Как создать прозрачный текст
Создайте прозрачный текст, используя параметры наложения Photoshop. Но эффекты слоев могут дать вам более интересные и творческие результаты, потому что на выбор очень много эффектов!
Хитрость в создании прозрачного текста с эффектами слоя заключается в том, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми.
Итак, как только мы добавим текст к изображению, я покажу вам, как скрыть текст, не скрывая границ, теней, свечений или любых других эффектов, которые вы применили! Давайте посмотрим, как это работает.
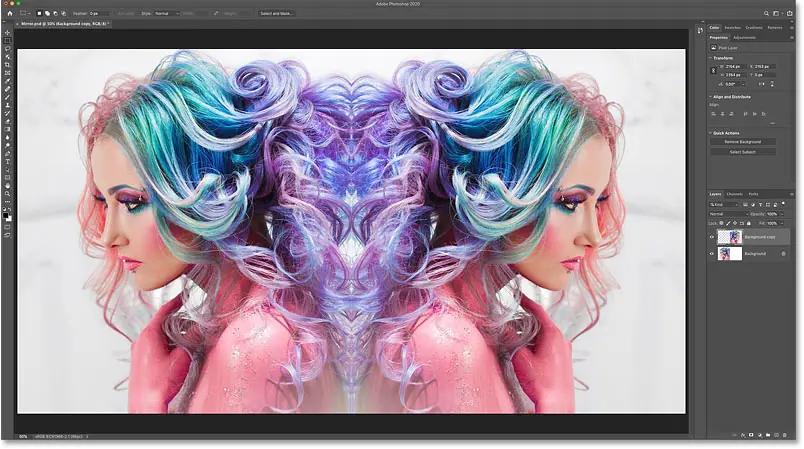
Ниже приведен пример того, как будет выглядеть эффект прозрачного текста. Ваш результат будет зависеть от эффектов слоя, которые вы используете:
Максимальный эффект прозрачного текста.
Шаг 1. Откройте свою фотографию.
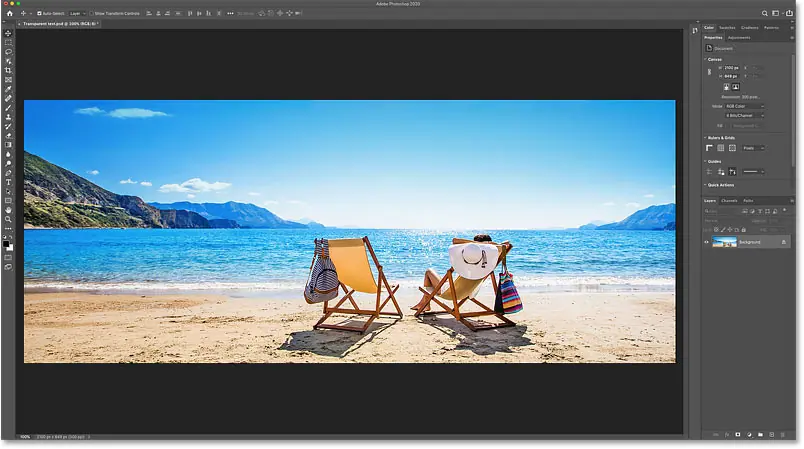
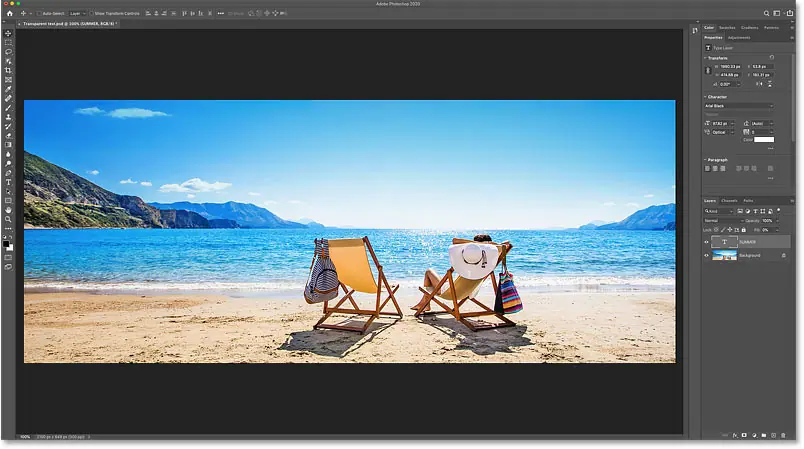
Начните с открытия изображения в Photoshop. Я буду использовать это изображение

Оригинальная картинка. Кредит: Adobe Stock.
Шаг 2: Выберите инструмент «Текст»
Чтобы добавить собственный текст, выберите инструмент Пишем с панели инструментов:

Выберите инструмент для письма.
Шаг 3. Выберите шрифт.
Затем на панели параметров выберите шрифт. Подойдет любая линия, но лучше всего подойдут более крупные и толстые линии.
Я буду проще и выберу Arial Black:

Выбор шрифта.
установленный размер Написать на 72 баллов Итак, мы начнем с самого большого предустановленного размера:

Определите размер шрифта.
Тогда выбирай Цвет для вашего типажа кликнув хромофор :

Щелкните образец цвета.
Поскольку текст мы сделаем прозрачным, цвет не имеет значения. Но выберите тот, который легко увидеть при добавлении текста к изображению. Я выберу белый.
Нажмите «ОК», когда закроете палитру цветов:

Установите цвет текста на белый в палитре цветов.
Шаг 4. Добавьте текст
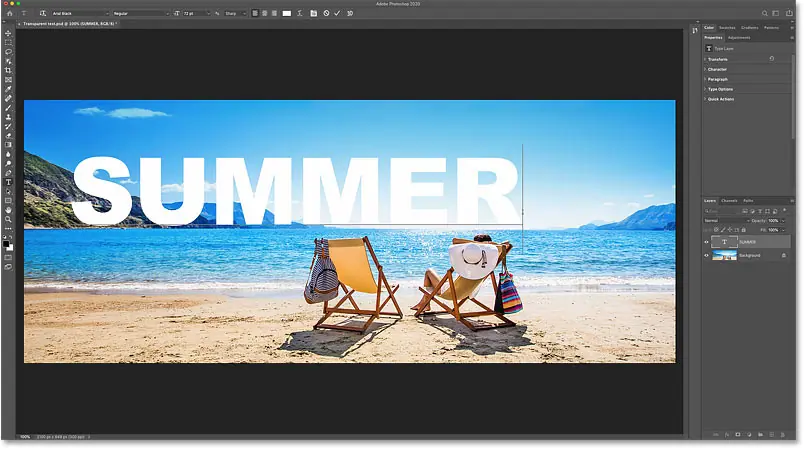
Затем нажмите на документ и добавьте текст. Я напишу слово «лето»:

Добавьте текст в документ.
Чтобы принять его, нажмите галочка В панели параметров:

Нажмите на галочку.
Шаг 5. Измените размер и положение текста с помощью свободного преобразования.
Чтобы изменить размер и переместить текст на место, мы будем использовать команду «Свободное преобразование» Photoshop.
Перейти в меню» Выпуск » в строке меню и выберите бесплатное преобразование :

Перейдите в «Редактирование» > «Свободное трансформирование».
Затем, чтобы изменить размер текста, щелкните и перетащите любой из маркеров. Начиная с Photoshop CC 2019, Free Transform автоматически фиксирует соотношение сторон текста при перетаскивании. Но если вы используете более раннюю версию Photoshop, нажмите и удерживайте клавишу Shift При перетаскивании зафиксируйте соотношение сторон.
Здесь я перетаскиваю левый и правый маркеры наружу, чтобы увеличить текст:

Измените размер текста, перетаскивая маркеры свободного преобразования.
Затем, чтобы изменить положение текста, щелкните и перетащите его внутрь поля «Свободное преобразование».
Я перетащу вниз, чтобы центрировать текст перед изображением:

Перетащите текст вниз, чтобы центрировать его.
Чтобы принять его и закрыть бесплатный перевод, нажмите галочка В панели параметров:

Нажмите на галочку, чтобы закрыть «Свободное преобразование».
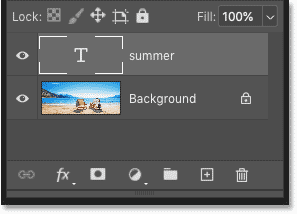
На панели «Слои» текст отображается на Тип слоя Верхнее фото:

На панели «Слои» в Photoshop отображается новый текстовый слой.
Шаг 6. Уменьшите заливку текстового слоя до 0 процентов.
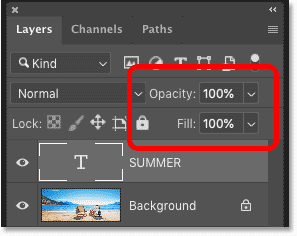
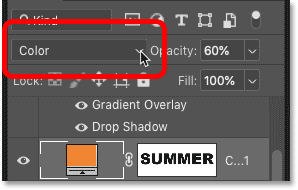
Теперь, когда мы добавили текст, как нам сделать его прозрачным? Есть два способа сделать это. Один из них – девальвация Непрозрачность класс, другой путем девальвации упаковка . Обе опции расположены в правом верхнем углу панели «Слои»:

И непрозрачность, и заливку можно использовать, чтобы сделать слой прозрачным.
Непрозрачность слоя и заливка
Разница между непрозрачностью и заливкой заключается в том, что непрозрачность влияет на каждый слой. و Любые эффекты слоя, которые вы применили. Поэтому, если мы уменьшим непрозрачность до 0 процентов, и текст, и эффекты станут прозрачными, а это не то, чего мы хотим.
Но значение заливки влияет только на сам слой. Или, в данном случае, просто текст. Это не влияет на такие вещи, как тени, границы и другие эффекты, которые вы применили к тексту.
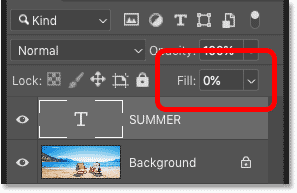
Итак, чтобы сделать текст прозрачным, Делать За счет уменьшения значения упаковка إلى 0 процента :

Уменьшите заливку до 0 процентов.
По мере уменьшения значения заливки текст исчезает:

Результат после уменьшения значения заливки текстового слоя.
Шаг 7: Добавьте тень к тексту
Теперь, когда наш текст стал прозрачным, мы можем использовать эффекты слоя, чтобы выявить формы букв. Например, давайте добавим тень.
На панели «Слои» нажмите значок fx Внизу:
![]()
Щелкните значок эффектов слоя.
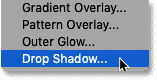
И выберите Падающая тень Из списка:

Выберите «Тень».
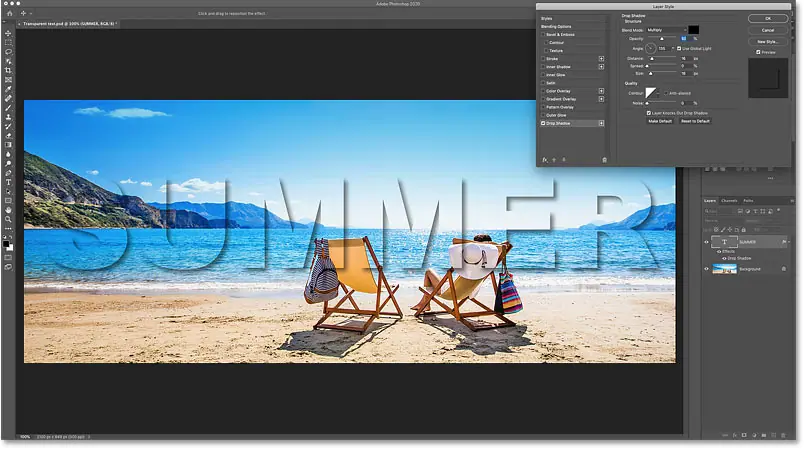
Параметры тени открываются в диалоговом окне «Стиль слоя» в Photoshop.
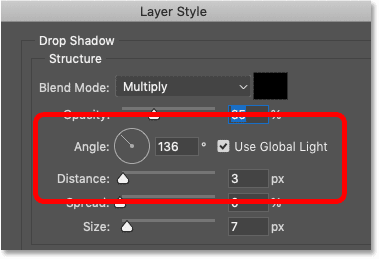
Угол и расстояние
Начните с регулировки угол و Диаметр Из тени:

Параметры угла и расстояния для тени.
Самый простой способ настроить значения угла и расстояния — щелкнуть и перетащить внутри документа. Обратите внимание: хотя текст и прозрачен, тень все равно скрывается за ним, обнажая буквы:

Тень показывает прозрачные буквы.
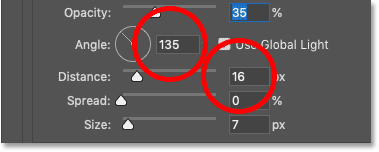
Вы также можете ввести конкретные значения в диалоговом окне. я вытер угол إلى 135 лет و Диаметр إلى 16 фунтов стерлингов . Нужные вам значения будут зависеть от вашего изображения:

Отрегулируйте угол и расстояние.
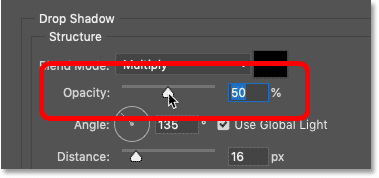
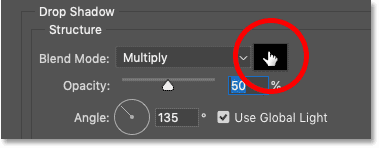
Непрозрачность
Используйте слайдер Непрозрачность Регулирует прозрачность тени. Я собираюсь затемнить тень, увеличив непрозрачность до 50 процента :

Увеличьте значение непрозрачности тени.
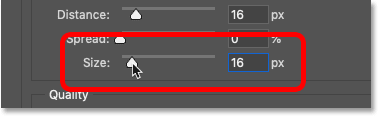
размер
Вы можете смягчить края тени, увеличив значение размер . Я увеличу свой до 16 фунтов стерлингов :

Смягчите края тени, увеличив размер.
Вот мой результат на данный момент:

Тень открывает прозрачный текст.
цвет
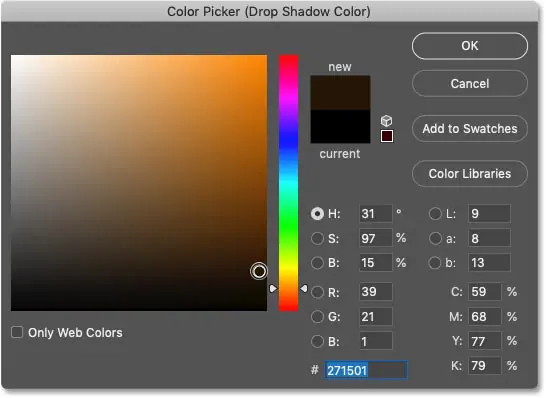
Цвет тени по умолчанию — черный, но вы можете изменить его, щелкнув хромофор :

Щелкните образец цвета тени.
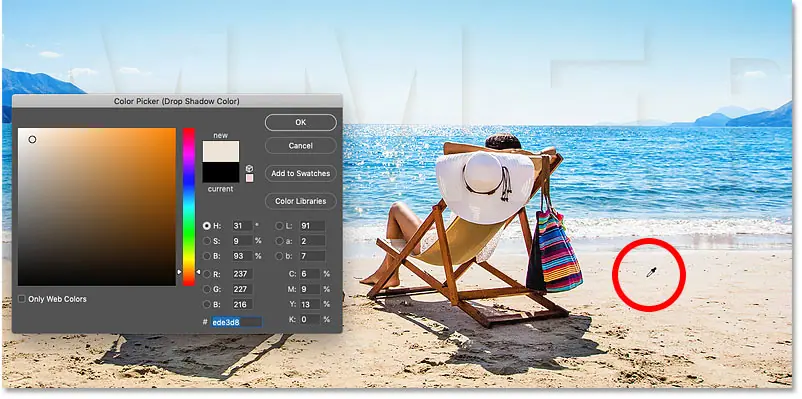
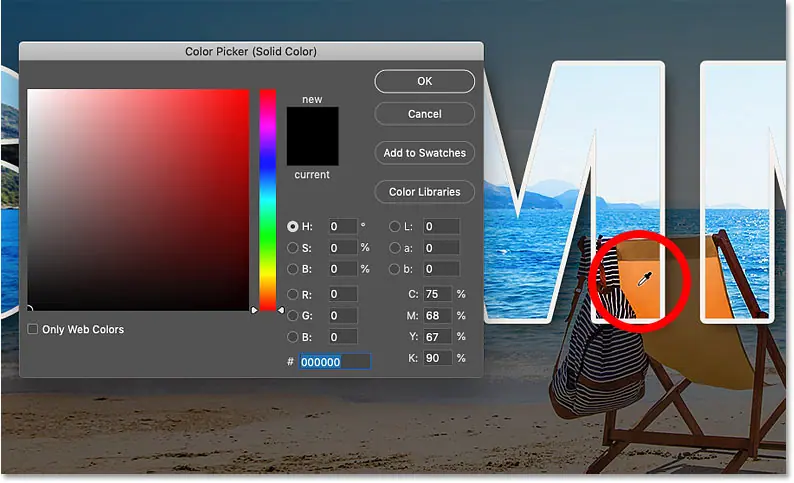
Затем выберите новый цвет либо из палитры цветов, либо путем выборки цвета из изображения.
Я нажму, чтобы попробовать цвет песка:

Нажмите на изображение, чтобы попробовать новый цвет тени.
А затем в палитре цветов я выберу более темную и насыщенную версию этого цвета.
Затем я нажму ОК, чтобы закрыть палитру цветов:

Темные, насыщенные цвета лучше всего сочетаются с тенями.
И вот результат. Как только мы добавим тень, мы уже сможем увидеть наш прозрачный текст:

К тексту добавляется эффект первого слоя.
Шаг 8: Добавьте рамку вокруг текста
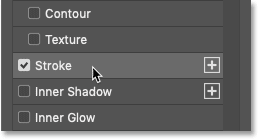
Давайте добавим больше эффектов. В диалоговом окне «Стиль слоя» выберите Ход Из колонки слева. Мы можем использовать обводку, чтобы добавить обводку вокруг букв:

Добавьте эффект слоя с мазком кисти.
цвет
Выберите цвет границы, нажав хромофор :

Щелкните образец цвета границы.
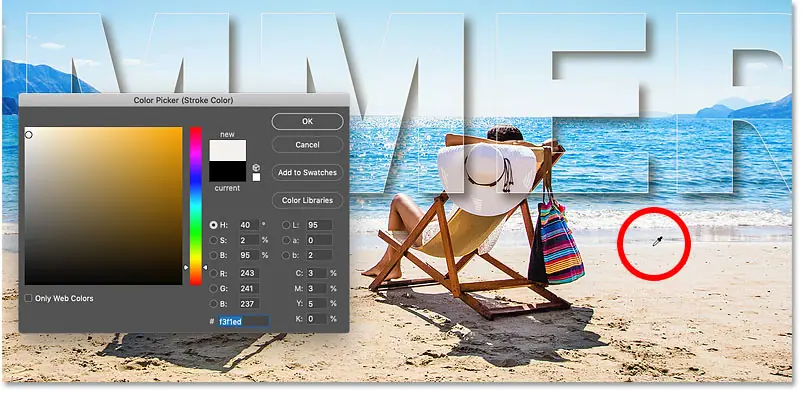
Затем, как и в случае с тенью, выберите новый цвет обводки либо из палитры цветов, либо путем выборки цвета из изображения.
Я выберу что-то близкое к белому, взяв образец цвета из самой яркой части песка. Затем я нажму ОК, чтобы закрыть палитру цветов:

Выборка нового цвета границы из изображения.
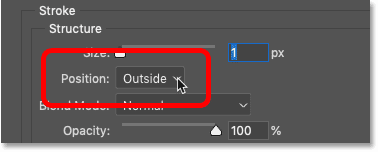
должность
Выбор сделан позиция Перемещая обводку внутри краев, за пределами краев или по центру краев текста. я выберу улица :

Определите место удара.
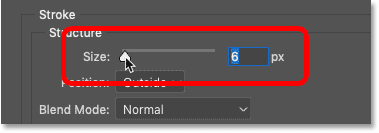
размер
Затем установите ширину обводки, перетащив ползунок размер . Я увеличу размер до 6 фунтов стерлингов :

Определите размер штриха.
А вот мой прозрачный текст с примененной тенью и обводкой:

Обводка облегчает просмотр прозрачных символов.
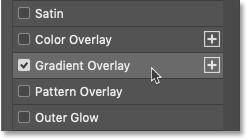
Шаг 9: Добавьте наложение градиента
Третий и последний эффект, который Мы добавим это هو Градиент наложения . Добавив градиент, а затем изменив режим наложения градиента, мы можем увеличить контраст изображения внутри текста.
Выберите «Наложение градиента» в левом столбце:

Добавьте эффект наложения градиента.
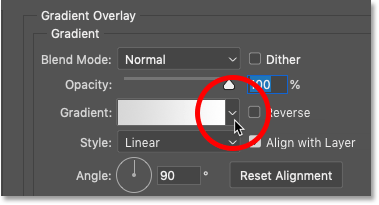
Шаг 10: Выберите черно-белый градиент
Затем выберите градиент, щелкнув стрелку рядом с образцом градиента:

Выберите другой градиент.
Выберите цветовой градиент черное и белое Двойным щелчком по его миниатюре.
В Photoshop CC 2020 и более поздних версиях градиенты сгруппированы в папки. Вам нужно будет открыть папку Основы круговые Чтобы найти градиент:

Выберите черно-белый цветовой градиент.
Сглаживание временно блокирует отображение изображения:

Первоначальный результат с эффектом наложения градиента.
Шаг 11. Измените режим наложения градиента на «Перекрытие».
Затем, чтобы смешать градиент с изображением, измените Режим наложения Градиент от нормального к наложению:

Измените режим наложения на «Перекрытие».
Теперь контраст изображения внутри текста сильнее, чем у окружающего изображения:

Прозрачный текст с примененным эффектом наложения градиента.
Отключите другие эффекты слоя
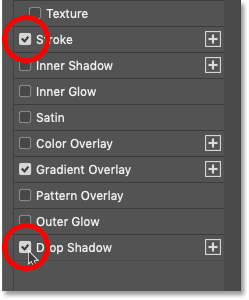
Чтобы увидеть эффект «Наложение градиента» более четко, отключите эффекты «Обводка» и «Тень», сняв их выделение:

Снимите выделение с «Обводки» и «Тени».
Теперь мы видим, как контраст выделяет буквы:

Эффект с использованием только эффекта «Наложение градиента».
Попробуйте режим наложения «Мягкий свет».
Если контраст слишком сильный, как в случае с моей фотографией, попробуйте режим наложения. Мягкий свет Вместо этого:

Измените режим наложения градиента на «Мягкий свет».
Мягкий свет создает аналогичный, но менее интенсивный результат:

Результат после изменения режима наложения градиента на «Мягкий свет».
Воспроизведение других эффектов
Чтобы снова включить «Обводку» и «Тень», снова щелкните их флажки:

Включите «Обводку» и «Тень».
Шаг 12. Закройте диалоговое окно «Стиль слоя».
На этом этапе вы можете попробовать добавить другие эффекты слоя или принять то, что у вас есть, нажав «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:

Нажмите кнопку ОК.
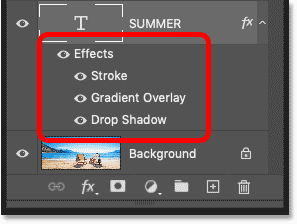
На панели «Слои» эффекты, которые мы добавили к тексту, отображаются под текстовым слоем.
Вы можете нажать Значок видения рядом с названием эффекта, чтобы включить или выключить эффект. Или вы можете дважды щелкнуть имя, чтобы снова открыть диалоговое окно «Стиль слоя» и при необходимости отредактировать эффект:

К тексту были применены эффекты слоя.
Шаг 13: Выделите текст
Итак, мы научились создавать прозрачный текст, уменьшая значение заливки текстового слоя и затем добавляя эффекты слоя. Но мы можем еще больше усилить эффект, осветлив, затемнив или добавив цвета окружающему изображению. Для этого нам сначала нужно выделить область вокруг текста.
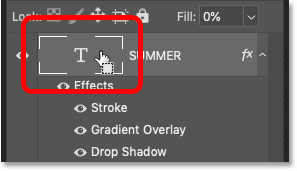
На панели «Слои» нажмите и удерживайте Ctrl. Клавиша (Победить) / Command (Mac) на клавиатуре и щелкните миниатюру текстового слоя:

Нажмите на миниатюру текстового слоя.
Это загружает выделение вокруг букв:

Сам текст выделен.
Шаг 14: Переверните выделение
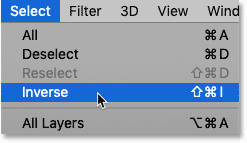
Затем, чтобы выбрать все Кроме Текст, переверните выделение, перейдя к списку отбор и выберите обратный :

Перейдите в «Выделение» > «Инверсия».
Шаг 15: Выберите слой изображения
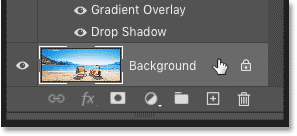
Вернувшись на панель «Слои», щелкните слой изображения, чтобы выбрать его:

Выберите слой изображения.
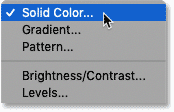
Затем щелкните значок Новый слой-заливка или корректирующий слой :
![]()
Нажмите значок «Новый слой-заливка» или «Корректирующий слой».
Выберите слой заливки Сплошной цвет :

Добавьте слой заливки сплошным цветом.
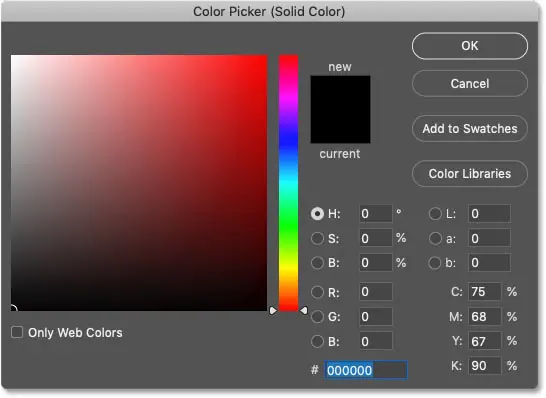
В палитре цветов выберите цвет слоя заливки. Сейчас я выберу черный цвет, но через мгновение я покажу вам, как изменить цвет.
Нажмите ОК, когда закончите:

Выберите цвет слоя заливки в палитре цветов.
Цвет теперь заполняет области вокруг текста:

Результат после добавления слоя черной заливки.
На панели «Слои» между изображением и текстовым слоем появляется слой заливки.
Причина, по которой слой заливки не влияет на изображение внутри символов, заключается в том, что Photoshop использовал выделение, которое мы сделали, для создания маски слоя, как мы видим на рисунке. Миниатюра маски слоя . Белые области на маске — это места, где слой заливки виден, а черные — там, где он скрыт:

Маска слоя управляет видимостью слоя заливки.
Шаг 16: Уменьшите непрозрачность слоя заливки.
Чтобы смешать цвет с изображением, опустите затемнение Слой заливки.
Я понизю свой до 60 процентов:

Уменьшите непрозрачность слоя заливки.
При более низкой непрозрачности изображение появляется сквозь слой заливки. А поскольку цвет заливки черный, создается эффект темности:

Результат после затемнения области вокруг прозрачного текста.
Как изменить цвет слоя заливки
Чтобы попробовать другой цвет, дважды щелкните Образец цвета Заполняющий слой:

Дважды щелкните образец цвета.
Затем выберите новый цвет, опять же из палитры цветов или из изображения.
Поскольку я брал образцы цветов прямо с фотографии, я выберу оранжевый, постукивая по спинке стула. Затем я нажму ОК, чтобы закрыть палитру цветов:

Берет образец нового цвета заливки из изображения.
Измените режим наложения слоя заливки.
Поскольку на этот раз я выбрала реальный цвет, я внесу изменения. Режим наложения Заливка слоя от нормального до Цветной :

Измените режим наложения слоя заливки на Цвет.
Режим Color Blend восстанавливает исходную яркость изображения и смешивает только цвета:

Результат с новым цветом заливки и режимом наложения.
Похожие темы: Как объединить цвета в изображении!
Уменьшите непрозрачность слоя заливки.
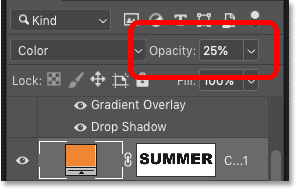
Наконец, я уменьшу интенсивность цвета, уменьшив Непрозрачность Заполните слой примерно 25 процента :

Уменьшите непрозрачность слоя заливки.
Вы можете включать и выключать слой заливки, чтобы сравнить эффект с исходным изображением, щелкнув Значок видения :
![]()
Нажав на значок, вы увидите слой заливки.
И вот, теперь с более точными цветами, был окончательный результат:

Максимальный эффект прозрачного текста.