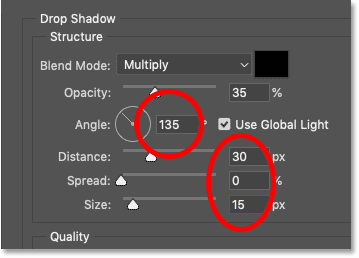
Step 5: Choose Drop Shadow settings
Then enter the settings you need for Drop Shadow. I'll leave the corner At 135 degrees But I will add distance To 30 pixels and Size (which controls the softness of shadow edges) to 15 pixels :

And since we're applying a Drop Shadow to the layer group, everything inside the group, including the borders around the text, gets shaded:

Step 6: Change the color of the shadow
Since the lines around the text are so colorful, the black shadow looks out of place. To change the color of the shadow, click color swatch :

Then choose a new color. I will choose red. But instead of ordering the red values in the Color Picker, I'm going to hover my mouse over the border and I'm going to click on the border الأحمر outer to take Samples of it:

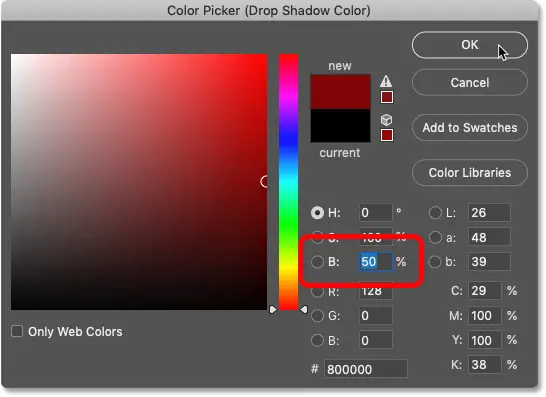
Then in the Color Picker, I'll choose a darker shade of red by lowering a value Brightness ( B ) to 50 percent :

Click OK to close the Color Picker. Then click OK to close the Layer Style dialog box.
And here, with the Drop Shadow color changed to red, is the end result: