Cómo crear texto en color en Photoshop
Preparación del documento
Para ahorrar tiempo, hice Crea un nuevo documento de Photoshop con un fondo blanco y ha agregado algo de texto en una capa de escritura encima. La fuente que estoy usando es Avenir Next Heavy pero cualquier fuente funcionará. Y el color del texto no importa porque reemplazaremos el color con nuestro propio degradado:

Paso 1: agregue un efecto de superposición de degradado al texto
Para agregar un degradado al texto, usaremos el efecto de capa Superposición de degradado.
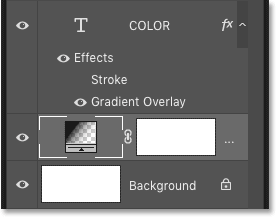
En el panel Capas, asegúrese de que esté seleccionado capa de escritura . Luego haga clic en un icono fx En el fondo:
![]()
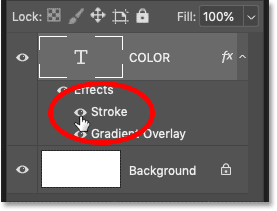
Y elige Gradiente de superposición De la lista:

Paso 2: elige el degradado en blanco y negro
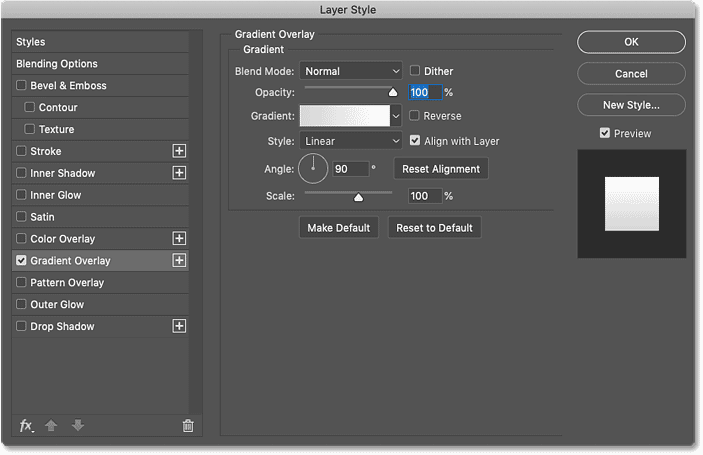
El cuadro de diálogo Estilo de capa se abre con las opciones de Superposición de degradado. Comenzaremos eligiendo el degradado estándar de blanco a negro en Photoshop, luego editaremos los colores para crear nuestro degradado personalizado:

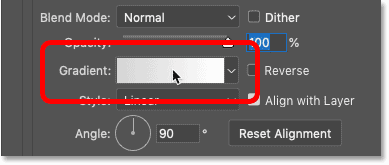
para elegir el degradado Cromático , Haga clic en muestra de color gradiente actual. Asegúrese de hacer clic en la muestra del mismo color y no en la flecha pequeña a la derecha de la muestra:
Lea también:Cómo hacer texto con fuego en Photoshop
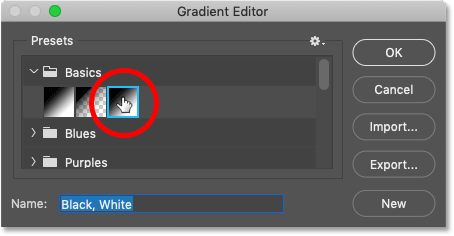
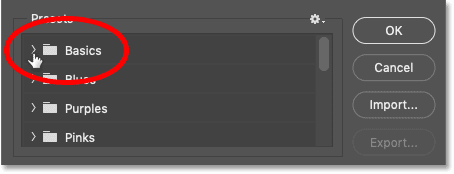
Luego, en el editor de degradado, elija el degradado. en blanco y negro de la sección Presets en la parte superior. A partir de Photoshop CC 2020, los ajustes preestablecidos de degradado se agrupan en carpetas y los ajustes preestablecidos de degradado en blanco y negro se encuentran en la carpeta Básicos:

Paso 3: Edita los colores del degradado
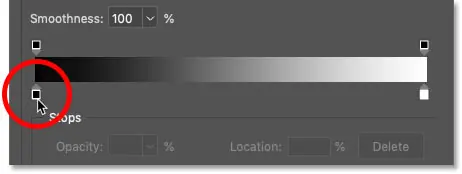
Muestra Barra de vista previa de degradado existente En la mitad inferior de la pantalla están los colores degradados actuales. Con el degradado en blanco y negro seleccionado, el lado izquierdo de la barra de vista previa aparece en negro y el lado derecho aparece en blanco. Pero podemos editar los colores usando paradas de color.
Para cambiar el color negro a otra cosa, haga doble clic Parada negra Debajo del lado izquierdo de la barra de vista previa:

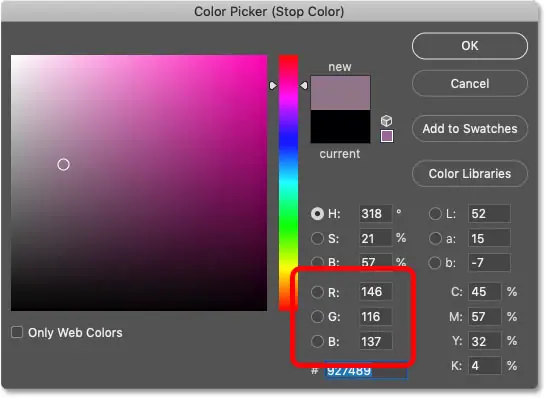
Luego elija un nuevo color del Selector de color en Photoshop. Puedes usar los colores que quieras. Elegiría rosa apagado con cita previa. R valor (rojo) a 146 , و G valor (verde) a 116 و B valor (azul) a 137 . Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado:

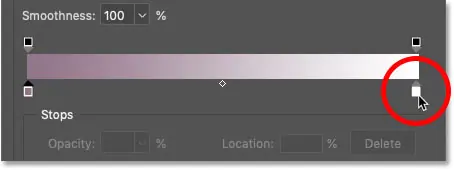
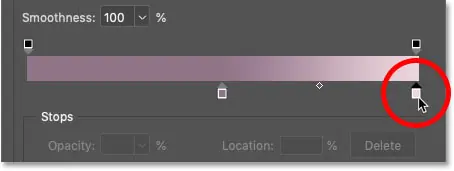
Luego, para cambiar el color blanco a otra cosa, haga doble clic Parada blanca Debajo del lado derecho de la barra de vista previa:
Lea también:Cómo crear texto dorado en Photoshop
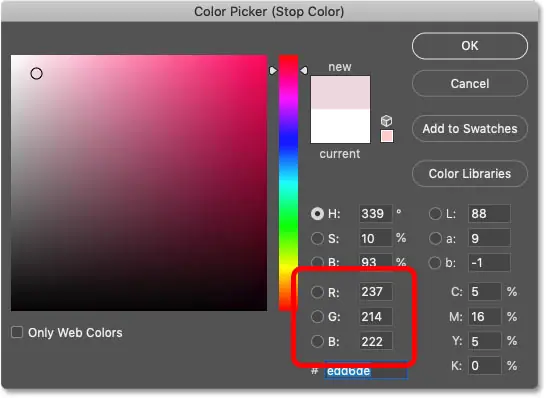
Y elija un nuevo color del Selector de color. Esta vez, voy por un rosa rojizo claro ajustando R على 237 و G A 214 و B A 222 . Haga clic en Aceptar cuando haya terminado:

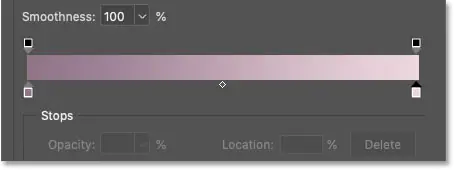
Después de editar ambos colores, ahora tenemos un nuevo degradado personalizado:

Paso 4: establece la posición de cada color al 50%
En este momento, los colores del degradado se están moviendo gradualmente de uno a otro. Para crear un degradado sólido que divida los dos colores por la mitad, simplemente cambie el valor de Ubicación de cada parada de color.
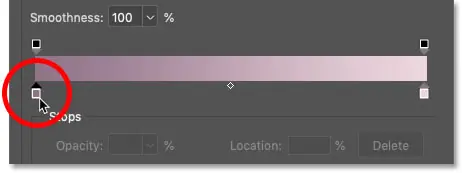
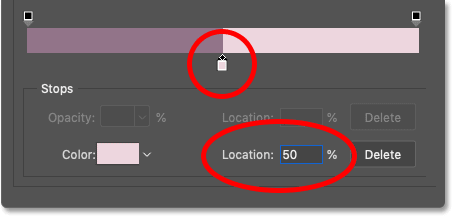
Primero, toque Parada de color izquierda para seleccionarlo. No haga doble clic esta vez, solo haga clic una vez:

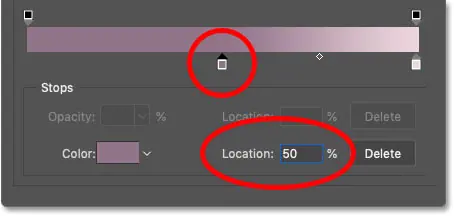
Luego cambia el valor الموقع de 0% a 50 ٪ . La parada de color se moverá debajo del centro del degradado:

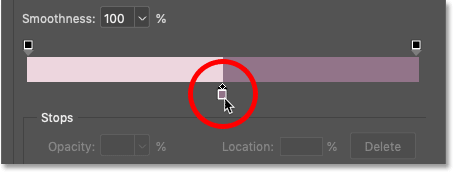
Luego haga clic en Parada de color correcta Para seleccionarlo:

y cambiar el valor الموقع también a 50 ٪ . Las dos paradas de color ahora se superponen en el centro y cada mitad del degradado se rellena con un color sólido:
Lea también:Cómo poner múltiples imágenes en texto usando Photoshop
Cómo cambiar el orden de los colores
Según el orden en que establezca las paradas de color, es posible que los colores del degradado hayan cambiado de lado. Para volver a cambiarlo, simplemente haga clic en cualquier color que aparezca debajo del medio de la barra de vista previa:

Paso 5: Guarde el degradado como un nuevo ajuste preestablecido
Si desea aplicar el degradado no solo a su texto, sino también al borde o al fondo (lo que haremos en un momento), antes de cerrar el Editor de degradado, guarde el degradado como un nuevo ajuste preestablecido.
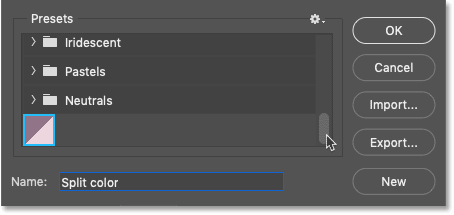
Pero primero, si está utilizando Photoshop CC 2020 o posterior, Así que cerró Carpeta Los basicos en el área de preajustes. Dejar la carpeta abierta agregará el nuevo ajuste preestablecido a la carpeta, que no es lo que queremos:

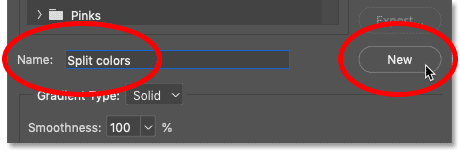
Dale un nombre a tu preset. Lo llamaré "colores de división". Luego haga clic en el botón nuevo" para guardarlo:

El nuevo ajuste preestablecido aparece como una miniatura debajo de los otros degradados. En este punto, hemos terminado con el Editor de degradado, así que haga clic en Aceptar para cerrarlo. Pero deje abierto el cuadro de diálogo Estilo de capa:

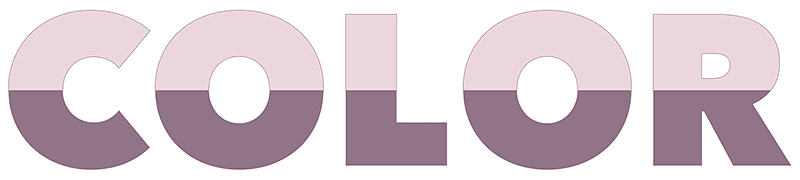
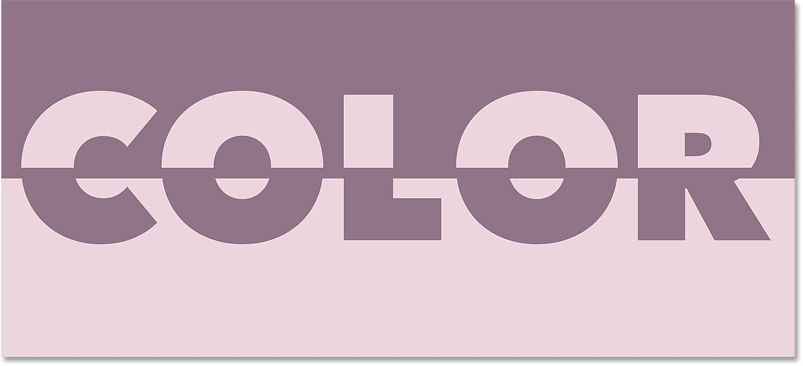
Este es mi guión de color dividido hasta ahora. La mitad superior se rellena con el color más claro de los dos colores y la mitad inferior se rellena con el color más oscuro:

Cómo invertir colores
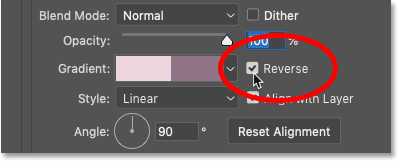
Para cambiar la posición de los colores, seleccione una opción Marcha atrás En el cuadro de diálogo Estilo de capa:

Ahora el color más oscuro está arriba y el color más claro está abajo. Desmarque la opción Invertir para reemplazarlo nuevamente:

Cómo aplicar un trazo de color dividido alrededor del texto
Si está satisfecho con el efecto en este punto, puede cerrar el cuadro de diálogo Estilo de capa y listo. Pero así es como puede mejorar el efecto aplicando un trazo alrededor del texto usando el mismo degradado dividido.
Paso 1: agregue un efecto de capa de trazo
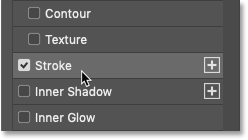
Todavía en el cuadro de diálogo Estilo de capa, haga clic en Word Recorrido En la lista de efectos de la izquierda:

Paso 2: seleccione el degradado dividido
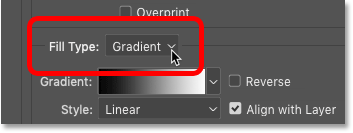
cambio Limitar tipo de relleno de color a gama de colores :

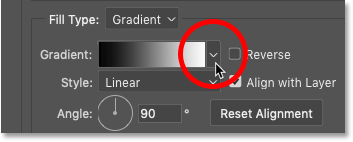
Luego haga clic en la flecha pequeña al lado de la muestra de degradado:

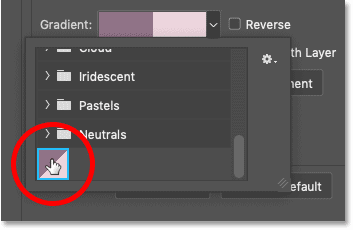
Y haga doble clic en la miniatura del degradado dividido para seleccionarlo:

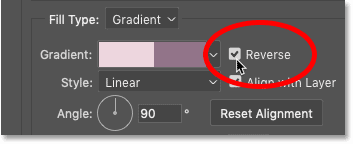
Paso 3: Seleccione la opción inversa
Para ver el borde alrededor del texto, necesitamos que los colores del degradado estén en el orden inverso al que aparecen en el texto mismo. incluso si no no اختيار contrarrestar opción para el efecto Superposición de degradado, luego seleccione Inversa en las opciones de Trazo. o si eres lo hizo Seleccione Invertir para Superposición de degradado y deje el Trazo inverso intacto.
En otras palabras, hagas lo que hagas con la opción Invertir para la Superposición de degradado, haz lo contrario para el borde:

El trazo ahora debería aparecer como un contorno delgado alrededor de las letras, y los colores del trazo deberían estar en el orden opuesto al del texto. La mitad más oscura del trazo debe aparecer alrededor de la mitad más clara del texto, y la mitad más clara de la línea debe estar alrededor de la mitad más oscura del texto:

Paso 4: establece el modo en el exterior
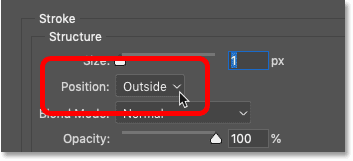
Cambio de trazo en Ocupación A Fuera de Entonces se ve alrededor de los bordes fuera de las letras:

Paso 5: aumenta el tamaño del trazo
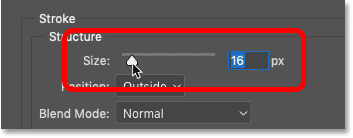
Luego usa un control deslizante Tamaño Para aumentar el ancho del borde. Voy a configurar el mío a 16px:

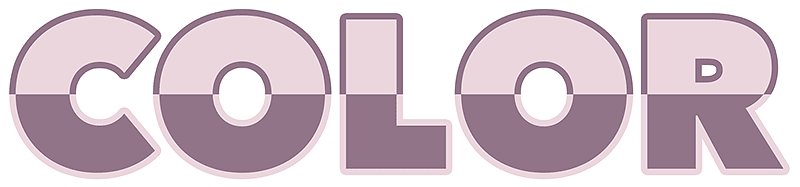
Y este es el resultado. Ahora tenemos un borde alrededor del texto usando el mismo efecto de división de color (pero invertido):

Paso 6: cierre el cuadro de diálogo Estilo de capa
A continuación, te mostraré cómo rellenar el fondo con un degradado pixelado. Pero en este punto hemos terminado con el cuadro de diálogo Estilo de capa, así que haga clic en Aceptar para cerrarlo:

Cómo rellenar el fondo con un degradado pixelado
En lugar de agregar un borde alrededor del texto, ¿qué pasaría si quisiera rellenar el fondo detrás del texto con un degradado pixelado, de modo que los colores del fondo y el texto se reflejen entre sí? Aquí está cómo hacerlo.
Paso 1: Desactiva el efecto Trazo
Primero, si agregó un trazo de la sección anterior, en el panel Capas, desactive el trazo haciendo clic en icono de visión Debajo de la capa de escritura:

Paso 2: selecciona la capa de fondo
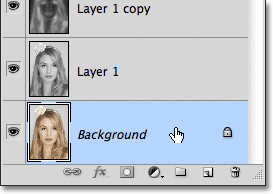
Todavía en el panel Capas, haga clic en capa de fondo Para seleccionarlo:

Paso 3: Agrega una capa de relleno degradado
Luego haga clic en el icono Nueva capa de ajuste o relleno En el fondo:
![]()
y elige una capa de relleno gradual De la lista:

Aparece una capa de relleno degradado entre la capa de texto y la capa de fondo:

Paso 4: elige el degradado dividido
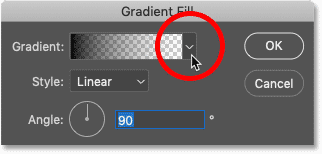
En el cuadro de diálogo Relleno degradado, haga clic en flecha existente A la derecha de la muestra de degradado:

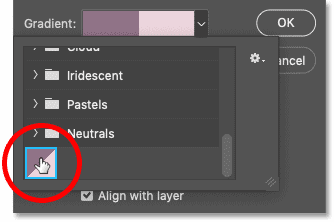
Luego haga doble clic en la miniatura del degradado dividido para seleccionarlo:

Paso 5: Invierte los colores del degradado
Al igual que con el borde, los colores de fondo deben estar en orden inverso al del texto, de lo contrario, el texto desaparecerá de la vista.
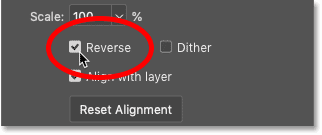
entonces si no Levantarse seleccionando la opción Marcha atrás Para el texto (efecto Superposición de degradado), seleccione Invertir en el cuadro de diálogo Relleno degradado. Si No Seleccione el texto inverso, luego deje el reverso en el cuadro de diálogo Relleno degradado sin marcar:

Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno degradado y el degradado dividido aparecerá detrás del texto en orden inverso al de las letras.
El único problema, al menos en mi caso, es que el degradado del texto no se alinea con el degradado del fondo. Así que lo arreglaré a continuación:

Paso 6: Mueva el texto a su posición
Para mover el texto a una posición en la que los dos degradados se alineen, seleccione Primero capa de escritura En el panel Capas:

luego en Barra de herramientas , Localizar Herramienta de movimiento :

Y antes de mover el texto, ve a la lista. عرض en la barra de menú y seleccione 100 ٪ . Esto amplía el documento al modo de visualización al 100 %, lo que le permite desplazar el texto un píxel a la vez:

Con la herramienta Mover seleccionada y su ancho al 100%, use Tecla de flecha hacia arriba o hacia abajo en el teclado para colocar el texto en su lugar. En mi caso, empujaría el texto hacia abajo un píxel a la vez hasta que los puntos de división horizontal del degradado en el texto y el degradado en el fondo se alineen:









