So teilen Sie Text in Photoshop
Schritt 1: Fügen Sie Ihren Text zum Dokument hinzu
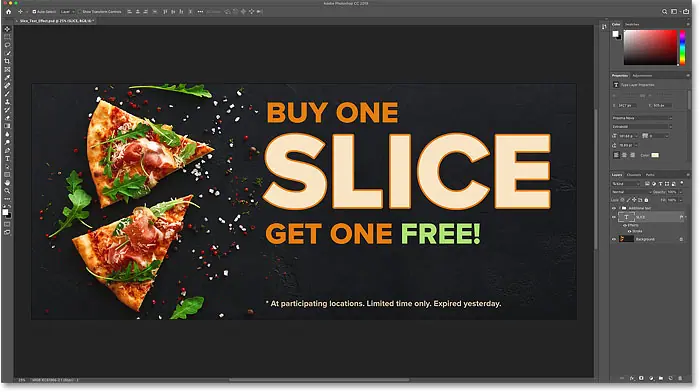
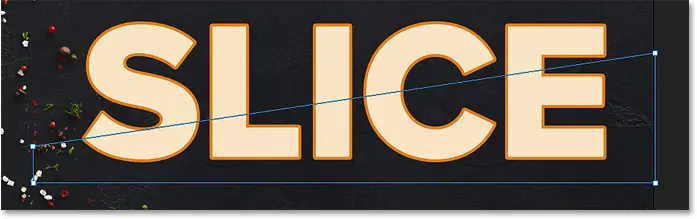
Der erste Schritt beim Erstellen eines Split-Text-Effekts besteht darin, etwas Text hinzuzufügen. Ich habe den Text zu meinem Dokument hinzugefügt, aber Sie können ihm problemlos folgen: Erstellen Sie ein neues Dokument Und fügen Sie den gewünschten Text hinzu:

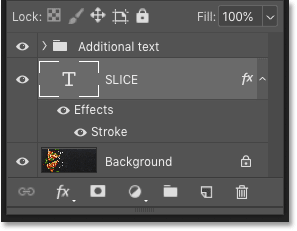
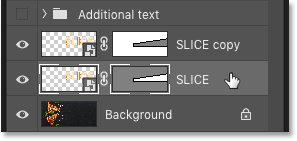
Wenn wir uns ansehen Ebenenbedienfeld , wir werden sehen, wie mein Dokument aufgebaut ist. Hauptbild ist eingeschaltet Hintergrundebene , und das Wort „SLICE“ befindet sich auf der darüber liegenden Typebene. Ich habe einen Rahmen um die Zeichen herum hinzugefügt und dieser wird als Effekt unterhalb der Textebene eingefügt.
Der verbleibende Text („KAUFE EINEN“, „Erhalte EINEN GRATIS“ usw.) befindet sich in einer Ebenengruppe oben mit der Bezeichnung „Zusätzlicher Text“. Ich habe ihn in eine Gruppe eingeteilt, nur um ihn aus dem Weg zu räumen. Für diesen Effekt ist der einzige Text, der uns wichtig ist, das Wort „SLICE“:

Zusätzlichen Text deaktivieren
Der Einfachheit halber schalte ich die Ebenengruppe vorerst aus, indem ich auf klicke Visionssymbol eigen:
![]()
Jetzt sehen wir nur noch das Wort „SLICE“ vor dem Hintergrundbild.
Lesen Sie auch:So fügen Sie mit Photoshop mehrere Bilder in Text ein
Schritt 2: Konvertieren Sie die Textebene in ein Smart Object
Um den Text beim Schneiden bearbeitbar zu halten, konvertieren Sie die Textebene in Intelligentes Objekt . Stellen Sie zunächst sicher, dass Sie die gewünschte Textebene auswählen:

Dann klick Menüsymbol Oben rechts im Ebenenbedienfeld:
![]()
Und wähle In ein Smart-Objekt umwandeln Von der Liste:

A Symbol für intelligente Objekte Unten rechts erscheint eine Miniaturvorschau, die uns mitteilt, dass sich unser Text jetzt sicher im Smart Object befindet:

Schritt 3: Wählen Sie das Rechteckwerkzeug aus
Zum Zeichnen der Scheiben verwenden wir Rechteckwerkzeug in Photoshop. Wählen Sie das Rechteck-Werkzeug aus Symbolleiste :

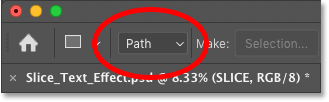
Schritt 4: Stellen Sie die Werkzeugposition auf den Pfad ein
Dann in der Optionsleiste einstellen Werkzeugmodus على Weg :
Lesen Sie auch:So konvertieren Sie Text in Photoshop in XNUMXD
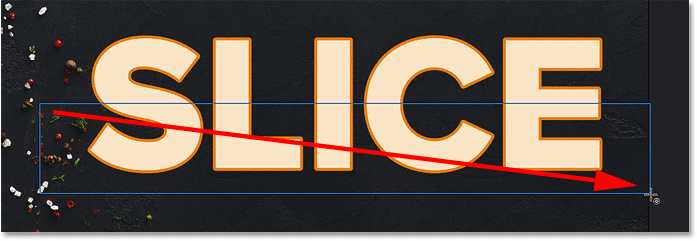
Schritt 5: Zeichnen Sie einen Pfad um die untere Hälfte des Textes
Ziehen Sie einen rechteckigen Pfad um die untere Hälfte des Textes. Wir werden diesen Pfad verwenden, um das untere Slice zu erstellen. Um optimale Ergebnisse zu erzielen, versuchen Sie, den Pfad breiter als den Text selbst zu machen, damit der neue Text immer noch auf die Folie passt, wenn Sie den Text später bearbeiten müssen und der neue Text etwas länger als das Original ist.
Wenn Sie die Position des Pfads beim Zeichnen ändern müssen, halten Sie gedrückt Leertaste , ziehen Sie den Pfad an seinen Platz und lassen Sie dann die Leertaste los, um mit dem Zeichnen des Pfads fortzufahren:

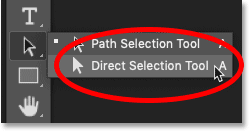
Schritt 6: Wählen Sie das Direktauswahl-Werkzeug
Nachdem wir nun unseren Pfad haben, formen wir ihn in einen diagonalen Spline um.
Lokalisieren Direktauswahlwerkzeug Photoshop aus der Symbolleiste. Standardmäßig verbirgt es sich hinter dem Pfadauswahl-Werkzeug (schwarzer Pfeil). Sie müssen auf das Pfadauswahl-Werkzeug tippen und es gedrückt halten, bis ein Popup-Menü erscheint, und dann das Direktauswahl-Werkzeug (weißer Pfeil) aus der Liste auswählen:

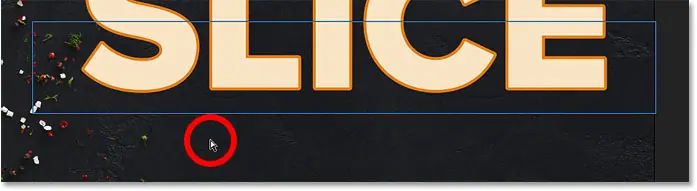
Schritt 7: Wählen Sie den Pfad ab
Klicken Sie auf eine beliebige Stelle außerhalb des Pfads, um die Auswahl aufzuheben. Und Ankerpunkt Jede Ecke des Pfades wird verschwinden und nur die Umrisse des Pfades selbst bleiben übrig:
Lesen Sie auch:So erstellen Sie Text mit Feuer in Photoshop
Schritt 8: Wählen Sie den Ankerpunkt oben links aus und ziehen Sie ihn nach unten
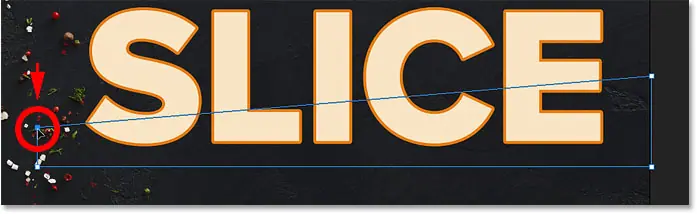
Klicken Sie dann in die obere linke Ecke des Pfads, um nur einen Ankerpunkt auszuwählen:

Ziehen Sie den Punkt nach unten, um die Oberseite des Pfads in eine schräge Linie umzuwandeln:

Wandeln Sie die Live-Form in einen regulären Pfad um
Photoshop fragt Sie, ob Sie die Live-Form in einen regulären Pfad umwandeln möchten. Klicken نعم :

Schritt 9: Wählen Sie den Ankerpunkt oben rechts aus und ziehen Sie ihn nach oben
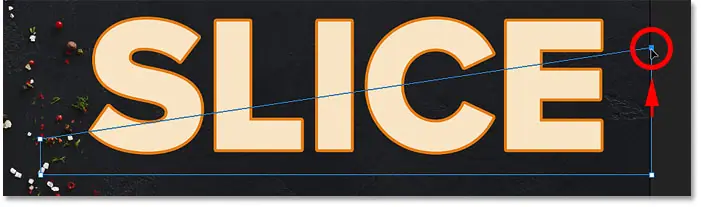
Klicken Sie dann auf den Ankerpunkt in der oberen rechten Ecke des Pfads, um ihn auszuwählen:

Und ziehen Sie diesen Punkt nach oben. Sie können sich mit den beiden Punkten hin und her bewegen, indem Sie darauf klicken und sie je nach Bedarf nach oben oder unten ziehen, bis Sie mit dem Winkel des Schnitts zufrieden sind:

Schritt 10: Konvertieren Sie den Pfad in eine Vektormaske
Um das Slice zu erstellen, müssen wir den Pfad konvertieren Vektormaske . Gehe zu Ebenenbedienfeld Ihr eigenes, drücken und halten Strg.-Taste (Gewinnen) / Befehl (Mac) auf der Tastatur und klicken Sie auf das Symbol Ebenenmaske hinzufügen :

A Miniaturansichten der Vektormaske Die Miniaturvorschau erscheint neben dem Smart-Objekt:

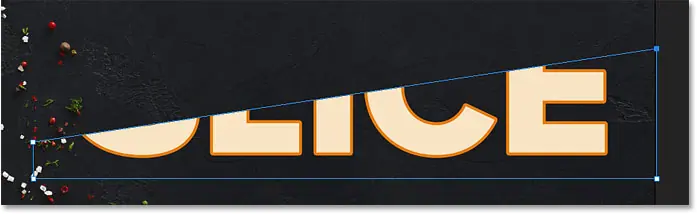
Und im Dokument sehen wir, dass der obere Teil des Textes verschwunden ist. Nur der untere Teil innerhalb der Vektormaske bleibt sichtbar, wodurch unser erstes Slice entsteht:

Schritt 11: Erstellen Sie eine Kopie des Smart-Objekts
Um den oberen Slice zu erstellen, erstellen Sie eine Kopie des Smart-Objekts, indem Sie auf Liste gehen Klasse , wählen جديد , dann wähle Ebene per Kopie . Oder Sie können eine Tastenkombination drücken Strg + J (Gewinnen) / Befehl + J (Mac):

Im Ebenenbedienfeld wird eine Kopie des Smartobjekts über dem Original angezeigt:

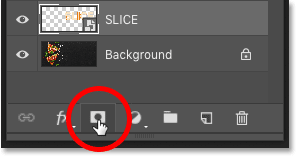
Schritt 12: Wählen Sie „Vordere Form subtrahieren“
في Optionsleiste , klicken Sie auf das Symbol Gleisbetrieb :
![]()
Und wähle Subtrahieren Sie die vordere Form Von der Liste:

Dadurch wird die Vektormaske invertiert, wodurch das obere Segment sichtbar wird, und wir haben jetzt beide Segmente:

Verstecke den Weg
Wir müssen den Streckenplan nicht mehr sehen. Um den Pfad auszublenden, klicken Sie auf eine beliebige Stelle außerhalb des Pfads:

Diashow
Es mag den Anschein haben, dass unser Text noch in einem Stück ist. Sie können jedoch einzelne Folien durch Klicken ein- und ausschalten Vision-Symbole im Ebenenbedienfeld.
Wenn Sie auf das Sichtbarkeitssymbol klicken, um das oberste Smart-Objekt zu deaktivieren:
![]()
Wir sehen nur den unteren Teil des Textes:

Ich klicke erneut auf dasselbe Sichtbarkeitssymbol, um die obere Folie wieder zu aktivieren. Und wenn Sie dann das Tretlager ausschalten, indem Sie auf das Sichtbarkeitssymbol klicken:
![]()
Wir sehen nur den oberen Teil des Textes. Um die untere Folie wieder einzuschalten, klicken Sie erneut auf das Sichtbarkeitssymbol:

Schritt 13: Wählen Sie das Verschieben-Werkzeug
Um die Folien auseinander zu bewegen, wählen Sie Werkzeug verschieben In Photoshop über die Symbolleiste:

Schritt 14: Ziehen Sie die Streifen auseinander
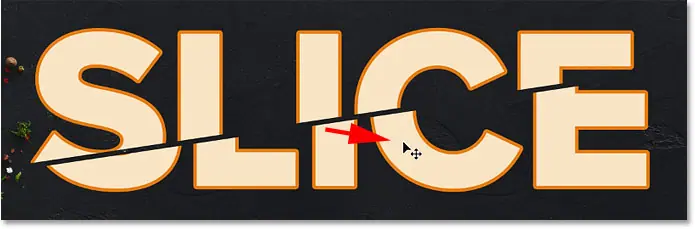
Wählen Sie die Folie aus, die Sie verschieben möchten, indem Sie im Ebenenbedienfeld darauf klicken und sie dann an die gewünschte Position im Dokument ziehen. Anstatt mit dem Verschieben-Werkzeug zu ziehen, können Sie auch tippen Pfeiltasten auf Ihrer Tastatur, um die Folie an ihren Platz zu schieben (Sie müssen immer noch das Verschieben-Werkzeug auswählen).
Ich wähle das unterste Segment im Ebenenbedienfeld aus:

Als nächstes verwende ich die Pfeiltasten auf meiner Tastatur, um das Tretlager nach unten und rechts zu drücken:

Zusätzlicher Textneustart
Ich werde meinen Zusatztext durch Klicken neu starten Visionssymbol Ebenengruppe:

Und hier sehen wir das Layout mit dem hinzugefügten beschnittenen Texteffekt:

So bearbeiten Sie Text in Folien
Nachdem wir nun den Effekt „Zugeschnittener Text“ erstellt haben, lernen wir, wie Sie den Text in den Folien bearbeiten.
Obwohl wir die Folien mit zwei Objekten erstellt haben schlau Jedes Smart Object trägt separat die exakt gleiche Typklasse. Wenn wir also den Text in einem Smart-Objekt ändern, wird die gleiche Änderung in beiden angezeigt.
Schritt 1: Doppelklicken Sie auf die Miniaturansicht des Smart-Objekts
Text bearbeiten, Doppelklick einer Miniaturansichten für Smart Objects . Beides wird funktionieren:

Der Text wird in einem separaten Dokument geöffnet:

Schritt 2: Wählen Sie das Textwerkzeug aus
Lokalisieren ein Werkzeug Geben Sie in der Symbolleiste „Photoshop“ ein:

Schritt 3: Bearbeiten Sie Ihren Text
Bearbeiten Sie dann Ihren Text. Ich werde drücken Zweimal auf dem Text, um das ganze Wort hervorzuheben:

Dann ändere ich das Wort von „SLICE“ in „PIZZA“:

Schritt 4: Klicken Sie auf das Häkchen in der Optionsleiste
Veränderungen akzeptieren, Ich werde drücken على Häkchen In der Optionsleiste:

Schritt 5: Wählen Sie bei Bedarf „Alle anzeigen“.
Beachten Sie, dass in diesem Fall die Bearbeitung des Textes zu einem Problem führte. Der neue Text ist zu lang, um in den sichtbaren Bereich des Dokuments zu passen, sodass ein Teil des Buchstabens „A“ auf der rechten Seite aus der Leinwand herausragt:

Wenn dies bei Ihrem Text passiert, holen Sie sich eine Liste Bilder in der Menüleiste und wählen Sie Alles offenbaren :

Und Photoshop passt die Leinwandgröße sofort an den gesamten Text an:

Schritt 6: Speichern und schließen Sie das Smart-Object-Dokument
Um die Änderung zu akzeptieren und zum Hauptdokument zurückzukehren, müssen wir das Smart-Object-Dokument speichern und schließen.
gehe nach oben zur Liste ” eine Datei "wählen" speichern" :

Gehen Sie dann zurück zur Liste eine Datei "wählen" Schließen" :

Auch im Hauptdokument sehen wir den gleichen Effekt, dieses Mal jedoch mit unserem bearbeiteten Text: