Cómo dividir texto en Photoshop
Paso 1: Agrega tu texto al documento
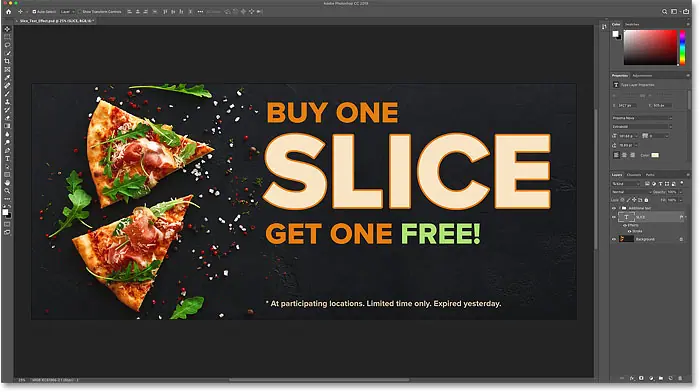
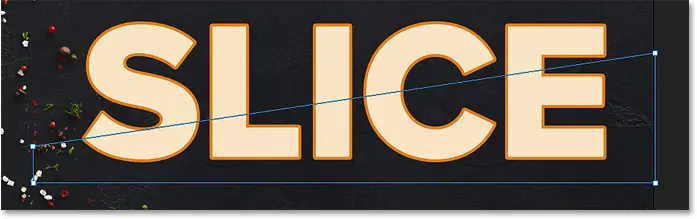
El primer paso para crear un efecto de texto dividido es agregar algo de texto. Seguí adelante y agregué el texto a mi documento, pero puede seguirlo fácilmente con: Crear un nuevo documento Y añade el texto que quieras:

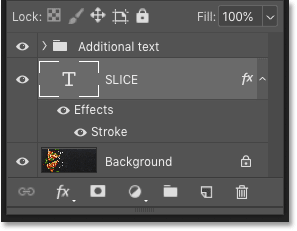
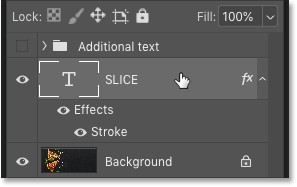
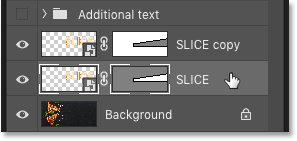
si miramos Panel de capas , veremos cómo está configurado mi documento. la imagen principal está encendida capa de fondo , y la palabra "SLICE" está en la capa Tipo encima de ella. Agregué un borde alrededor de los caracteres y se incluye como un efecto debajo de la capa de texto.
El texto restante ("COMPRE UNO", "Obtenga UNO GRATIS", etc.) está en un grupo de capas arriba llamado "Texto adicional". Lo puse en un grupo solo para sacarlo del camino. Para este efecto, el único texto que nos importa es la palabra "SLICE":

Desactivar texto adicional
Para simplificar las cosas, desactivaré el grupo de capas por ahora haciendo clic en símbolo de la visión propio:
![]()
Ahora solo vemos la palabra "SLICE" delante de la imagen de fondo.
Lea también:Cómo poner múltiples imágenes en texto usando Photoshop
Paso 2: Convierta la capa Texto en un objeto inteligente
Para mantener el texto editable a medida que lo corta, convierta la capa Texto en Objeto inteligente . Primero, asegúrese de seleccionar la capa de texto que necesita:

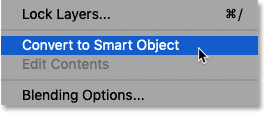
Luego haga clic en icono de menú Arriba a la derecha del panel Capas:
![]()
Y elige Convertir en un objeto inteligente De la lista:

A Icono de objeto inteligente Aparece una vista previa en miniatura en la parte inferior derecha, que nos dice que nuestro texto ahora está seguro dentro del objeto inteligente:

Paso 3: seleccione la herramienta Rectángulo
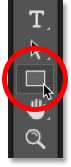
Para dibujar los cortes, usaremos Herramienta rectangular en Photoshop. Seleccione la herramienta de rectángulo de Barra de herramientas :

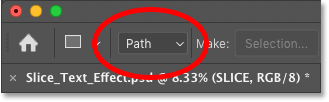
Paso 4: establezca la posición de la herramienta en la ruta
Luego, en la barra de opciones, establezca modo herramienta على sendero :
Lea también:Cómo crear texto en XNUMXD con Photoshop
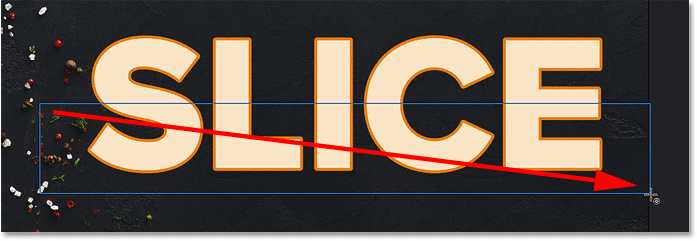
Paso 5: dibuja un camino alrededor de la mitad inferior del texto
Arrastra un camino rectangular alrededor de la mitad inferior del texto. Usaremos esta ruta para crear el segmento inferior. Para obtener los mejores resultados, intente hacer que la ruta sea más ancha que el texto en sí, de modo que si necesita editar el texto más adelante y el nuevo texto es un poco más largo que el original, el nuevo texto aún se ajustará a la diapositiva.
Si necesita cambiar la posición de la ruta mientras la dibuja, mantenga presionado barra espaciadora , arrastre la ruta a su lugar y luego suelte la barra espaciadora para continuar dibujando la ruta:

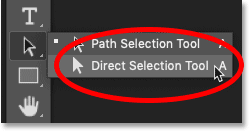
Paso 6: elija la herramienta de selección directa
Ahora que tenemos nuestro camino, lo remodelaremos en una spline diagonal.
Localizar Herramienta de selección directa Photoshop desde la barra de herramientas. De forma predeterminada, se esconde detrás de la herramienta de selección de ruta (herramienta de flecha negra). Deberá tocar y mantener presionada la herramienta de selección de ruta hasta que aparezca un menú emergente, luego elija la herramienta de selección directa (herramienta de flecha blanca) de la lista:

Paso 7: Deselecciona la ruta
Haga clic en cualquier lugar fuera de la ruta para anular la selección. Y punto de anclaje Todos los rincones del camino desaparecerán, dejando solo el contorno del camino en sí:
Lea también:Cómo poner múltiples imágenes en texto usando Photoshop
Paso 8: seleccione y arrastre el punto de anclaje superior izquierdo hacia abajo
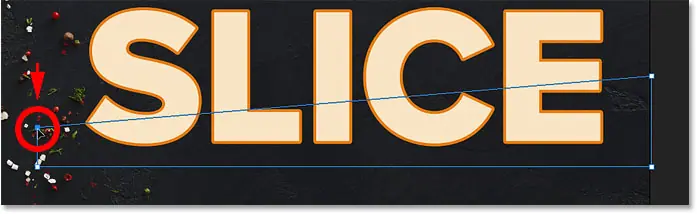
Luego haga clic en la esquina superior izquierda de la ruta para seleccionar solo un punto de anclaje:

Y arrastre el punto hacia abajo para convertir la parte superior del camino en una línea inclinada:

Convierta la forma en vivo en una ruta regular
Photoshop le preguntará si desea convertir la forma en vivo en una ruta regular. Hacer clic نعم :

Paso 9: seleccione y arrastre el punto de anclaje superior derecho hacia arriba
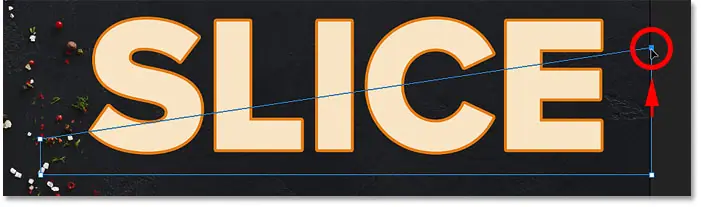
Luego haga clic en el punto de anclaje en la esquina superior derecha de la ruta para seleccionarlo:

Y arrastra ese punto hacia arriba. Puede avanzar y retroceder con los dos puntos, haciendo clic en ellos y arrastrándolos hacia arriba o hacia abajo según sea necesario, hasta que esté satisfecho con el ángulo del corte:

Paso 10: Convierta la ruta en una máscara vectorial
Para crear la rebanada, necesitamos convertir la ruta a máscara vectorial . Ir Panel de capas el tuyo, mantén presionado tecla Ctrl (Victoria) / Comando (Mac) en el teclado y haga clic en el icono Agregar máscara de capa :

A Miniaturas de máscara vectorial La vista previa en miniatura aparece junto al objeto inteligente:

Y en el documento, vemos que la parte superior del texto ha desaparecido. Solo la parte inferior dentro de la máscara vectorial permanece visible, lo que crea nuestro primer corte:

Paso 11: haz una copia del objeto inteligente
Para crear el corte superior, haga una copia del objeto inteligente yendo a Lista clase , escoger جديد , entonces escoge capa a través de la copia . O puede presionar un atajo de teclado Ctrl + J (Victoria) / Comando + J (Mac):

En el panel Capas, aparece una copia del objeto inteligente sobre el original:

Paso 12: Elija "Restar forma frontal"
في barra de opciones , haga clic en el icono seguimiento de operaciones :
![]()
Y elige Restar forma frontal De la lista:

Esto invierte la máscara vectorial, haciendo visible el corte superior, y ahora tenemos ambos cortes:

ocultar el camino
Ya no necesitamos ver el diagrama de ruta. Entonces, para ocultar la ruta, haga clic en cualquier lugar fuera de ella:

diapositivas
Puede parecer que nuestro texto todavía está en una sola pieza. Pero puede activar y desactivar diapositivas individuales haciendo clic en iconos de visión en el panel Capas.
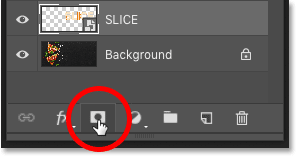
Si hace clic en el icono de visibilidad para desactivar el objeto inteligente superior:
![]()
Solo vemos la parte inferior del texto:

Volveré a hacer clic en el mismo icono de visibilidad para volver a activar la diapositiva superior. Y si luego desactiva el soporte inferior haciendo clic en su icono de visibilidad:
![]()
Solo vemos la parte superior del texto. Para volver a activar la diapositiva inferior, haga clic nuevamente en su icono de visibilidad:

Paso 13: seleccione la herramienta Mover
Para separar las diapositivas, seleccione Herramienta de movimiento En Photoshop desde la barra de herramientas:

Paso 14: separe las tiras
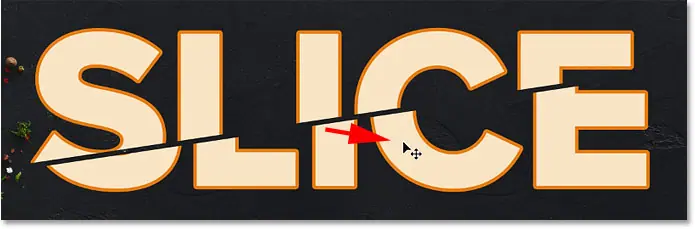
Elija la diapositiva que desea mover haciendo clic en ella en el panel Capas, luego arrástrela a su posición en el documento. O bien, en lugar de arrastrar con la herramienta Mover, puede tocar teclas de flecha en su teclado para empujar la diapositiva a su lugar (aún deberá seleccionar la herramienta Mover).
Seleccionaré el segmento inferior en el panel Capas:

A continuación, usaré las teclas de flecha de mi teclado para empujar el soporte inferior hacia abajo y hacia la derecha:

Reinicio de texto adicional
Reiniciaré mi texto adicional haciendo clic en símbolo de la visión grupo de capas:

Y aquí vemos el diseño con el efecto de texto recortado agregado:

Cómo editar texto dentro de las diapositivas
Ahora que hemos creado el efecto de texto recortado, aprendamos a editar el texto dentro de las diapositivas.
Aunque creamos las diapositivas usando dos objetos elegante Por separado, cada objeto inteligente tiene exactamente la misma clase de tipo. Entonces, si cambiamos el texto en un objeto inteligente, el mismo cambio aparecerá en ambos.
Paso 1: haga doble clic en la miniatura del objeto inteligente
para editar texto, Haga doble clic uno Miniaturas para objetos inteligentes . Cualquiera de los dos funcionará:

El texto se abre en su propio documento separado:

Paso 2: seleccione la herramienta Texto
Localizar una herramienta Escriba en Photoshop desde la barra de herramientas:

Paso 3: edita tu texto
Luego edite su texto. presionaré Dos veces en el texto para resaltar la palabra completa:

Luego cambiaré la palabra de "SLICE" a "PIZZA":

Paso 4: Haga clic en la marca de verificación en la barra de opciones
para aceptar el cambio, presionaré على marca de verificación En la barra de opciones:

Paso 5: elija Revelar todo si es necesario
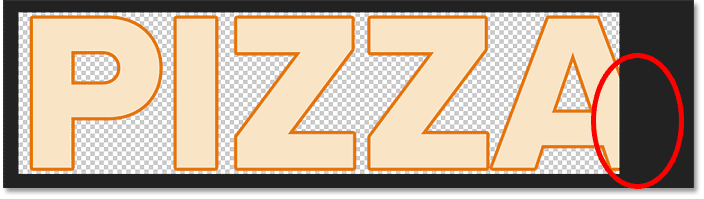
Tenga en cuenta que en este caso la edición del texto creó un problema. El nuevo texto es demasiado largo para caber en el área visible del documento, por lo que parte de la letra "A" de la derecha sobresale del lienzo:

Si esto sucede con su texto, busque una lista Imágenes en la barra de menú y seleccione revelar todo :

Y Photoshop cambia instantáneamente el tamaño del lienzo para que se ajuste a todo el texto:

Paso 6: Guarde y cierre el documento de objeto inteligente
Para aceptar el cambio y volver al documento principal, debemos guardar y cerrar el documento del objeto inteligente.
sube a la lista” un archivo "escoger" ahorrar" :

Luego vuelve a la lista un archivo "escoger" Cerca" :

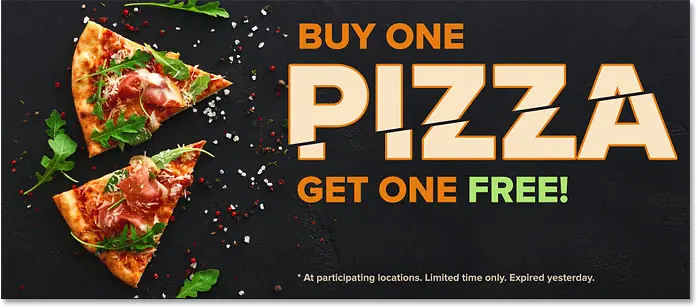
Nuevamente en el documento principal, vemos el mismo efecto, pero esta vez con nuestro texto editado: