Cómo crear texto transparente
Cree texto transparente usando las opciones de fusión de Photoshop. ¡Pero los efectos de capa pueden brindarle resultados más interesantes y creativos porque hay tantos efectos para elegir!
El truco para crear texto transparente con efectos de capa es saber cómo hacer que el texto sea transparente mientras se mantienen visibles los efectos de capa.
Entonces, una vez que haya agregado nuestro texto a la imagen, le mostraré cómo enmascarar el texto sin enmascarar sus trazos, sombras paralelas, brillos o cualquier otro efecto que haya aplicado. Vamos a ver cómo funciona.
A continuación se muestra un ejemplo de cómo se vería el efecto de texto transparente. Su resultado dependerá de los efectos de capa que utilice:
El último efecto de texto transparente.
Paso 1: Abre tu foto
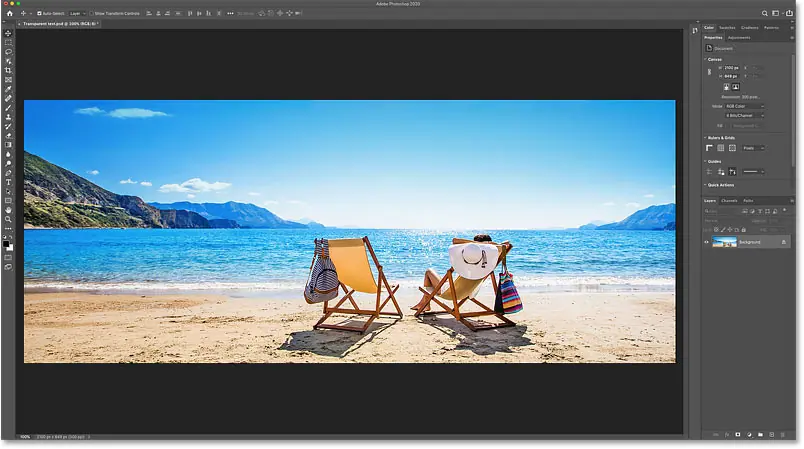
Comience abriendo su imagen en Photoshop. voy a usar esta imagen

La imagen original. Crédito: AdobeStock.
Paso 2: seleccione la herramienta Texto
Para agregar su propio texto, seleccione una herramienta Escribiendo desde la barra de herramientas:

Elige una herramienta de escritura.
Paso 3: elige tu fuente
Luego, en la barra de opciones, elija su fuente. Cualquier fuente funcionará, pero las fuentes más grandes y gruesas funcionan mejor.
Mantendré las cosas simples e iré con Arial Black:

Selección de fuente.
colocar Tamaño escriba en 72 puntos Entonces comenzamos con el tamaño preestablecido más grande:

Determinar el tamaño del tipo.
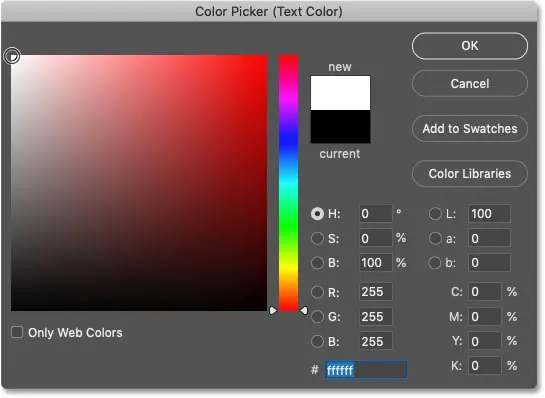
Entonces escoge color para tu tipo haciendo click muestra de color :

Al hacer clic en la muestra de color.
Como vamos a hacer que el texto sea transparente, el color no importa. Pero elija uno que sea fácil de ver mientras agrega texto a la imagen. Elegiré el blanco.
Haz clic en Aceptar cuando hayas terminado de cerrar el Selector de color:

Establezca el color de escritura en blanco en el Selector de color.
Paso 4: Agrega tu texto
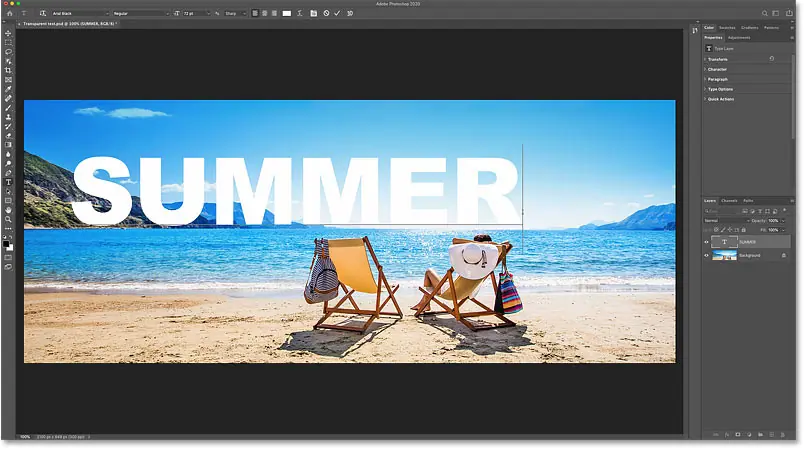
A continuación, haga clic en Documento y agregue su texto. Escribiré la palabra "verano":

Agregar texto al documento.
Para aceptarlo, haga clic en marca de verificación En la barra de opciones:

Haciendo clic en la marca de verificación.
Paso 5: cambia el tamaño y la posición del texto usando Free Transform
Para cambiar el tamaño y mover el texto a su lugar, usaremos el comando Transformación libre de Photoshop.
ir al menú” Editar en la barra de menú y seleccione conversión gratis :

Vaya a Edición > Transformación libre.
Luego, para cambiar el tamaño del texto, haga clic y arrastre cualquiera de los controladores. A partir de Photoshop CC 2019, Free Transform bloquea automáticamente la relación de aspecto del texto mientras se arrastra. Pero si está utilizando una versión anterior de Photoshop, simplemente mantenga presionada una tecla Shift mientras arrastra para bloquear la relación de aspecto en su lugar.
Aquí arrastro los controles izquierdo y derecho para agrandar el texto:

Cambie el tamaño del texto arrastrando los controladores de Transformación libre.
Luego, para cambiar la posición del texto, haga clic y arrastre dentro del cuadro Transformación libre.
Arrastraré hacia abajo para centrar mi texto frente a la imagen:

Arrastra el texto hacia abajo para centrarlo.
Para aceptarlo y cerrar la transferencia gratuita, haga clic en marca de verificación En la barra de opciones:

Al hacer clic en la marca de verificación para cerrar la Transformación libre.
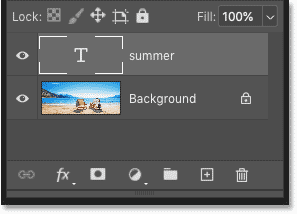
Y en el panel Capas, el texto aparece en capa de escritura foto superior:

El panel Capas de Photoshop muestra la nueva capa de texto.
Paso 6: Baje el Relleno de la capa Tipo al 0 por ciento
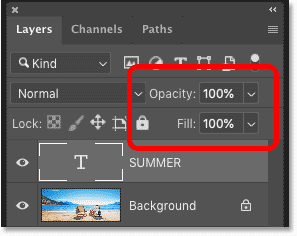
Ahora que hemos agregado el texto, ¿cómo hacemos que el texto sea transparente? Hay dos maneras de hacer esto. Una de ellas es devaluando opacidad Clase, la otra disminuyendo el valor embalaje . Ambas opciones están en la parte superior derecha del panel Capas:

Opacidad y Relleno se pueden usar para hacer que una capa sea transparente.
Opacidad de capa vs relleno
La diferencia entre opacidad y relleno es que la opacidad afecta a cada capa و Cualquier efecto de capa que haya aplicado. Entonces, si bajamos la opacidad al 0 por ciento, tanto el texto como los efectos serán transparentes, que no es lo que queremos.
Pero el valor de relleno solo afecta a la capa en sí. O en este caso, solo envía un mensaje de texto. No afecta cosas como sombras paralelas, bordes u otros efectos que haya aplicado al texto.
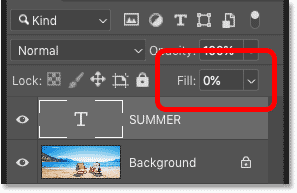
Para que el texto sea transparente, Registrarse devaluar embalaje A 0 por ciento :

Reduzca el Llenado al 0 por ciento.
A medida que disminuye el valor de relleno, el texto desaparece:

El resultado después de disminuir el valor de relleno de la capa de texto.
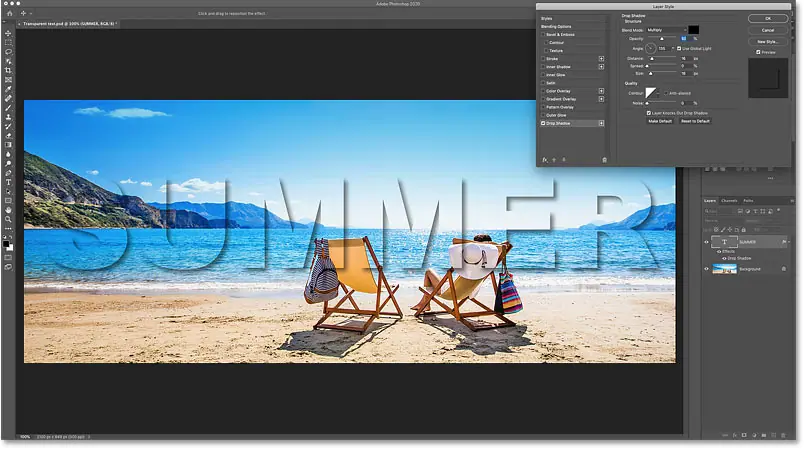
Paso 7: agrega una sombra paralela al texto
Ahora que nuestro texto es transparente, podemos usar efectos de capa para revelar las formas de las letras. Por ejemplo, agreguemos una sombra paralela.
En el panel Capas, haga clic en un icono fx En el fondo:
![]()
Haciendo clic en el icono Efectos de capa.
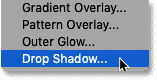
Y elige Sombra paralela De la lista:

Elija "Sombra paralela".
Las opciones de sombra paralela se abren en el cuadro de diálogo Estilo de capa en Photoshop.
ángulo y distancia
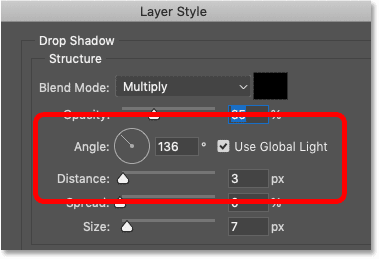
Comience por afinar esquina و Diámetro De la sombra:

Opciones de ángulo y distancia para la sombra paralela.
La forma más fácil de ajustar los valores de ángulo y distancia es hacer clic y arrastrar dentro del documento. Note que aunque el texto es transparente, la sombra todavía está oculta detrás de él, revelando las letras:

La sombra paralela revela las letras transparentes.
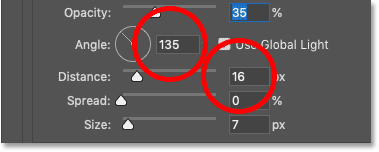
También puede ingresar valores específicos en el cuadro de diálogo. yo limpié esquina A 135 grados و Diámetro A 16p . Los valores que necesitas dependerán de tu imagen:

Ajuste el ángulo y la distancia.
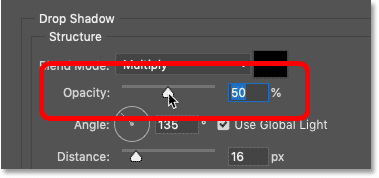
Opacidad
Usa un control deslizante Opacidad Establece la transparencia de la sombra paralela. Voy a oscurecer la sombra aumentando la Opacidad a 50 por ciento :

Aumenta el valor de opacidad de la sombra paralela.
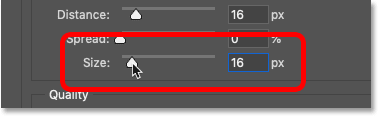
Talla
Puede suavizar los bordes de las sombras aumentando el valor Tamaño . voy a agregar el mio 16p :

Suaviza los bordes de la sombra paralela aumentando el tamaño.
Aquí está mi resultado hasta ahora:

La sombra paralela revela el texto transparente.
Colorear
El color de sombra predeterminado es negro, pero puede cambiarlo haciendo clic en muestra de color :

Al hacer clic en la muestra de color de la sombra paralela.
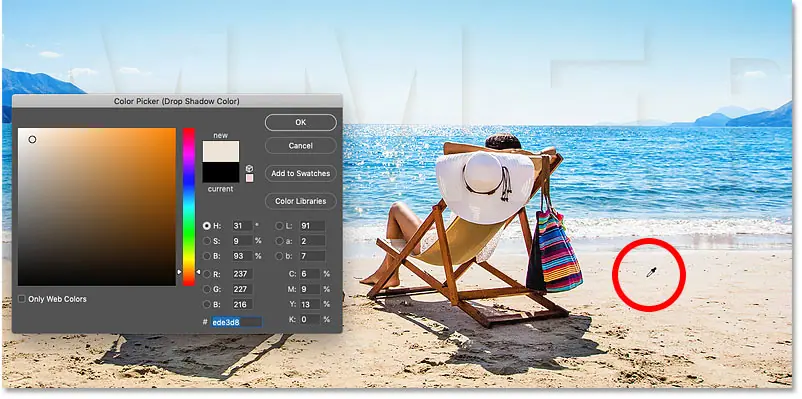
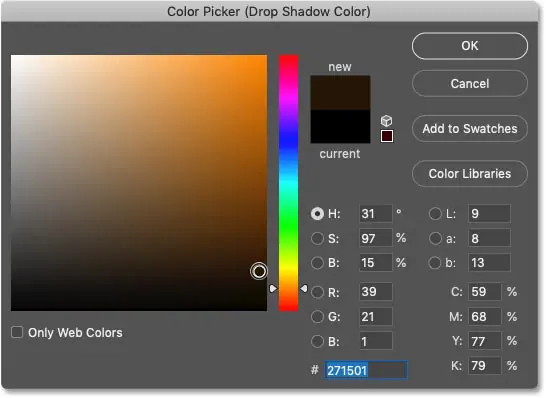
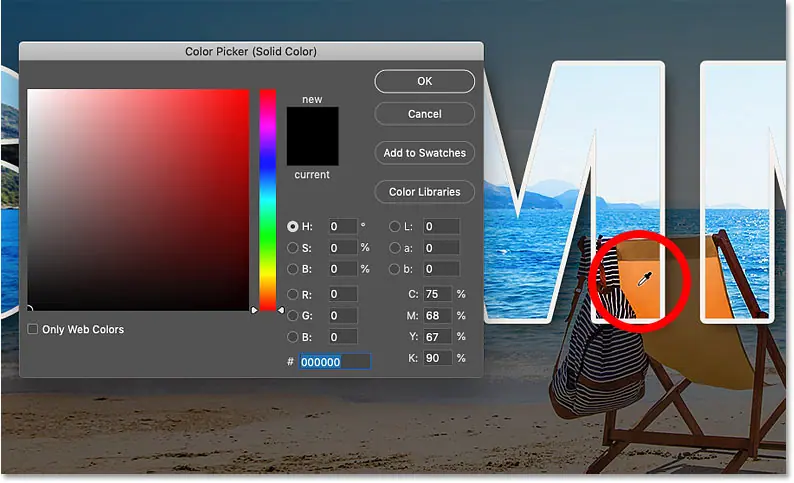
Luego elija un nuevo color, ya sea desde el Selector de color o tomando muestras de un color de la imagen.
Haré clic para probar el color arena:

Haga clic en la imagen para probar un nuevo color para la sombra paralela.
Y luego, en el Selector de color, elegiré una versión saturada más oscura de ese color.
Luego presionaré OK para cerrar el Selector de color:

Los colores oscuros y saturados funcionan mejor con sombras paralelas.
Y este es el resultado. Una vez que agregamos la sombra paralela, podemos ver nuestro texto transparente:

El primer efecto de capa se agrega al texto.
Paso 8: Agrega un borde alrededor del texto
Agreguemos más efectos. En el cuadro de diálogo Estilo de capa, elija Recorrido de la columna de la izquierda. Podemos usar un trazo para agregar un trazo alrededor de las letras:

Agregue un efecto de capa de trazo de pincel.
Colorear
Elija un color para el borde haciendo clic en muestra de color :

Al hacer clic en la muestra de color del borde.
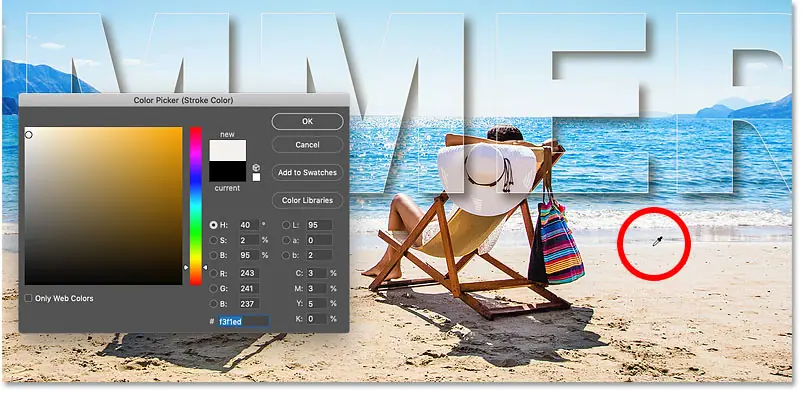
Luego, al igual que con la sombra paralela, elija un nuevo color de trazo desde el Selector de color o tomando muestras de un color de la imagen.
Elegiría algo cercano al blanco probando un color de la parte más brillante de la arena. Luego presionaré OK para cerrar el Selector de color:

Muestra un nuevo color de borde de la imagen.
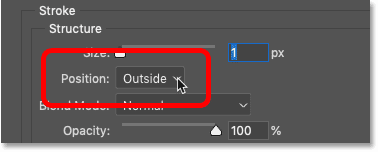
posición
elección basada posición Mueva su trazo dentro de los bordes, fuera de los bordes o centrado en los bordes del texto. elegiré el exterior :

Determine la posición del trazo.
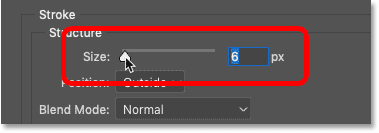
Talla
Luego establezca el ancho del trazo arrastrando un control deslizante Tamaño . Aumentaré el tamaño a 6p :

Determinar el tamaño del trazo.
Y aquí está mi texto transparente con la sombra y el trazo aplicados:

El trazo hace que los caracteres transparentes sean más fáciles de ver.
Paso 9: agregue una superposición de degradado
El tercer y último efecto. lo agregaremos هو Gradiente de superposición . Al agregar un degradado y luego cambiar el modo de fusión del degradado, podemos aumentar el contraste de la imagen dentro del texto.
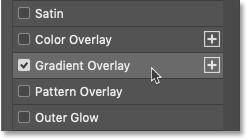
Elija Superposición de degradado en la columna de la izquierda:

Agregue un efecto de superposición de degradado.
Paso 10: elige el degradado en blanco y negro
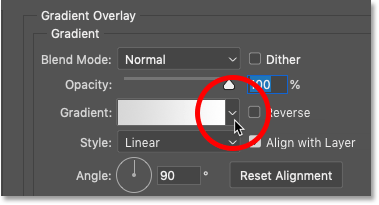
Luego elige un degradado haciendo clic en la flecha junto a la muestra de degradado:

Elige un tono diferente.
Seleccione el degradado de color en blanco y negro Haciendo doble clic en su miniatura.
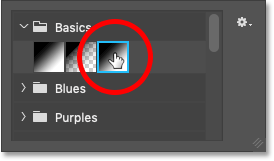
En Photoshop CC 2020 y versiones posteriores, los degradados se agrupan en carpetas. Tendrás que abrir una carpeta Conceptos básicos circulares Para encontrar el gradiente:

Elija un degradado en blanco y negro.
La escala evitará temporalmente que la imagen se renderice:

Resultado inicial con efecto Superposición de degradado.
Paso 11: cambie el modo de fusión del degradado a Superposición
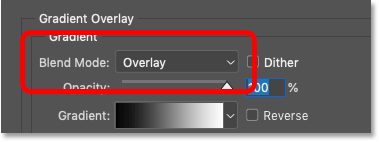
Luego, para mezclar el degradado con la imagen, cambie modo de mezcla Gradiente de Normal a Superposición:

Cambia el modo de fusión a Superposición.
Ahora el contraste de la imagen dentro del texto es más fuerte que la imagen circundante:

Texto transparente con un efecto de superposición de degradado aplicado.
Desactivar otros efectos de capa
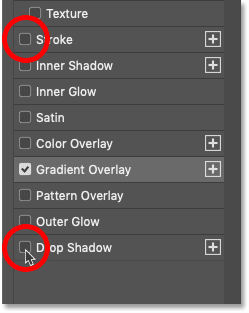
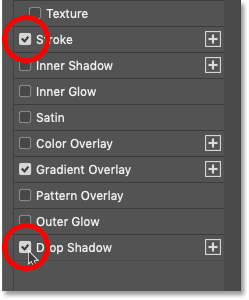
Para ver el efecto Superposición de degradado más claramente, desactive los efectos Trazo y Sombra desmarcándolos:

Anule la selección de Trazo y Sombra paralela.
Y ahora vemos como el contraste resalta las letras:

Efecto usando solo el efecto Superposición de degradado.
Prueba el modo de mezcla Soft Light
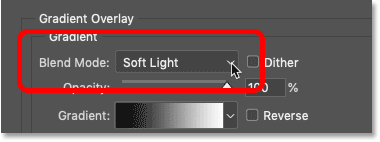
Si el contraste es demasiado fuerte, como en mi foto, prueba el modo de fusión Luz tenue En lugar de eso:

Cambie el modo de mezcla de degradado a Luz suave.
Soft Light crea un resultado similar pero menos intenso:

El resultado después de cambiar el modo de fusión del degradado a Luz suave.
Reproducir otros efectos
Para volver a activar Trazo y Sombra paralela, haga clic nuevamente dentro de sus casillas de verificación:

Juega Trazo y Sombra paralela.
Paso 12: cierre el cuadro de diálogo Estilo de capa
En este punto, puede intentar agregar otros efectos de capa, o puede aceptar los suyos haciendo clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa:

Haciendo clic en el botón Aceptar.
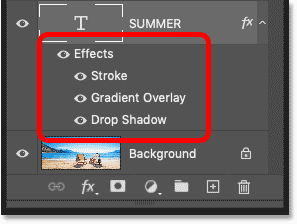
En el panel Capas, los efectos que agregamos al texto aparecen debajo de la capa de texto.
Puedes hacer clic icono de visión junto al nombre del efecto para activar y desactivar el efecto. O puede hacer doble clic directamente en el nombre para volver a abrir el cuadro de diálogo Estilo de capa y editar el efecto si es necesario:

Se han aplicado efectos de capa al texto.
Paso 13: Seleccione el texto
Entonces aprendimos cómo crear un texto transparente al reducir el valor de relleno de la capa de texto y luego agregar efectos de capa. Pero podemos mejorar aún más el efecto aclarando, oscureciendo o agregando color a la imagen circundante. Para hacer esto, primero necesitamos definir el área alrededor del texto.
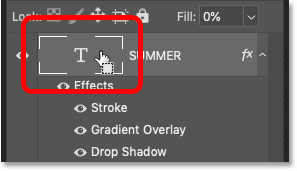
En el panel Capas, mantenga presionado tecla Ctrl (Victoria) / Comando (Mac) en su teclado y haga clic en la miniatura de la capa de texto:

Al hacer clic en la miniatura de la capa de texto.
Esto carga una selección alrededor de los personajes:

El texto en sí está seleccionado.
Paso 14: Da la vuelta a la selección
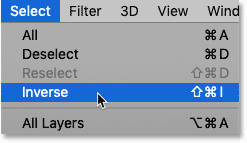
Luego para configurar todo Excepto texto, voltea la selección yendo a la lista selección y elige inverso :

Vaya a Seleccionar > Inversa.
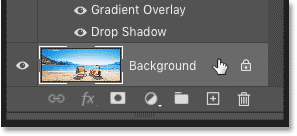
Paso 15: selecciona la capa de la imagen
De vuelta en el panel Capas, haz clic en la capa de tu imagen para seleccionarla:

Elige la capa de la imagen.
Luego haga clic en el icono Nueva capa de ajuste o relleno :
![]()
Haga clic en el icono Nueva capa de ajuste o relleno.
y elige una capa de relleno color sólido :

Agregue una capa de relleno de color sólido.
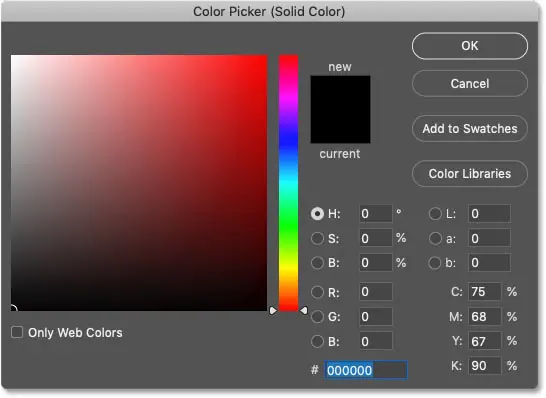
En el Selector de color, elija un color para la capa de relleno. Voy por el negro por ahora, pero te mostraré cómo cambiar el color en un momento.
Haga clic en Aceptar cuando haya terminado:

Elija un color para la capa de relleno del Selector de color.
Y el color ahora llena las áreas circundantes del texto:

El resultado después de agregar una capa de relleno negro.
En el panel Capas, la capa de relleno aparece entre la imagen y la capa de texto.
La razón por la cual la capa de relleno no afecta la imagen dentro de los personajes es porque Photoshop usó la selección que hicimos para crear una máscara de capa, como podemos ver en Miniatura de máscara de capa . Las áreas blancas de la máscara son donde la capa de relleno es visible y las áreas negras son donde está oculta:

La máscara de capa controla la visibilidad de la capa de relleno.
Paso 16: Baja la opacidad de la capa de relleno
Para mezclar el color con la imagen, baje apagón capa de relleno
Bajaré el mío al 60 por ciento:

Disminuya la opacidad de la capa de relleno.
A medida que disminuye la opacidad, la imagen aparece a través de la capa de relleno. Y como el color de relleno es negro, crea un efecto oscuro:

El resultado después de oscurecer el área alrededor del texto transparente.
Cómo cambiar el color de la capa de relleno
Para probar un color diferente, haga doble clic muestra de color capa de embalaje:

Haga doble clic en la muestra de color.
Luego elija un nuevo color, nuevamente desde el Selector de color o desde la imagen.
Como probé los colores directamente de la imagen, elegiré el naranja haciendo clic en el respaldo de la silla. Luego presionaré OK para cerrar el Selector de color:

Muestra un nuevo color de relleno de la imagen.
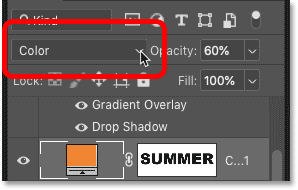
Cambiar el modo de fusión de la capa de relleno
Como elegí un color real esta vez, voy a hacer un cambio. modo de mezcla Para la capa de relleno de simple a De colores :

Cambia el modo de fusión de la capa a color.
El modo de mezcla de colores restaura el brillo original de la imagen y mezcla solo el color:

El resultado con el nuevo color de relleno y el modo de fusión.
Temas relacionados: ¡Cómo unificar los colores en una imagen!
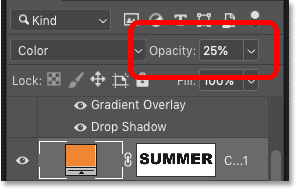
Reducir la opacidad de la capa de relleno
Por último, reduciré la intensidad del color reduciendo opacidad Capa de relleno hasta aprox. 25 por ciento :

Baje la opacidad de la capa de relleno.
Puede activar y desactivar la capa de relleno para comparar el efecto con la imagen original haciendo clic en icono de visión :
![]()
Al hacer clic en el icono de visibilidad de la capa de relleno.
Y aquí, ahora con un color más preciso, estaba el resultado final:

El último efecto de texto transparente.