Cómo colocar una imagen en múltiples capas de texto en Photoshop
Cómo rellenar texto con una imagen
usaré Photoshop CC Pero cualquier versión reciente funcionará.
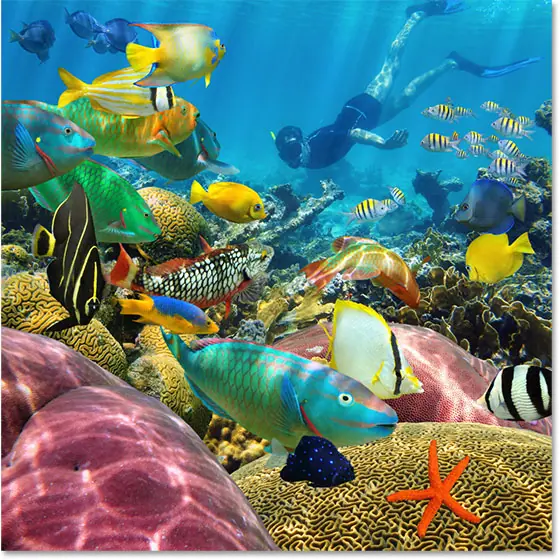
Paso 1: Abre tu foto
Abra la imagen que desea colocar dentro de su texto

Paso 2: Agrega tu texto
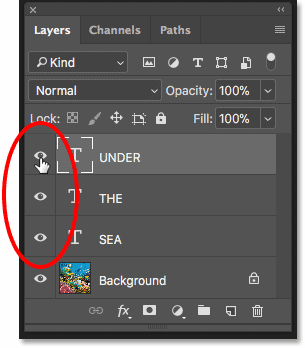
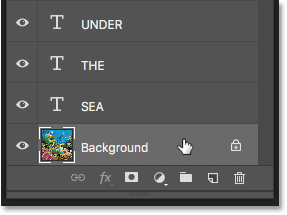
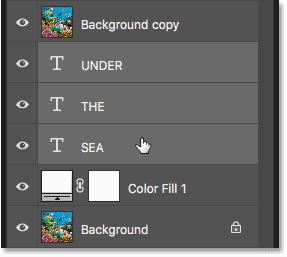
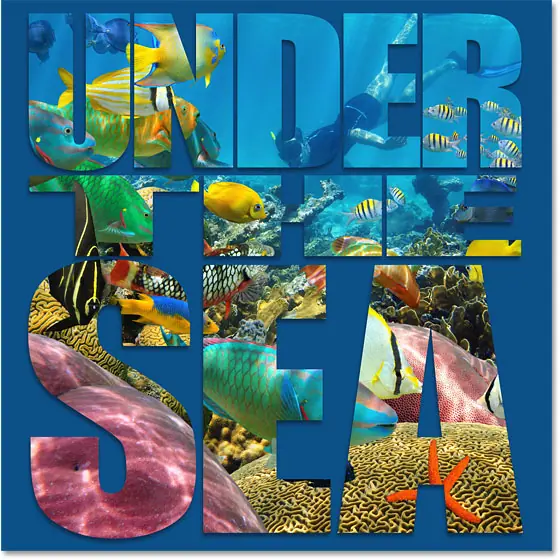
Agrega el texto al documento y colócalo donde quieras delante de la imagen. Si miramos en el panel Capas, vemos que ya he agregado algo de texto, y cada palabra ("BAJO", "EL" y "MAR") está en una capa de Tipo separada. La imagen en sí está en la capa de fondo debajo de ella. Ejecutaré el texto haciendo clic en símbolo de la visión Cada capa de tipo:

Y aquí vemos las tres palabras delante de la imagen. Querrás usar el negro como tu color de letra por ahora, por las razones que veremos en un momento:

Paso 3: agregue una capa de relleno de color sólido sobre la capa de fondo
Agreguemos un color de fondo al efecto. Usaremos una capa de relleno de color sólido. Esto facilitará cambiar el fondo a cualquier color que deseemos, como veremos más adelante. Hacer clic capa de fondo En el panel Capas para seleccionarlas:
Lea también:Cómo crear texto dorado en Photoshop
Luego haga clic en el icono Nueva capa de ajuste o relleno En la parte inferior del panel Capas:
![]()
Seleccione Color sólido De la parte superior de la lista:

En el Selector de color, elija Blanco y luego haga clic en Aceptar:

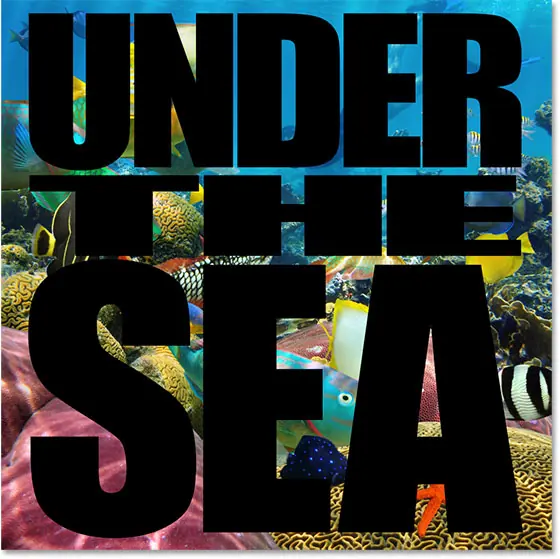
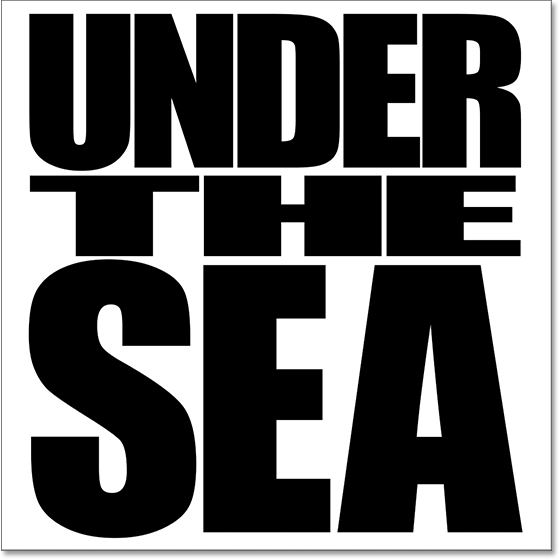
De vuelta en el documento, el texto ahora aparece sobre un fondo blanco (por eso elegimos el negro como color de texto). Aprenderemos cómo cambiar el color de fondo al final del tutorial:

Y en el panel Capas, vemos una capa de relleno de color sólido ("Relleno de color 1") intercalada entre las capas de Texto y la capa de Fondo, razón por la cual la capa de Relleno actualmente impide que se muestre la imagen:

Paso 4: haz una copia de la capa de fondo
Necesitamos hacer una copia de la imagen y moverla sobre el texto. Haga clic de nuevo en capa de fondo Para seleccionarlo:

Haga una copia de la capa de fondo arrastrándola hacia abajo sobre el icono nueva capa En la parte inferior del panel Capas:
Lea también:Cómo crear texto dorado en Photoshop
Cuando suelta el botón del mouse, Photoshop hace una copia de la capa, la llama "copia de fondo" y la coloca directamente encima del original:

Paso 5: arrastre la copia sobre las capas de texto
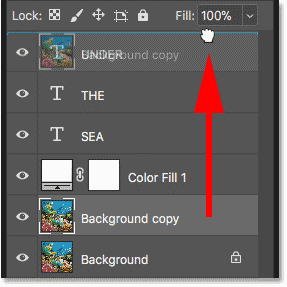
Haga clic y arrastre la capa Copia de fondo sobre las capas de texto. Aparecerá una barra resaltada encima de la capa de texto en la parte superior:

Suelte el botón del mouse para colocar la capa en su lugar:

El problema: colocar una imagen en tres capas de texto
Hasta ahora, todo bien. Pero ahora nos enfrentamos a un problema. Tenemos una imagen que necesita ser puesta no solo en una palabra, sino en Tres palabras, y cada palabra está en una capa de texto separada. ¿Cómo completamos las tres palabras en la imagen? Si tenemos un tipo Uno Solo que, todo lo que tenemos que hacer para colocar la imagen dentro del texto es crear una máscara de recorte. Pero mira lo que sucede cuando creo uno.
Crear una máscara de recorte
Con la capa Copia de fondo seleccionada, haré clic en icono de menú Arriba a la derecha del panel Capas:
Lea también:Cómo crear texto pintado con spray en Photoshop![]()
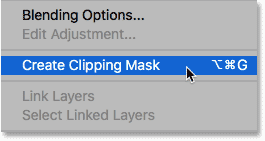
Entonces elegiré Crear una máscara de recorte De la lista:

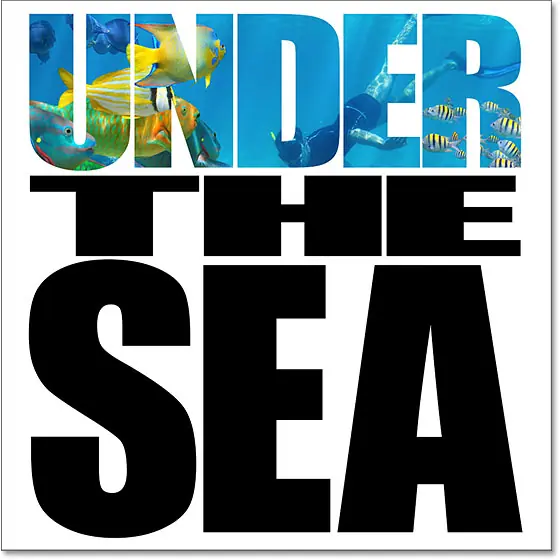
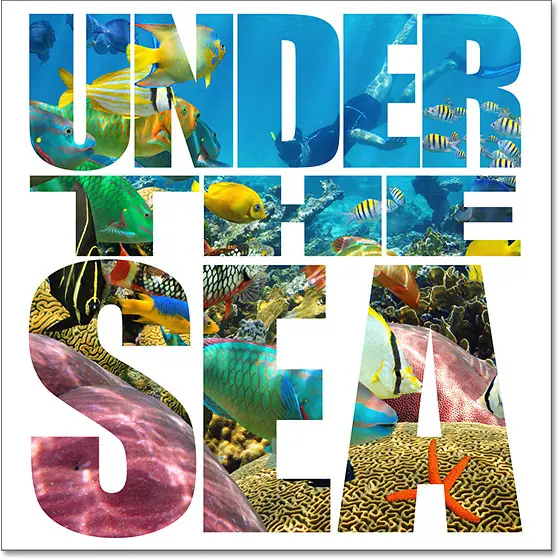
Y aquí vemos el problema. Photoshop recorta la imagen en la capa Tipo directamente debajo de ella, lo que coloca la imagen dentro del texto. Pero como la imagen se corta en una capa Uno Solo de las tres capas de texto, la imagen aparece solo en una de las tres palabras, que no es lo que queremos:

¿Por qué no funcionó?
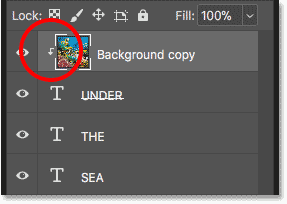
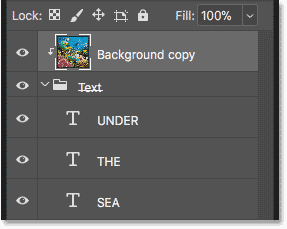
Si observamos la capa "Copia de fondo" en el panel Capas, veremos una pequeña flecha junto a la miniatura de vista previa que apunta hacia abajo a la capa Tipo debajo de ella (la capa con la palabra "DEBAJO"). Así es como Photoshop nos dice que la capa de Copia de fondo está recortada a la capa de Texto. Pero está dividida en una sola capa de Tipo, no en las tres. Necesitamos una forma de recortar la imagen a las tres capas de texto al mismo tiempo:

Editar la máscara de recorte
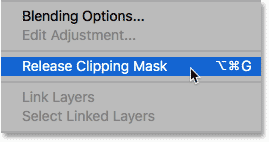
Como este no es el efecto que queremos, voy a deshacer la máscara de recorte haciendo clic nuevamente icono de menú en la parte superior derecha del panel Capas y elija Liberar máscara de recorte De la lista:

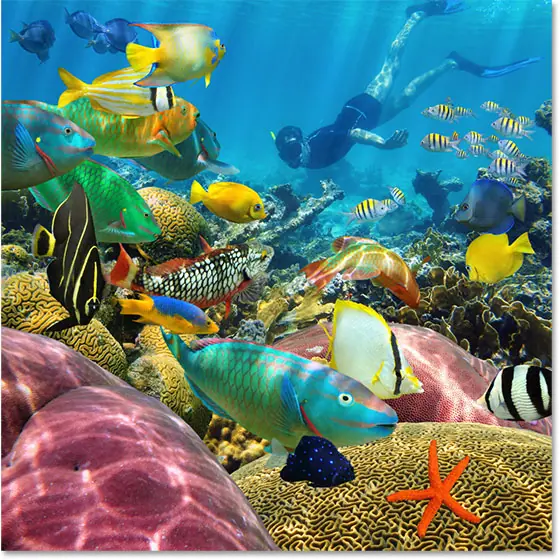
Y ahora volvemos a ver la imagen:

Paso 6: coloque las capas de texto en un grupo de capas
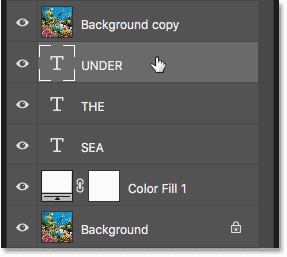
La solución es poner todas nuestras capas de texto en un grupo de capas. De esta manera, podemos recortar la imagen no a una sola capa del tipo, ¡sino a todo el grupo a la vez! Haga clic en la capa de tipo en la parte superior para seleccionarla:

Luego, para seleccionar también otras capas de texto, mantenga presionada una tecla Shift Y haga clic en la capa de texto inferior:

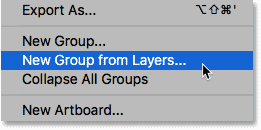
Hacer clic icono de menú En la parte superior derecha del panel Capas:
![]()
Seleccione Nuevo conjunto de capas De la lista:

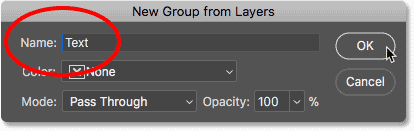
En el cuadro de diálogo Nuevo grupo a partir de capas, asigne al grupo el nombre "Texto" y haga clic en Aceptar:

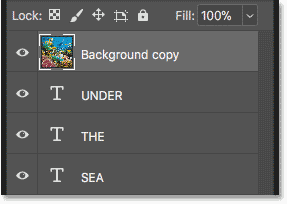
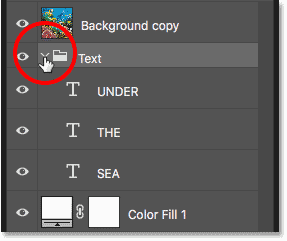
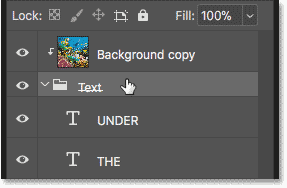
De vuelta en el panel Capas, las capas de texto ahora aparecen dentro de un grupo de capas llamado "Texto". Haga clic en la flecha a la izquierda del icono de la carpeta para rotar el grupo, abrirlo y ver las capas que contiene:

Paso 7: Seleccione la capa "Copia de fondo"
Ahora que las capas de texto están dentro de un grupo, podemos recortar la imagen a todo el grupo. Haga clic en la capa "Copia de fondo" para seleccionarla:

Paso 8: crea una máscara de recorte
Hacer clic icono de lista Panel de capas:
![]()
Entonces escoge Crear máscara de recorte De la lista:

Esta vez, Photoshop recorta la capa de "copia de fondo" no de una sola capa de Tipo sino del propio grupo de capas:

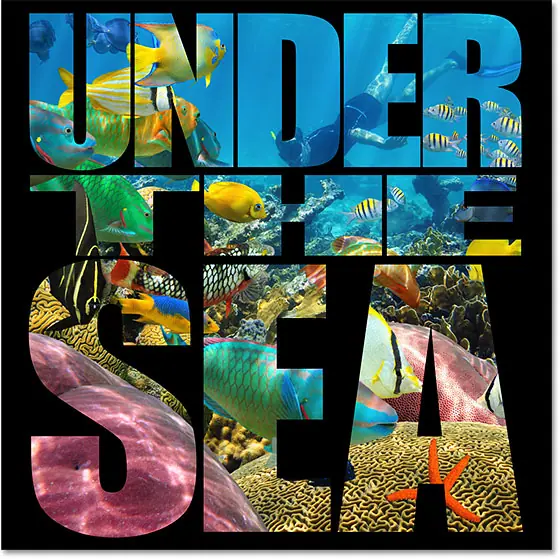
Y debido a que recortamos la imagen al grupo, la imagen aparece inmediatamente dentro de las tres palabras:

Personalización de efectos: Agregar sombra paralela
Ahora que hemos creado el efecto básico Imagen en texto, veamos algunas formas de personalizarlo. Una cosa que podemos hacer es agregar una sombra paralela al texto. Y dado que queremos que la sombra paralela afecte a todas nuestras capas de texto a la vez, la aplicaremos al mismo grupo de capas. Haga clic en el grupo de capas para seleccionarlo:

Luego haga clic en un icono Estilos de capa (símbolo "fx") en la parte inferior del panel Capas:
![]()
Seleccione Sombra paralela De la lista:

Configuración de sombra paralela
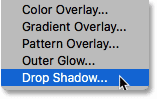
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela. Ajustar esquina ، Diámetro و Tamaño de sombra a tu gusto. El ángulo determina la dirección de la fuente de luz. Distancia controla cuánto se extiende la sombra hacia afuera desde las letras, y Tamaño escalará los bordes de la sombra. Luego ajuste el brillo de la sombra usando un control deslizante apagón sobre.
En mi caso, voy a establecer el ángulo en 75 grados para que coincida con el ángulo de los rayos de luz en el agua. Luego estableceré la Distancia y el Tamaño en 30px, y la Opacidad en 40%. Haga clic en Aceptar cuando haya terminado de cerrar el cuadro de diálogo:

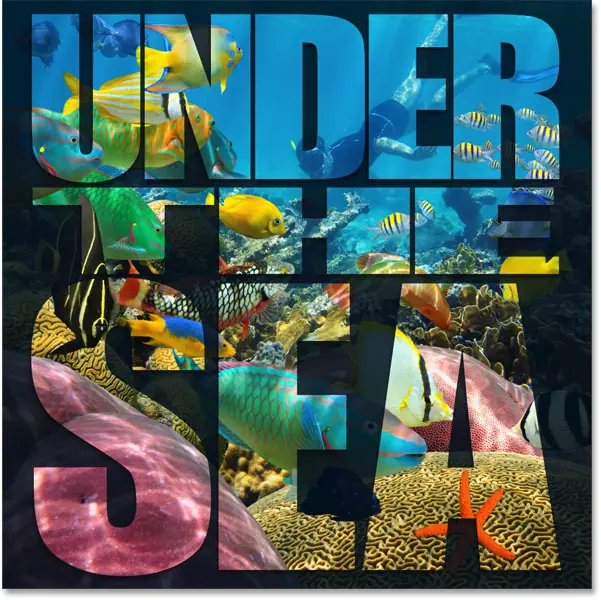
Y este es mi efecto con la sombra paralela aplicada. Tenga en cuenta que debido a que aplicamos una sombra paralela al grupo de capas, todas las capas de texto dentro del grupo se ven afectadas:

Personaliza el efecto: cambia el color de fondo
Otra forma de personalizar el efecto es cambiar el color de fondo. Haga doble clic embarazada Color para la capa de relleno de color sólido:

Luego elija un color diferente en el Selector de color. Yo elegiría negro:

Así es como se ve el efecto con un fondo negro:

Elija un color de fondo de la imagen
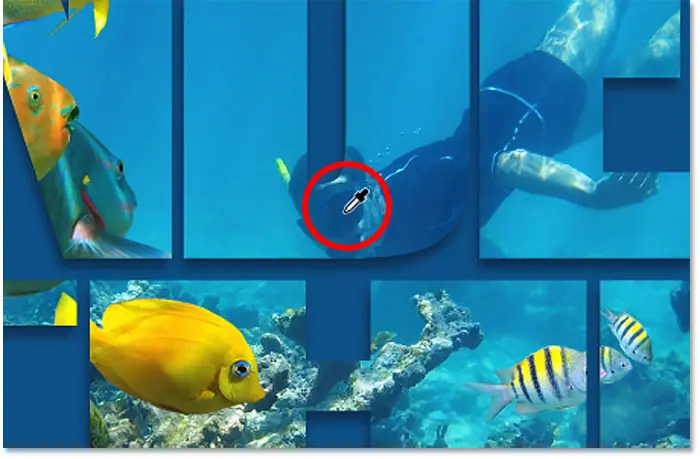
También puede elegir el color de fondo directamente desde la imagen dentro de las letras. Con el Selector de color aún abierto, pase el mouse sobre la imagen. Su puntero se convertirá en un cuentagotas. Haga clic en un color para probarlo y configurarlo como su nuevo color de fondo. Elegiría un tono azul oscuro de máscara de buzo:

Así es como se ve ese color como un nuevo fondo:

Voy a usar el color que probé, pero voy a elegir un tono más oscuro:

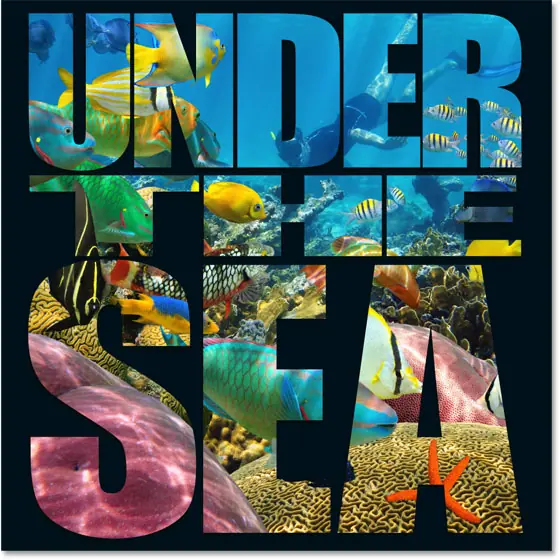
Haga clic en Aceptar para cerrar desde el Selector de color, aquí está mi efecto con un fondo azul oscuro:

Personaliza el efecto: añade transparencia al fondo
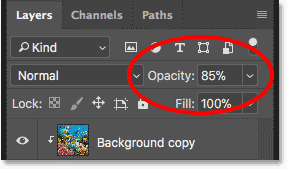
Finalmente, veamos otra forma de personalizar el efecto, que es agregando transparencia al color de fondo. Esto permitirá que aparezcan algunas de las imágenes originales. Con la capa de relleno Color sólido seleccionada, reduzca el valor de Relleno Opacidad en la parte superior derecha del panel Capas. Cuanto menor sea su valor predeterminado de 100%, más visible será la imagen a través del color de fondo. Bajaré el mío al 85%:

Esto solo permite que se muestre una pista de la imagen a través del fondo azul, creando el efecto final: