Create a long shadow text effect with Photoshop
Document setup
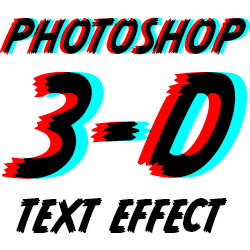
Here is the document to start with. I've added some white text in front of a simple gray background. We'll add color to the effect once the shadow is created.
Any font will work for this effect, but I'm using Mostra Nuova which I downloaded from Adobe Typekit:

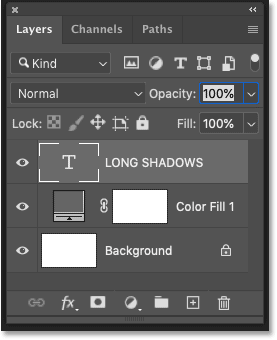
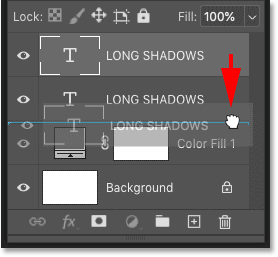
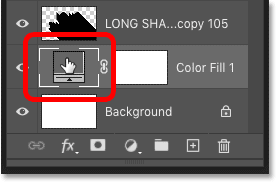
In the Layers panel, we see how the document is set up.
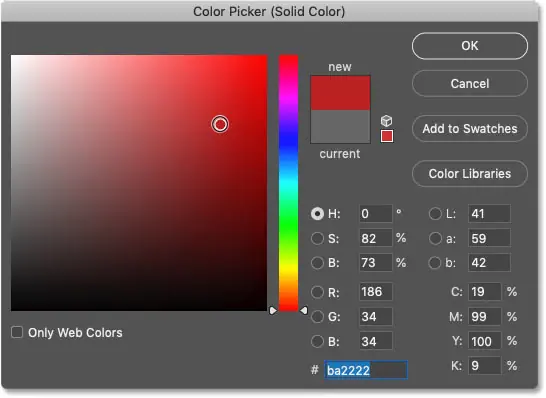
At the bottom is the background layer already filled with white. To turn the background to grey, I added Solid color fill layer above the background layer. And in the Color Picker, I chose the gray color by setting a value H (hue) on 0 degrees , and value S (Saturation) to 0 percent , and value B (brightness) on 40 percent .
And on top of that we text the type layer:

Step 1: Make a copy of your type layer
The first thing we need to do to create a long shadow is make a copy of the text.
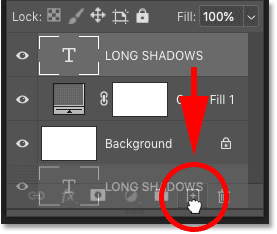
in Layers panel , Click write layer and drag it down to an icon Add New Layer At the bottom:

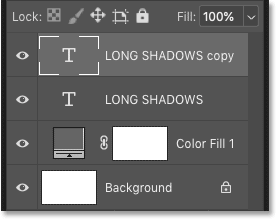
A copy of the overwrite layer appears over the original:
Read also:Change text effect backgrounds in Photoshop
Step 2: Change the color of the copy to black
Next, select writing tool of Toolbar If it is not already selected:

Then in the options bar, click color swatch :

And in the Color Picker, change the text color to the black by adjusting the value B (brightness) on 0 percent :

Click OK to close the Color Picker, and the black text now blocks the display of the original white text:

Step 3: Drag the copy below the original
We'll use the black text to create our shadow, which means we need to move it behind the original text. So back to the Layers panel, click on the copy type layer and drag it below the original type layer:

And now we're back to seeing the white text, with the black text hidden behind it:

Step 4: Set the Document Zoom Level to 100%
To create the long shadow effect, we'll make a series of copies of the black text, and we'll use the arrow keys on our keyboard to nudge each copy one pixel away from the previous one.
But for this to work we need to view our document at 100% zoom level. That's because Photoshop uses pixels the screen , not image pixels, when we nudge content with the arrow keys. So if the zoom level is set to anything less than 100%, you will actually push the text by more than 1 pixel, causing the shadow to have jagged edges.
To prevent this from happening, make sure the document is displayed at 100% by going to the menu عرض in the menu bar and choose 100% :

Step 5: Select a free transfer order
Then after selecting your text copy layer, go to the "" Release and select free conversion :

A transform box and handles appear around the text. They are actually about the black text even though they appear to be about the white text. But that doesn't matter because we won't be using the handles anyway. Instead, we'll move the text using the arrow keys:
Read also:How to put multiple images into text using Photoshop
Step 6: Press the down arrow and the right arrow on the keyboard
On the keyboard, press Down arrow key Once. This pushes the black text down by one pixel. Then press Right arrow key Once to nudge the text to the right by one pixel. Again make sure you are viewing the document at 100% zoom level or this will not work.
Step 7: Accept and close the free transfer
Since we're moving the text one pixel at a time, you might not notice anything happening. But for now, just accept it and close the Free Transform by clicking check mark In the options bar:

Step 8: Make a copy of the text and convert it again
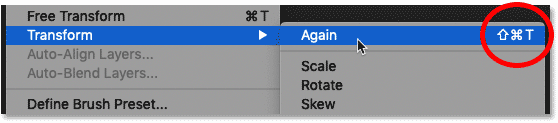
Photoshop has a somewhat hidden command called Transform Again , which, as you can imagine, lets you reapply the same transform again.
Now don't select it yet, but I just want you to know that you can find it by going to a list.” Release ” and choose the transfer . And the one more time The first option command is at the top. And note that Transform Again contains a keyboard shortcut Shift + Ctrl + T (Win) / Shift + Command + T (Mac):

Each time we click on this shortcut, we'll reapply the same transformation to the black text, which means we'll move it one more pixel down and one more to the right. But we don't want to keep transmitting the same text. What we really want is business Copy of the text and transfer copy.
To do this, we just need to add a key Alt (Win) / Option (Mac) to the shortcut. Even on a Windows PC, press Shift + Ctrl + Alt + T . On a Mac, press Shift + Command + Option + T .
In the Layers panel, you'll see a new copy of the black type layer appear below the original white text at the top:

And if you look closely, you'll see the shadow start to emerge from behind the letters:

Step 9: Hold the shortcut to expand the shadow
Click on Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) Repeatedly to add more and more copies of the black text and move each copy 1 pixel down and 1 pixel to the right. The more copies you add, the larger the shadow will appear.
But note that if you hit the shortcut too many times too quickly, Photoshop may have a hard time keeping up, so you'll need to pause every now and then before you see results.
This is my shadow after pressing the keyboard shortcut 20 times:

And this is the result after pressing the shortcut 50 times. The shadow now extends away from the letters:

And after pressing the shortcut 100 times, the shadow is now twice as long as before:

Step 10: Merge the black writing layers
If your goal is to make the shadow long enough that it extends from the edge of the background, adding a new type layer each time will take some time. So this is a way to speed things up.
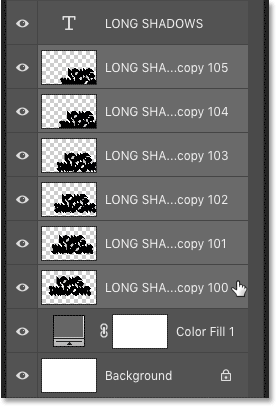
In the Layers panel, click on the last black layer you added. The heading just below the original white text would be:

Then scroll down to the bottom, and press and hold a key Shift , and click on the first black layer. In my case, it's the layer directly above the solid color fill layer.
This selects all type layers that make up the shadow:

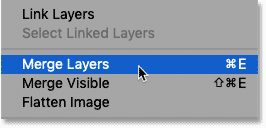
With the layers selected, click list icon Layers panel:
![]()
And choose the command Merge Layers :

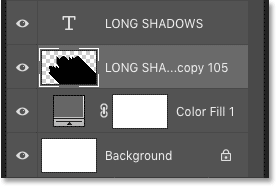
Now all the shadow layers are merged into one:

Step 11: Select the Move Tool
To extend the shadow, we'll make copies of it and move each copy to where the previous shadow ended.
Locate move tool From the toolbar:

In the options bar, make sure auto select . unchecked . This will prevent us from accidentally moving the wrong layer:

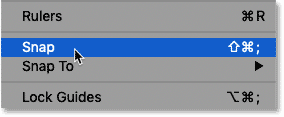
Also, to make it easier to move layers, go to List Display in the menu bar And turn off Snap . A check mark next to the option name means that it is currently on, so select it to turn it off:

Step 12: Duplicate the shadow and move it below the original
In the Layers panel, make sure the shadow layer is selected:

Then to make a copy of the shadow, press a key Alt (Win) / Option (Mac) On the keyboard and, while holding down the key, click and drag away from the shadow in the document.
Instead of dragging the shadow, you will drag Copy from the shadow while the original remains in place:

Release the Alt (Win) / Option (Mac) key once you start dragging. Then move the copy to where the original shadow ended so that the two layers align and extend the length of the shadow.
If you can't get them to line up perfectly with the move tool, use the arrow keys on your keyboard to push the copy into place:

Step 13: Make and move more copies to extend the length of the shadow
Repeat the same steps to extend the shadow further. Press and hold Alt (Win) / Option (Mac) Drag a copy out using the Move tool, then move the copy below the previous one. Use the arrow keys on your keyboard to push it into place if needed.
Here I am moving a second copy of the shadow below the first copy:

Since I want my shadow to extend away from the bottom corner, I'm going to add a few more copies and move each one into position.
In my case, it took a total of six shadow layers (the original plus five copies) to extend the shadow off the screen:

Step 14: Merge the Shadow Layers
Just like we did with the type layers, we need to merge the shadow layers into one.
In the Layers panel, the last copy you added should already be selected at the top. To select other shadow layers below, press and hold the key Shift And click on the original shadow layer at the bottom:

Then to combine them, click menu icon :
![]()
And again choose Merge layers :

And now the shadow is completely merged into one layer below the type layer:

Step 15: Lower the opacity of the shadow layer
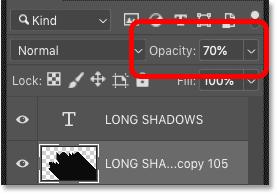
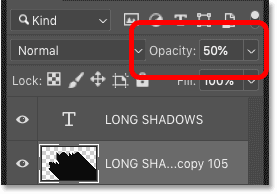
Finally, to blend the shadow with the background, do Decrease the Opacity value shadow layer. There is a choice Opacity in the upper right of the Layers panel. I will lower mine to 70 percent :

And as the opacity decreases, the shadow becomes less intense:

Step 16: Change the background color
At this point my shadow still looks gray, but that's only because the background is gray. If we change the background color, the shadow color will change with it.
I have already added Solid color fill layer above the background layer, which is where the gray color comes in. To change its color, I'm going to double-click on it color swatch packing layer:

Then in the Color Picker I will choose a different color. I will try the red shade:

I'll hit OK to close the Color Picker, and now the dark red shade appears:

Adjust shadow brightness
If the shadow is still too dark, you can adjust it in the Layers panel by clicking the shadow layer to reselect it, then lowering the value. blackout Furthermore. I will lower it to 50 percent :

Now the shadow appears lighter as it fades further into the background:

Here's the same effect, using the same 50 percent opacity value, but changing the background to blue:

Use gradient for background
Of course, you don't have to use a solid color for the background. Working Gradients Also, the shadow will take on gradient colors.
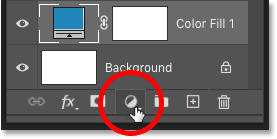
In the Layers panel, I'll add a gradient fill layer on top of a solid color fill layer by clicking on the icon New Fill or Adjustment Layer :

and choose gradient From the list:

Then in the Gradient Fill dialog I'll choose the gradient by clicking Arrow Next to the gradient swatch:

As of Photoshop CC 2020, gradients are divided into groups, with each group represented by a folder.
I will open a group purples (New in CC 2020) by clicking the arrow next to its folder icon, then I'll choose one New purple gradients By double-clicking on its thumbnail:

I want the brightest color of the gradient to appear at the top of the background and the darkest color to appear at the bottom. So I'm going to reverse the order of the colors by selecting the option Reverse :

Then I'll hit OK to close the Gradient Fill dialog.
And now not only does the background look more interesting, but the shadow also works as well as blends with the gradient colors: