So erstellen Sie farbigen Text in Photoshop
Dokumentenvorbereitung
Um Zeit zu sparen, habe ich es getan Erstellt ein neues Photoshop-Dokument mit weißem Hintergrund, und Sie haben Text auf einer darüber liegenden Schreibebene hinzugefügt. Die Schriftart, die ich verwende, ist Avenir Next Heavy, aber jede Schriftart funktioniert. Und die Textfarbe spielt keine Rolle, da wir die Farbe durch unseren eigenen Farbverlauf ersetzen:

Schritt 1: Fügen Sie dem Text einen Verlaufsüberlagerungseffekt hinzu
Um dem Text einen Farbverlauf hinzuzufügen, verwenden wir den Ebeneneffekt „Verlaufsüberlagerung“.
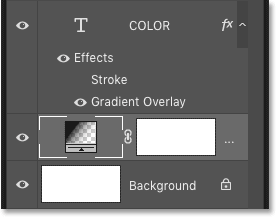
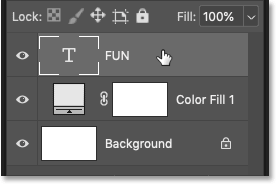
Stellen Sie sicher, dass es im Ebenenbedienfeld ausgewählt ist Schreibschicht . Klicken Sie dann auf ein Symbol fx unten:
![]()
Und wähle Verlaufsüberlagerung Von der Liste:

Schritt 2: Wählen Sie den Schwarz-Weiß-Verlauf
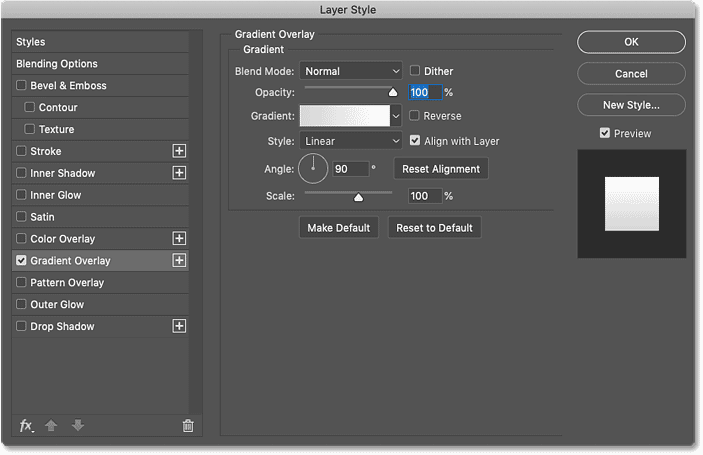
Das Dialogfeld „Ebenenstil“ wird mit den Optionen für die Verlaufsüberlagerung geöffnet. Wir beginnen mit der Auswahl des standardmäßigen Schwarz-Weiß-Verlaufs in Photoshop und bearbeiten dann die Farben, um unseren benutzerdefinierten Verlauf zu erstellen:

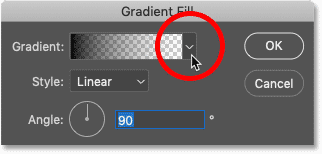
um den Farbverlauf auszuwählen Chromatisch , Klicken Farbfeld aktuelle Steigung. Achten Sie darauf, auf dasselbe Farbfeld zu klicken und nicht auf den kleinen Pfeil rechts neben dem Farbfeld:
Lesen Sie auch:So fügen Sie in Photoshop mehrere Effekte rund um Text hinzu
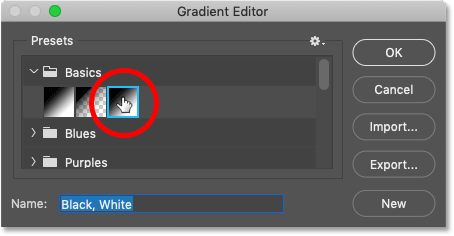
Wählen Sie dann im Verlaufseditor den Verlauf aus Schwarz und weiß aus dem Abschnitt „Voreinstellungen“ oben. Ab Photoshop CC 2020 sind Verlaufsvorgaben in Ordnern gruppiert und Schwarz-Weiß-Verlaufsvorgaben befinden sich im Ordner „Basics“:

Schritt 3: Bearbeiten Sie die Farben des Farbverlaufs
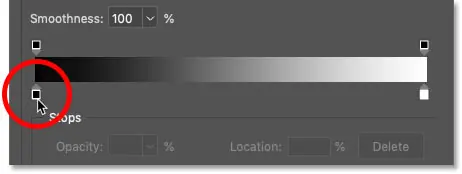
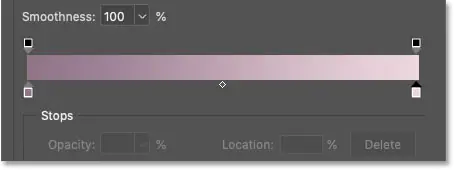
Anzeigen Vorhandene Verlaufsvorschauleiste In der unteren Hälfte des Bildschirms werden die aktuellen Verlaufsfarben angezeigt. Wenn der Schwarz-Weiß-Verlauf ausgewählt ist, erscheint die linke Seite der Vorschauleiste schwarz und die rechte Seite weiß. Aber wir können die Farben mithilfe von Farbstopps bearbeiten.
Um die Farbe Schwarz in eine andere zu ändern, doppelklicken Sie Schwarzer Stopp Unterhalb der linken Seite der Vorschauleiste:

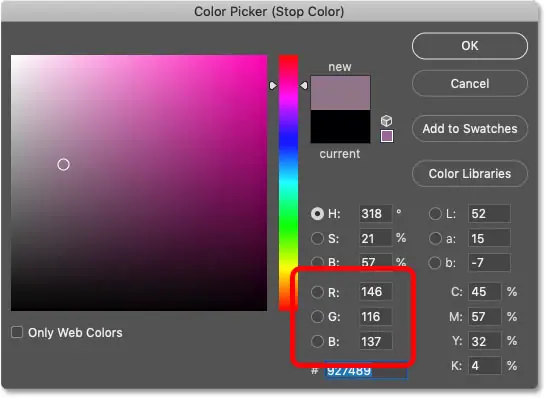
Wählen Sie dann im Farbwähler in Photoshop eine neue Farbe aus. Sie können beliebige Farben verwenden. Nach Absprache würde ich gedämpftes Rosa wählen R Wert (rot) auf 146 , و G Wert (grün) auf 116 و B Wert (blau) zu 137 . Klicken Sie auf „OK“, um den Farbwähler zu schließen, wenn Sie fertig sind:

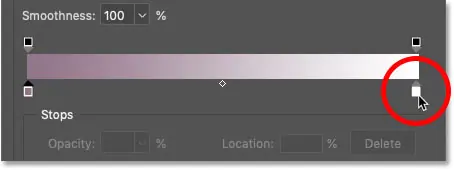
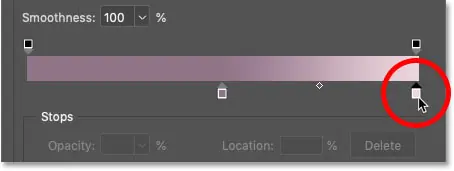
Um dann die weiße Farbe in eine andere zu ändern, doppelklicken Sie Weißer Stopp Unterhalb der rechten Seite der Vorschauleiste:
Lesen Sie auch:So erstellen Sie goldenen Text in Photoshop
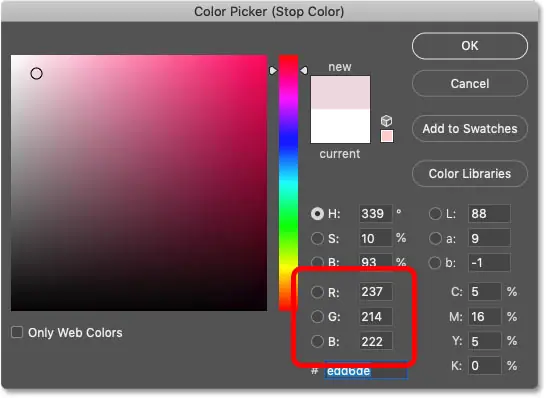
Und wählen Sie im Farbwähler eine neue Farbe aus. Dieses Mal entscheide ich mich für ein helles Rotrosa, indem ich es anpasse R على 237 و G إلى 214 و B إلى 222 . Klicken Sie auf OK, wenn Sie fertig sind:

Nachdem wir beide Farben bearbeitet haben, haben wir jetzt einen neuen benutzerdefinierten Farbverlauf:

Schritt 4: Stellen Sie die Position jeder Farbe auf 50 % ein
Im Moment bewegen sich die Farben im Farbverlauf allmählich von einer zur anderen. Um einen durchgehenden Farbverlauf zu erstellen, der die beiden Farben in der Mitte teilt, ändern Sie einfach den Positionswert jedes Farbstopps.
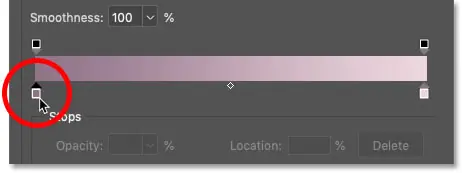
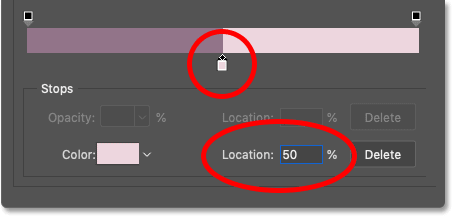
Tippen Sie zuerst auf Linker Farbstopp um es auszuwählen. Diesmal nicht doppelklicken, sondern nur einmal klicken:

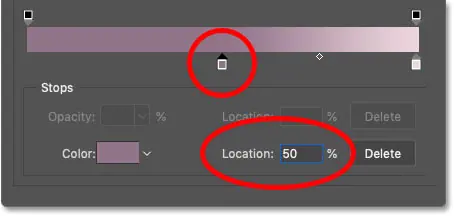
Ändern Sie dann den Wert الموقع von 0 % bis 50 ٪ . Der Farbstopp wird unter die Mitte des Farbverlaufs verschoben:

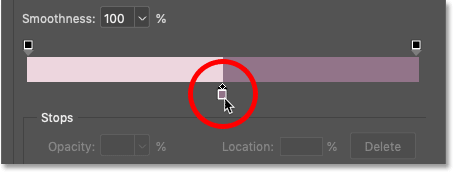
Dann klick Korrekter Farbstopp Um es auszuwählen:

und ändern Sie den Wert الموقع auch zu 50 ٪ . Die beiden Farbstopps überlappen sich nun in der Mitte und jede Hälfte des Farbverlaufs wird mit einer Volltonfarbe gefüllt:
Lesen Sie auch:Ändern Sie Texteffekthintergründe in Photoshop
So ändern Sie die Reihenfolge der Farben
Abhängig von der Reihenfolge, in der Sie die Farbstopps festlegen, haben die Farben im Farbverlauf möglicherweise die Seiten gewechselt. Um es wieder zurückzuschalten, klicken Sie einfach auf eine beliebige Farbe, die unterhalb der Mitte der Vorschauleiste angezeigt wird:

Schritt 5: Speichern Sie den Farbverlauf als neue Voreinstellung
Wenn Sie den Verlauf nicht nur auf Ihren Text, sondern auch auf den Rand oder Hintergrund anwenden möchten (was wir gleich tun werden), speichern Sie den Verlauf vor dem Schließen des Verlaufseditors als neue Voreinstellung.
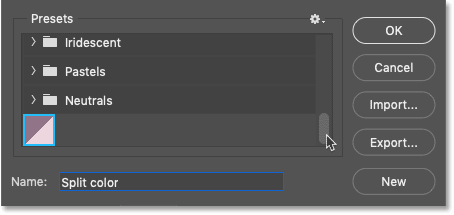
Wenn Sie jedoch Photoshop CC 2020 oder höher verwenden, Also schloss er Ordner Die Grundlagen im Bereich „Voreinstellungen“. Wenn Sie den Ordner geöffnet lassen, wird die neue Voreinstellung zum Ordner hinzugefügt, was nicht das ist, was wir wollen:

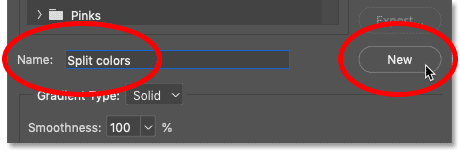
Geben Sie Ihrer Voreinstellung einen Namen. Ich werde es „Teilungsfarben“ nennen. Klicken Sie dann auf die Schaltfläche Neu" Um es zu speichern:

Die neue Voreinstellung wird als Miniaturansicht unter den anderen Verläufen angezeigt. An diesem Punkt sind wir mit dem Verlaufseditor fertig. Klicken Sie also auf „OK“, um ihn zu schließen. Aber lassen Sie das Dialogfeld „Ebenenstil“ geöffnet:

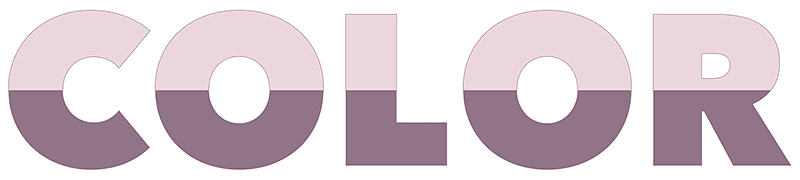
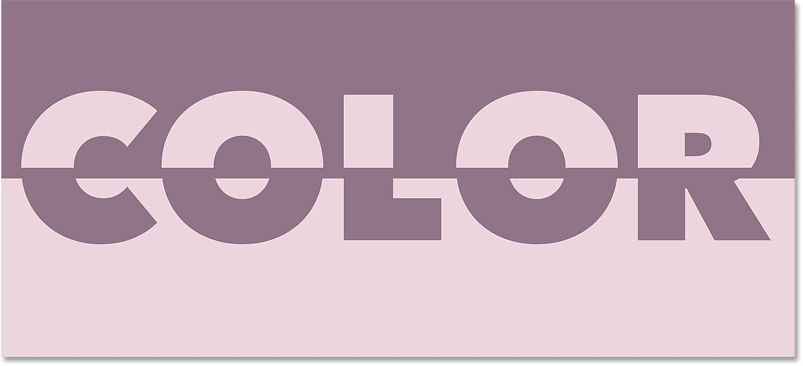
Dies ist mein bisheriges Split-Color-Skript. Die obere Hälfte ist mit der helleren Farbe der beiden Farben gefüllt und die untere Hälfte ist mit der dunkleren Farbe gefüllt:

So invertieren Sie Farben
Um die Position der Farben zu ändern, wählen Sie eine Option aus Gleicht Im Dialogfeld „Ebenenstil“:

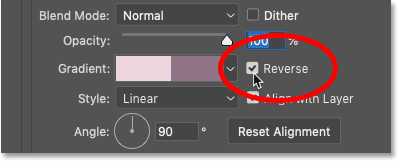
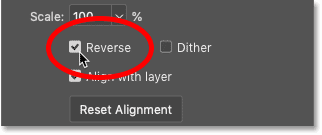
Jetzt ist die dunklere Farbe oben und die hellere Farbe unten. Deaktivieren Sie die Option „Umkehren“, um sie erneut zu ersetzen:

So wenden Sie einen geteilten Farbstrich um den Text an
Wenn Sie zu diesem Zeitpunkt mit dem Effekt zufrieden sind, können Sie das Dialogfeld „Ebenenstil“ schließen und fertig. Aber so können Sie den Effekt verstärken, indem Sie mit demselben geteilten Farbverlauf einen Strich um den Text herum anwenden.
Schritt 1: Fügen Sie einen Strich-Ebeneneffekt hinzu
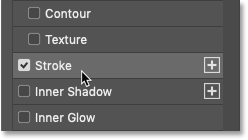
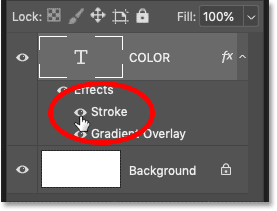
Klicken Sie immer noch im Dialogfeld „Ebenenstil“ auf „Word“. Schlaganfall In der Liste der Effekte links:

Schritt 2: Wählen Sie den geteilten Farbverlauf aus
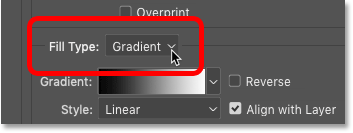
Veränderung Begrenzen Sie den Fülltyp von Farbe bis Farbskala :

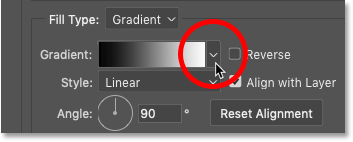
Klicken Sie dann auf den kleinen Pfeil neben dem Farbverlaufsfeld:

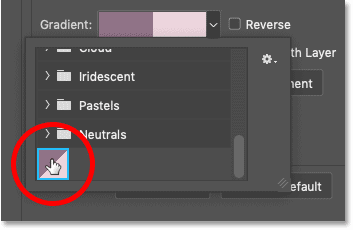
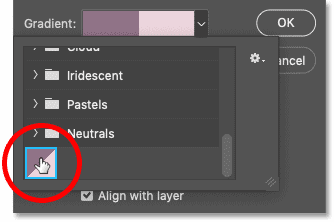
Und doppelklicken Sie auf die Miniaturansicht des geteilten Farbverlaufs, um sie auszuwählen:

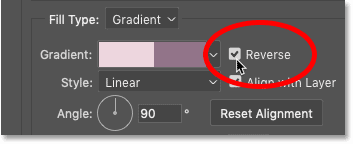
Schritt 3: Wählen Sie die umgekehrte Option
Um den Rand um den Text herum zu sehen, müssen die Verlaufsfarben in umgekehrter Reihenfolge wie im Text selbst angezeigt werden. Auch wenn nicht nicht اختيار umkehren Option für den Verlaufsüberlagerungseffekt und wählen Sie dann „Umkehren“ in den Strichoptionen aus. oder wenn du es bist es tat Wählen Sie „Umkehren“ für „Verlaufsüberlagerung“ und lassen Sie „Umgekehrter Strich“ unverändert.
Mit anderen Worten: Was auch immer Sie mit der Option „Umkehren“ für die Verlaufsüberlagerung tun, machen Sie für den Rand das Gegenteil:

Der Strich sollte nun als dünner Umriss um die Buchstaben erscheinen und die Farben im Strich sollten in der umgekehrten Reihenfolge des Textes sein. Die dunklere Hälfte des Strichs sollte um die hellere Hälfte des Textes herum erscheinen und die hellere Hälfte der Linie sollte um die dunklere Hälfte des Textes herum liegen:

Schritt 4: Stellen Sie den Modus auf „Außen“ ein
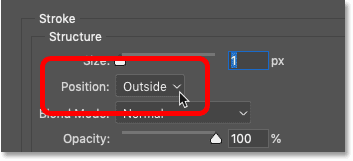
Schlaganfallveränderung Beruf إلى Außen So sieht es an den Rändern außerhalb der Buchstaben aus:

Schritt 5: Erhöhen Sie die Strichstärke
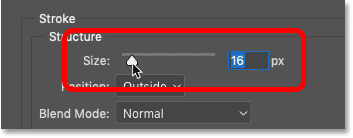
Dann verwenden Sie einen Schieberegler Größe Um die Randbreite zu vergrößern. Ich stelle meine auf 16px ein:

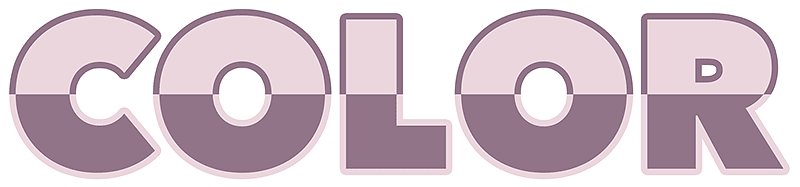
Und das ist das Ergebnis. Wir haben jetzt einen Rahmen um den Text mit demselben Farbteilungseffekt (aber invertiert):

Schritt 6: Schließen Sie das Dialogfeld „Ebenenstil“.
Als Nächstes zeige ich Ihnen, wie Sie den Hintergrund mit einem pixeligen Farbverlauf füllen. An diesem Punkt sind wir jedoch mit dem Dialogfeld „Ebenenstil“ fertig. Klicken Sie also auf „OK“, um es zu schließen:

So füllen Sie den Hintergrund mit einem pixeligen Farbverlauf
Was wäre, wenn Sie den Hintergrund hinter dem Text mit einem pixeligen Farbverlauf füllen würden, anstatt einen Rahmen um den Text hinzuzufügen, sodass sich die Farben im Hintergrund und im Text gegenseitig widerspiegeln? Hier erfahren Sie, wie es geht.
Schritt 1: Schalten Sie den Stricheffekt aus
Wenn Sie zunächst einen Strich aus dem vorherigen Abschnitt hinzugefügt haben, deaktivieren Sie den Strich im Ebenenbedienfeld, indem Sie auf klicken Vision-Symbol Unterhalb der Textebene:

Schritt 2: Wählen Sie die Hintergrundebene aus
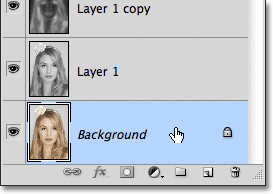
Klicken Sie immer noch im Ebenenbedienfeld auf Hintergrundebene Um es auszuwählen:

Schritt 3: Fügen Sie eine Verlaufsfüllebene hinzu
Klicken Sie dann auf das Symbol Neue Füll- oder Anpassungsebene unten:
![]()
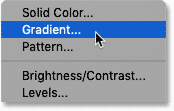
und wählen Sie eine Füllebene allmählich Von der Liste:

Zwischen der Textebene und der Hintergrundebene wird eine Ebene mit Verlaufsfüllung angezeigt:

Schritt 4: Wählen Sie den geteilten Farbverlauf
Klicken Sie im Dialogfeld „Verlaufsfüllung“ auf vorhandener Pfeil Rechts neben dem Farbverlaufsfeld:

Doppelklicken Sie dann auf die Miniaturansicht des geteilten Farbverlaufs, um sie auszuwählen:

Schritt 5: Kehren Sie die Farben des Farbverlaufs um
Genau wie beim Rand müssen die Hintergrundfarben in der umgekehrten Reihenfolge des Textes sein, sonst verschwindet der Text aus der Ansicht.
Also wenn nicht Aufstehen indem Sie die Option auswählen Gleicht Wählen Sie für den Text (Verlaufsüberlagerungseffekt) im Dialogfeld „Verlaufsfüllung“ die Option „Umkehren“. Wenn nicht Wählen Sie den umgekehrten Text aus und lassen Sie die Umkehrung im Dialogfeld „Verlaufsfüllung“ deaktiviert:

Klicken Sie auf „OK“, um das Dialogfeld „Verlaufsfüllung“ zu schließen. Der geteilte Verlauf wird hinter dem Text in umgekehrter Reihenfolge wie in den Buchstaben angezeigt.
Das einzige Problem besteht, zumindest in meinem Fall, darin, dass der Farbverlauf im Text nicht mit dem Farbverlauf im Hintergrund übereinstimmt. Also werde ich das als nächstes beheben:

Schritt 6: Verschieben Sie den Text an die richtige Position
Um den Text an eine Position zu verschieben, an der die beiden Farbverläufe ausgerichtet sind, wählen Sie „Erste“ aus Schreibschicht Im Ebenenbedienfeld:

dann in Symbolleiste , Lokalisieren Werkzeug verschieben :

Und bevor Sie den Text verschieben, gehen Sie zur Liste عرض in der Menüleiste und wählen Sie 100 ٪ . Dadurch wird das Dokument in den 100 %-Ansichtsmodus gezoomt, sodass Sie den Text um jeweils ein Pixel verschieben können:

Verwenden Sie bei ausgewähltem Verschieben-Werkzeug und einer Breite von 100 % Pfeiltaste nach oben oder unten auf der Tastatur, um den Text an die richtige Stelle zu schieben. In meinem Fall würde ich den Text um jeweils ein Pixel nach unten verschieben, bis die horizontalen Teilungspunkte des Farbverlaufs im Text und des Farbverlaufs im Hintergrund übereinstimmen:








