Create a vertical photo collage using Photoshop
We'll start by creating a new document and dividing it into vertical sections using Photoshop's guides. Then we'll draw selections from the guides and paste our images into the selections. We'll resize and reposition the images using Free Transform, and add a border around the images using Layer Effects. Finally, I'll show you a quick way to tone up the colors in your photos so the whole collage blends together!
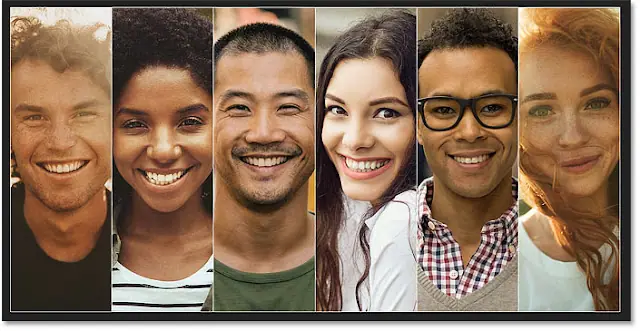
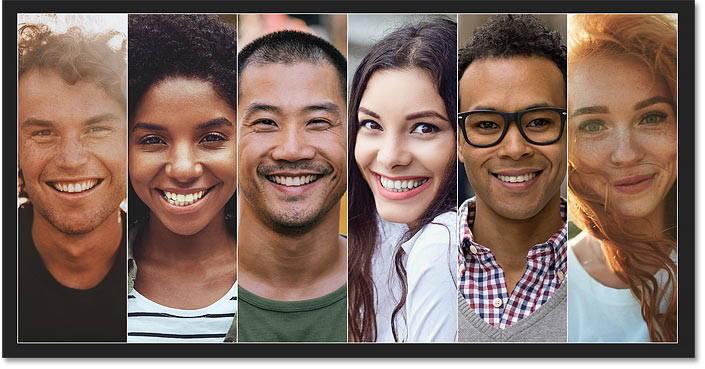
Here's what the final collage will look like when you're done. I used six images here but this effect can easily be customized for as many images as you like:
The final result.
We'll start by creating a new Photoshop document and then splitting it into as many sections as we need to display our images.

Step 1: Create a new Photoshop document
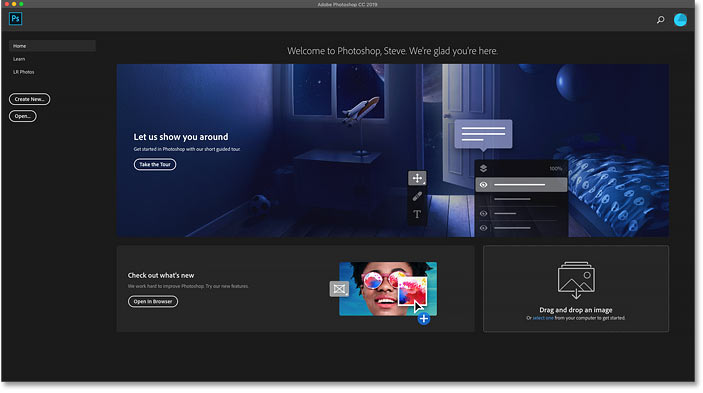
When you launch Photoshop CC without an image open, you are taken to the main screen:

The main screen in Photoshop CC.
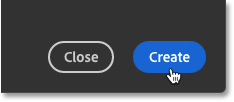
To create a new document from the main screen, tap new create button in the column on the left:

Click the “Create New” button.
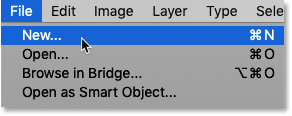
Or go to list a file in the menu bar and select New :

Go to File > New.
Adjust the width and height of the document
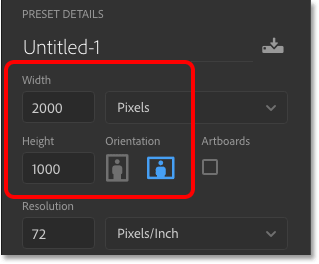
In either case, the New Document dialog opens. in a plate Preset details On the right side, enter a width and height for the document. For this tutorial, I'm going to create a document that is twice as wide as it is tall. I'm set Display To 2000 pixels و Height To 1000 pixels :

Enter the width and height of the document.
Determine the precision value
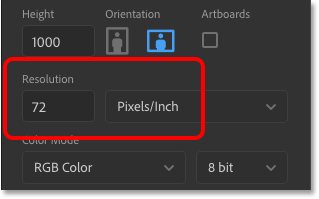
The Resolution value under Width and Height applies only to prints. So if you are not printing a collage, you can ignore this value. But if you get up Create this effect for printing, set the resolution to 300 pixels / inch It is the industry standard for high-quality printing. You will most likely need a larger document size as well, and you will need to set the width and height in inches instead of pixels.
In my case, since I'm not going to print the collage, the resolution value doesn't matter:

Ignore the resolution value if you are not printing the collage.
Choose a background color
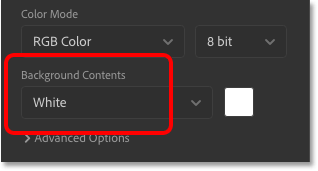
Leave background contents set on the White , and everything else at default settings:

Choose white for the background of the document.
Create the new document
Then to create the document and close the New Document dialog, click the button Create :

Create the new document.
The new white filled document appears on the screen:

The new document appears.
Step 2: Add vertical guides
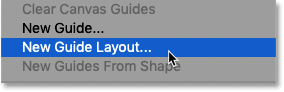
To divide the canvas into vertical sections, we'll use Photoshop's New Guide Layout feature. This feature is only available in Photoshop CC. To select it, go to the menu عرض in the menu bar and select New directory layout :

Go to View > New Directory Layout.
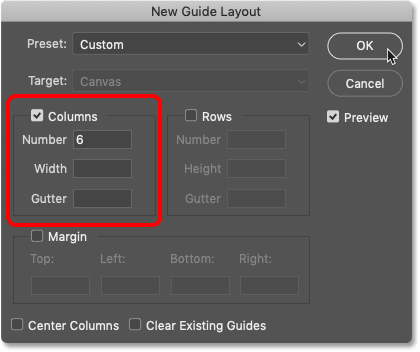
In the New Guide Layout dialog box, make sure to select an option Columns (specific). Then enter the number of columns you need in a field Number . In my case, I have six images to display in the collage, so I'll go in 6 .
Leave a field Display blank to allow Photoshop to divide the canvas into equal sections. And since we don't want any space between the columns, leave a field documentation Also empty (or set it to 0). We also don't need any horizontal guides, so leave a choice rows without to set. Then click OK to close the dialog:

New directory layout settings.
And we now have our guides that divide the board into vertical strips:

document after adding evidence.
Step 3: Open your photos
Next, open the photos that you want to put in the collage. Go up to a list a file And choose open :

Go to File > Open.
Then go to the folder containing your photos. To make things easier, I've renamed my photos based on where they'll appear in the collage from left to right. So “1.jpg” will be the first image on the left, “2.jpg” will appear next to it, and all the way to “6.jpg” on the right.
We'll open all of our images in Photoshop at once. To select multiple photos, press and hold Shift key while clicking thumbnails. Then click open :

Shift-click the images to select them, then click Open.
Step 4: Return to the main collage document
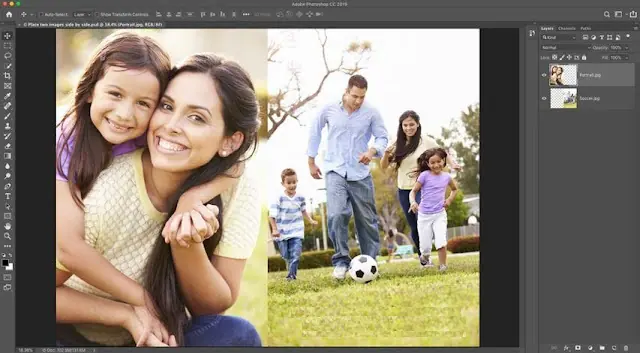
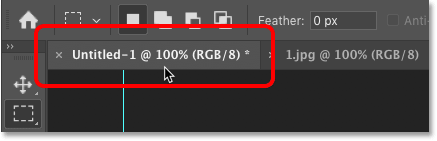
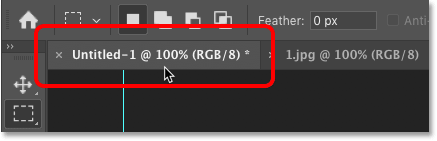
Each image opens in its own separate document, and you can switch between documents by clicking existing tabs At the top:

Click tabs to switch between images.
Go back to the main collage document (“Untitled-1”) by clicking on its tab:

Reselect the main document.
At this point, transferring your photos into the collage is just a matter of repeating the same steps with each photo. The first step is to draw a selection around one of the vertical bars.
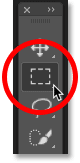
Select the Rectangular Marquee Tool from the toolbar:

Choose the Rectangular Marquee Tool.
Step 6: Draw a selection around one of the vertical bars
Then draw a selection around one of the sections. Since we're working from left to right, I'll start with the first one on the left.
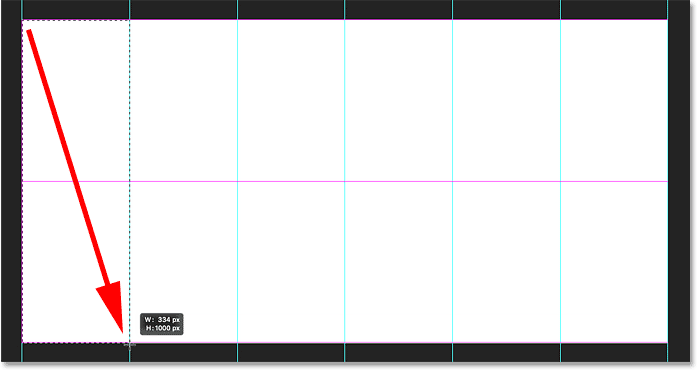
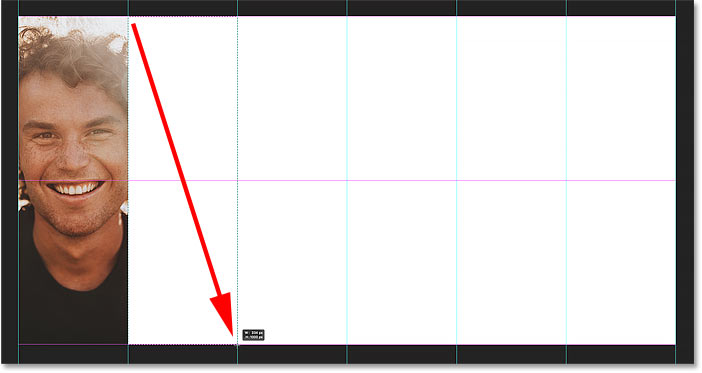
Click in the upper left corner of the section, then hold down the mouse button and drag diagonally down to the lower right corner. Your selection outline should align to the guides on both sides, as well as the top and bottom of the document. Release the mouse button, and the selection outline will appear around the entire area:

Draw a rectangular selection around the first vertical section of the collage.
Step 7: Switch to one of your photos
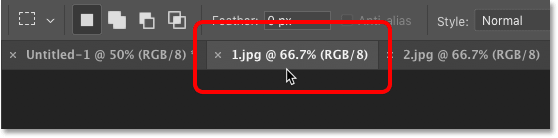
Switch to the image you want to place within the selection by clicking its own tab . I'll hit the tab for my first image "1.jpg":

Switch to the first image document.
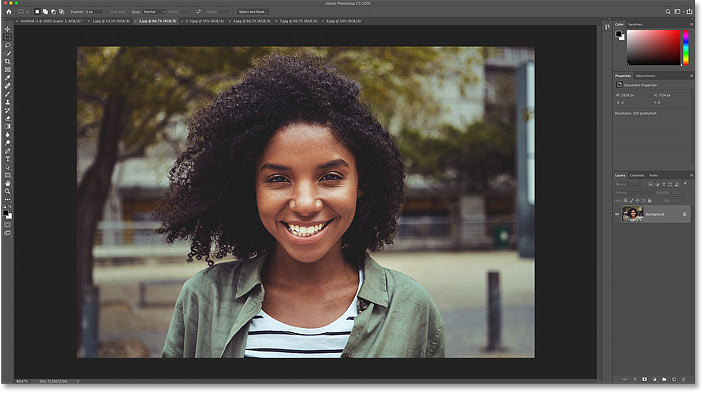
This is the image I am using. I downloaded all my images from Adobe Stock:

The first photo to be placed in the collage. Image credit: Adobe Stock.
Step 8: Select the image and copy it
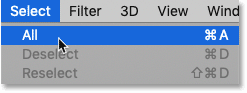
Select the image by going to the list selection and choose All , or by pressing Ctrl + A (Win) / Command + A (Mac):

Go to Select > All.
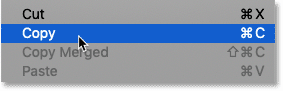
Then copy the image by going to List Editing and choose copies , or press Ctrl + C (Win) / Command + C (Mac):

Go to Edit > Copy.
Step 9: Paste the image into the selection
Go back to your main document by clicking Tab own:

Reselect the main document.
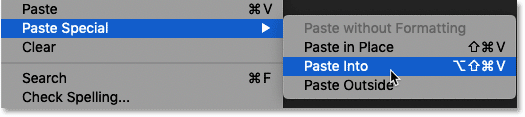
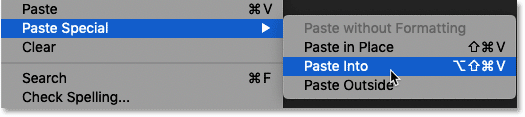
Then to paste the image into the selection, go to the “menu” Release and choose special paste” , then select “ paste in” :

Go to Edit > Paste Special > Paste In.
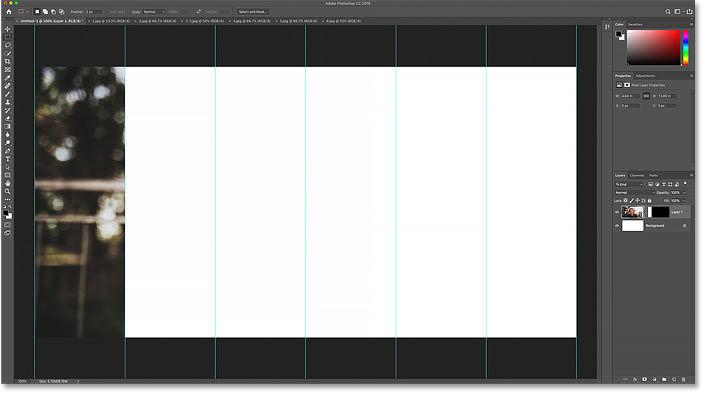
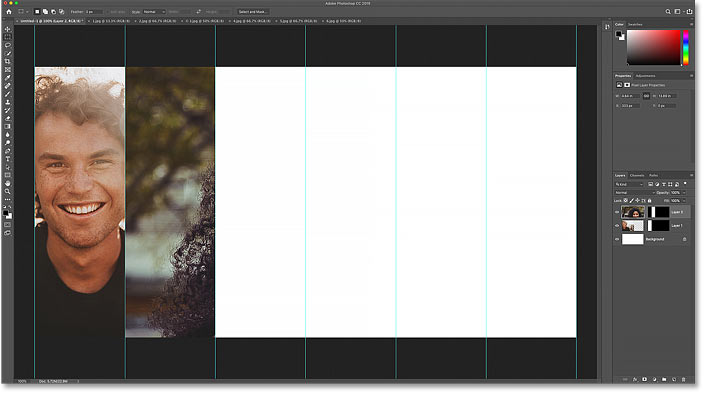
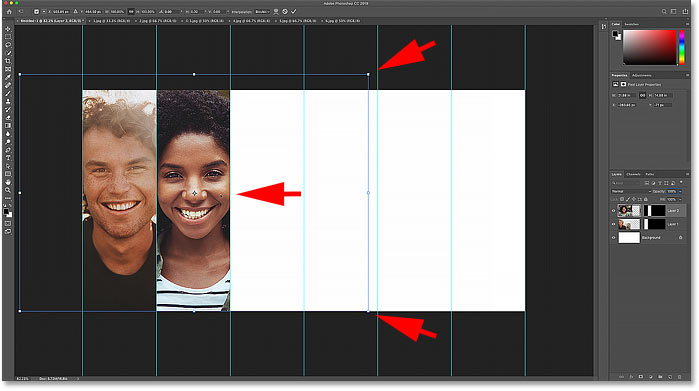
The image, or at least part of it, appears within the section. Because the image is too big to fit into the narrow vertical strip, only part of the image is visible. And chances are, it's not the part you want to show. We'll learn how to move and resize an image in a moment:

The result after pasting the image into the selection.
The selection is converted to a layer mask
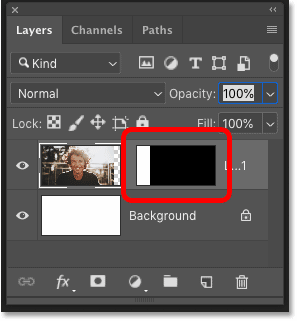
But note that our selection scheme is now finished. Instead, in the Layers panel, we see that Photoshop has not only placed the image on its own layer, but also converted the selection outline into a Layer Mask.
The white part of the mask is the area that was inside our selection, and is the area where the image appears in the document. And the black part is all that was Out selection. This is where the image is hidden:

The selection has been converted to a layer mask.
Step 10: Resize and move the image using Free Transform
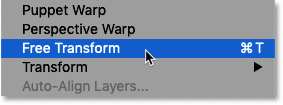
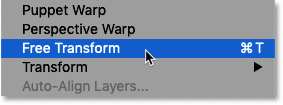
To resize the image within the vertical bar and move our subject in place, we'll use Photoshop's Free Transform command. Go up to a list Editing And choose free conversion , or press Ctrl + T (Win) / Command + T (Mac):

Go to Edit > Free Transform.
This places the Free Transform box and manipulates the image. If you can't see all of the transform handles because your image extends beyond the viewable area of the document, go to List Display And choose Fit on Screen , or press Ctrl + 0 (Win) / Command + 0 (Mac):

Go to View > Fit on Screen.
Then drag the handles to resize the image within the vertical bar. As of Photoshop CC 2019, dragging the handle scales the image proportionally, so holding Shift is no longer needed. But if you want to scale the image from its center rather than the opposite side or corner, tap and hold Alt (Win) / Option (Mac) while dragging.
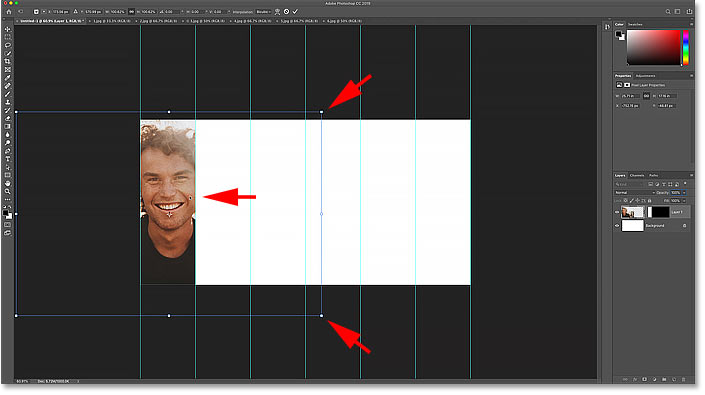
And to move your subject into view, click and drag inside the Free Transform box:

Resize and move the image into place using Free Transform.
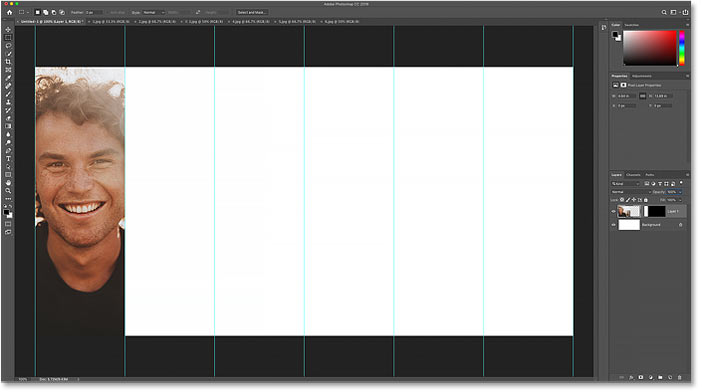
To accept it and close the free transfer, press Enter (Win) / Return (Mac). Then re-enlarge the document if necessary by pressing Ctrl (Win) / Command (Mac) and press plus sign ( + ) on the keyboard. We've now placed our first image into the collage:

The first photo has been added.
Step 11: Repeat the same steps to add more photos
Now that we know how to place an image in the collage, adding the rest of our images is just a matter of repeating the same steps. Here is a quick summary:
Select a new section of the collage
First, use Rectangular Marquee Tool To draw a selection around the following vertical section:

Choose the next section of the collage.
Switch to the next image
Then switch to the image you want to place within the selection by clicking its own tab :

Switch to the next image.
Here is the second image I'm using:

second picture. Image credit: Adobe Stock.
Select and copy the image
Select the image by going to Determination > All , then copy it by going to Release > copies :

Select and copy the image.
Paste the image into the selection
Return back to the main grouped document by clicking on its tab:

Return to the main collage document.
Then paste the image into the selection by going to Release > special paste > paste in :

Paste the image into the new selection.
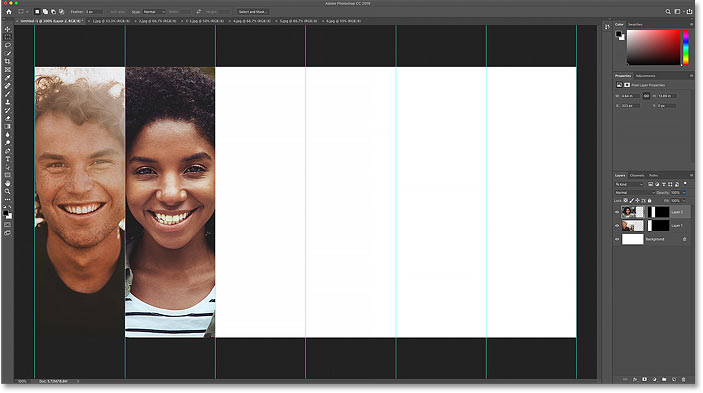
The image will appear within the section:

The result after pasting the second picture.
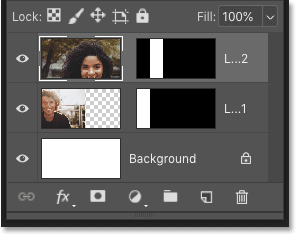
And in the Layers panel, you'll see that Photoshop has placed the image on its own layer and converted the selection outline into a layer mask:

The image appears on its own layer with its own mask.
Resize and move the image using Free Transform
Go to Edit > free transform , or press Ctrl + T (Win) / Command + T (Mac), to place the Free Transform box and handles around the image. And if you can't see all the handles, go to View > Fit on Screen or press Ctrl + 0 (Win) / Command + 0 (Mac):

Go to Edit > Free Transform.
Then resize the image by dragging the handles. Press and hold Alt (Win) / Option (Mac) Resizes the image from the center. And to move your subject into place, click and drag inside the Free Transform box. You can also push the image in place with arrow keys On the keyboard:

Resize and move a second with Free Transform.
Click on Enter (Win) / Return (Mac) to accept it and close Free Transform. Then to zoom back in if needed, press and hold Ctrl (Win) / Command (Mac) and press plus sign ( + ) on the keyboard:

The second image has been added to the collage.
Add the remaining photos
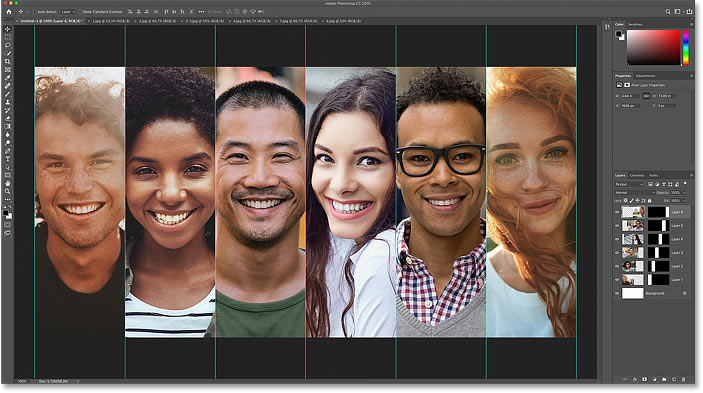
I'll use the same steps to quickly add the rest of my photos to the collage, and here's the result. If you want to use the same images that I used here, you can download them from Adobe Stock (image 1, image 2, image 3, image 4, image 5, image 6):

All photos have been added.
Step 12: Erase the Evidence
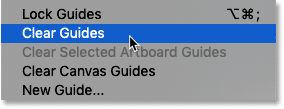
We don't need Photoshop guides anymore. So to remove them, go to List Display And choose Clear guides :

Go to View > Clear Guides.
Step 13: Add a stroke around one of the images
To help separate the images in the collage, we'll add a border around them. Instead of adding the border to each image one by one, we'll add it to just one image and then copy and paste it to the other images.
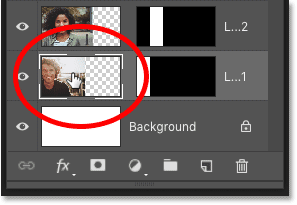
In the Layers panel, select the first image to the left of the collage by clicking miniature . The first layer should be above the background layer:

Select the first layer above the background layer.
Then click an icon Layer Effects (Code " fx ") At the bottom:
![]()
Select the first layer above the background layer.
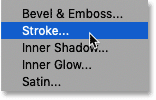
And choose Stroke From the list:

Add a brush stroke layer effect.
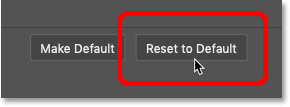
This opens the Layer Style dialog box set to Stroke options. Click the button Reset to Default So we both start with the default Stroke settings:

Restore the default settings.
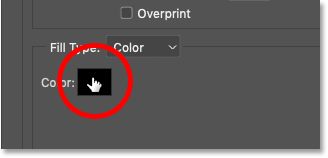
Then click color sample To choose a new color for the border:

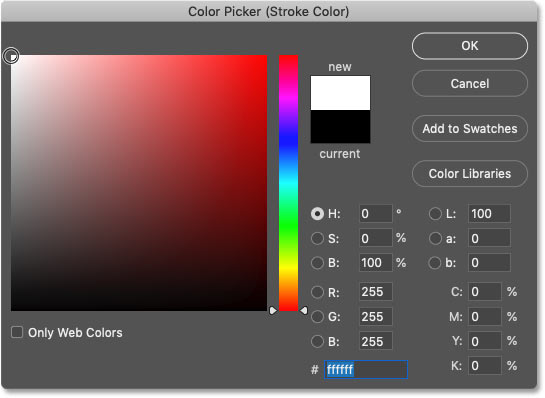
Clicking the color swatch.
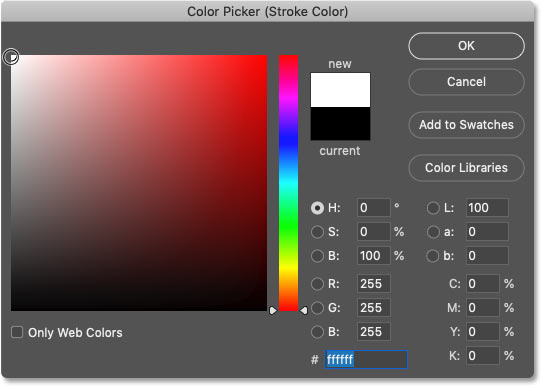
in Color picker , Choose the White , and then click OK:

Choose white for the border color.
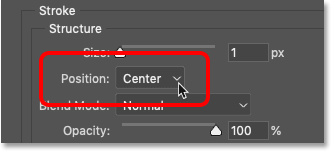
Designation Occupation from stroke to center So that the width of the stroke will be divided evenly between this image and the image next to it:

Set the stroke position to the center.
Finally, choose size to hit you. Since I'm working with a low-resolution image and I want a thin border, I'm going to set the size to 2 pixels . If you are creating your own collage for printing, you will need a larger value. When done, click OK to close the dialog:

Adjust font size.
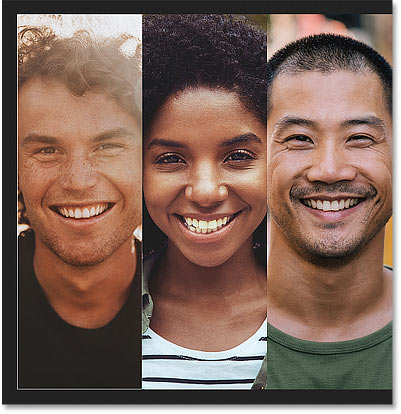
And here we see a thin border around that first image on the left:

The border appears around the first image.
Step 14: Copy and paste the border onto the other images
Now that we've added the border to the first image, we can quickly copy and paste it onto the other images.
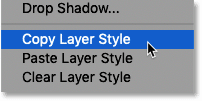
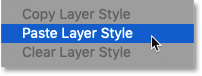
With the first image still selected in the Layers panel, go to List Layer in the menu bar, and select Layer Style , then choose Copy Layer Style :

Go to Layer > Layer Style > Copy Layer Style.
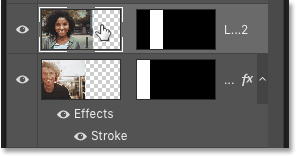
Then go back to the Layers panel, and select the other images. Start by clicking on the following image directly above the image where we applied the stroke:

Select the next image in the Layers panel.
Then press and hold a key Shift And click on the image at the top. This selects both layers as well as all layers in between:

Hold Shift and click on the top image layer.
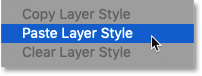
Go back to list Layer , and select Layer Style , and this time choose Paste Layer Style:

Go to Layer > Layer Style > Paste Layer Style.
And now the stroke appears around the other images as well:

The result after pasting the border on the other images.
Step 15: Add a New Layer Above the Images
The only problem with the border is that if you look closely, you'll see that it only appears about half as wide on the outside of the collage as it does between the images. To fix this, we'll add a new layer over the images and then apply another stroke.
In the Layers panel, click on the top layer to select it:

Choose the top layer.
Then click icon Add New Layer :

Add a new layer.
A new blank layer appears above the images:

new class.
Step 16: Fill the layer with color
At this time, the new layer is transparent. Photoshop will not display the stroke or any other layer effect in front of the transparency. So first we need to add some content to the layer. And the quickest way is layer filling Foreground color .
By default, it is the foreground color black , as shown in color swatch The upper left near the bottom of the toolbar. We'll mask the color once it's added, so if your foreground color is set to something else, that's fine:

Current foreground color.
To quickly fill the layer with the foreground color, press Alt+Backspace (Win) / Option + Delete (Mac). Color temporarily obscures the collage from display:

The result after filling the new layer with the foreground color.
Step 17: Paste the Stroke onto the Layer
Go back to list Layer , and select Layer Style , then choose Paste Layer Style :

Go to Layer > Layer Style > Paste Layer Style.
A border appears around the outer edge. But it's still pretty thin, so we'll fix that next:

The result after pasting the stroke.
Step 18: Reposition the Stroke to the Inside
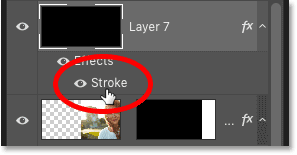
In the Layers panel, double-click an effect Stroke Below the top layer:

Double click on the word "Stroke".
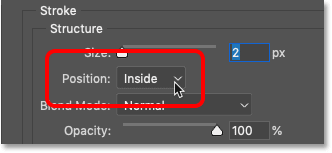
This reopens the Layer Style dialog set to the same Stroke options we used earlier. Leave the Size value as before, but change the Center from center to Inside . This will shift the entire width of the border to the inside of the image. Click OK when you're done closing the dialog:

Change the position of the stroke to the inside.
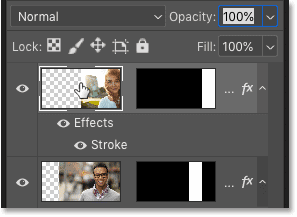
Step 19: Lower the Fill to 0 percent
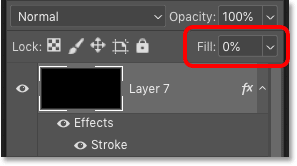
Back in the Layers panel, hide the contents of the top layer by lowering the value Fill fully to 0% . Unlike the Opacity value which hides the contents of the layer and any layer effects we applied, Fill only hides the contents. Layer effects, such as strokes, remain visible:

Decrease the layer's fill value to 0 percent.
And with the fill value at 0%, the collage appears again and our stroke width is now the same width along the outer edges as it is between images:

Collage after setting the width of the outer border.
Step 20: Add a Solid Color Fill Layer
At this point, the main collage is made. But with so many different images being used, there's a good chance we now have many different colors all fighting for attention. So here's a quick way to color-code and blend the whole collage together.
In the Layers panel, make sure the top layer is still selected. Then click icon New Fill or Adjustment Layer At the bottom:
![]()
Click on the “New Fill or Adjustment Layer” icon.
and choose a fill layer solid color From the list:

Add a solid color fill layer.
Step 21: Choose a color to incorporate into the collage
In the Color Picker, choose one color to mix with the others. I like to use orange because it also helps warm up the images. I will set a value H (hue) on 40 , and value S (Saturation) on 100 , and value B (Brightness) also on 100 . Click OK when you're done closing the dialog:

Choose a color that blends in with the collage.
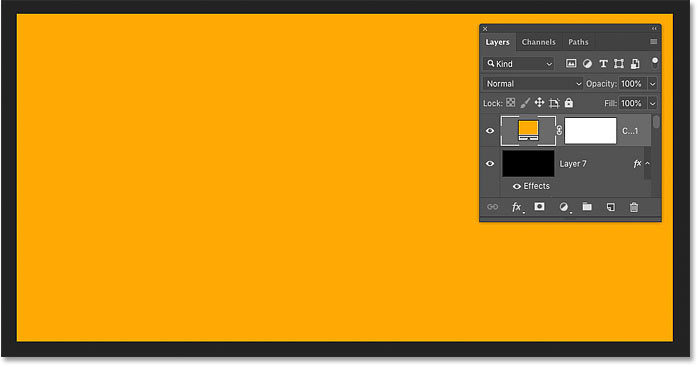
The fill layer appears on top of the other layers in the Layers panel, and the color temporarily prevents the collage from displaying:

The result after adding a solid color fill layer.
Step 22: Change the Blending Mode of the Fill Layer to Color
To blend the color with the images, first change the Blend mode for the fill layer in the Layers panel from Normal to Color :

Change the layer's blend mode to color.
This lets us see the images, but the color is still too intense:

The result after setting the fill layer blend to color.
Step 23: Lower the fill layer's opacity
To reduce the intensity and blend the new color with the original colors, simply reduce the value blackout packing layer. A good way to work is to start by decreasing the opacity all the way to 0% So you only see the original colors. Then slowly increase the value until the result looks good. In general, the value works from 10 To 15% Well:

Lower the fill layer's opacity to 15 percent.
You can compare the color version with the original color by clicking vision icon Fill layer to toggle the effect on and off:
![]()
Toggle the fill layer on and off using the visibility icon.
And here, after lowering the opacity and unifying the colors, is my final vertical collage effect:

The final result.