Comment créer du texte transparent
Créez du texte transparent à l'aide des options de fusion de Photoshop. Mais les effets de calque peuvent vous donner des résultats plus intéressants et créatifs car il y a tellement d’effets parmi lesquels choisir !
L'astuce pour créer du texte transparent avec des effets de calque est de savoir comment rendre le texte lui-même transparent tout en gardant les effets de calque visibles.
Ainsi, une fois que nous aurons ajouté notre texte à l'image, je vais vous montrer comment masquer le texte sans masquer vos bordures, vos ombres portées, vos lueurs ou tout autre effet que vous avez appliqué ! Voyons voir comment ça fonctionne.
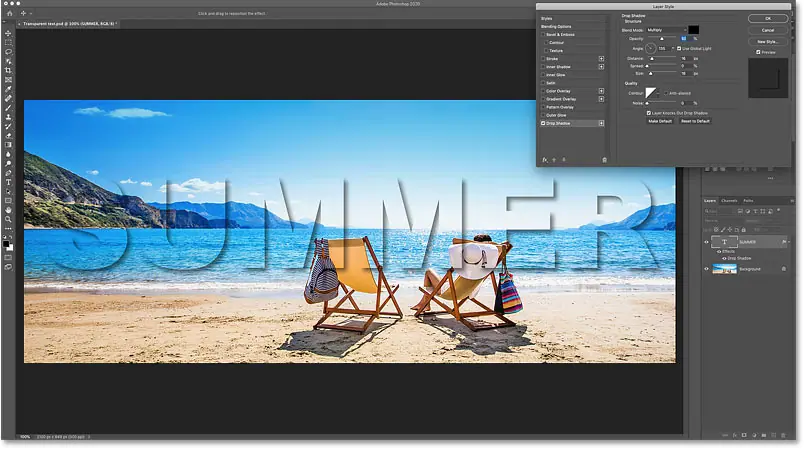
Vous trouverez ci-dessous un exemple de ce à quoi ressemblerait l’effet de texte transparent. Votre résultat dépendra des effets de calque que vous utilisez :
Effet de texte transparent ultime.
Étape 1 : Ouvrez votre photo
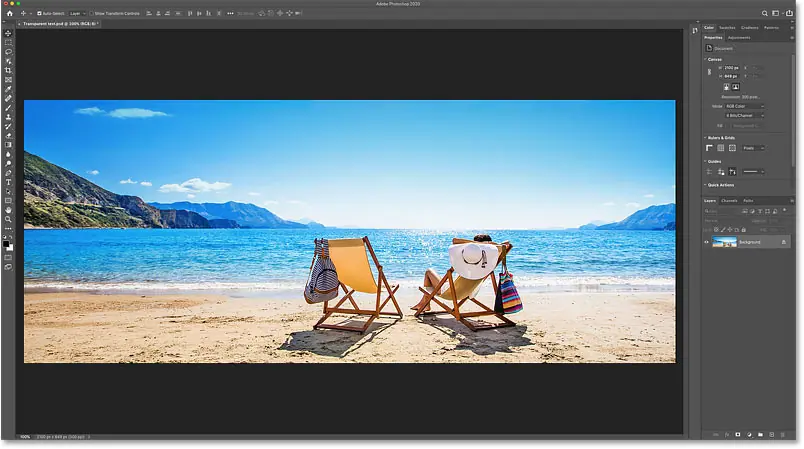
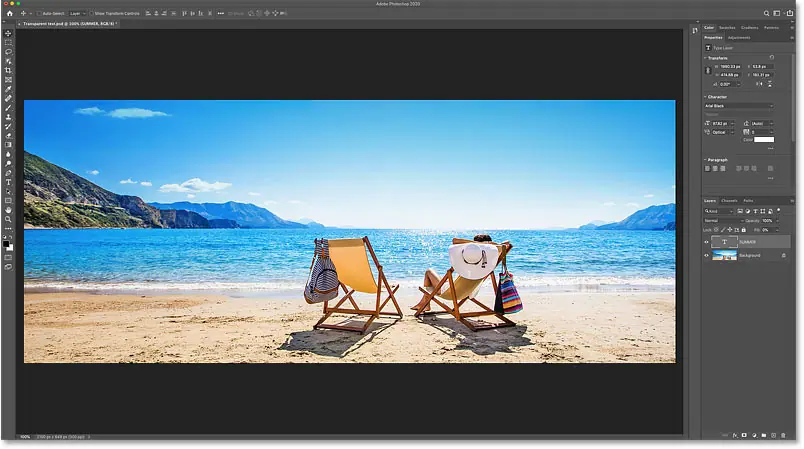
Commencez par ouvrir votre image dans Photoshop. j'utiliserai cette image

L'image originale. Crédit : Adobe Stock.
Étape 2 : Sélectionnez l'outil Texte
Pour ajouter votre propre texte, sélectionnez Outil Écrire depuis la barre d'outils :

Choisissez un outil d'écriture.
Étape 3 : Choisissez votre police
Ensuite dans la barre d'options, choisissez votre police. N'importe quelle ligne fonctionnera, mais les lignes plus grandes et plus épaisses fonctionneront mieux.
Je vais garder les choses simples et opter pour Arial Black :

Sélection de police.
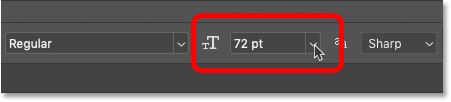
Ajuster La taille Écrire sur 72 points Nous commençons donc par la plus grande taille prédéfinie :

Déterminez la taille des caractères.
Ensuite, sélectionnez Une couleur pour votre type En cliquant chromophore :

Cliquez sur l'échantillon de couleur.
Puisque nous allons rendre le texte transparent, la couleur n'a pas d'importance. Mais choisissez-en un qui soit facile à voir lorsque vous ajoutez du texte à l’image. Je choisirai le blanc.
Cliquez sur OK lorsque vous avez fini de fermer le sélecteur de couleurs :

Définissez la couleur du texte sur blanc dans le sélecteur de couleurs.
Étape 4 : Ajoutez votre texte
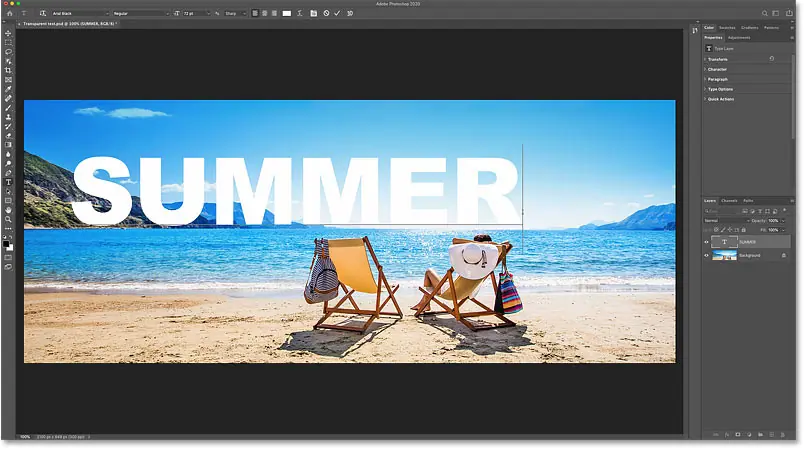
Ensuite, cliquez sur le document et ajoutez votre texte. J'écrirai le mot « été » :

Ajoutez du texte au document.
Pour l'accepter, cliquez sur Coche Dans la barre d'options :

Cliquez sur la coche.
Étape 5 : Redimensionner et repositionner le texte à l'aide de Free Transform
Pour redimensionner et déplacer le texte, nous utiliserons la commande Transformation libre de Photoshop.
Aller au menu » Modifier " dans la barre de menu et sélectionnez conversion gratuite :

Accédez à Édition > Transformation gratuite.
Ensuite, pour redimensionner le texte, cliquez et faites glisser l'une des poignées. Depuis Photoshop CC 2019, Free Transform verrouille automatiquement les proportions du texte lorsque vous le faites glisser. Mais si vous utilisez une version antérieure de Photoshop, maintenez enfoncée une touche Shift Tout en faisant glisser pour verrouiller le rapport hauteur/largeur en place.
Ici, je fais glisser les poignées gauche et droite vers l'extérieur pour zoomer sur le texte :

Redimensionnez le texte en faisant glisser les poignées de transformation libres.
Ensuite, pour repositionner le texte, cliquez et faites glisser dans la zone Transformation libre.
Je vais faire glisser vers le bas pour centrer mon texte devant l'image :

Faites glisser le texte vers le bas pour le centrer.
Pour l'accepter et clôturer le transfert gratuit, cliquez sur Coche Dans la barre d'options :

Cliquez sur la coche pour fermer la conversion gratuite.
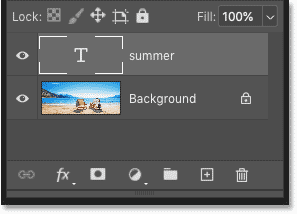
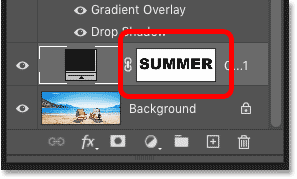
Dans le panneau Calques, le texte apparaît sur Type de calque Photo du haut :

Le panneau Calques de Photoshop affiche le nouveau calque de texte.
Étape 6 : Réduisez le remplissage du calque de texte à 0 %
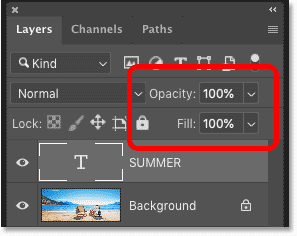
Maintenant que nous avons ajouté le texte, comment pouvons-nous le rendre transparent ? Il y a deux façons de faire ça. L'une est par dévaluation Opacité classe, l'autre en dévalorisant emballage . Les deux options sont situées en haut à droite du panneau Calques :

Opacité et Remplissage peuvent être utilisés pour rendre le calque transparent.
Opacité du calque vs remplissage
La différence entre l'opacité et le remplissage est que l'opacité affecte chaque calque و Tous les effets de calque que vous avez appliqués. Ainsi, si nous réduisons l’opacité à 0 %, le texte et les effets deviendront transparents, ce qui n’est pas ce que nous souhaitons.
Mais la valeur de remplissage n’affecte que le calque lui-même. Ou dans ce cas, juste le texte. Cela n'affecte pas les éléments tels que les ombres portées, les bordures ou les autres effets que vous avez appliqués au texte.
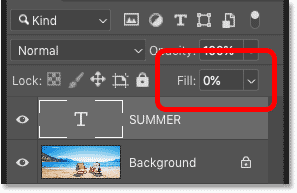
Donc pour rendre le texte transparent, 11 En réduisant la valeur emballage إلى 0 pour cent :

Réduisez le remplissage à 0 pour cent.
À mesure que la valeur de remplissage diminue, le texte disparaît :

Le résultat après avoir diminué la valeur de remplissage du calque de texte.
Étape 7 : ajouter une ombre portée au texte
Maintenant que notre texte est transparent, nous pouvons utiliser des effets de calque pour révéler les formes des lettres. Par exemple, ajoutons Drop Shadow.
Dans le panneau Calques, cliquez sur Icône fx en bas:
![]()
Cliquez sur l'icône des effets de calque.
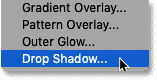
Et sélectionnez Ombre De la liste:

Choisissez « Ombre portée ».
Les options d’ombre portée s’ouvrent dans la boîte de dialogue Style de calque de Photoshop.
Angle et distance
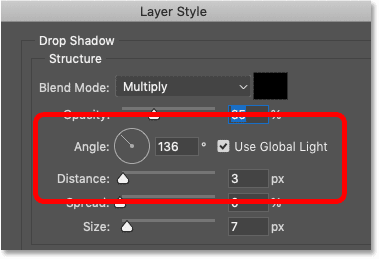
Commencez par ajuster coin و Diamètre De l'ombre :

Options d'angle et de distance pour l'ombre portée.
Le moyen le plus simple d'ajuster les valeurs d'angle et de distance consiste à cliquer et à faire glisser dans le document. Notez que même si le texte est transparent, l'ombre se cache toujours derrière, révélant les lettres :

L'ombre portée révèle les lettres transparentes.
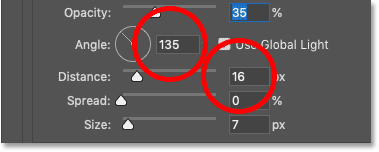
Vous pouvez également saisir des valeurs spécifiques dans la boîte de dialogue. j'ai essuyé coin إلى Degré 135 و Diamètre إلى 16 pixels . Les valeurs dont vous aurez besoin dépendront de votre image :

Ajustez l'angle et la distance.
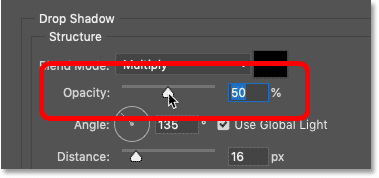
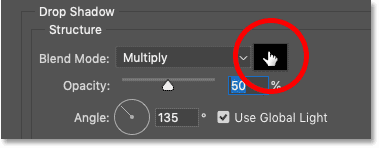
Opacité
Utiliser un curseur Opacité Ajuste la transparence de l'ombre portée. Je vais assombrir l'ombre en augmentant l'opacité à 50 pour cent :

Augmentez la valeur d'opacité de l'ombre portée.
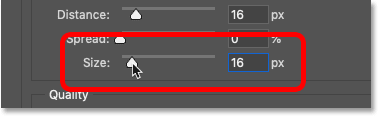
Taille
Vous pouvez adoucir les bords de l'ombre en augmentant la valeur Taille . J'augmenterai le mien à 16 pixels :

Adoucissez les bords de l’ombre portée en augmentant la taille.
Voici mon résultat jusqu'à présent :

Une ombre portée révèle un texte transparent.
Couleur
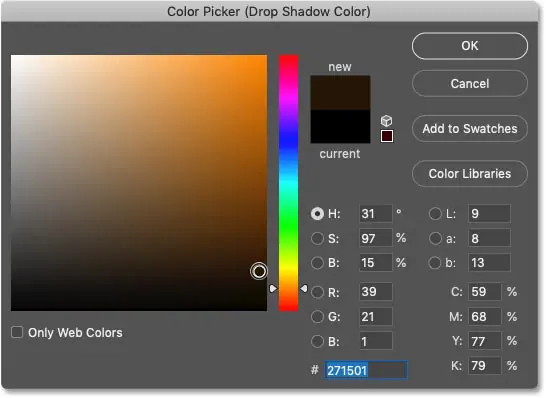
La couleur de l'ombre par défaut est le noir, mais vous pouvez la modifier en cliquant sur chromophore :

Cliquez sur l'échantillon de couleur de l'ombre portée.
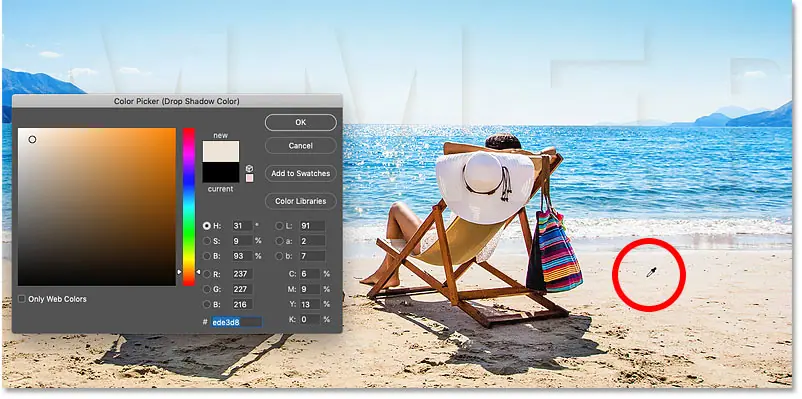
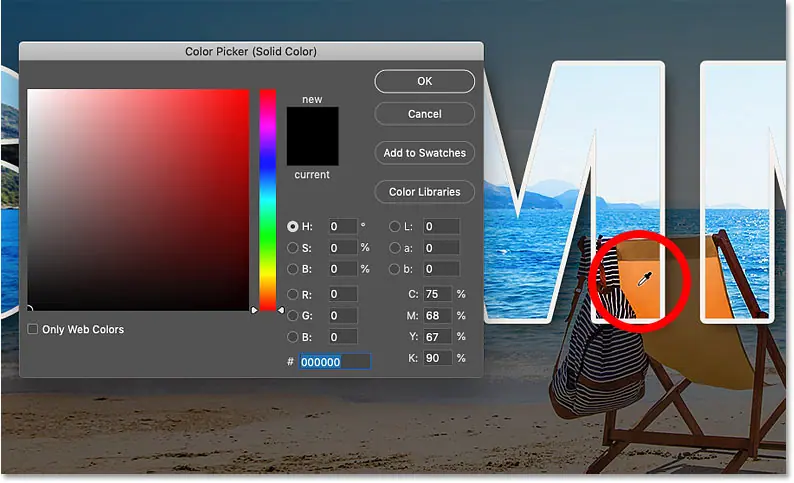
Choisissez ensuite une nouvelle couleur, soit à partir du sélecteur de couleurs, soit en échantillonnant une couleur de l'image.
Je clique pour goûter la couleur du sable :

Cliquez sur l'image pour essayer une nouvelle couleur d'ombre portée.
Et puis, dans le sélecteur de couleurs, je sélectionnerai une version plus sombre et saturée de cette couleur.
Ensuite, je clique sur OK pour fermer le sélecteur de couleurs :

Les couleurs sombres et saturées fonctionnent mieux avec les ombres portées.
Et voici le résultat. Une fois que nous avons ajouté l'ombre portée, nous pouvons déjà voir notre texte transparent :

Le premier effet de calque est ajouté au texte.
Étape 8 : Ajoutez une bordure autour du texte
Ajoutons plus d'effets. Dans la boîte de dialogue Style de calque, choisissez coup De la colonne de gauche. Nous pouvons utiliser un trait pour ajouter un trait autour des lettres :

Ajoutez un effet de calque de coup de pinceau.
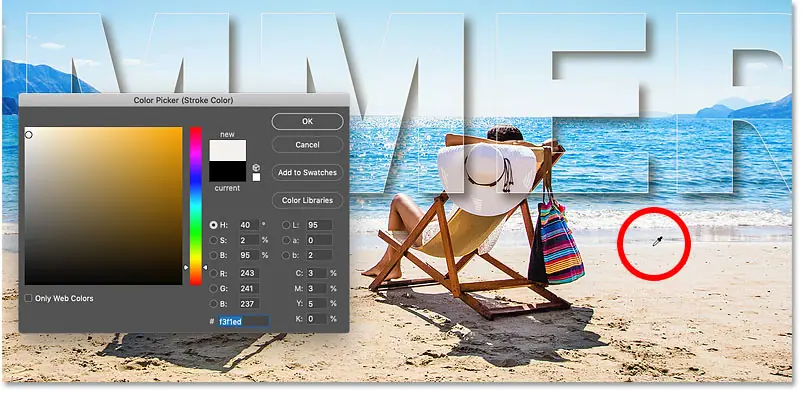
Couleur
Choisissez une couleur de bordure en cliquant chromophore :

Cliquez sur l'échantillon de couleur de bordure.
Ensuite, comme avec une ombre portée, choisissez une nouvelle couleur de trait soit dans le sélecteur de couleurs, soit en échantillonnant une couleur de l'image.
Je vais choisir quelque chose de proche du blanc en échantillonnant une couleur de la partie la plus brillante du sable. Ensuite, je clique sur OK pour fermer le sélecteur de couleurs :

Échantillonnage d'une nouvelle couleur de bordure à partir de l'image.
??
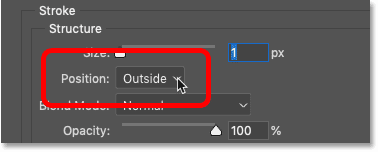
Un choix est fait Position En déplaçant votre trait soit à l'intérieur des bords, soit à l'extérieur des bords, soit centré sur les bords du texte. je choisirai l'extérieur :

Déterminez l’emplacement de l’AVC.
Taille
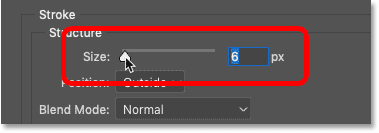
Définissez ensuite la largeur du trait en faisant glisser un curseur Taille . Je vais augmenter la taille à 6 pixels :

Déterminez la taille du trait.
Et voici mon texte transparent avec une ombre portée et un trait appliqué :

Le contour facilite la visualisation des caractères transparents.
Étape 9 : ajouter une superposition de dégradé
Le troisième et dernier effet que Nous l'ajouterons هو Incrustation en dégradé . En ajoutant un dégradé puis en modifiant le mode de fusion du dégradé, nous pouvons augmenter le contraste de l'image dans le texte.
Choisissez Superposition de dégradé dans la colonne de gauche :

Ajoutez un effet de superposition de dégradé.
Étape 10 : Choisissez un dégradé noir et blanc
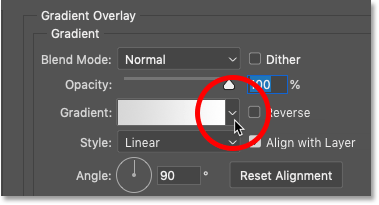
Choisissez ensuite un dégradé en cliquant sur la flèche à côté de l'échantillon de dégradé :

Choisissez un dégradé différent.
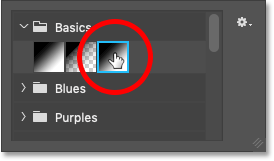
Sélectionnez le dégradé de couleurs noir et blanc En double-cliquant sur sa vignette.
Dans Photoshop CC 2020 et versions ultérieures, les dégradés sont regroupés dans des dossiers. Vous devrez ouvrir un dossier Les bases sont circulaires Pour trouver le dégradé :

Choisissez un dégradé de couleurs noir et blanc.
Le tramage bloquera temporairement l'affichage de l'image :

Résultat initial avec effet Gradient Overlay.
Étape 11 : changez le mode de fusion des dégradés en superposition
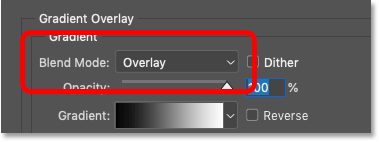
Ensuite, pour mélanger le dégradé avec l'image, changez Mode de fusion Dégradé de normal à superposition :

Changez le mode de fusion en Superposition.
Désormais, le contraste de l'image dans le texte est plus fort que celui de l'image environnante :

Texte transparent avec effet de superposition de dégradé appliqué.
Désactiver les autres effets de calque
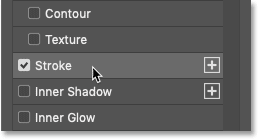
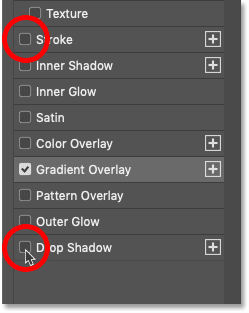
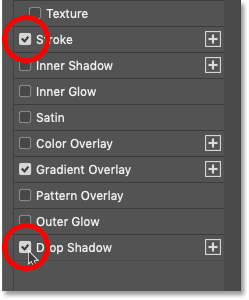
Pour voir plus clairement l'effet de superposition de dégradé, désactivez les effets de trait et d'ombre portée en les désélectionnant :

Désélectionnez Contour et Ombre portée.
Voyons maintenant comment le contraste met en valeur les lettres :

Effet utilisant uniquement l'effet de superposition de dégradé.
Essayez le mode de fusion Soft Light
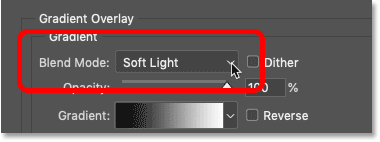
Si le contraste est trop fort, comme c'est le cas sur ma photo, essayez un mode fusion Lumière douce Sinon:

Changez le mode de fusion dégradé en lumière douce.
Soft Light crée un résultat similaire mais moins intense :

Le résultat après avoir changé le mode de fusion dégradé en Lumière douce.
Rejouer d'autres effets
Pour réactiver les traits et les ombres portées, cliquez à nouveau dans leurs cases :

Activez Trait et Ombre portée.
Étape 12 : fermez la boîte de dialogue Style de calque
À ce stade, vous pouvez essayer d'ajouter d'autres effets de calque, ou vous pouvez accepter ce que vous avez en cliquant sur OK pour fermer la boîte de dialogue Style de calque :

Cliquez sur le bouton OK.
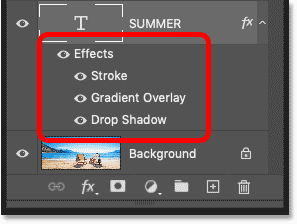
Dans le panneau Calques, les effets que nous avons ajoutés au texte apparaissent sous le calque de texte.
Vous pouvez cliquer Icône de vision à côté du nom de l’effet pour activer ou désactiver l’effet. Ou vous pouvez double-cliquer directement sur le nom pour rouvrir la boîte de dialogue Style de calque et modifier l'effet si nécessaire :

Des effets de calque ont été appliqués au texte.
Étape 13 : Sélectionnez le texte
Nous avons donc appris à créer du texte transparent en réduisant la valeur de remplissage du calque de texte, puis en ajoutant des effets de calque. Mais nous pouvons améliorer encore l’effet en éclaircissant, en assombrissant ou en ajoutant de la couleur à l’image environnante. Pour ce faire, nous devons d'abord sélectionner la zone entourant le texte.
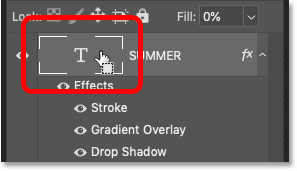
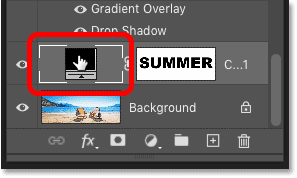
Dans le panneau Calques, appuyez et maintenez Touche Ctrl (Gagner) / Command (Mac) sur votre clavier et cliquez sur la vignette du calque Type :

Cliquez sur la vignette du calque de texte.
Cela charge une sélection autour des lettres :

Le texte lui-même est sélectionné.
Étape 14 : retournez la sélection
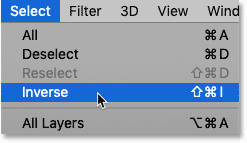
Puis tout sélectionner Sauf Texte, retournez la sélection en accédant à une liste Sélection Et choisir inverse :

Allez dans Sélection > Inverser.
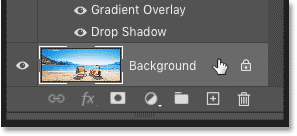
Étape 15 : Sélectionnez le calque d'image
De retour dans le panneau Calques, cliquez sur votre calque d'image pour le sélectionner :

Choisissez le calque d'image.
Cliquez ensuite sur l'icône Nouveau calque de remplissage ou de réglage :
![]()
Cliquez sur l'icône Nouveau calque de remplissage ou de réglage.
Choisissez un calque de remplissage Couleur unie :

Ajoutez un calque de remplissage de couleur unie.
Dans le sélecteur de couleurs, choisissez une couleur pour le calque de remplissage. Je vais choisir le noir pour l'instant, mais je vais vous montrer comment changer la couleur dans un instant.
Cliquez sur OK lorsque vous avez terminé :

Choisissez une couleur pour le calque de remplissage dans le sélecteur de couleurs.
La couleur remplit désormais les zones entourant le texte :

Le résultat après avoir ajouté un calque de remplissage noir.
Dans le panneau Calques, le calque de remplissage apparaît entre l'image et le calque de texte.
La raison pour laquelle le calque de remplissage n'affecte pas l'image à l'intérieur des caractères est que Photoshop a utilisé la sélection que nous avons effectuée pour créer un masque de calque, comme nous le voyons dans Miniature du masque de calque . Les zones blanches du masque sont celles où le calque de remplissage est visible et les zones noires celles où il est masqué :

Le masque de calque contrôle la visibilité du calque de remplissage.
Étape 16 : Réduisez l’opacité du calque de remplissage
Pour mélanger la couleur avec l'image, abaissez coupure électrique Remplir le calque.
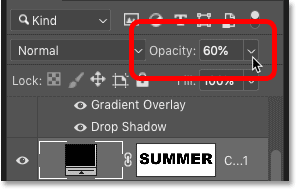
Je vais baisser le mien à 60 pour cent :

Réduisez l’opacité du calque de remplissage.
Avec une opacité plus faible, l'image apparaît à travers le calque de remplissage. Et comme la couleur de remplissage est noire, cela crée un effet sombre :

Le résultat après avoir assombri la zone autour du texte transparent.
Comment changer la couleur du calque de remplissage
Pour essayer une autre couleur, double-cliquez Échantillon de couleur Couche de remplissage :

Double-cliquez sur l'échantillon de couleur.
Choisissez ensuite une nouvelle couleur, toujours dans le sélecteur de couleurs ou dans l'image.
Puisque j'ai échantillonné les couleurs directement à partir de la photo, je choisirai le orange en tapotant sur le dossier de la chaise. Ensuite, je clique sur OK pour fermer le sélecteur de couleurs :

Échantillonne une nouvelle couleur de remplissage à partir de l’image.
Changer le mode de fusion du calque de remplissage
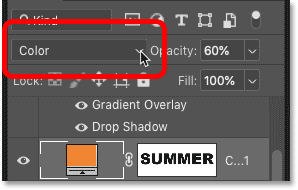
Puisque j'ai choisi une vraie couleur cette fois, je vais faire un changement Mode de fusion Remplissage de calque de Normal à Coloré :

Changez le mode de fusion du calque de remplissage en Couleur.
Le mode Color Blend restaure la luminosité d'origine de l'image et mélange uniquement les couleurs :

Le résultat avec la nouvelle couleur de remplissage et le nouveau mode de fusion.
Sujets connexes : Comment unifier les couleurs dans une image !
Réduire l'opacité du calque de remplissage
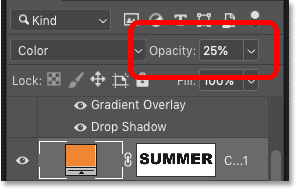
Enfin, je réduirai l'intensité de la couleur en réduisant Opacité Remplissez la couche à environ 25 pour cent :

Réduisez l’opacité du calque de remplissage.
Vous pouvez activer et désactiver le calque de remplissage pour comparer l'effet avec l'image d'origine en cliquant sur Son icône de vision :
![]()
Cliquez sur l'icône pour voir le calque de remplissage.
Et voici, avec la couleur désormais plus précise, le résultat final :

Effet de texte transparent ultime.