How to color eyes in rainbow colors
How to create the main rainbow color effect, and how easy it is to create different shapes, including how to reverse gradient colors
and how to rotate colors around the eyes, and even how to choose different gradient patterns. Best of all, we'll create the entire effect without making a single permanent change to the original image.
To proceed, you will need Photoshop CC 2020 or later. For earlier versions of Photoshop,
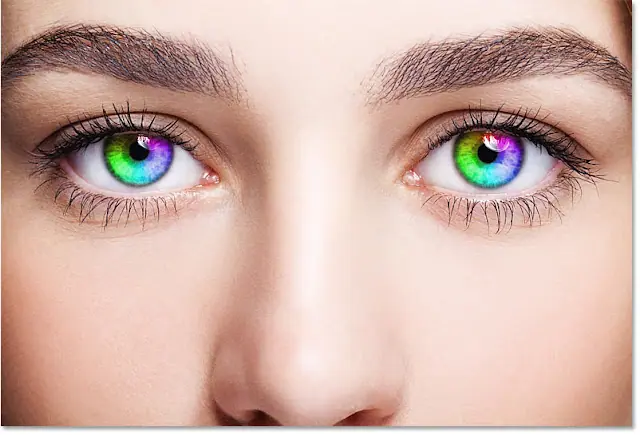
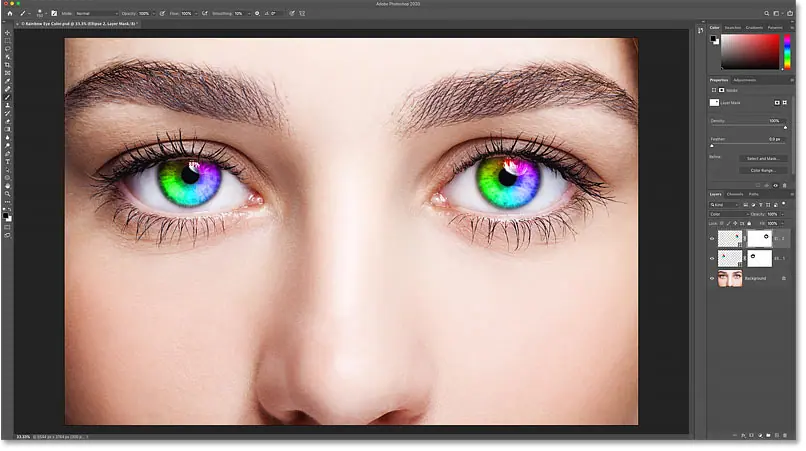
Here's what the main rainbow color effect would look like. As I mentioned, we will learn how to create different shapes as well:
The ultimate rainbow eye color effect.
Step 1: Open your photo
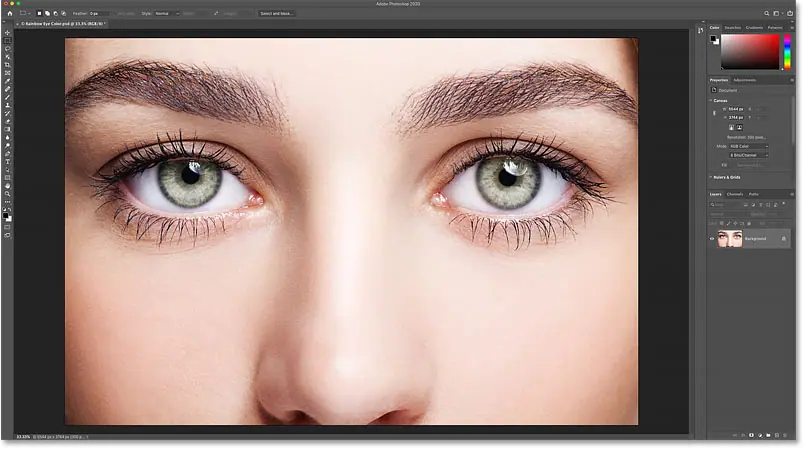
Start by opening your image in Photoshop. I will use this image

The original picture. Credit: Adobe Stock.
In the Layers panel, the image appears on the background layer:

Layers panel in Photoshop.
Step 2: Load old Photoshop gradients
To give the eyes a rainbow color, we will use a gradient known as Spectrum . And in previous versions of Photoshop, Spectrum was easy to find because it was one of the default gradients. But Photoshop CC 2020 replaces the default original gradients with new ones, and all the originals have been moved to a group ancient gradations . And in order to use this group, we first need to load it into Photoshop.
To download the collection, open Gradient panel . You'll find it in the same group of panels as the Color, Swatches, and Patterns panels:

New Gradients panel in Photoshop CC 2020.
Then click list icon The panel in the upper right:
![]()
Open the Gradients panel menu.
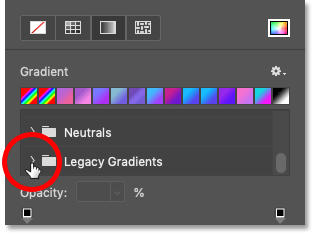
And choose Legacy Gradients From the list:

Download old gradients.
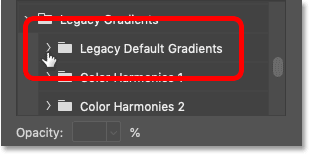
Scroll down through the folders in the Gradients panel and you will find a folder Legacy Gradients What's new is below. We won't be choosing our gradient from the Gradients panel, but we've now loaded it into Photoshop and have it ready when we need it:

The Legacy Gradients folder appears.
Step 3: Select the Ellipse Tool
Next, select Ellipse Tool from the toolbar. The Ellipse Tool is one of the basic shape tools in Photoshop, and we can create most of the rainbow color effect with this tool.
By default, the Ellipse Tool hides behind Rectangle Tool . so to define it, Right click (Win) / Control-click (Mac) on the Rectangle Tool icon, then choose the Ellipse Tool from the pop-up menu:

Select the Ellipse Tool from behind the Rectangle Tool.
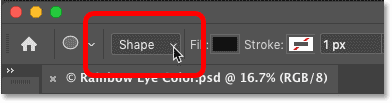
Step 4: Set the tool's position to "Shape"
In the options bar, make sure that is set Tool mode on the shape not the path or pixel:

Position the tool on the shape.
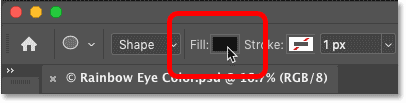
Step 5: Change the Fill Type to Gradient
Since we'll need to fill our shape with a gradient, click Fill color swatch In the options bar:

Clicking the fill color sample.
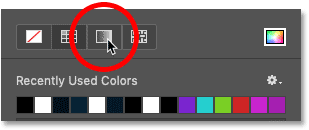
Then in the Fill Type dialog box, choose Fill Type gradient From the options above:

Choose the type of gradient fill.
Step 6: Choose the hue of the spectrum
Still in the same dialog, scroll down through Folders color gamut until you get to a folder Legacy Gradients at the bottom (the folder we uploaded earlier), and click the arrow to the left of the folder icon to open it:

Open the Legacy Gradients folder.
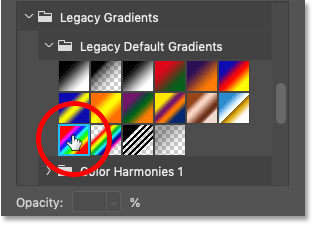
Inside the Legacy Gradients folder, open the Legacy defaults gradients :

Open the Legacy Default Gradients folder.
Then within this folder, select Gradient Spectrum Click on his thumbnail:

Choose the gradation of the spectrum.
Step 7: Change the Gradient Style to "Corner"
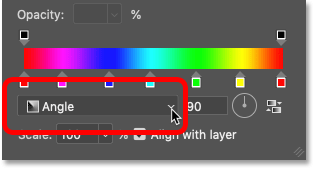
with gradient setting Chromatic Spectrum, change an option GradientStyle From Linear (the default setting) to Angle . And when you're done, press Enter (Win) / Return (Mac) on the keyboard to close the dialog:

Change the gradient style to a corner.
Step 8: Draw an oval on the first eye
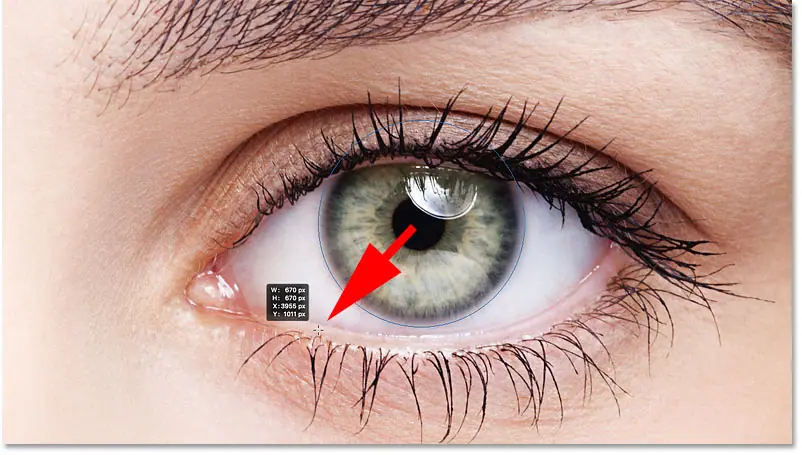
We're ready to draw our first shape. Select one of the eyes (it doesn't matter which one) and place the mouse cursor directly in the center of the pupil (the dark area in the middle). We'll draw the shape from this point.
I'll start with the left eye. Click in the middle of the eye to set the starting point for the shape:

Place the mouse pointer in the center of the eye.
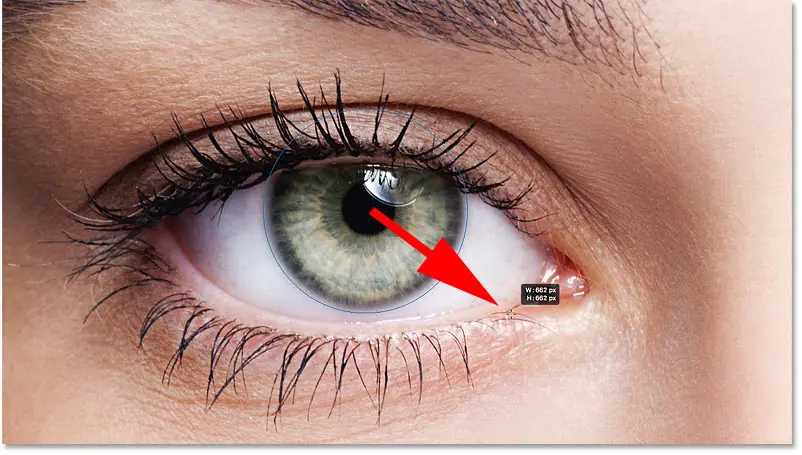
Then with the mouse button still held down, start dragging away from that point in any direction. An outline of the figure will appear.
How to draw a perfect circle
Once the drag starts, press and hold a key Shift on the keyboard and key Alt (Win) / Option (Mac). Shift locks the shape into a perfect circle, while Alt (Win) / Option (Mac) tells Photoshop to draw the shape from its center (the place where you first clicked).
Continue dragging until the outline of the shape has surrounded the entire iris (the colored area). Don't worry if part of the shape extends into the white of the eye or into the eyelids. We'll clean up those areas in a moment. For now, just make sure that the entire iris fits within the shape's outer border:

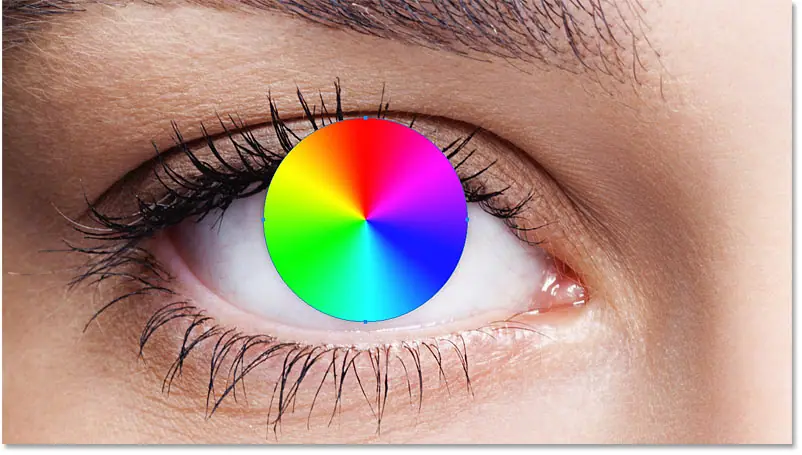
Draw the shape from the center until the outline surrounds the entire iris.
How to change the position of a shape while drawing it
If you need to change the position of the shape while drawing it, hold down the Shift key and the Alt / Option key compressed and add spacebar . Drag the mouse to move the shape and center it over the eye, then release the spacebar to continue drawing.
When done, release the mouse button, then release the Shift and Alt (Win) / Option (Mac) keys. Make sure to release the keys after Release the mouse button or you will lose the effect of those keys.
Photoshop draws the shape and fills it with a gradient:

The shape covers the area we want to color.
Step 9: Change the Blending Mode of the Shape Layer to "Color"
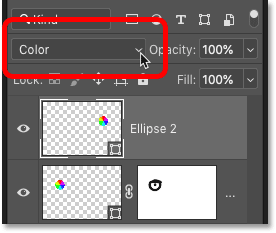
In the Layers panel, the shape appears on its own shape layer above the image. To blend the gradient colors with the eye, change the blend mode to layer the shape from normal to color :

Change the blending mode of the shape to "color".
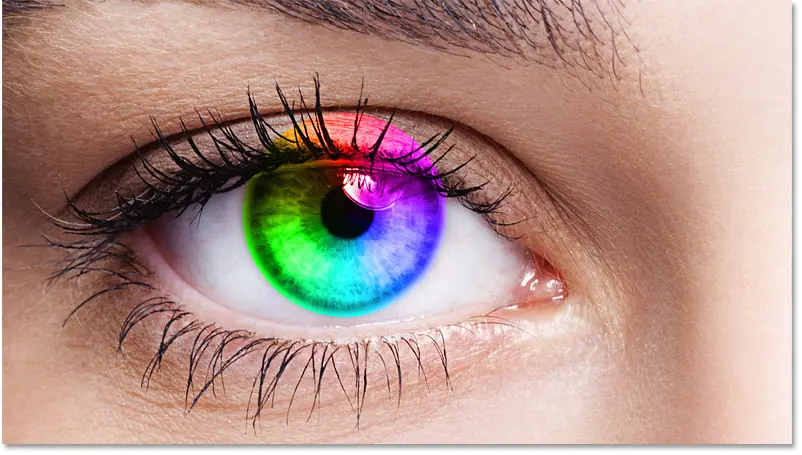
The color blending mode colors the eye with gradient colors. Don't worry if the outline is still visible around the shape. It will disappear as soon as you choose a different tool:

The result after changing the shape's blending mode to "Color".
Step 10: Add a layer mask to the shape layer
To remove the gradient from the whites of the eyes and eyelids, we'll be using a Layer Mask.
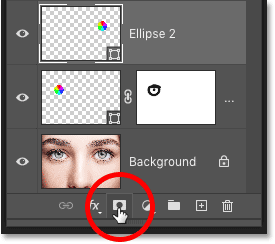
With the shape layer still selected, click on the icon Add LayerMask At the bottom of the Layers panel:

Clicking the Add Layer Mask icon.
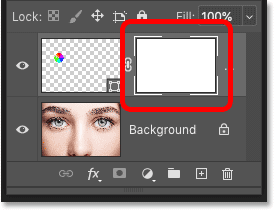
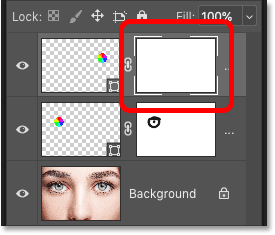
Shows Layer mask thumbnail filled with white on layer the shape. And notice shading border About the thumbnail. The stroke tells us that the layer mask is selected, not the shape itself. This means that anything we do next will be done on the mask, not on the shape:

A layer mask thumbnail appears on the shape layer.
Step 11: Select the Brush Tool
We'll hide the unwanted areas of the gradient by painting over them with black on the layer mask.
select first Brush Tool From the toolbar:

Choose the brush tool.
Step 12: Set the brush color to black
Photoshop uses foreground color Present as a color For brush, which means to paint with black, we need to set the foreground color to the black . The current foreground and background colors appear in color swatches near the bottom of the toolbar. The foreground color is the swatch at the top left.
If your foreground color is not set to black, tap on the letter D located on the keyboard to quickly reset the foreground and background colors to their default settings. This sets the foreground color to white and the background color to black. Then tap on the letter X on the keyboard to switch colors, making the foreground color black:

The foreground color (top left) should be set to black.
Step 13: Draw around the iris
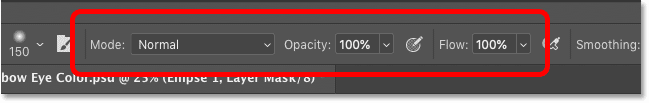
In the options bar, check Brush mix mode due to Normal , and this is blackout و flow Both are set to 100% :

You may also like
Mode, opacity, and flow options in the options bar.
Then simply paint around the outside of the iris to mask out unwanted colors from the gradient.
For best results, use a small, soft-edged brush. To change the brush size from the keyboard, press Left arch key ( [ ) repeatedly to make the brush smaller Or Right bow key ( ] ) to enlarge it . Or to adjust the hardness of the brush, press and hold the key Shift while pressing Left arch key to make the brush softer Or Right bow key to make the brush more difficult .
Here, I draw the gradient that extends into the white areas of the eye. Since we're painting on a layer mask, we don't see our brush color while painting. Instead, the gradient colors disappear in the areas we paint over:

Hide the color gradient in the white areas of the eye.
I'll also paint on the eyelid at the top to remove the gradient from that area:

Hide the gradient in the eyelids.
How to fix the error
If you made a mistake and removed some color in the iris, tap on the letter X on the keyboard to switch the foreground and background colors. This will set the foreground color to the White . Paint over the area with white to restore the colors. Then press X To switch the colors back on, set the foreground color back to black, and continue drawing.
Finally, I'll paint inside the pupil in the center of the eye to remove unwanted color from that area:

Hide the gradient in the pupil.
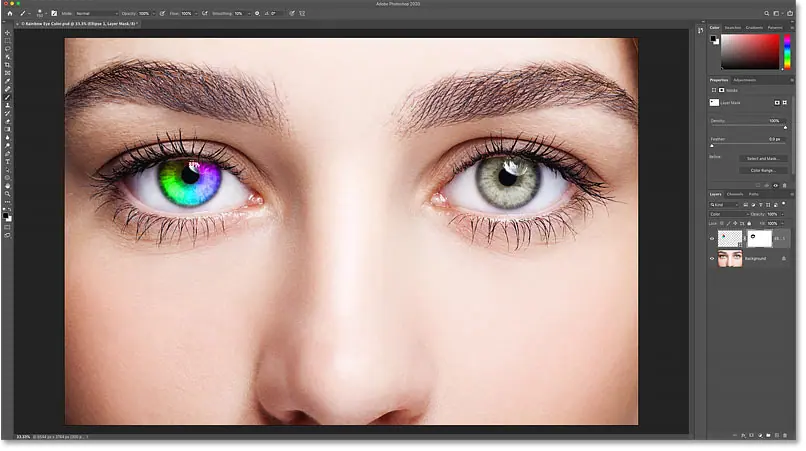
So far, so good. We now have our first rainbow-colored eye:

Rainbow eyes effect yet.
Step 14: Reselect the Ellipse Tool
Let's do the same quickly with the other eye. First, redefine Ellipse Tool From the toolbar:

Reselect the Ellipse tool.
Step 15: Draw a shape on the second eye
All the options we chose last time for the Ellipse Tool are still active, so there is no need to choose any of them again.
All we have to do is place our mouse cursor in the center of the other eye and click to set the starting point for the gradient:

Place the cursor in the center.
Then hold your mouse button down and start dragging away from that spot in any direction. Once you begin to draw, press and hold shift+alt (Win) / Shift+Option (Mac) on your keyboard to lock the shape into a perfect circle and de-center it.
Continue dragging until the iris is completely surrounded by the outline of the shape:

Draw the second shape around the iris.
release the mouse button, ثم Release the Shift key and the Alt (Win) / Option (Mac) key. Photoshop draws the second shape and fills it with the same gradient of the spectrum:

The second shape now covers the iris.
Step 16: Change the Blending Mode of the Shape to "Color"
In the Layers panel, the second shape appears on its own shape layer. To blend gradient colors with the eye, change blend mode to layer from normal to Colored :

Change the blending mode of the second shape to "Color".
This colors the second eye:

The second eye is now colored, just like the first.
Step 17: Add a Layer Mask
All we have to do now is clean up the areas around the iris. Add a layer mask by clicking on the icon Add LayerMask At the bottom of the Layers panel:

Clicking the Layer Mask icon.
Shows Layer mask thumbnail filled with white on layer the shape. And again, he tells us highlight limit About the thumbnail that the mask itself is selected:

Add a second layer mask.
Step 18: Select the Brush Tool
Locate Brush tool From the toolbar:

Reselect the brush tool.
Step 19: Paint over the unwanted color
Then with continued tuning front color on the black , paint over the white parts of the eye, eyelid, and pupil in the middle to mask out the gradient colors from those areas:

Clean the areas around the eye.
And with that, the main part of our impact is done! Both eyes are colored in our rainbow colors:

The result after coloring and cleaning the second eye.
Step 20: Decrease the Opacity of the Shape Layers (Optional)
If you find that the colors are too bright, causing some detail to be lost in the eye, you can reduce the intensity of the colors by reducing the opacity of the shape layers. And we can reduce the Opacity of two shape layers at the same time.
I currently have the top shape layer (“Ellipse 2”) selected in the Layers panel. So to select the other shape layer as well, I'm going to press and hold a key Shift And I'll click on the "Ellipse 1" layer. Both shape layers are now highlighted:

Select all of the shape layers at once.
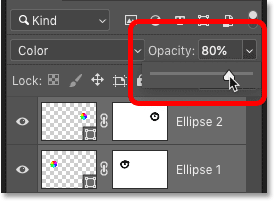
Next, with the two layers selected, I will lower Values blackout in the upper right of the Layers panel from 100% to 80% :

Reduce the opacity of the shape layers.
With lower opacity, colors appear less intense, and more original detail can be seen in the eyes:

The result after lowering the opacity.
Now that we've created the initial rainbow color effect, let's learn how to customize it and create different looks. And we can do that just by adjusting the gradient settings.
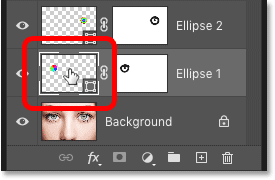
To edit the gradient settings for an eye, double-click The thumbnail of the figure in the Layers panel. I'll start with the eye on the right:

Double click on the thumbnail of the shape for the right eye.
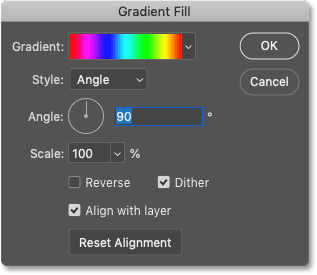
This opens the dialog box Gradient fill With different options we can change it:

Gradient Fill dialog box.
Option 1: Reverse the direction of the gradient
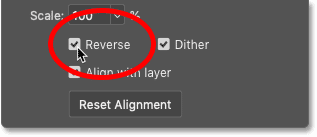
One thing we can do is reverse the direction of the colors in the gradient. And we do that by setting the option reverse :

Select "Invert" in the Gradient Fill dialog box.
Photoshop shows us a live preview of the effect so we can keep the Gradient Fill dialog open while we experiment with the settings. But keep in mind that we're only changing the effect for one eye at a time. So to make the same change for the other eye as well, you'll need to double-click the shape's thumbnail in the Layers panel and use the same setting(s).
Here's what the effect looks like after inverting the colors in the right eye. The eyes now appear to reflect each other in their colours:

Create a mirror effect by reflecting the colors in one eye.
Option 2: Change the angle of the gradient
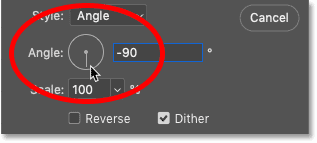
We can also rotate the colors around the eye with an option Angle . You can click and drag inside the dial to change the value, or you can enter a specific value.
The default angle is 90 degrees. At this angle, the red color is currently in the upper part of the eye. I will change the angle to -90 degrees :

Change the gradient angle.
With the angle rotated, the red color now appears in the lower eye on the right:

The effect after rotating the gradient angle in the right eye.
Option 3: Change the gradient style
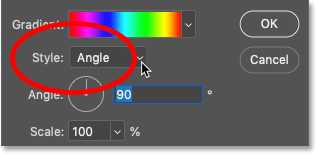
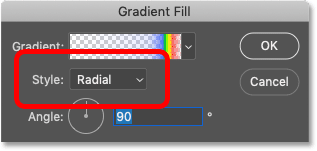
The other option we might want to change is the pattern . It is currently set to Angle Because this is what we chose back when we were drawing the shapes:

Style option in the Gradient Fill dialog box.
But if you click on the box, you will see other styles that we can choose from. I will choose one of the most interesting, like Radial :

Change the Gradient Style to "Radial".
This is what the radial pattern looks like. Again, I'm only affecting the right eye at the moment:

The effect after changing the right eye pattern to radial.
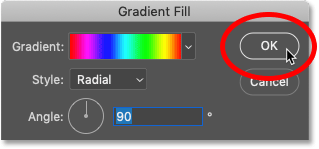
When you're done with your changes, click OK to close the Gradient Fill dialog:

Close the dialog.
Change the gradient settings for the other eye
To edit the gradient settings for the other eye, double-click miniature In the Layers panel:

Double-click the thumbnail of the other eye.
Then in the Gradient Fill dialog box, make any changes you want.
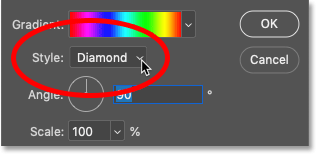
Just for fun, I'll adjust style Gradient for the left eye on something different, eg Diamond :

Change the pattern to "diamond".
Then I'll hit OK to accept the changes and close the Gradient Fill dialog.
And now, both eyes have their own unique settings:

Each eye is now mapped to a different form of effect.