Как добавить радугу к изображению в Фотошопе
Украсьте грозовое небо, научившись добавлять радугу к своей фотографии с помощью Photoshop! Пошаговое руководство по Photoshop CC 2020.
Как добавить красочную реалистичную радугу на фотографию с помощью Photoshop. Чтобы создать радугу, мы воспользуемся одним из встроенных в Photoshop градиентов радуги. Я покажу вам, где найти градиент и как загрузить его в Photoshop. Оттуда вы узнаете самый быстрый способ добавить радужный градиент к вашему изображению и самый простой способ разместить радугу именно там, где вы хотите. Мы размоем цвета, чтобы они более плавно смешивались друг с другом, и скроем радугу из разных областей, используя маску слоя. Наконец, мы закончим урок, изучив продвинутый и простой способ объединения радуги с облаками!
Как добавить красочную реалистичную радугу на фотографию с помощью Photoshop. Чтобы создать радугу, мы воспользуемся одним из встроенных в Photoshop градиентов радуги. Я покажу вам, где найти градиент и как загрузить его в Photoshop. Оттуда вы узнаете самый быстрый способ добавить радужный градиент к вашему изображению и самый простой способ разместить радугу именно там, где вы хотите. Мы размоем цвета, чтобы они более плавно смешивались друг с другом, и скроем радугу из разных областей, используя маску слоя. Наконец, мы закончим урок, изучив продвинутый и простой способ объединения радуги с облаками!
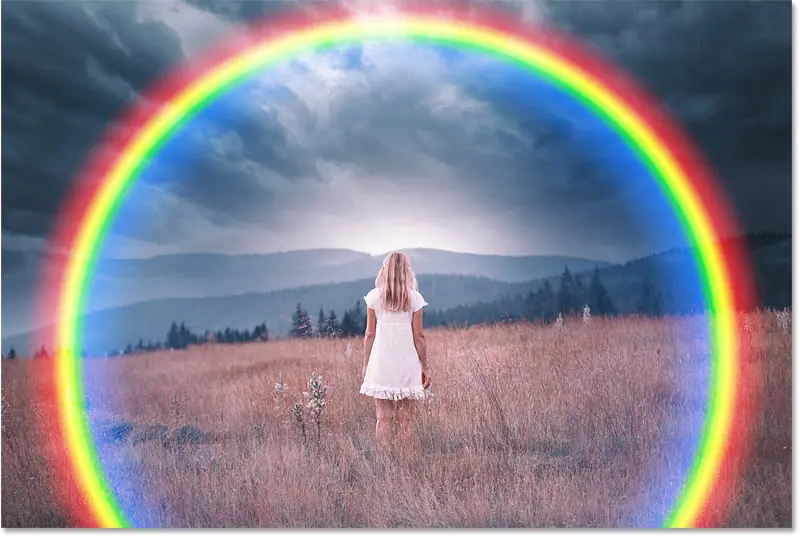
Вот пример того, как будет выглядеть окончательный эффект радуги после завершения:

Непревзойденный эффект радуги.
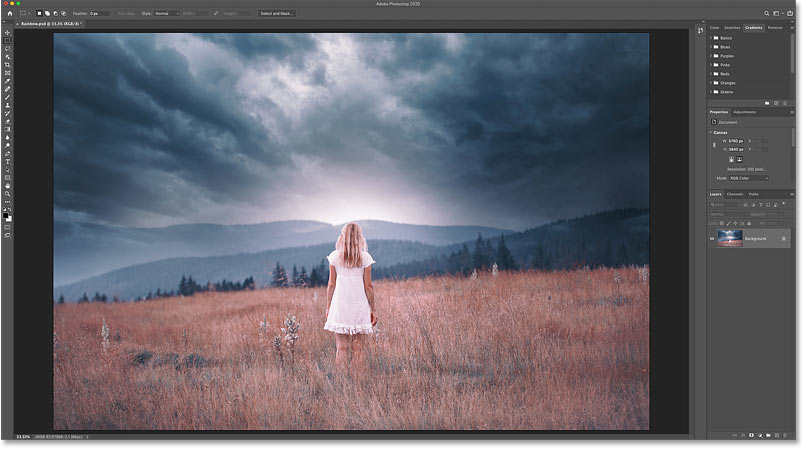
Начните с открытия изображения в Photoshop. Я буду использовать это изображение

Оригинальная картинка. Кредит: Adobe Stock.
Шаг 2. Откройте панель «Градиенты».
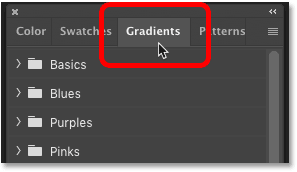
После этого откройте Панель «Градиенты» Новое в Photoshop CC 2020.
Панель «Градиенты» находится в той же группе панелей, что и панели «Цвет», «Образцы» и «Узоры».

Откройте панель «Градиенты».
Шаг 3. Загрузите старые градиенты
Чтобы создать радугу, мы будем использовать один из встроенных в Photoshop градиентов радуги.
Но начиная с Photoshop CC 2020 многие старые градиенты Photoshop, в том числе те, которые нам нужны, были перенесены в папку Photoshop CC XNUMX. Устаревшие градиенты Новый. Прежде чем мы сможем использовать коллекцию, нам сначала нужно загрузить ее в Photoshop. Если вы уже загрузили старые градиенты, можете перейти к шагу 4.
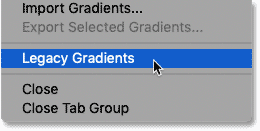
На панели «Градиенты» нажмите значок меню В правом верхнем углу:
![]()
Нажмите значок меню.
Тогда выбирай Устаревшие градиенты Из списка:

Загрузите старые градиенты.
Шаг 4. Выберите градиент «Радуга Рассела».
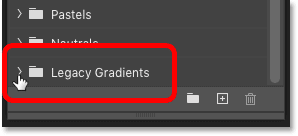
Прокрутите вниз до нижней части панели «Градиенты» и откройте «Градиенты». Устаревшие градиенты кликнув существующая стрелка Слева от значка папки:

Откройте папку «Устаревшие градиенты».
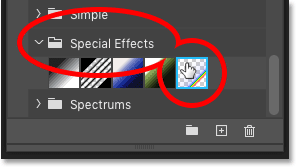
Затем внутри группы прокрутите вниз до пункта «Группа». Спецэффекты .
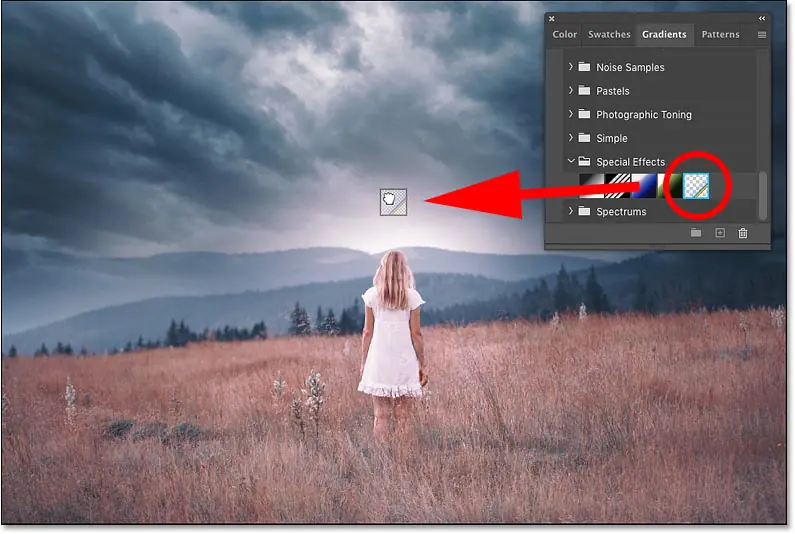
Поверните группу и выберите Градиент. Радуга Рассела из Нажав на его миниатюру:

Выберите оттенок радуги «Рассел».
Шаг 5. Перетащите градиент на изображение.
Перетащите миниатюру градиента с панели «Градиенты» на свое изображение:

Перетащите радужный градиент «Рассел».
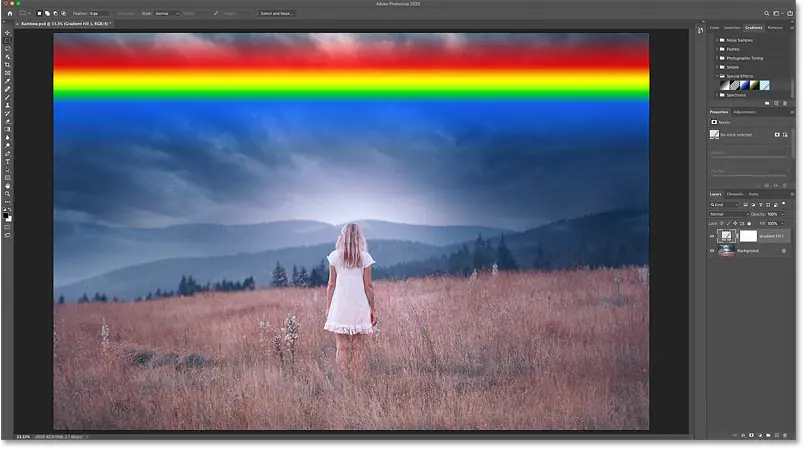
Радужный градиент появляется горизонтально сверху:

Результат после добавления цветового градиента.
Шаг 6. Откройте диалоговое окно «Градиентная заливка».
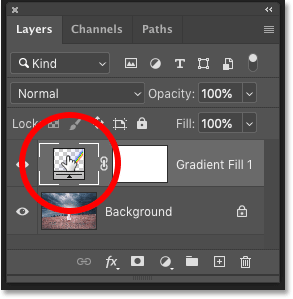
На панели «Слои» градиент отображается как Слой градиентной заливки Верхняя часть изображения.
Редактирование формы градиента Хроматический , двойной щелчок Образец цвета Заполняющий слой:

Дважды щелкните образец цвета.
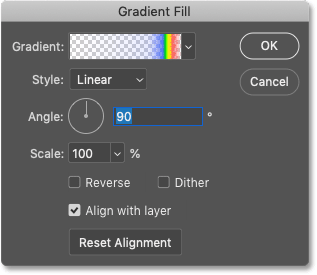
Откроется диалоговое окно Градиентная заливка :

Диалоговое окно «Градиентная заливка» в Photoshop.
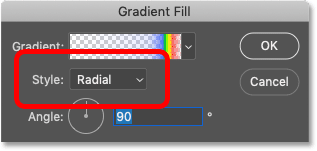
Шаг 7. Измените стиль градиента на радиальный
В диалоговом окне измените шаблон Цветовой охват: от Линейного (настройка по умолчанию) до Радиальный :

Измените параметр «Стиль» на «Радиальный».
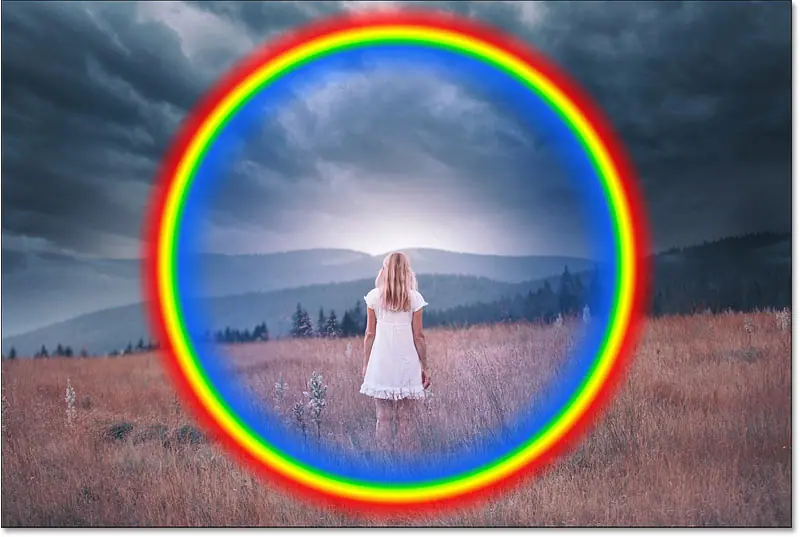
Это придаст радуге нужную нам круглую форму:

Результат после изменения стиля градиента на Радиальный.
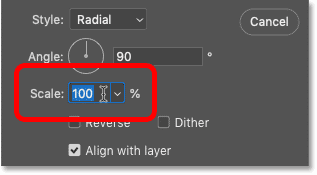
Шаг 8: Измерьте размер градиента
Чтобы изменить размер радуги, щелкните внутри поля. Шкала Чтобы выделить текущее значение.
Значение по умолчанию — 100 %:

Нажмите, чтобы выделить значение шкалы.
затем используйте Клавиши со стрелками вверх или вниз на клавиатуре, чтобы увеличить или уменьшить значение. Удерживайте клавишу Shift Нажимая клавиши со стрелками, можно регулировать значение более крупными шагами.
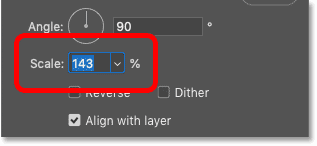
Точный размер, который вам нужен, зависит от вашей фотографии и размера радуги. В моем случае я увеличу значение масштаба до 143%:

Увеличьте размер шкалы.
При этом значении левая и правая стороны радуги доходят почти до краев моего изображения.
Верх радуги теперь выходит за пределы изображения, но мы это исправим:

Результат после измерения цветового охвата.
Шаг 9: Переместите радугу на место
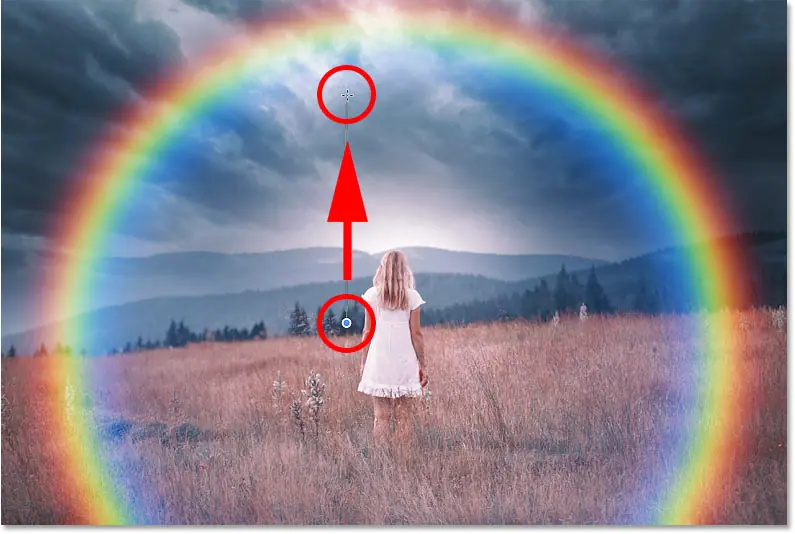
Пока диалоговое окно «Градиентная заливка» все еще открыто, щелкните изображение и перетащите радугу в нужное положение. Чтобы облегчить перемещение градиента вверх или вниз, удерживайте клавишу Shift Во время вывода.
Я буду перетаскивать градиент вниз, пока не станет видна вершина радуги. Обратите внимание, что вам, возможно, придется переключаться между перемещением градиента и регулировкой значения масштаба, пока все не получится правильно.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка»:

Поставьте радугу на место.
Шаг 10. Преобразуйте слой градиентной заливки в смарт-объект.
Сейчас мы поможем радуге выглядеть более реалистично, применив размытие к градиенту. Но Photoshop не позволяет нам применять размытие непосредственно к слою с градиентной заливкой. Сначала мы преобразуем слой заливки в смарт-объект.
В Панель слоев , убедитесь, что выбран слой Градиентная заливка. Затем нажмите значок меню Верхняя правая часть панели:
![]()
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект Из списка:

Выберите команду «Преобразовать в смарт-объект».
A Значок смарт-объекта В правом нижнем углу слоя появится миниатюра предварительного просмотра, сообщающая нам, что слой теперь является смарт-объектом:
![]()
Код смарт-объекта.
Шаг 11. Измените режим наложения градиента на «Экран».
Прежде чем применять размытие, измените Режим наложения Для смарт-объекта от нормального до Экран :

Измените режим наложения на Экран.
Режим наложения экрана увеличивает яркость гаммы и смешивает цвета с изображением:

Результат после изменения режима наложения градиента на «Экран».
Шаг 12: Примените фильтр «Размытие по Гауссу»
Далее заходим в Меню Фильтрация В строке меню вверху экрана выберите пятно , тогда выбирай Размытие по Гауссу :

Перейдите в Фильтр > Размытие > Размытие по Гауссу.
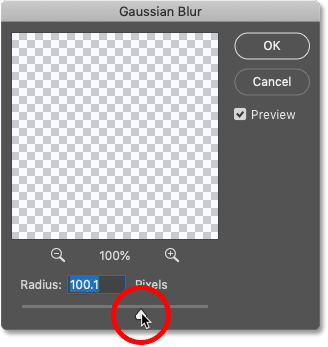
Затем в диалоговом окне «Размытие по Гауссу» перетащите ползунок Радиус Вправо для размытия градиента и плавных переходов между цветами. Точное значение радиуса, которое вам нужно, будет зависеть от размера вашего изображения, поэтому следите за изображением, перетаскивая ползунок, чтобы найти наилучшее значение.
Мое изображение довольно большое, поэтому я выберу значение радиуса около 100 пикселей:

Перетащите ползунок «Радиус», чтобы размыть градиент.
Нажмите «ОК», чтобы закрыть диалоговое окно, и вот мои результаты с примененной непрозрачностью:

Результат после применения фильтра «Размытие по Гауссу».
Как изменить степень размытия по Гауссу
Поскольку мы использовали фильтр «Размытие по Гауссу» со смарт-объектом, Photoshop применил его как смарт-фильтр, а это означает, что настройки фильтра остаются редактируемыми.
В любой момент вы можете снова открыть диалоговое окно «Размытие по Гауссу» и настроить значение радиуса, дважды щелкнув слова Размытие по Гауссу Под смарт-объектом на панели «Слои»:

Дважды щелкните «Смарт-фильтр», чтобы изменить настройки.
Шаг 13: Добавьте маску слоя
Одна очевидная проблема с радугой заключается в том, что она по-прежнему представляет собой полный круг. Нам нужно скрыть нижнюю половину градиента, и мы можем сделать это с помощью маски слоя.
На панели «Слои» щелкните значок Добавить маску слоя :

Нажмите значок «Добавить маску слоя».
A Миниатюра маски слоя Показано на смарт-объекте градиента:

Миниатюра маски слоя.
Шаг 14: Выберите инструмент «Градиент»
Найдите Инструмент «Градиент» На панели инструментов Photoshop:

Выберите инструмент «Градиент».
Шаг 15: Выберите черно-белый градиент
Затем на панели параметров нажмите Стрела следующий за Образец цвета фазан :

Щелкните стрелку справа от образца.
وفي Выбор градиента , открыть папку Основы И выберите Градиент черное и белое Двойным щелчком по его миниатюре. Это позволит выбрать градиент и закрыть окно выбора градиента:

Выберите черно-белый цветовой градиент.
Шаг 16: Нарисуйте градиент от черного к белому на маске слоя.
На панели «Слои» убедитесь, что выбрана маска слоя. Вы должны увидеть четкую рамку вокруг миниатюры:

Выберите маску слоя.
Затем на фотографии щелкните в любом месте линии горизонта, чтобы установить отправную точку для радуги. Если четкой горизонтальной линии нет, щелкните там, где должна появиться правая и левая стороны радуги. Все, что ниже этой точки, — это то место, где радуга исчезнет.
Своей фотографией я буду щелкать деревья над высокой травой.
Удерживайте кнопку мыши и удерживайте клавишу Shift На клавиатуре перетащите курсор прямо вверх под верхнюю часть радуги. Клавиша Shift упрощает перетаскивание по вертикали:

Нарисуйте градиент от черного к белому на маске слоя, чтобы скрыть нижнюю часть радуги.
Отпустите кнопку мыши, и нижняя часть радуги исчезнет, оставив только верхнюю половину, которая постепенно тускнеет по мере подъема в небо.
Если вы не нарисовали черно-белый градиент полностью, просто нарисуйте его еще раз. Новый градиент заменит предыдущий:

Видна только верхняя половина радуги.
СВЯЗАННО: Изучите дополнительные советы и рекомендации по использованию масок слоя!
Шаг 17: Выберите инструмент «Кисть»
После того, как вы скрыли нижнюю часть радуги, могут появиться и другие, меньшие области, которые необходимо скрыть.
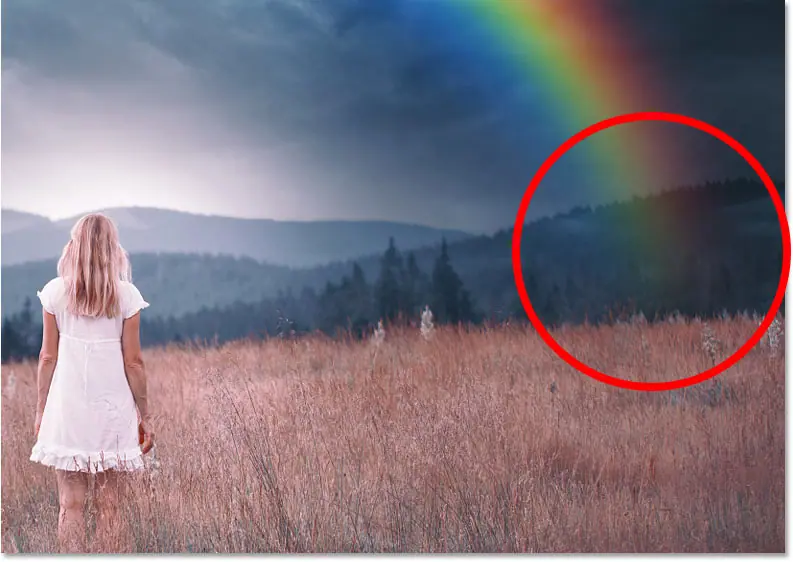
Например, на моей фотографии перед холмом виднеется правая нижняя часть радуги. Но чего я действительно хочу, так это чтобы радуга исчезла. за Холм:

Часть радуги еще нужно спрятать.
Чтобы скрыть такие области, выберите Зубная щетка На панели инструментов:

Выберите инструмент «Кисть».
Шаг 18: Выберите мягкую круглую кисть.
Выбрав инструмент «Кисть», Щелкните правой кнопкой мыши (Победить) / Удерживая клавишу Control, щелкните (Mac) в любом месте изображения.
затем в Выбор настроек кисти , выбери кисть Мягкий круглый Изнутри папки Общие кисти . Это даст нам кисть с мягкими краями, что позволит нам нарисовать плавный переход:

Выберите мягкую круглую кисть.
Шаг 19: Закрасьте черным цветом, чтобы скрыть больше областей радуги.
Обязательно отрегулируйте Цвет переднего плана على черный . Текущие цвета переднего плана и фона можно найти по адресу Образцы цветов В нижней части панели инструментов.
Если цвет переднего плана (вверху слева) белый, а цвет фона (внизу справа) чёрный, коснитесь буквы X На клавиатуре для их переключения:

Установите цвет переднего плана на черный.
Прежде чем начать рисовать, измените размер кисти с помощью Клавиши левой и правой дуги ( [ و ] ) на клавиатуре. Клавиша правой дуги увеличивает размер кисти, а клавиша левой дуги уменьшает ее. Чем больше кисть, тем шире область перехода вы создадите.
Затем просто закрасьте ту часть радуги, которую хотите скрыть. Или вы можете обнаружить, что простое нажатие на область несколько раз работает лучше. Если вы допустили ошибку, нажмите Ctrl + Z (Победить) / Command + Z (Mac) на клавиатуре, чтобы отменить мазок кисти и повторить попытку.
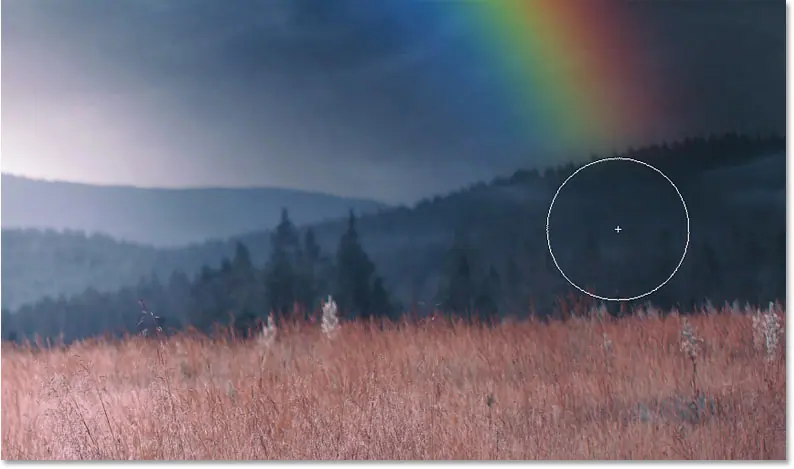
Вот я рисую холм, чтобы скрыть радугу с этого места:

Раскрасьте, чтобы скрыть радугу перед холмом.
Вот результат:

Результат после сокрытия большей радуги.
Шаг 20: Откройте параметры наложения
На этом основной эффект радуги завершен. Но мы можем пойти еще дальше, смешав радугу с облаками. Для этого мы будем использовать параметры наложения в Photoshop.
На панели «Слои» нажмите значок Добавить стиль слоя (Код " fx «):
![]()
Нажмите значок «Добавить стиль слоя».
И выберите Параметры наложения Из списка:

Открытые параметры смешивания.
Шаг 21: Перетащите черный ползунок «Нижний слой» вправо.
В диалоговом окне «Стиль слоя» внизу вы найдете два набора ползунков, каждый из которых имеет полосу градиента от черного к белому. Верхняя группа называется «этот слой», а нижняя группа — «базовый слой».
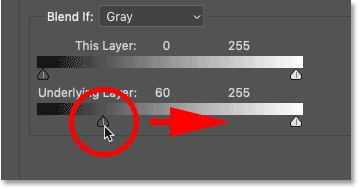
Нажмите Черный слайдер для группы Нижний слой и начало Перетащив его вправо:

Перетащите черный ползунок «Базовый слой».
Наблюдайте за своей фотографией, перетаскивая ее и останавливаясь, когда темные облака с фотографии начинают появляться на радуге:

Сквозь радугу появляются темные облака.
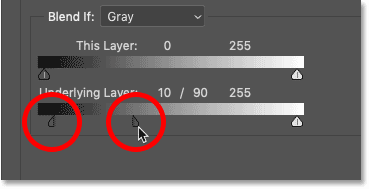
Проблема в том, что переход между облаками и радугой очень сложен. Чтобы это исправить, нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) на клавиатуре и раздвиньте черный ползунок пополам. Пространство между каждой половиной создает переходную зону между облаками и радугой.
Регулируйте каждую половину ползунка, пока результат не станет более реалистичным:

Перетащите каждую половину ползунка, чтобы создать более плавные переходы.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя».
А вот окончательный эффект радуги с облаками и радугой, смешанными вместе:

Непревзойденный эффект радуги.