Lesson headlines
- Draw rectangular selections
- Drawing box selections
- Drawing selections from the center
- Quickly remove selection
Explanation of the Rectangular Marquee Tool
You'll find the Rectangular Marquee Tool at the top of the Tools panel in Photoshop. It's the tool with the icon that looks like a square outline. Click to select it:
If you're using Photoshop CS4 like I'm here, or Photoshop CS3, and you've set the Tools panel to a single column layout, the Rectangular Marquee Tool will be the second icon from the top:
Draw rectangular selections
Using the Rectangular Marquee Tool in its simplest form is easy. Simply click your mouse on the point where you want to start selecting
Read also:Explanation of Layers in PhotoshopWhich will usually be in the upper left corner of the object or region that you want to select, then hold the mouse button down as you drag towards the lower right corner of the object or region. When the mouse button is released, the selection is complete!
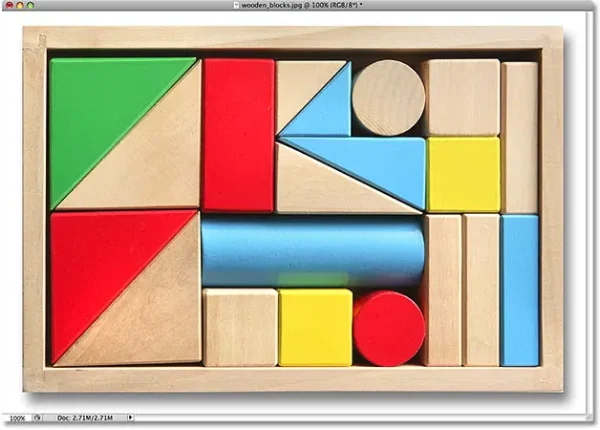
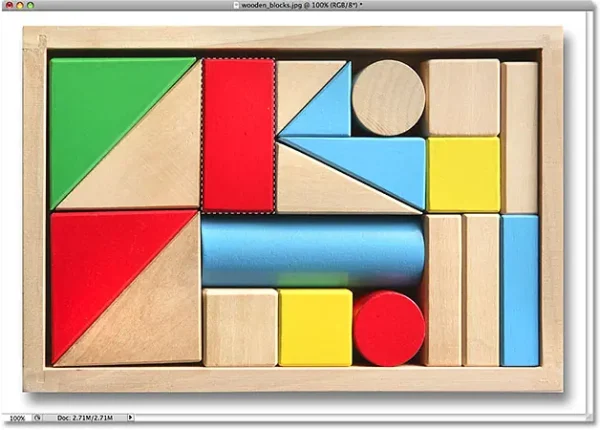
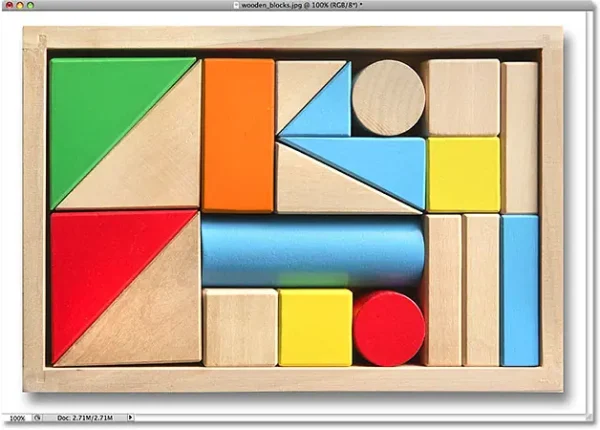
Here is a picture of some wooden blocks:
See that big red block in the top row? Let's say I wanted to change its color, which is very simple. Now, if this is Star Trek
I can simply say "Computer, select red block, top row", followed by "Change color to purple", or whatever color we want. due to bad luck
Reality hasn't quite caught up to science fiction yet, but that doesn't mean that life in this day and age is very hard. far from it!
Photoshop may not be able to recognize the wood block, since all it sees are pixels, but not only can you and I see it
We can see that it is very clear in the form of a rectangle, which means that the task of selecting it is quite suitable for the Rectangular Marquee Tool.
First, I'll select the Rectangular Marquee tool from the Tools panel as we saw a moment ago. You can also select widgets using their keyboard shortcuts.
Read also:Opening images in Photoshop from BridgePressing the letter will result M on the keyboard to immediately select the Rectangular Marquee Tool. Next, to start selecting
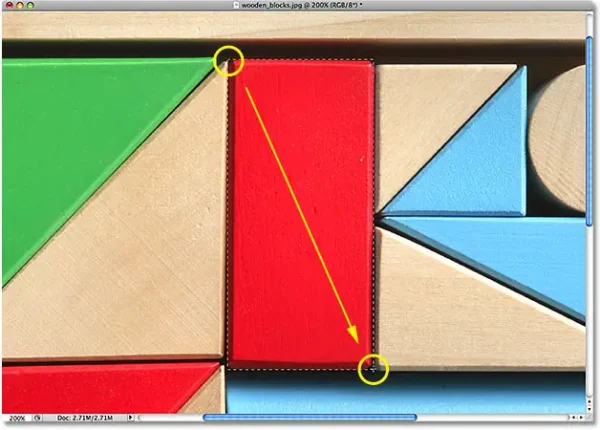
I will click in the upper left corner of the block. While holding the mouse button, I will drag towards the lower right corner of the block:
If you find that you didn't start the selection in quite the right place, there's no need to start over. Just hold down spacebar
Then drag your mouse to move the selection where you want it. When done, release the spacebar and continue dragging the selection.
To complete the selection, all I have to do is release the mouse button. The wood block is now selected (or at least, the pixels that make up what we see when the block is selected are selected)
A selection outline appears around the block in the document window. Any modifications I make at this point will affect this specific block and not others:
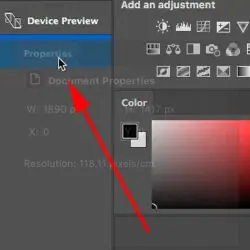
To change the color of the block, we'll use the image adjustment Hue/Saturation in Photoshop. To select it, I'll go to a list Image At the top of the screen where I will choose Adjustments ثم Hue/Saturation :
Read also:How to enlarge pixel art in Photoshop
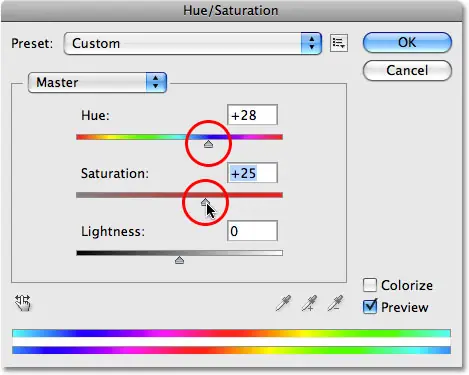
This brings up the Hue/Saturation dialog. I think I'll change the color of the block to orange. I know I said purple earlier
But now that I have a few more minutes to think about it, bright orange is probably the best choice.
Changing the color is as easy as dragging a slider Hue left or right until you find the color you want. I'm going to drag mine right to the value 28 to select orange.
Then, to increase the color saturation a bit, I'm going to drag a slider Saturation To the right to a value of about +25:
When I'm happy with the new color, I'll hit OK to exit the dialog. I no longer need my selection
So to remove it, I'm going to scroll down to a list selection at the top of the screen and select Deselect :
The quickest way to remove the selection is by using a keyboard shortcut, Ctrl + D (Win) / Command+D (Mac)
But either way you will succeed. With the marquee now gone, we can see that only the area that was inside the rectangular marquee was affected by the Hue/Saturation adjustment. The previously red block is now an orange block, while the rest of the image remains unchanged:
Selecting the wooden block with the Rectangular Marquee Tool used to be easy, but what if the object we need to select is perfectly square? We'll look into that later!
Shortcodes, Actions, and Filters plugin: shortcode error
Drawing box selections
So far, we've seen how easy it is to select a rectangular-shaped object or area in an image with the Rectangular Marquee Tool, but what if you need to select something that's perfectly square? Is there a way to force the selection outline on a box? Not only is there a way to do it, there really is Two of The ways to do this, though, one of them is much faster than the others.
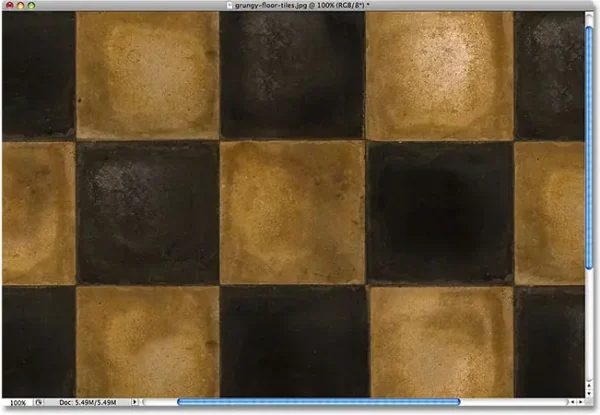
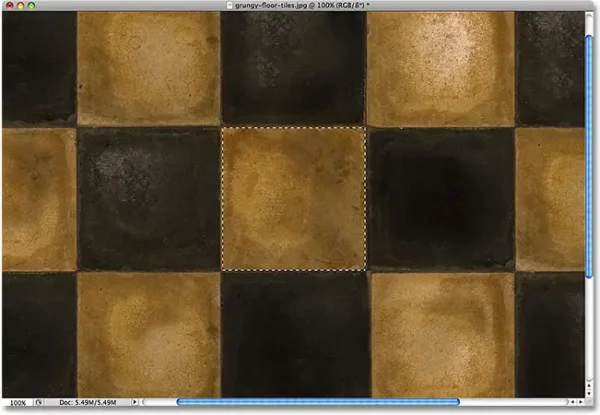
Here's an image I opened in Photoshop of some grunge-looking tiles:
Let's say I want to select the square in the center so I can use it as a background or an interesting texture for effect. Since a square is obviously a square, we'll want to limit our selection to a square. First, we'll look at the long way to go.
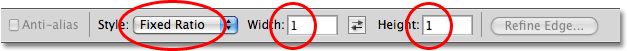
Anytime the rectangular marquee tool is selected, it will display The options bar At the top of the screen are options for this tool. One of the options is named Style , and it defaults to Normal, which means we're free to drag any size selection we need with any dimensions. To force the selection into a box, first change the Style option to Fixed Ratio , then enter a value 1 Each of my choice Width و Height (1 is the default value for width and height so you may not need to change it):
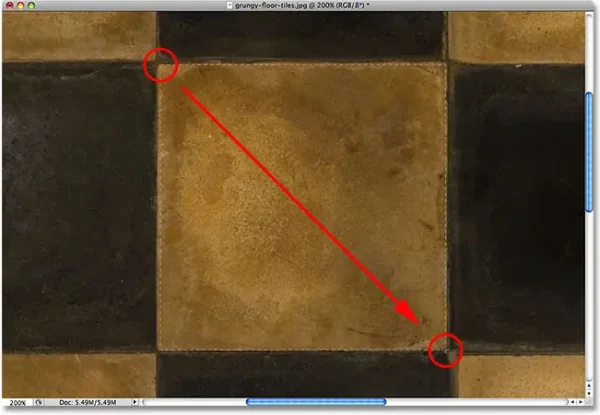
This forces the selection to an aspect ratio of 1:1, which means that the width and height of our selection will always be the same, which means we can now easily draw a full square. I'll click the mouse in the upper left corner of the tile to start my selection, just as I did previously, and with the mouse button still down, I'll drag towards the lower right corner of the tile. This time, thanks to the options I set in the options bar, my selection outline is constrained to a box:
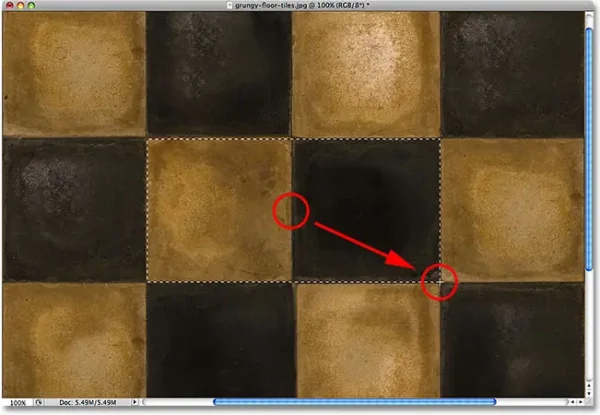
Again, there is no need to start over if you don't start your selection in the right place. All you have to do is hold down spacebar , and drag the selection to its new location, then release the spacebar and continue dragging the rest of the selection.
To complete the selection, I'll release my mouse button, and we can see in the document window that the square box in the center is now selected, ready for whatever I decide to do:
The only problem with using this method to force a selection into a box is that the options in the options bar are "persistent," meaning they don't automatically return to their defaults the next time you go to use the tool. I can't even begin to tell you how many times I've tried dragging a rectangular selection only to have the selection constrained to a square or some other aspect ratio because I forgot to change the style option back to Normal. So, before we go any further, let's bring it back up to Normal right Now:
keyboard shortcut
A much better way to constrain the selection to a box with the Rectangular Marquee tool is with a simple keyboard shortcut. Click the starting point and start dragging a rectangular selection as you normally would, then hold down a key Shift while continuing to draw. Once you hold the Shift key, you will see the selection outline jump to a perfect square. Hold down the Shift key until you finish drawing the selection. Release the mouse button to complete the selection, then release the Shift key.
The order of things here is important. If you release your Shift key before you release the mouse button to complete the selection, your selection outline will jump back into a rectangular shape and you'll have to press and hold Shift again to get back to square. Also, if you hold Shift down before clicking to start the selection, so you enter in situation Add to Selection , which isn't something we need to get into here, but it may give you unexpected results if you already have one active selection and try to start a new one. So remember, to constrain the selection to a box with a keyboard shortcut, first click to set a starting point and start dragging, then hold down the Shift key. Release the mouse button to complete the selection, then release the Shift key.
Next, we'll learn how to drag a rectangular or square selection from its center!
Drawing selections from the center
Up until this point, we've started all rectangular or square selections from the top-left corner of whatever we've been choosing, and in most cases, this works just fine. But there is no rule that says you should always start in the upper left corner. In fact, Photoshop gives us a simple keyboard shortcut that allows us to drag selections from their center rather than from the corner.
Click the starting point in the center of the area you want to select with the Rectangular Marquee Tool and start dragging the selection, then hold the key Alt (Win) / Option (Mac) and keep drawing. Once you add the Alt/Option key, your selection outline will begin to expand in all directions from the point you initially clicked. Keep dragging the selection from its center, release the mouse button to complete the selection, and then release the Alt/Option key:
Again, the order of things here is important. If you release the Alt/Option key before releasing the mouse button to complete the selection, the selection outline will jump to its default behavior of extending from the corner. You'll need to press and hold the Alt/Option key again to bring it back to center. Also, if you press and hold Alt/Option before clicking to set a starting point, it will enter Subtract from SelectionA situation that we won't get into here but can cause unexpected results if you already have one active selection and try to start a new one. The correct order for drawing rectangular selections from the center is to click to set the starting point and start dragging, then hold Alt/Option and keep dragging. Release the mouse button to complete the selection, then release the Alt/Option key.
You can drag the selection box off its center as well. You only need to add a key Shift to a keyboard shortcut. Click in the center of the square object or area you want to select and start dragging the selection, then hold shift+alt (Win) / Shift+Option (Mac) which will align the selection outline into a perfect square and force the selection to extend in all directions from the point you clicked. When done, release the mouse button, then release the Shift and Alt / Option keys.
Quickly remove selection
When you've finished making a selection and you no longer need it, you can deselect it by going to Menu selection Screen top and choose Deselect As we saw earlier, or you can use a keyboard shortcut Ctrl + D (Win) / Command+D (Mac). Or, for a faster way to deselect a rectangle or square, simply click anywhere within the document window while the Rectangular Selection Tool is still active.