How to create borders for images with painted edges in Photoshop
Create picture borders with painted edges
Create custom “painted edges” photo borders with Photoshop that make your photo look like it was painted on a canvas.
We'll also create a canvas texture using one of Photoshop's filters, and then blend the texture with the image. And we'll finish the effect by choosing a color for your border directly from the image itself.
Below is an example of what the borders of a drawn-edged image would look like. We'll start with a white border as shown here. Then at the end, you'll be able to choose whatever border color you want:
The edges of the image are drawn borders.
Step 1: Open your photo
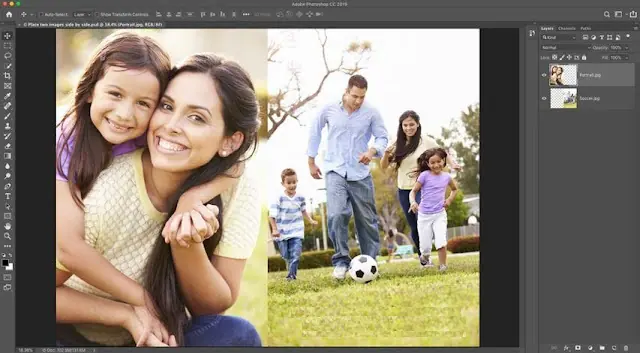
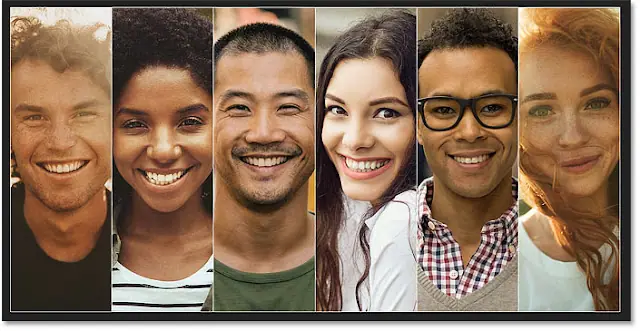
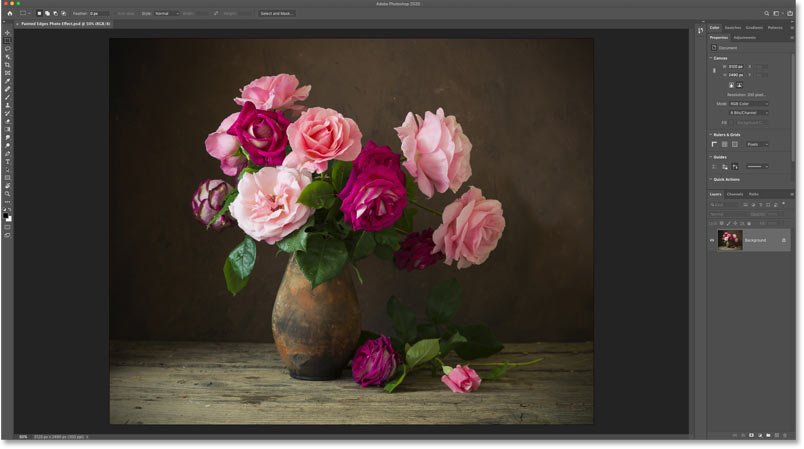
Start by opening your image in Photoshop. I will use these pictures

The original picture. Credit: Adobe Stock.
In the Layers panel, the image appears on the background layer:

Layers panel in Photoshop.
Step 2: Add a solid white fill layer
Click icon New Fill or Adjustment Layer At the bottom of the Layers panel:

Click the New Fill or Adjustment Layer icon.
and choose a fill layer solid color From the list:

Add a solid color fill layer.
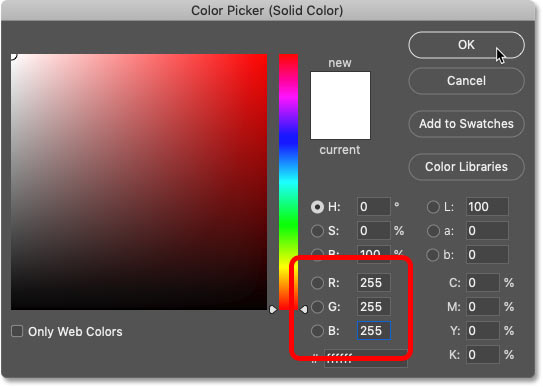
In the Color Picker, choose the White by adjusting the values R و G و B on 255 , and then click OK:

Set the fill color to white.
The document is temporarily filled with white, which prevents the image from displaying:

The result after adding a solid white fill layer.
And in the Layers panel, a fill layer (named “Color Fill 1”) appears over the image. We'll use this fill layer to create the borders of the image:

The Layers panel displays the new fill layer.
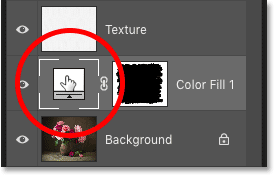
Step 3: Select the fill layer mask
One of the benefits of using a fill layer is that it includes a built-in layer mask.
Select the mask by clicking on Layer mask thumbnail. A border appears around the thumbnail to tell us the mask is selected:

Choose a layer mask.
Step 4: Select the Brush Tool
To create the painted edges, we'll paint on the mask using one of the Photoshop brushes.
Locate Brush tool From the toolbar:

Choose the brush tool.
Step 5: Upload the Legacy brushes
Back in Photoshop CC 2018, Adobe made changes to Photoshop brushes. The brushes we need for this effect are now in a group called Legacy Brushes. To use this set, we first need to load it into Photoshop. If you have already downloaded Legacy Brushes, you can skip this step.
With the Brush tool activated, go to Options bar and click Arrow next to the current brush size:

Open the brush preset picker from the options bar.
then in Brush Preset chooser , Click gear icon In the upper right corner:
![]()
Clicking the gear icon.
And choose Legacy Brushes From the list:

Download Legacy brushes.
Click OK when Photoshop asks if you want to restore the Legacy Brushes set:

Legacy Brushes collection restored.
Step 6: Choose a flat brush
Still in the Brush Preset chooser, scroll down to Folder Legacy Brushes and rotate it to open it by clicking Arrow next to the folder icon:

Rotate Open the Legacy Brushes folder.
Then inside the Legacy Brushes folder, scroll down to the folder Thick Heavy Brushes Rotate it to open:

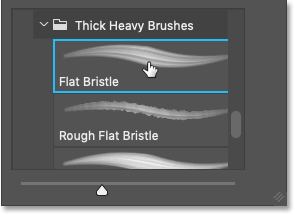
Open the Thick Heavy Brushes folder.
Inside this folder, choose the brush flat By double-clicking on the thumbnail. This selects the brush and closes the Brush Preset chooser:

Double-click the flat brush.
Step 7: Set the brush color to black
To reveal the image through the solid color fill layer, we need to paint over the fill layer mask with black. Photoshop uses Foreground color as color for the brush, so first we need to set the foreground color to the black .
The current foreground and background colors appear in color swatches near the bottom of the toolbar. With a layer mask selected, the foreground color in the upper left is set to white by default and the background color in the lower right is black:

Default foreground and background colors.
Switch the colors to make the foreground black by pressing the letter X On the keyboard:

Press the "X" to set the foreground color to black.
Step 8: Paint on the layer mask
Then simply paint a stroke across the image, making sure to stay away from the edges on both sides (because we need that area for the border).
Since we're painting on a layer mask, you won't see the brush color while painting. Instead, the image is revealed through the stroke:

Draw an initial brushstroke.
How to change the brush size
Note that in my case, the default brush size looks too small. The actual size you need will depend on the size of your image.
To make the brush larger or smaller, first undo the stroke by going to Menu Editing in the menu bar and choose Brush undo tool . or click on Ctrl + Z (Win) / Command + Z (Mac) On the keyboard:

Go to Edit > Undo Brush Tool.
Change the brush size using the left or right bracket key on your keyboard. Click on Left arch key ( [ ) repeatedly to make the brush smaller Or Right bow key ( ] ) to enlarge it .
Then draw another stroke across the picture to judge the score. And with my picture, the larger brush size looks better:

Score using a larger brush.
Draw over the main subject
When you are satisfied with the brush size, paint over the middle of the document to ensure that the main subject of your image is visible. For best results, release the mouse button after each new stroke.
If you make a mistake, press Ctrl + Z (Win) / Command + Z (Mac) To undo the last stroke and try again:

Drawing to reveal the main theme.
Paint near the edges
Then paint around the main subject, leaving enough white space near the edges of the stroke. Try drawing each stroke at a different angle for a more interesting look.
Again, press Ctrl + Z (Win) / Command + Z (Mac) To undo your last stroke if you made a mistake:

Initial result of painted edges.
Step 9: Select the "Rough Flat Bristle" brush
So far, so good. But let's improve our drawn edges with a different brush.
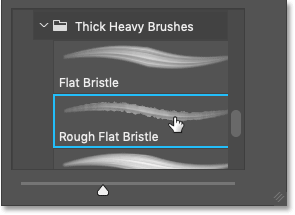
Right click (Win) / Control-click (Mac) anywhere within the image to reopen Brush Preset Picker . Then, inside the Thick Heavy Brushes folder, choose the brush Rough Flat Bristle By double-clicking on its thumbnail:

Double-click the flat bristle brush.
Step 10: Draw small strokes along the top and bottom edges
With the new brush activated, move along the top and bottom of the image and use small strokes to add random splatters and splatters of paint to the effect. Ignore the sides of the image for now.
Try to keep most of the brush pointer within the area you've already drawn so that only a portion of the pointer extends into the white stroke area. Make sure to draw very small strokes as you don't want to overdo it. Even a few taps on a brushing area can be enough.
Notice here that most of my brush cursor remains over the image. Only the top part of the cursor extends to the stroke:

Add splashes of paint along the top edge.
Just like we did earlier, you may need to change the brush size with Left and right bracket keys on the keyboard. And, as always, errors can be easily corrected by clicking on Ctrl + Z (Win) / Command + Z (Mac.
Here is my result after adding random splashes of paint along the top and bottom edges of the stroke:

The result after clicking and drawing random strokes along the top and bottom.
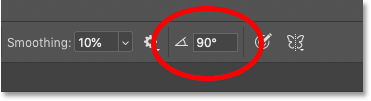
Step 11: Change the brush angle to 90 degrees
Before you draw along the left and right edges, go up to the options bar and change corner brush to 90 degrees :

Change the angle of the brush in the options bar.
Step 12: Paint along the left and right edges
Then with the brush turned on its side, click or paint small strokes along the sides of the image to add more random splatters of paint to the borders.
Again, note that only a small part of my brush pointer extends into the strokes while I'm drawing:

Add random spots along the sides.
Continue drawing or clicking on each side to finish the effect:

The effect of painted master image borders is implemented.
So at this point, the outline of the main image is complete. But there are two other ways we can improve the effect. One way is to add a canvas texture, and it's easy to create one in Photoshop.
Step 1: Add a new blank layer
With the Fill layer activated, press and hold the key Alt (Win) / Option (Mac) On the keyboard, and in the Layers panel, click the icon Add New Layer :
![]()
Clicking the Add New Layer icon.
Then in the New Layer dialog box, name the layer “Texture” and click OK:

New Layer dialog box.
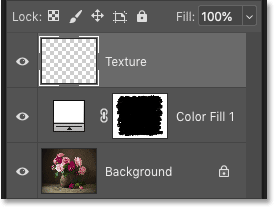
Back in the Layers panel, the "Texture" layer appears above the Fill layer:

New "Texture" layer.
Step 2: Fill the layer with white
With the "Texture" layer selected, go to List Edit in the menu bar and select Fill :

Go to Edit > Fill.
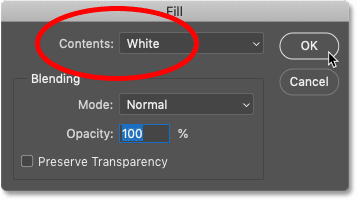
Then in the Fill dialog, adjust Contents on White and click OK:

Set the Contents option to white.
Photoshop fills the “Texture” layer with white and suppresses rendering of the image and image borders:

The result after filling the “Texture” layer with white.
Step 3: Apply the Texturizer filter
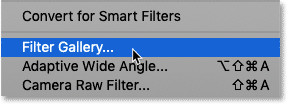
To create a painting texture, go to List Filter in the menu bar and select Filter Gallery :

Go to Filter > Filter Gallery.
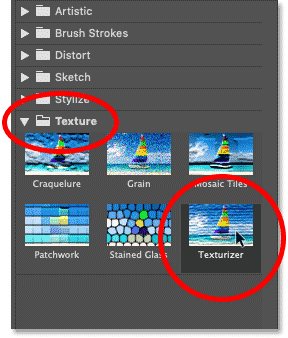
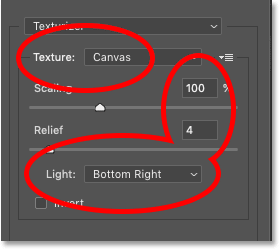
Then in the large Filter Gallery dialog, open a category Texture In the middle column and select Filter Texturizer By clicking on its thumbnail:

Choose the Texturizer filter from the Texture category.
The Texturizer filter options appear in the upper right of the Filter Gallery.
Set an option Texture on Canvas , and leave Scaling set to 100% and set a value Relief on 4 . then choose bottom right للل Light Direction:

Set Texturizer filter options.
Click OK to close the Filter Gallery, and Photoshop fills the layer with the canvas texture.
Here's a close-up of the texture pattern to make it easier to see:

Painting texture created in the Filter Gallery.
Step 4: Change the texture blending mode
To blend the canvas texture with the image and borders, change the blend mode class from normal to multiple :

Set the blending mode to Multiply.
Or for a stronger effect, try applying a blend Linear Burn Instead of that:

Change the blending mode to Linear Burn.
You can then adjust the brightness of the texture if needed by decreasing the value opacity Layer:

Lower the layer opacity.
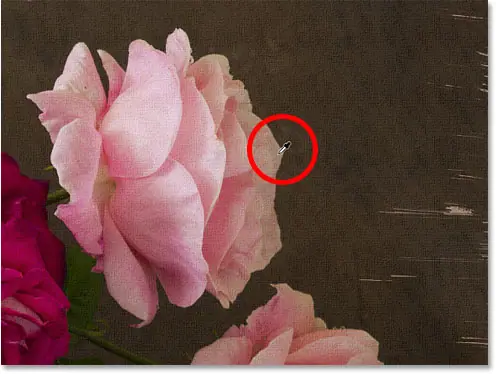
Here's a close-up of the texture using the Linear Burn blending mode set to 70% opacity:

Picture blended canvas fabric.
How to change the border color of an image
Finally, if you want a different color than white for the border of your image, double-click color swatch Fill layer in the Layers panel:

Double-click the color swatch.
This reopens the Color Picker. now you maybe You choose a color from the color picker, but the best choice is a color sample directly from the image.
Simply move your mouse pointer over a color and then click on it to sample it. You can experiment with different colors, and each time you click Photoshop will set that color as the stroke color.
For example, I'll click on one of the flower petals:

Take color samples from the image.
This color will instantly become the new color for my border.
Once you find a color you like, click OK to close the Color Picker:

The final result with the new image border color.