Add to selection
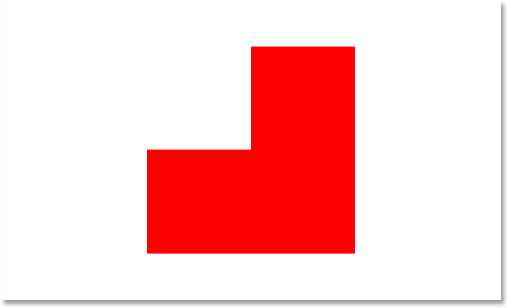
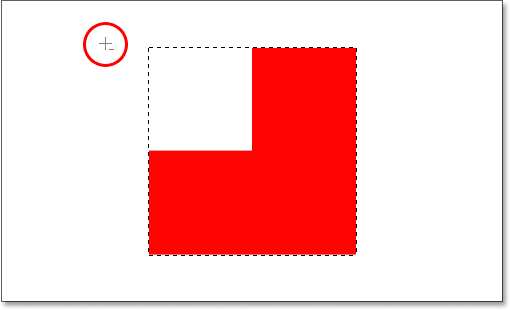
To keep things simple, I have a fairly basic form open in my Document window:

I want to select this shape using the most common selection tool in all of Photoshop, Rectangular Marquee Tool , so I'll grab it from my tool palette:

I can also press M on the keyboard for quick access.
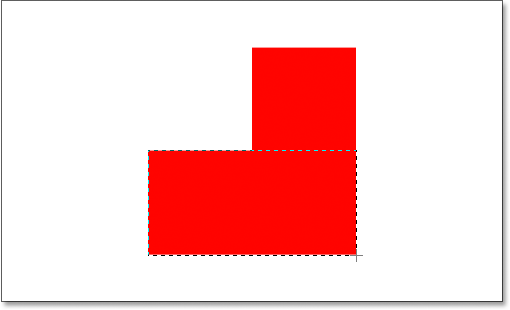
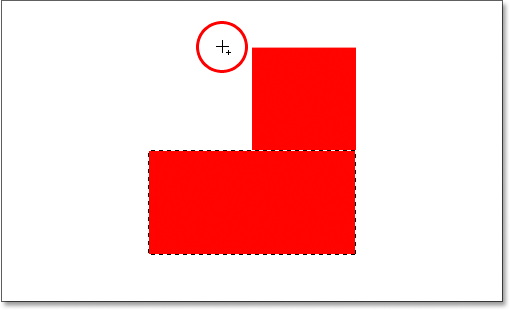
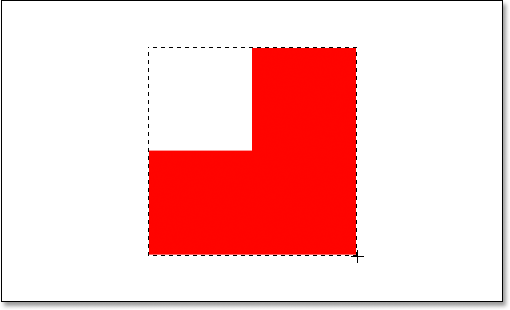
Now, let's say all I know is to make a new selection with this tool. Okay, this is going to be a little difficult. I'll start by dragging a selection around the bottom half of the shape. This should be easy enough:

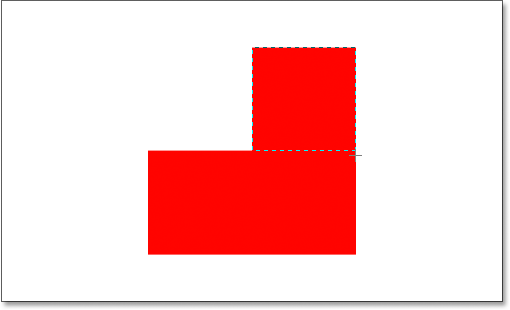
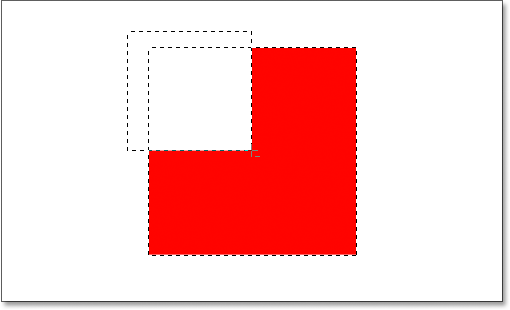
Here we go, looking good. The bottom half is selected. There's still that square part at the top right, so I'll just draw another selection, this time around the top square. Since I'm selecting a box, I'll start at the top left corner of the shape and then hold down a key Shift As I drag to restrict the selection to a full box:

Here we are, the top of the shape is now selected. Except...wait a minute. What happened to my original choice around the bottom of the shape? he is gone!
Read also:How to transfer JPEG images from Lightroom to PhotoshopYes, he's gone. I lost my original selections the moment I started dragging my second selection, and this is the default behavior of selections in Photoshop. As soon as you start dragging another selection, your existing selection disappears, meaning there's no way I can select that shape. Choosing something this complex is beyond the power of Photoshop. Well, thanks for joining us.
Well, seriously, there's definitely a way to select this shape, although we can never do it by dragging a new selection each time, as we've already seen. What we need to be able to do is add a selection to our initial selection, and if this is something new to you, you're about to wonder how you ever managed to work in Photoshop without knowing how to do it.
The four main selection options in the options bar
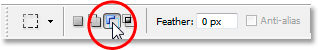
Before we go any further, with my Rectangular Marquee Tool selected, let's take a look at Options bar , specifically on four small icons on the left side of the options bar:

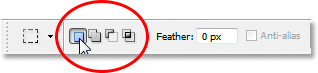
They may seem small, but each of these four little icons is very powerful, because each one represents a different option to work with our selections. The first one on the left, which I'm clicking on in the screenshot above, is the icon New Selection , which is the icon selected by default when working in Photoshop. All it does is create a new selection every time. If you didn't know these four options existed, this is the one you've always been using without knowing it.
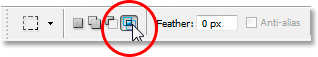
Read also:Pixels, image size, and image resolution in PhotoshopThe second icon right next to it is the one we'll be looking at here, the Add To Selection :
![]()
With this option selected, you will be done addition Any identification Draw it To any selection(s) you have already made. Let's see how this can help us determine the shape.
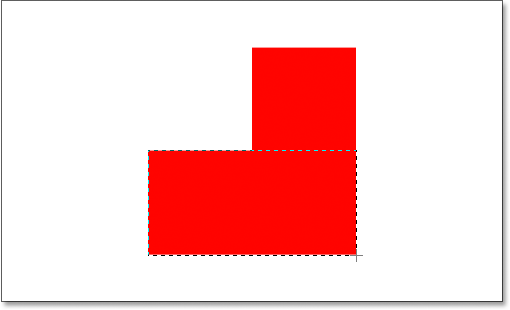
First, I'll click again on the New Selection icon because I'll drag my initial selection around the bottom half of the shape, as I did before:

Now that I have my initial selection, I will select the “Add to Selection” option so that I can add another selection to that one. Instead of selecting the option from the options bar, I will use a quick keyboard shortcut, which is simply to hold down a key Shift Before I start dragging the selection. Once you press the Shift key, you will see a small “plus sign” icon in the bottom right corner of the cursor, indicating that you are about to add to the current selection:

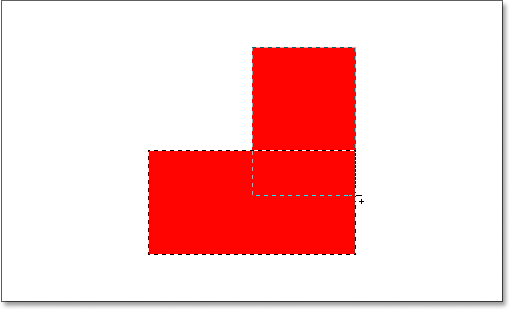
Let's try selecting the top box part again. With my Shift key held down, I'll drag another selection around this square segment at the top right of the shape. This time, instead of trying to select just the box, I'll select some of the area below the box as well so that the second selection overlaps the first box:
Read also:Explanation of the Photoshop interface
One quick note… you don't need to hold down the Shift key the entire time you're dragging additional selections. All you have to do is hold down the Shift key, then click the mouse to start dragging the selection, and once you start dragging, you can safely release the Shift key.
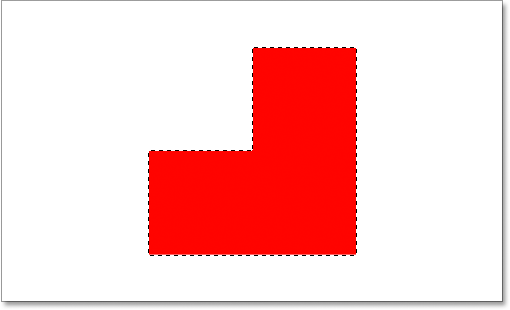
Now that I've pulled out the second selection that I'm adding to my initial selection, I'll release my mouse button, and look at what happens:

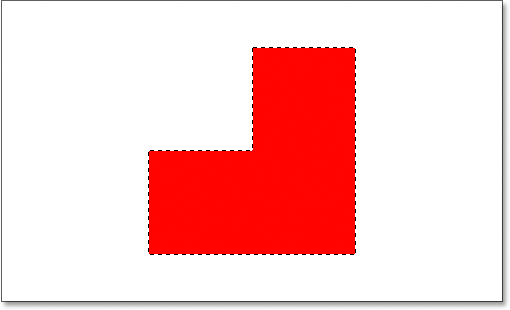
Thanks to the “Add To Selection” option, which I accessed simply by holding down the Shift key, my second selection was added to my initial selection, and the previously impossible shape was now selected.
Let's take a look at a real-world example to see how useful the Add to Selection option is.
Use “Add to Selection” to define the eyes
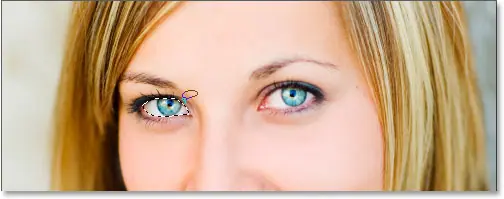
One of the most common questions I get is, “How can I contour both eyes at once?” "I select one with the Lasso tool, but when I go to select the other question, I lose the selection around the first eye." Let's take a look at this common problem, and how the Add to Selection option can solve it for us. I will use this image here:
![]()
I'll grab the Lasso tool Quickly from the tool panel:

I can also press L on the keyboard to select it.
With the Lasso Tool selected, I'll draw a selection around the left eye first:

Now with the left eye selected (left, right), what usually happens is that if I try to select the eye on the right, I'll lose my selection around her left eye. But with the “Add To Selection” option, this is not the case. I'll hold down a key Shift Once again to quickly access the Add to Selection option, which gives me the little plus sign in the bottom right corner of my mouse cursor, then using the Shift key down, I'm going to select her right eye. Again, you don't need to hold down the Shift key all the time. Once I start my selection, I can edit it. I'll go ahead now and select her other eye:

And here we are, both eyes are now selected thanks to the “Add to Selection” option.
In the first example where we used Add to Selection to select all shapes, I nested the selections to create one main selection. In this particular example, my selections appear to be completely separate from each other, yet Photoshop still treats them as the same selection. I can select her hair, eyebrows, lips, and teeth separately, too, and as long as I use the Add to Selection option each time, Photoshop will treat them all as one selection.
This is our take on the “Add to Selection” option. Now let's look at the Subtract from Selection option.
Shortcodes, Actions, and Filters plugin: shortcode error
“Subtract from selection” option
Before we see how the Subtract from Selection option works, let's first see where to access it. So, we go back to the options bar to take another look at these four little icons. The “Subtract from Selection” symbol is the third symbol from the left:

Now that we know where it is, let's see how to use it.
Sometimes when you're trying to select a complex shape, it's easier to select the entire shape first and then subtract it from the selection. Let's use our shape again from the beginning of this tutorial:

The first time I selected this shape, I selected the bottom half first and then used the Add to Selection option to grab the remaining square section at the top right. This time, to show you how the Subtract from Selection option works, I'll start by selecting the entire shape. I'll use the Rectangular Marquee tool again, and I'll just drag a quick selection around everything:

It looks good, except for one obvious problem. By dragging a selection around the entire shape, I also selected the empty box section at the top left. Thanks to the “Subtract from selection” option, I can easily fix this.
Just as we saw with the “Add To Selection” option, the “Subtract From Selection” option has an easy-to-use keyboard shortcut, so we don’t have to keep selecting it from the options bar every time we need it. All you have to do is hold down a key Alt (Win) / Option (Mac), which places a “minus sign” in the lower right corner of the mouse cursor:

Using the Rectangular Marquee Tool and the “Subtract from Selection” option, I will select the empty square section at the top left of the shape to remove it from the current selection. By holding down the Alt/Option key, I'll start my selection from outside the top left corner of the current selection, and then I'll drag the mouse down and to the right until I've selected all the empty area I want to remove:

As with the “Add To Selection” option, you do not need to hold down the Alt/Option key the entire time you are dragging the selection. All you have to do is hold down before you start dragging, and then once you click the mouse button down, you can release the Alt/Option key.
Now that I've selected the part of the original selection that I want to remove, all I have to do is release the mouse button, and presto:

That empty section at the top left of the original selection has now been removed, leaving only my shape selected, thanks to the “Subtract from Selection” option.
Let's take a look at the full power of basic selections in Photoshop with the last option, “Intersect With Selection.”
“Intersect selection” option
We've seen how to add to an existing selection. We've seen how to subtract an area from a selection. Now let's take a look at the last option, “Intersect with selection.” First, let's go back to the options bar to see where we can find the “Intersect with selection” option, and then we will see how to use it. Looking again at our four small but mighty icons, the “Intersect With Selection” icon is the one on the right:

Just like the “Add To Selection” and “Subtract From Selection” options, this option also has a handy keyboard shortcut so you don't have to keep going up to the options bar to access it. The keyboard shortcut is shift+alt (Win) / Shift+Option (Mac OS). So just as a quick summary of the keyboard shortcut:
- the shift = Add to selection
- Alt (Win) / Option (Mac) = subtract from selection
- shift+alt (Win) / Shift+Option (Mac) = Intersect with selection
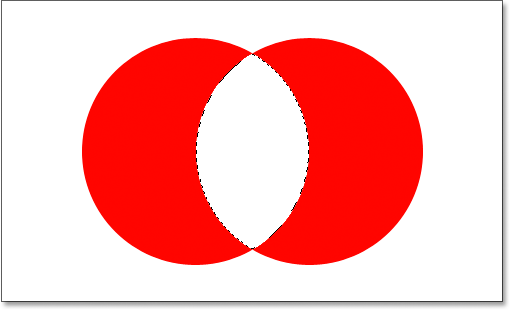
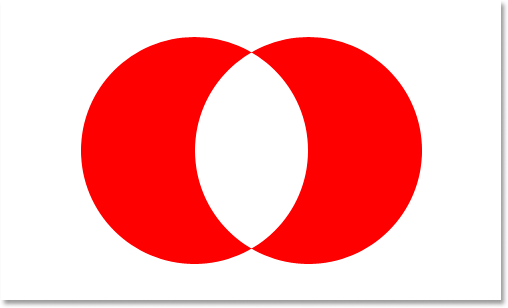
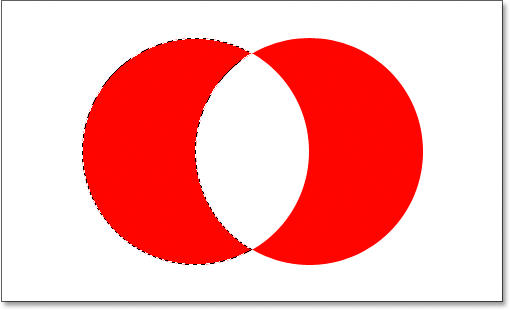
Now that we know where it is in the options bar and how to quickly access it using a keyboard shortcut, what does the “Cross Selection” option do? To answer that, let's take a look at this new look here:

Here we have two red crescent shapes, one on the left and one on the right, with an empty white area in between. Let's say we need to select that empty white area. we maybe Try using the Lasso tool, but unless you're talented at drawing perfect circles, good luck. We can use the Magic Wand Tool here, since the area we want to select is solid white, but what if it isn't? What if it's a full color image and we need to create a selection like that? The Magic Wand may be useless for us in this case. So what to do?
Well, Photoshop has a basic selection tool designed to select round objects, Elliptical Marquee Tool So let's try that.
First, I'll select it from the Tools panel:

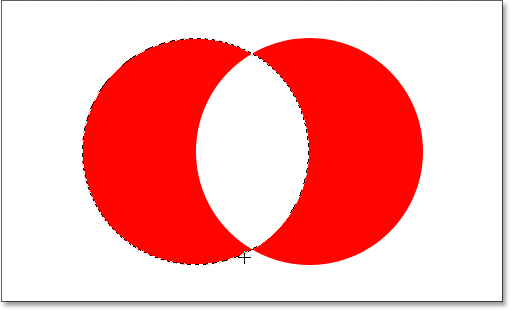
Next, with my Elliptical Marquee Tool selected, I'll draw a circular selection around this first shape on the left. While I'm dragging, I'll hold down a key Shift To restrict my choices to a perfect circle:

Now I have this left shape selected, but I also have the white area in the middle selected, and my goal is to select that white area فقط in the middle. Let's see, I can try the Add to Selection option while dragging another selection around the shape on the right:

Nope, that didn't work. All I did was place a selection around both shapes. Maybe I could try dragging a selection around the shape on the right using the “Subtract from selection” option:

Nope, that didn't work either. The “Subtract from Selection” option was able to give me a perfect selection around the shape on the left, but that wasn't what I wanted. It's time to try the last option, IntersectWithSelection .
The way “Intersect With Selection” works is that it looks at the initial selection you made and the selection you are currently dragging out, and only keeps the area where the two selections overlap or “intersect.” So, if I were, for example, to drag a circular selection around the shape on the left, and then drag another circular selection around the shape on the right using the “Intersect with Selection” option, what I would end up with is the selection only around that white empty space in between where it would overlap The two selections. Which is exactly what I want!
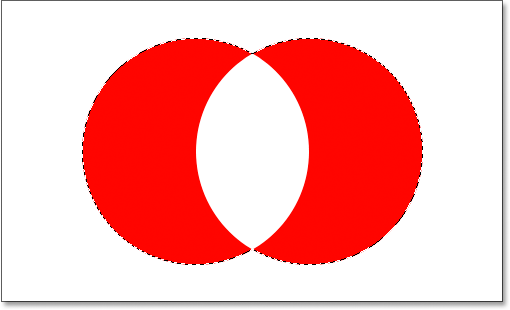
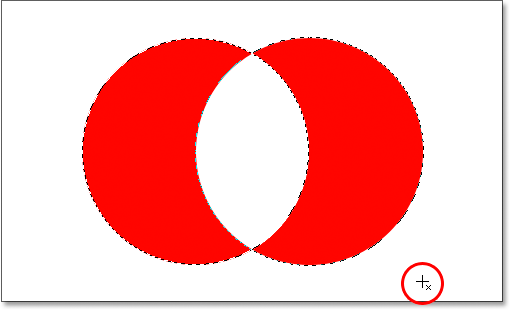
Let's try it. With my shape on the left already selected, and with the Elliptical Marquee tool, I'll use a keyboard shortcut shift+alt (Win) / Shift+Option (Mac) and drag the second selection around the shape on the right, causing the area between the shapes to overlap. If you look in the lower right corner of my mouse cursor (circled in red below), you can see a small “x” indicating that I am using the “Intersect with selection” option:

As with the previous two options we looked at, once you start dragging your selection, there's no need to keep holding down the Shift and Alt/Option keys.
Using “Intersect With Selection,” the shape on the right is also selected, and we can see that both selections overlap around the white space between them, which is the area I want to select. All I have to do now is release my mouse button, and Photoshop will select just that white area in the middle where my selections intersect: