Использование инструмента «Обрезка» в Photoshop
Как добавить больше ткани с помощью инструмента обрезки
Шаг 1. Преобразуйте фоновый слой в обычный слой.
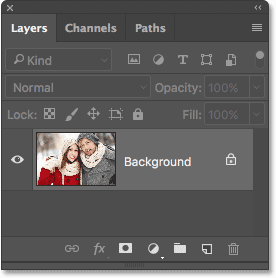
Когда наше изображение недавно открылось в Photoshop, если мы посмотрим на Панель слоев , мы найдем изображение, расположенное на Фоновый слой , который на данный момент является единственным слоем в нашем документе:

Прежде чем мы добавим большую область холста вокруг изображения, первое, что нам нужно сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство отображалось на отдельном слое. вниз изображение, но Photoshop не позволяет нам расположить его ниже Фоновый слой . Простое решение — просто преобразовать фоновый слой в обычный слой.
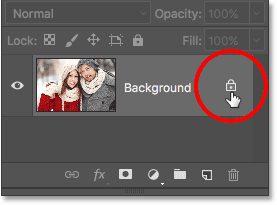
Для этого в Photoshop CC все, что нам нужно сделать, это нажать на значок замка Маленький справа от названия фонового слоя:

Если вы используете Photoshop CS6 или более раннюю версию (это также работает в CC), нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) на клавиатуре и нажмите двойное нажатие По названию «Фон»:
Читайте также:Как изменить размер изображения для печати с помощью Photoshop
Фоновый слой сразу преобразуется в обычный слой и переименовывается в «Слой 0»:

Понимание слоев в Photoshop
Шаг 2. Выберите инструмент «Обрезка».
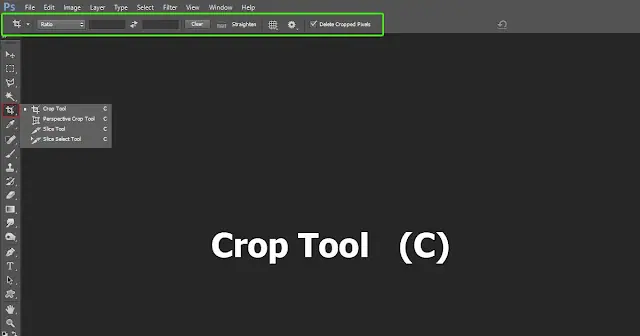
Теперь, когда мы решили эту небольшую проблему, давайте научимся добавлять дополнительное пространство вокруг изображения. Выберите инструмент «Обрезка» на панели инструментов в левой части экрана. Вы также можете выбрать инструмент обрезки, нажав на букву C На клавиатуре:

Выбрав инструмент «Обрезка», Photoshop размещает виртуальную границу. Обрезать Об изображении вместе с Ручки Они находятся выше, ниже, слева и справа от границы и по одному в каждом углу. Мы будем использовать эти маркеры, чтобы изменить размер границы обрезки и добавить дополнительное пространство на холсте:

Шаг 3. Перетащите маркеры, чтобы изменить размер границы обрезки.
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это щелкнуть и перетащить маркеры наружу. Затем Photoshop увеличит размер холста, чтобы он соответствовал новому размеру обводки.
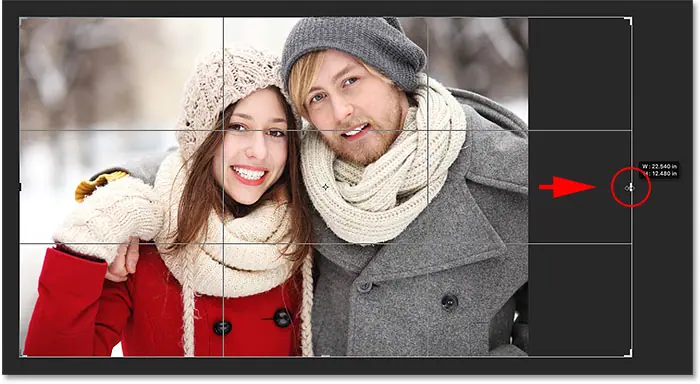
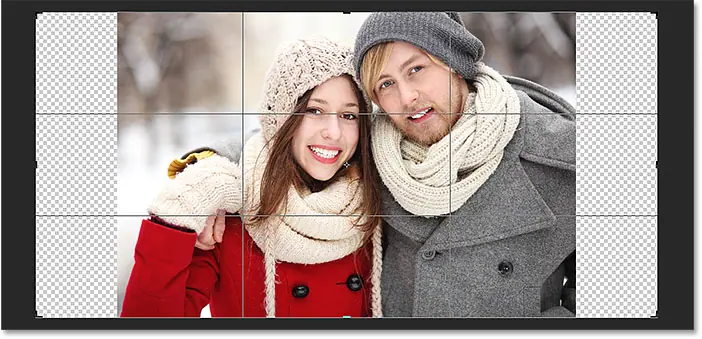
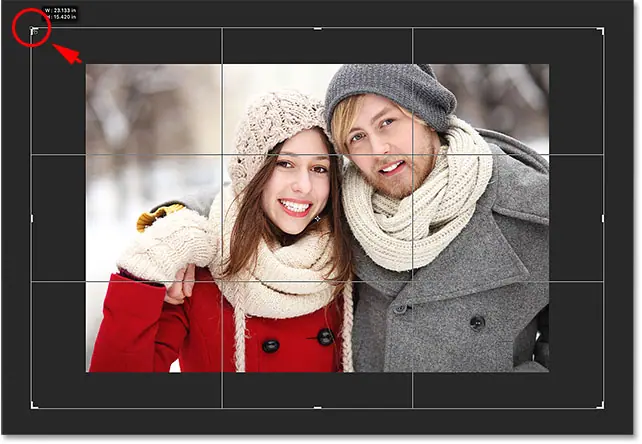
Читайте также:Быстро перемещайтесь между изображениями с помощью «Вид с высоты птичьего полета» в Photoshop.Например, если бы я хотел добавить пространство в правой части изображения, я бы щелкнул Правая ручка И перетащите его вправо от изображения:

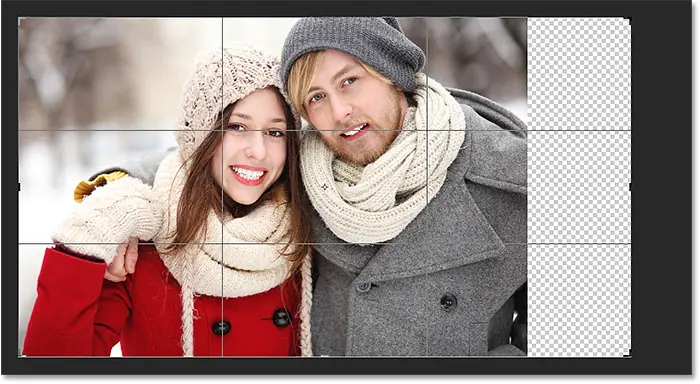
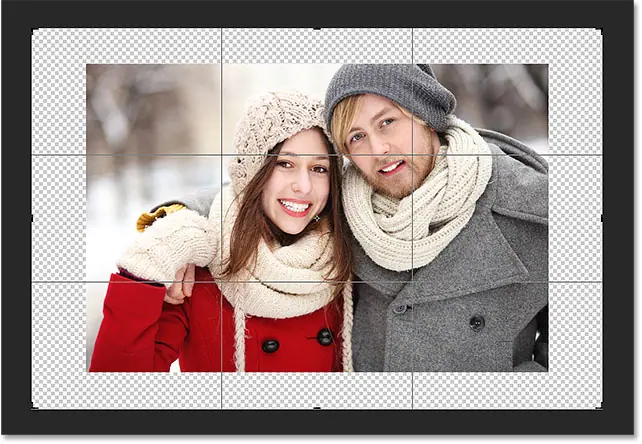
Когда я отпускаю кнопку мыши, Photoshop добавляет дополнительное пространство. И заполняет его в шахматном порядке . Шахматный узор — это то, как его представляет Photoshop. Для прозрачности , что означает, что дополнительное пространство в настоящее время пусто. Мы исправим это через несколько минут:

Вместо обрезки давайте посмотрим, как добавить пространство вокруг остальной части изображения, а также некоторые важные сочетания клавиш. Я отменю обрезку и сбросю границы обрезки, нажав кнопку Аннулирование В Панель параметров . Вы также можете отменить обрезку, нажав клавишу Esc На клавиатуре:

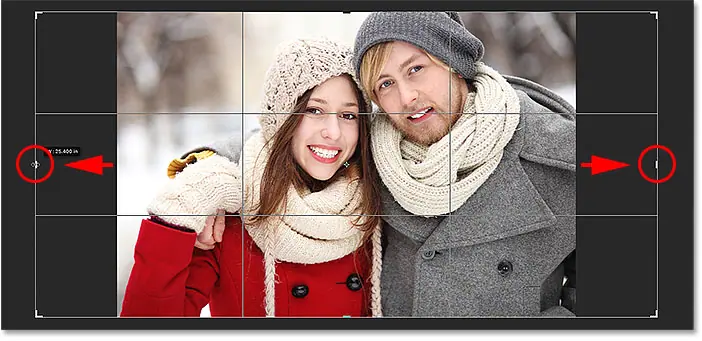
Чтобы добавить дополнительное пространство в левой части изображения, нажмите Левая ручка И перетащите его влево. Или добавить равное пространство на сторона одновременно с изображением нажмите и удерживайте клавишу другой (Победить) / Опция (Mac) При нажатии и перетаскивании левого или правого маркера. Это изменит размер обводки обрезки от центра, в результате чего ручка на другой стороне одновременно переместится в противоположном направлении:
Читайте также:Как создать эклектичный эффект окрашивания
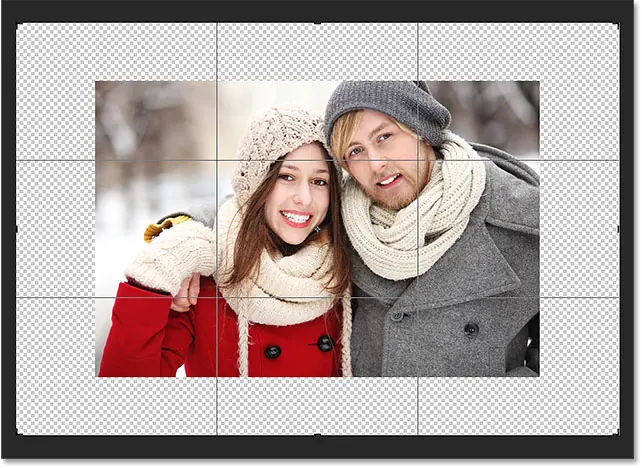
Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win)/Option (Mac), и теперь мы видим равное количество пустого пространства с обеих сторон изображения. Обязательно сначала отпустите кнопку мыши, затем Клавиша Alt (Win)/Option (Mac), иначе этот трюк не сработает:

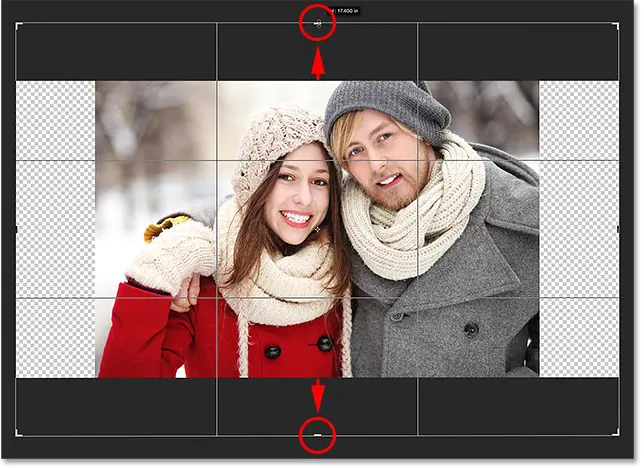
Мы также можем добавить дополнительное пространство над и под изображением. Чтобы добавить пространство над ним, нажмите и перетащите Верхняя ручка Вверх. Чтобы добавить пространство внизу, нажмите и перетащите Нижняя ручка Вниз.
Или, чтобы добавить равное количество места выше و Под изображением одновременно снова нажмите и удерживайте Клавиша Alt / (где) вариант (Mac) на клавиатуре, перетаскивая маркер вверх или вниз. Противоположная ручка движется вместе с ним, в противоположном направлении:

Я отпущу кнопку мыши, затем отпущу клавишу Alt (Win)/Option (Mac), и теперь у меня есть одинаковое пустое пространство над и под изображением. Опять же, сначала не забудьте отпустить кнопку мыши, затем Ключ, иначе не получится:

Давайте снова отменим обрезку, нажав кнопку Аннулирование на панели параметров или нажав клавишу Esc на вашей клавиатуре, чтобы мы могли взглянуть на более важное сочетание клавиш:

Увеличьте размер холста
Сохраняйте исходное соотношение сторон изображения.
Что, если вы хотите сохранить исходное соотношение сторон изображения, добавив при этом дополнительное пространство холста вокруг него? Например, вы, возможно, уже обрезали изображение до размера 8 x 10, а теперь хотите сохранить соотношение 8 x 10, добавив при этом дополнительное пространство.
Для этого нажмите и удерживайте Шифт + Альт (Победить) / Shift + Опция (Mac) При перетаскивании любого из Угловые ручки Внешне. Клавиша Alt (Win)/Option (Mac) сообщает Photoshop изменить размер границы обрезки от ее центра, а клавиша Shift указывает ему зафиксировать исходное соотношение сторон на месте.
Вот, я держу ключи, пока дергаю за угол оставил Верх кончился. Обратите внимание, что четыре угла движутся наружу вместе:

Я отпущу кнопку мыши, затем отпущу клавишу Shift и клавишу Alt (Win)/Option (Mac) (не забудьте отпустить кнопку мыши). قبل редактировать ключи). Photoshop добавляет дополнительное пустое пространство вокруг всего изображения, при этом соотношение сторон остается таким же, как и изначально:

Увеличьте размер холста
Шаг 4: Примените обрезку
Чтобы применить обрезку, нажмите галочка На панели параметров или коснитесь Enter (Победить) / ВОЗВРАТ (Mac) На клавиатуре:

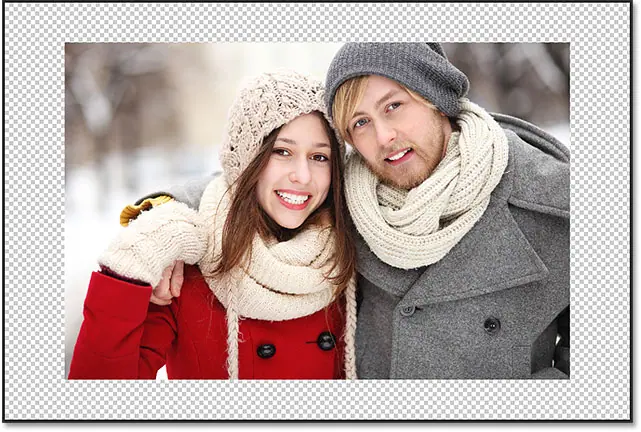
Фотошоп «обрезает» изображение, хотя в данном случае мы сделали наоборот; У меня есть добавил он Пространство с помощью инструмента обрезки вместо его удаления:

Увеличьте размер холста
Шаг 5: Добавьте слой заливки сплошным цветом.
Все идет нормально. Мы добавили дополнительное пространство для холста. Но пока что место пустует. Давайте превратим его в рамку изображения, заполнив его цветом, и мы сделаем это, используя один из слоев заливки сплошным цветом в Photoshop.
Щелкните значок Новый слой-заливка или корректирующий слой Под панелью «Слои»:
![]()
Тогда выбирай Solid Color В верхней части появившегося меню:

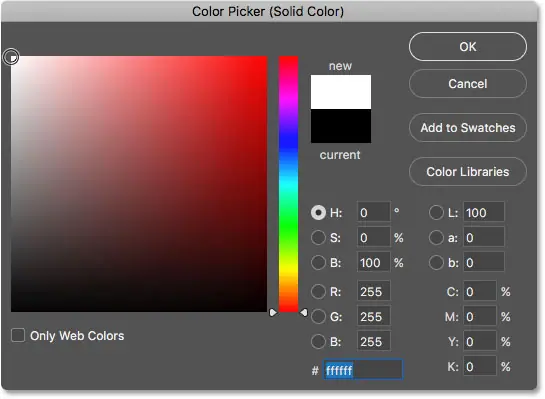
фотошоп откроется Выбор цвета Где мы можем выбрать цвет границы. Цвет по умолчанию черный, но выберите белый сейчас. В конце урока мы научимся настраивать внешний вид рамки, выбирая цвет прямо из изображения:

Нажмите «ОК», чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, предотвращая отображение изображения. Далее мы исправим эту проблему:

Увеличьте размер холста
Шаг 6: Протяните упаковочный слой под валик.
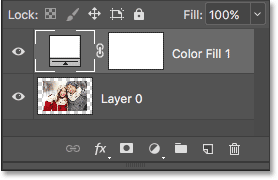
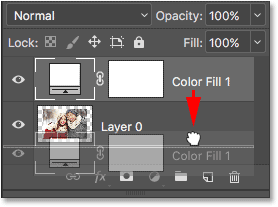
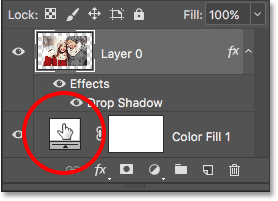
Если мы посмотрим на панель «Слои», то увидим слой сплошной цветной заливки под названием «Цветная заливка 1». Мы видим, что причина, по которой наше изображение не отображается, заключается в том, что оно в данный момент находится выше Изображение находится на «Слое 0». Любые слои отображаются над другими слоями на панели «Слои». До Эти слои в документе:

Нам нужно переместить слой заливки. вниз Изображение находится на панели «Слои», поэтому оно отображается за Изображение есть в документе. Для этого просто нажмите на слой заливки и перетащите его вниз под «Слой 0». когда ты видишь Панель выделения Под «Слоем 0» появится горизонталь, отпустите кнопку мыши:

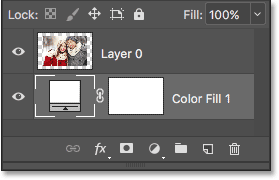
Photoshop помещает слой заливки в нижнюю часть изображения:

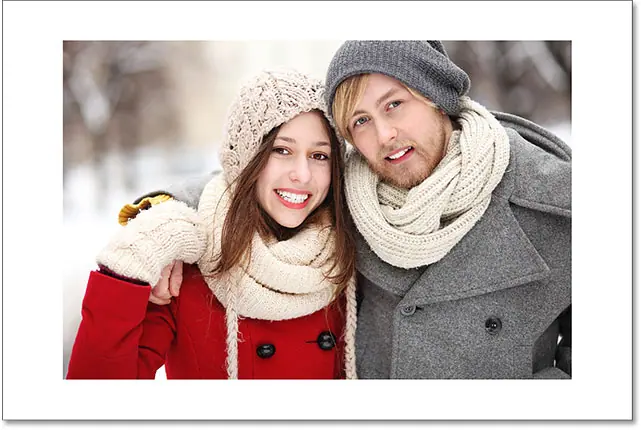
Теперь изображение появляется перед слоем белой заливки в документе, создавая эффект границы изображения:

Увеличьте размер холста
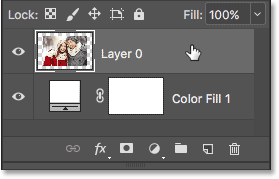
Шаг 7: Выберите «Слой 0».
Теперь, когда мы снова видим наше изображение, давайте добавим к нему тень. Сначала щелкните слой изображения ( Слой 0) На панели «Слои», чтобы выбрать его:

Увеличьте размер холста
Шаг 8: Добавьте тень
Затем нажмите значок Стили слоя (Код " fx «) внизу панели «Слои»:
![]()
выберите Падающая тень Из появившегося меню:

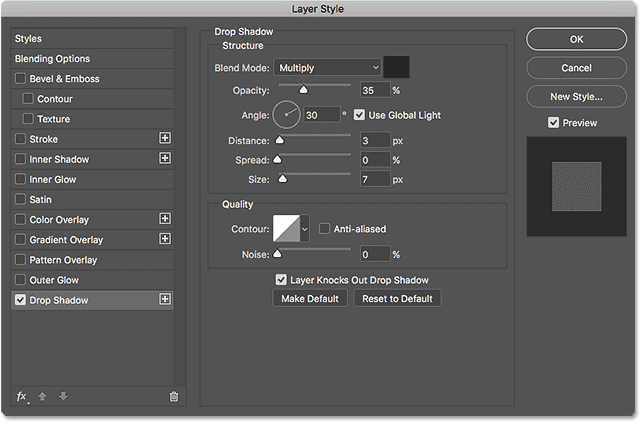
Откроется диалоговое окно Стиль слоя В фотошопе Назначен В параметрах «Тень» в среднем столбце:

Первое, что мы обычно хотим сделать при добавлении тени, — это отрегулировать угол и расстояние тени. мы يمكن Сделайте это, отрегулировав угол و Диаметр Значения прямо в диалоговом окне. Но самый простой способ — просто щелкнуть изображение в документе, удерживать кнопку мыши и перетащить его от изображения в том направлении, в котором вы хотите, чтобы падала тень. При перетаскивании тень будет двигаться вместе с вами.
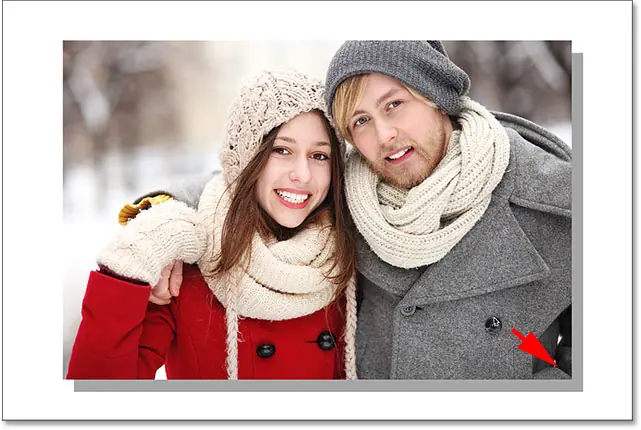
Здесь я перетащил тень от изображения на небольшое расстояние в правый нижний угол документа:

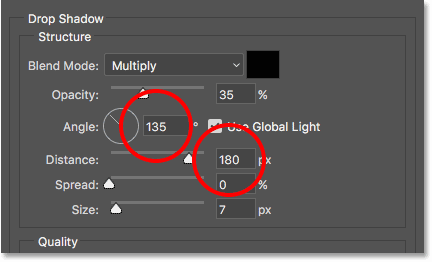
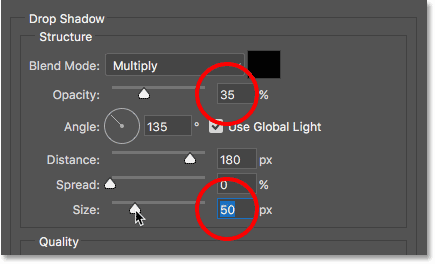
По мере перетаскивания вы увидите обновление значений угла и расстояния в диалоговом окне. Точные значения угла и расстояния, которые вы выберете, могут отличаться от тех, которые я здесь использую (расстояние во многом будет зависеть от размера вашего изображения), но для меня угол примерно 135 лет И расстояние 180 фунтов стерлингов Хороший:

После установки угла и расстояния смягчите края тени, перетаскивая ползунок. размер В диалоговом окне. Чем выше значение, тем мягче будет выглядеть тень. Как и значение расстояния, необходимое вам значение размера будет во многом зависеть от размера вашего изображения. Для меня значение около 50 фунтов стерлингов Хорошо.
Вы также можете контролировать, насколько светлой или темной будет тень, перетаскивая ползунок. Затемнение , но я оставлю для себя значение по умолчанию 35 ٪ :

Когда вы будете удовлетворены результатами, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот мой результат с применением тени:

Изменить цвет границы
Наконец, несмотря на то, что мы установили белый цвет границы, вы можете легко вернуться и изменить его на любой цвет, который захотите. Фактически, вы даже можете выбрать цвет прямо из самого изображения.
Чтобы изменить цвет, дважды щелкните Образец цвета Слой-заливка на панели «Слои»:

Это вновь открывается Выбор цвета В Фотошопе:

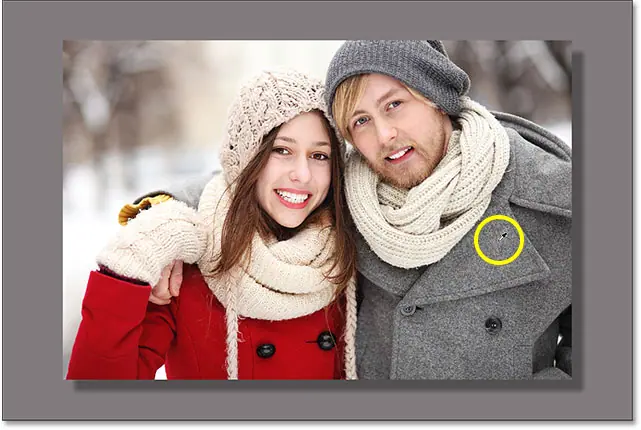
Если вы точно знаете, какой цвет вам нужен, вы можете выбрать его в палитре цветов. Или, чтобы выбрать цвет непосредственно из изображения, просто наведите курсор мыши на изображение. Это превратится Ваш указатель на секрет капельница . Щелкните цвет на изображении, чтобы попробовать его, и Photoshop немедленно установит его в качестве нового цвета границы.
Например, я щелкну по месту на серой мужской куртке (обведено желтым кружком), и здесь мы увидим, что цвет моей обводки теперь имеет тот же оттенок серого:

Если вам не нравится цвет, просто щелкните другой цвет на изображении, чтобы попробовать его, и повторите попытку. На этот раз я нажму на женскую шляпу, и Photoshop немедленно обновит цвет границы, чтобы он соответствовал. Когда вы будете удовлетворены результатами, нажмите «ОК», чтобы закрыть палитру цветов: