Voici le personnage ouvert dans PhAjouter un nouvel articleotoshop. Et comme vous pouvez le voir, cela semble très petit :
![]()
Étape 1 : ouvrez la boîte de dialogue Taille de l'image
La meilleure façon de zoomer sur le pixel art consiste à utiliser l’écran de taille d’image dans Photoshop. Pour l'ouvrir, allez dans Menu الصورة dans la barre de menu et sélectionnez Taille de l'image :

En Photoshop CC L'écran comprend une fenêtre d'aperçu pratique sur la gauche, ainsi que des options de taille d'image sur la droite :

Afficher la taille actuelle de l'image
La taille actuelle de l'image se trouve en haut. A côté du mot Dimensions , on voit que mon oeuvre est très petite, avec une largeur et une hauteur de seulement 500 pixels :

Étape 2 : activez l’option Rééchantillonner
Disons que je dois agrandir mon personnage. Peut-être que je veux l'utiliser dans une affiche ou comme fond d'écran. Pour ce faire, je devrai agrandir l'illustration en ajoutant plus de pixels.
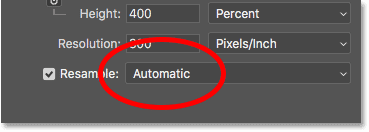
Tout d'abord, assurez-vous que Remodeler option dans la boîte de dialogue dans Transformer على . Lorsque le rééchantillonnage est désactivé, les dimensions des pixels sont verrouillées et tout ce que nous pouvons modifier est Taille d'impression . Pour ajouter ou supprimer des pixels, Resample doit être en cours d'exécution :
Lire plus:Explication de l'outil de sélection rectangulaire
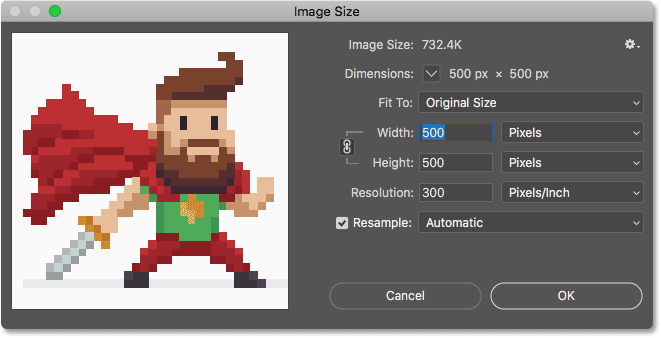
Étape 3 : saisissez un pourcentage dans les zones Largeur et Hauteur
Au lieu de réduire le pixel art à une taille spécifique, la meilleure façon de l'agrandir est de Les pourcentages . Pour éviter les distorsions et garder chaque bloc de votre œuvre parfaitement carré, vous devrez vous en tenir aux pourcentages indiqués. Multiples de 100 (c'est-à-dire 200 %, 300 %, 400 %, etc.). J'agrandis l'image en plaçant les deux Affichage و Hauteur إلى 400 pour cent :
![]()
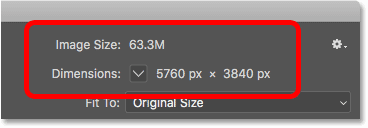
Cela augmentera les dimensions des pixels de 500 px x 500 px à 2000 pixels × 2000 pixels :

Changer la taille de la fenêtre d'aperçu
Notez qu'en augmentant la largeur et la hauteur 4 fois, l'illustration est désormais trop grande pour tenir dans la petite fenêtre d'aperçu. Pour agrandir la fenêtre d'aperçu, je vais agrandir la boîte de dialogue Taille de l'image elle-même en faisant glisser le coin inférieur droit vers l'extérieur. Ensuite, cliquez et faites glisser à l'intérieur de la fenêtre d'aperçu pour centrer l'illustration à l'intérieur :

Jusqu'ici, tout va bien. Ou lui ? Si nous regardons l'illustration dans la fenêtre d'aperçu, nous constatons qu'elle n'a pas l'air correcte. Au lieu que les bords des formes semblent nets et nets, ils semblent doux et un peu flous :
Lire plus:Comment créer un effet de coloration éclectique![]()
Et si nous regardons attentivement, nous pouvons voir halos autour des formes, en particulier dans les zones à contraste élevé. Je vais agrandir l'œuvre en utilisant Boutons de zoom Au bas de la fenêtre d'aperçu. Et ici, à un grossissement de 400%, on voit bien les halos, notamment autour des yeux du personnage :
![]()
Notez cependant que si vous cliquez sur continuer Sur l'illustration dans la fenêtre d'aperçu, les halos disparaîtront et les bords seront très nets, ce qui est exactement ce que nous souhaitons :

Mais une fois Modifier Bouton de la souris, vous verrez à nouveau des halos :
![]()
Méthode d'interpolation d'images
La raison en est que lorsque vous appuyez longuement sur la fenêtre d'aperçu, vous voyez l'illustration dupliquée. Avant de Photoshop applique n'importe quel Interpolation de l'image . L'interpolation est la manière dont Photoshop centre les pixels et lisse le résultat. Lorsque vous relâchez le bouton de la souris, vous voyez l'illustration avec le curseur appliqué. C'est la méthode d'interpolation qui pose problème et crée l'effet de halo.
Lire plus:Zoomez et effectuez un panoramique sur toutes les images à la foisو Interpolation J'ai trouvé la bonne option pour réassembler un échantillon aléatoire. Par défaut, il est défini sur Automatique :

Le paramètre « Automatique » est généralement bon car il permet à Photoshop de choisir la meilleure méthode pour la tâche. Mais le problème ici est que Photoshop suppose que nous redimensionnons une image standard avec de nombreux détails fins. Il s'agit donc de choisir une méthode qui donne une belle apparence à l'image standard. Mais de la même manière, cela donne une mauvaise apparence au pixel art et aux types de graphiques similaires. Ainsi, lors du suréchantillonnage du pixel art, nous devons choisir nous-mêmes une méthode d’interpolation différente.
Étape 4 : définissez la méthode d'interpolation sur les voisins les plus proches
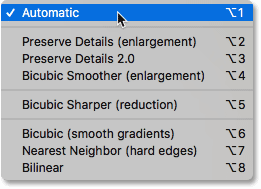
Pour ce faire, cliquez sur l'option d'interpolation pour ouvrir une liste de méthodes parmi lesquelles nous pouvons choisir. Si vous utilisez Photoshop CC, la méthode d'interpolation choisie par Photoshop pour le suréchantillonnage des images est Conserver les détails . Et dans Photoshop CS6, il sélectionne Bicubic plus lisse . Mais aucun d’eux ne fonctionne bien avec le pixel art :

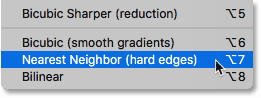
Pour assembler votre œuvre sans faire la moyenne des pixels, la méthode d'interpolation dont vous avez besoin est Voisin le plus proche :

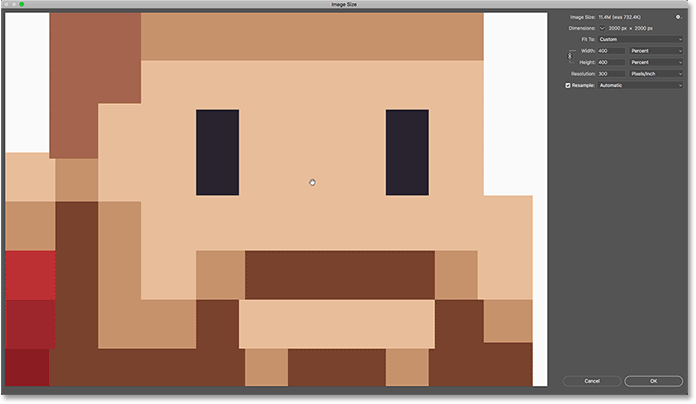
Une fois que vous avez sélectionné le voisin le plus proche, l'illustration dans la fenêtre d'aperçu sera claire et nette ! Et si vous cliquez et maintenez dans la fenêtre d'aperçu, puis relâchez le bouton de la souris, vous verrez que cette fois, rien ne se passe. L'illustration a l'air assez nette avant Après Appliquez la méthode d'interpolation.
C'est parce que maintenant نفس La méthode d'interpolation les deux fois. Photoshop ajoute toujours initialement des pixels en utilisant les voisins les plus proches. Mais maintenant que nous avons choisi nous-mêmes les voisins les plus proches, nous n'utilisons rien d'autre qui pourrait aggraver l'image en pixels :
![]()
Étape 5 : Cliquez sur OK
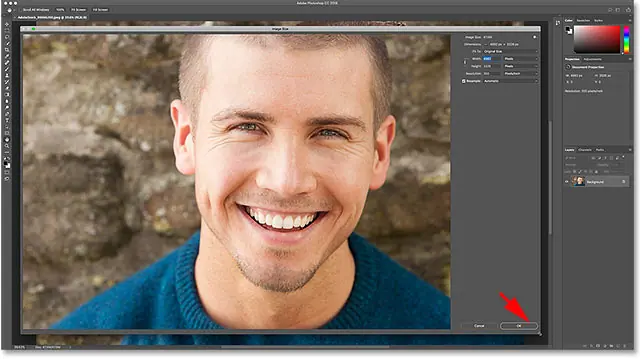
Lorsque vous êtes prêt à agrandir l'illustration, cliquez sur OK pour accepter vos paramètres et fermer la boîte de dialogue Taille de l'image :
![]()
Maintenant, mon petit héros de pixel art semble beaucoup plus grand, mais conserve toujours le même aspect en blocs et pixelisé auquel nous nous attendons :
![]()